
出典:CodeCamp
【CodeCamp】本当にWebデザイナーになれる?リアルな評判と特徴を解説!
この記事にはPRが含まれています
この記事では、未経験からWebデザインを学び、転職や副業を目指す人が、「CodeCamp(コードキャンプ)」でWebデザインを学んでWebデザイナーになれるのか、受講内容や費用、サポート体制、口コミなどをもとに解説していきます。
各トピックでチェックしておくべき点、確認ポイントなどについては、Codejumpからのひとことコメントで解説していますので参考にしてみてください。
この記事を読むことで、「CodeCampがどんなスクールなのか?」「コース内容が自分に合っているのか?」「未経験でも本当にWebデザインの仕事ができるのか?」が分かるようになっていますので、ぜひ最後までチェックしてみてくださいね!
<目次>
- CodeCampってどんなスクール?
- Webデザイナーを目指すならどのコースを選べばいい?
- Webデザインコース(スキルアップ向け)
- Webデザイナー転職コース(転職向け)
- 初めてのWebデザイン副業コース(副業向け)
- 受講スタイルは?
- CodeCampの強みは?
- リアルな口コミ・評判は?
- 結論「CodeCamp」が向いている人は?
- まとめ|まずは無料カウンセリングで話を聞いてみよう
全て表示
CodeCampってどんなスクール?

ここでは、CodeCampがどんなスクールなのか、特徴や受講生の傾向について紹介していきます。
CodeCampとは?
CodeCampは、2013年にオンラインプログラミングスクールとしてスタートし、現在の受講者数は累計50,000名以上にのぼる実績のあるスクールです。
完全オンライン完結型で、現役プロのマンツーマン指導で基礎から実践スキルまで学べるのが特徴です。
どんな人が通っているの?
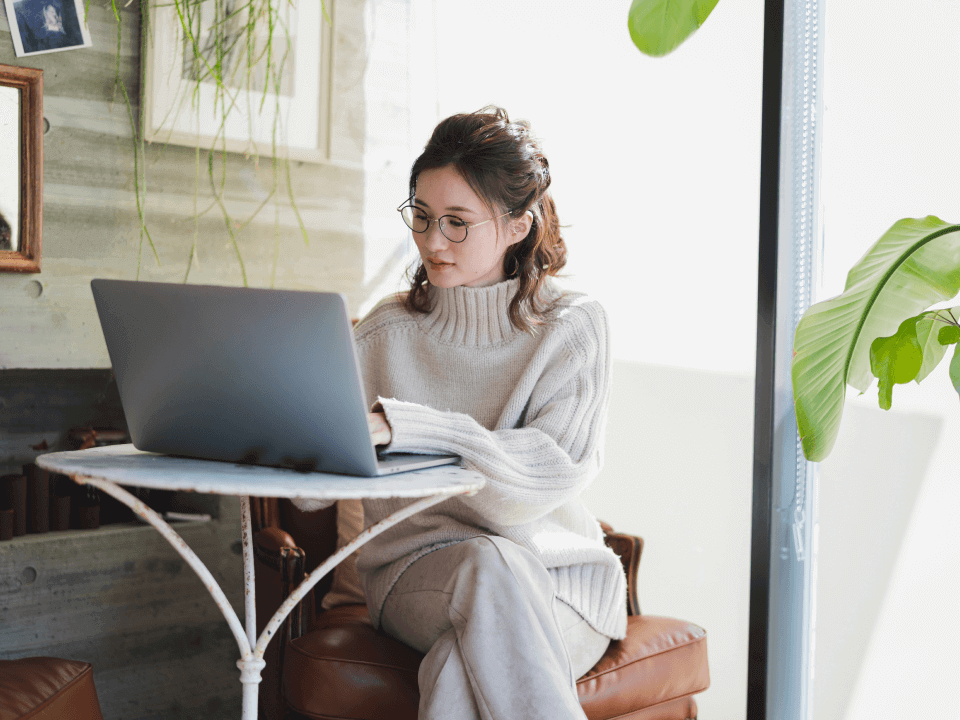
主な受講生は20代〜40代の男女で、学生が2割、社会人が8割です。
Webデザイナーとしての就職・転職を目指して学んでいる方もいれば、子育てと仕事を両立させるために学んでいる方など、いろいろな方が受講しています。
Webデザイナーを目指すならどのコースを選べばいい?
CodeCampでWebデザイナーを目指す場合は、目的によって以下の3つのコースに分かれます。
それぞれについて詳しく解説していきます。
Webデザインコース(スキルアップ向け)

ここでは、Webデザインに関する基本的なスキルを身につける「Webデザインコース」について紹介していきます。
Webデザインコースは、主にWebデザインに関する基本的なスキルを身につけるためのコースです。
例えば、現在の仕事でWebデザインをやることになったので基礎的なWebデザインスキルを身につけたいなど、キャリアチェンジではなくスキルアップとして利用したい方に向いているコースです。
そのため、こちらのコースにはキャリアサポートは含まれていません。キャリアチェンジを考えている人は、「Webデザイナー転職コース」か「初めてのWebデザイン副業コース」を検討してみてください。
学べるスキル
学べるスキルは以下の通りです。
- HTML/CSS
- Photoshop
- Illustrator
- Bootstrap
- JavaScript基礎
- Figma
- ポートフォリオデザイン(Webサイト)
- ポートフォリオサイト作成(コーディング)
PhotoshopやIllustratorといったWebデザインに必要なツールの使い方から、HTML、CSS、JavaScriptを使ったWebサイトのコーディングまで学ぶことができます。
学習期間と受講の流れ
学習期間は、基本4ヶ月間です。
ただし、レッスン回数の少ない2ヶ月間のプランもあります。
受講の流れについては以下の通りです。
- ①:【1ヶ月目】コーディングスキルを身につける
- ②:【2ヶ月目】Webデザインに必要なスキルを習得する
- ③:【3ヶ月目】Webサイトに動きをつけるスキルやフレームワークを学ぶ
- ④:【4ヶ月目】就職・転職に向けて、ポートフォリオを制作する
それぞれの学習内容について詳しく見ていきましょう。
①:【1ヶ月目】コーディングスキルを身につける
Webサイトをコーディングするために必要なHTML、CSSのスキルについて学びます。
②:【2ヶ月目】Webデザインに必要なスキルを習得する

Webデザインに必要な「Photoshop」と「Illustrator」の使い方について学びます。
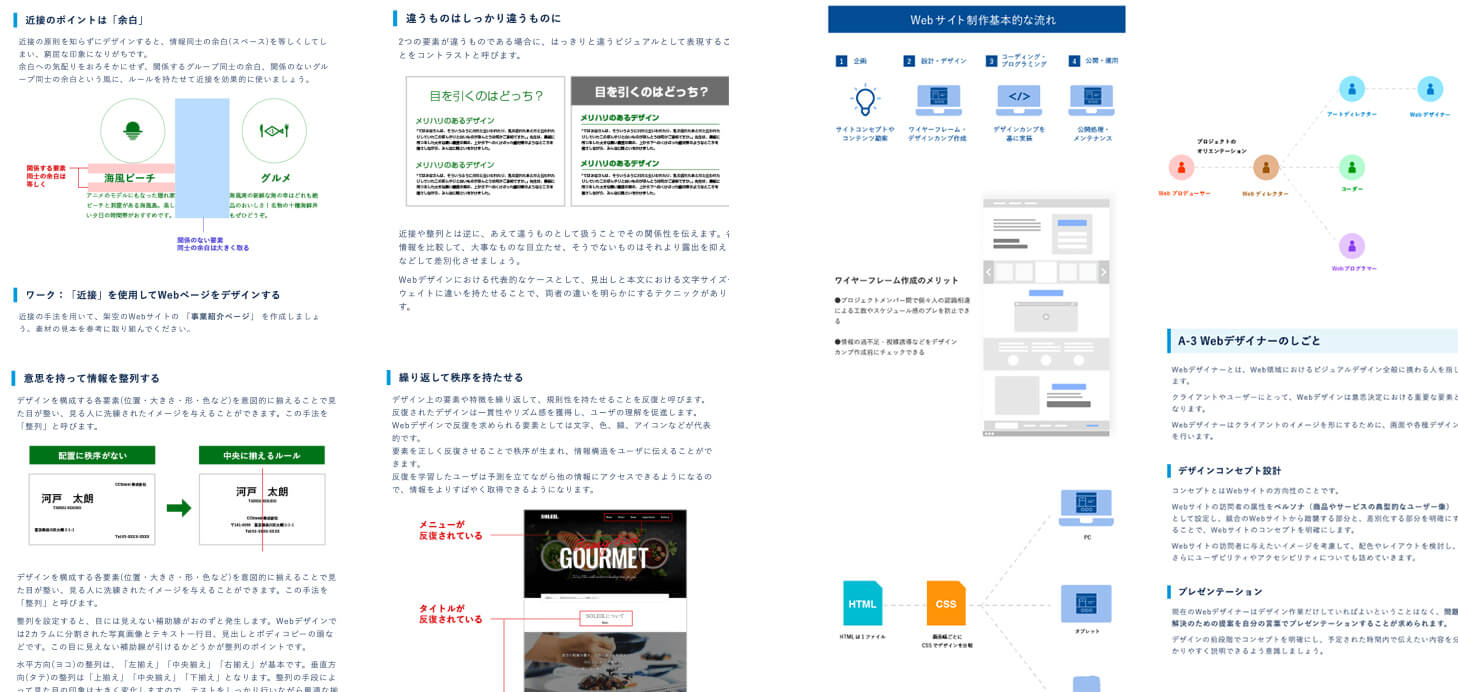
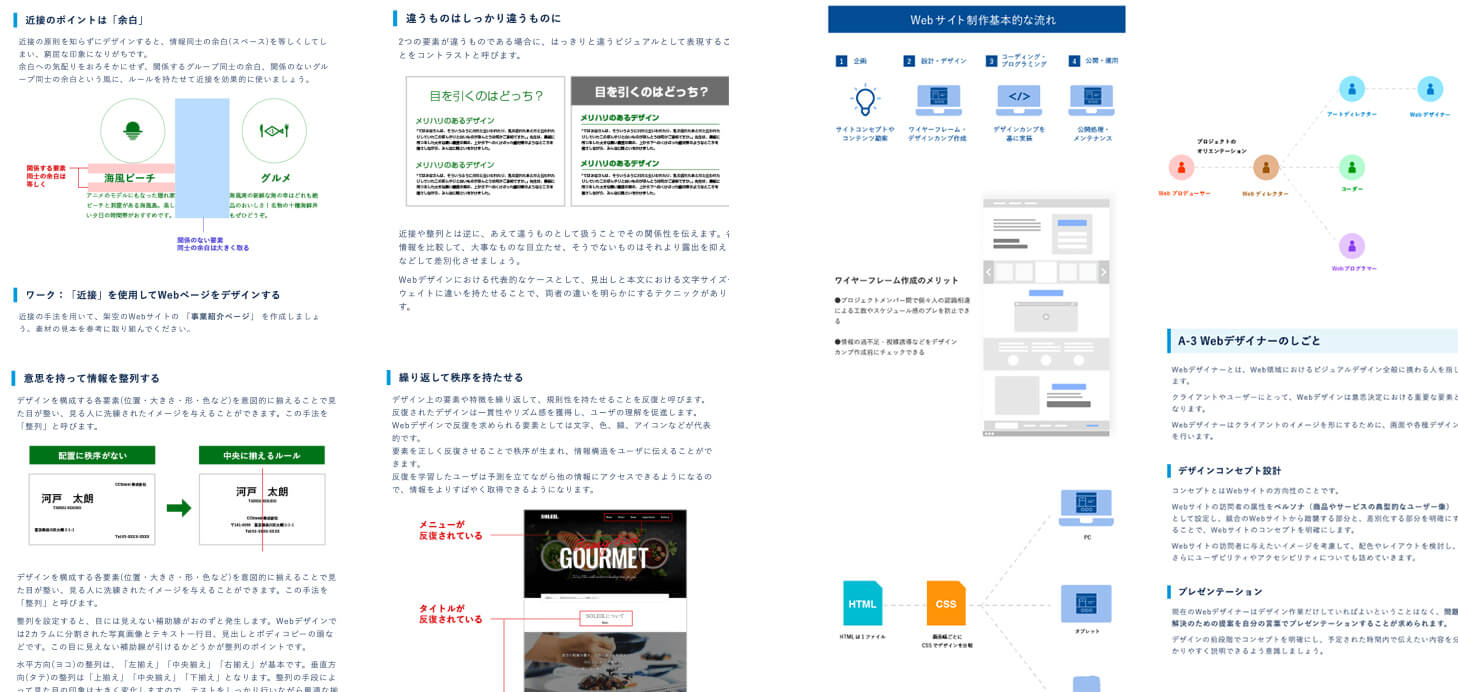
また、デザインの基礎知識(4大原則、配色など)、Web制作現場の基礎知識など、Webデザインを行なっていく上で必要となる基礎知識についても学びます。
デザインの演習として、バナーデザインやWebサイトのデザインカンプの制作も行います。
③:【3ヶ月目】Webサイトに動きをつけるスキルやフレームワークを学ぶ
Webサイトに動きをつけるためのスキルとしてJavaScriptについて学びます。また、スタイルを効率よく整えるためのフレームワークであるBootstrapの使い方についても学びます。
④:【4ヶ月目】就職・転職に向けて、ポートフォリオを制作する

これまでに学んだスキルを活かして、ポートフォリオサイトの制作を行います。ワイヤーフレームの作成から、デザインカンプを完成させ、さらにコーディングを行い、Webサイトとして公開するまでの一連の流れを学習します。
受講料は?補助金は使える?
ここでは、「Webデザインコース」の受講料と、補助金が利用できるかどうかについて見ていきましょう。
受講料
「Webデザインコース」の受講料は、以下の通りです。
受講期間によって異なります。
| 期間 | 4ヶ月間 | 2ヶ月間 |
|---|---|---|
| 料金(税込) | 一括:¥308,000 分割:約¥14,600 |
一括:¥198,000 分割:約¥9,400 |
| レッスン回数 | 40回 | 20回 |
| 目安時間/週 | 10~15時間 | 20~25時間 |
※上記の中に入学金が含まれます(33,000円)
どちらも学習内容は同じですが、「2ヶ月間」の方がレッスン回数が減り、1週間あたりの学習時間(目安)が増えます。
予算や時間と照らし合わせながら検討してみてください。
補助金
残念ながら「Webデザインコース」に対象となる補助金はありません。
補助金の対象コースについては、公式サイトの「補助金対象コースに関して」をご参照ください。
Webデザイナー転職コース(転職向け)

ここでは、未経験からWebデザイナーへの転職を目指す人向けの「Webデザイナー転職コース」について紹介していきます。
Webデザイナー転職コースは、未経験からWebデザイナーへ転職を目指す人がWebデザイナーになるために必要な知識・スキルを身につけ、キャリアサポートを受けながらWebデザイナーへの転職を目指すためのコースです。
こちらのコースはリスキリングの補助金対象になっていますので、以降の補助金で詳しく解説していきます。
学べるスキル
学べるスキルは以下の通りです。
- HTML/CSS
- Photoshop
- Illustrator
- Figma
- jQuery
- LP設計/UIデザイン
- ポートフォリオ(PDF)
PhotoshopやIllustratorといったWebデザインに必要なツールの使い方から、HTML、CSS、JavaScriptを使ったWebサイトのコーディングまで学ぶことができます。
また、LPの設計やUIデザインを学んだ後、転職活動で使用するためのポートフォリオ(PDF)を作ります。
学習期間と受講の流れ
学習期間は、4ヶ月(120日)です。
受講の流れについては以下の通りです。
- ①:【1〜1.5ヶ月目】コーディングスキルを習得
- ②:【1.5〜3ヶ月目】デザインツールの使い方を習得
- ③:【3〜4ヶ月目】デザインスキルを習得(演習)
- ④:【4ヶ月目〜】転職準備(書類や面接の準備、転職活動を開始)
それぞれの内容について詳しく見ていきましょう。
①:【1〜1.5ヶ月目】コーディングスキルを習得

HTML、CSS、jQueryを使ったコーディングスキルについて学びます。
・HTML、CSS
Webサイトをコーディングするために必要なHTML、CSSのスキルについて学びます。その後、演習課題として例えば架空のグルメサイトのトップページのようなシンプルなページを実際に制作します。
・CSS、jQueryアニメーション
jQueryとCSSを使ってWebサイトに動きをつける方法について学びます。その後、演習課題として実際に架空のサイトに対してさまざまなアニメーションを設定する練習を行います。
②:【1.5〜3ヶ月目】デザインツールの使い方を習得

Photoshop、Illustratorを使ったデザインと現場の基礎知識について学びます。
・Photoshop
Photoshopの基本的な使い方を学び、写真加工やWebデザインに必要なスキルを身につけます。その後、Photoshopを使用してレスポンシブデザインに対応したデザインカンプの作成を行います。
・Illustrator
Illustratorの基本操作を学び、色彩論・デザインの4大原則・文字デザインなどを通じてグラフィックデザインの基礎を身につけます。その後、Illustratorを使用してポストカードやフライヤーデザインの課題に取り組むことで、基本的なDTPのデザイン力を身につけます。
・デザイン・制作現場の基礎知識

デザインの4大原則や色彩論、文字組みなどデザインの基礎について学びます。また、Web制作現場でアートディレクターを務めていたスタッフが監修した教材を使って、Web制作現場の基礎知識について学びます。
③:【3〜4ヶ月目】デザインスキルを習得(演習)

LP設計、UIデザインを学んだ後、ポートフォリオの作成を行います。
・LP設計/UIデザイン
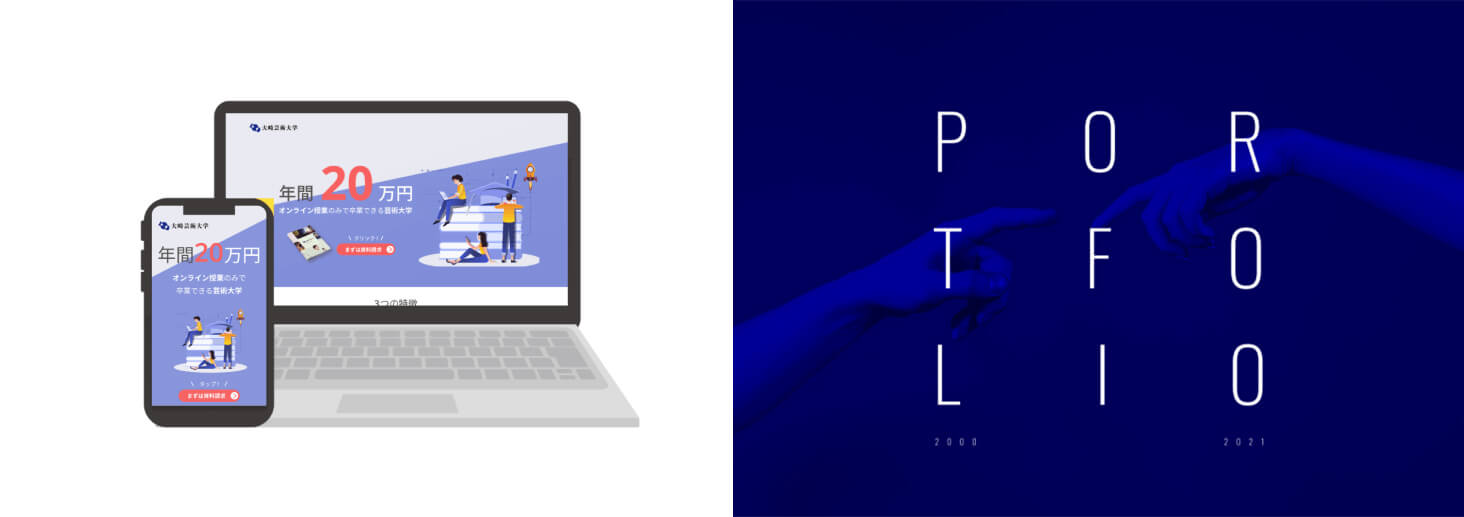
売上や申し込みといった、ランディングページの目標を達成する為の設計方法や、レスポンシブデザインについて学びます。
・ポートフォリオ(PDF)
転職活動で使用するためのポートフォリオの制作を行います。
④:【4ヶ月目〜】転職準備(書類や面接の準備、転職活動を開始)
学習修了後、履歴書や職務経歴書を準備し転職活動を開始します。転職が実現するよう様々なサポートを受けながら活動を進めていきます。
転職サポート
次に転職のサポート内容について確認していきましょう。
- キャリアに関する相談受付・対応
- 自己分析や書類作成の支援
- 提出書類のレビュー
- 面接対策
- 求人の紹介
- 企業との面接調整
- 就職後のフォローアップ
書類の作成からレビュー、面接対策、求人紹介まで転職活動の一連のサポートを受けることができます。
また、転職に成功した際は、就職後のフォローアップも行ってもらえます。
受講料は?補助金は使える?
ここでは、「Webデザイナー転職コース」の受講料と補助金について見ていきましょう。
受講料
「Webデザイナー転職コース」の受講料は以下の通りです。
| 料金(税込) | 受講期間 | レッスン回数 | 目安時間 |
|---|---|---|---|
| 一括:¥528,000 分割:約¥25,100 |
120日(4ヶ月) | 30回 | 250時間(週当たり15〜20時間) |
※上記の中に入学金が含まれます(33,000円)
上記の金額は補助金を使用する前の金額となります。
補助金
続いて、補助金について確認していきましょう。
「Webデザイナー転職コース」は、経済産業省が実施しているリスキリングの補助金対象になっています。
補助内容としては、受講修了後に受講料の50%を受け取ることができます。また、CodeCampの紹介経由で転職をして、転職先の企業で入職から1年後に在籍の確認が取れた場合は追加で受講料の20%を受け取ることができます。
初めてのWebデザイン副業コース(副業向け)

ここでは、未経験からWebデザインで副業を目指す人向けの「初めてのWebデザイン副業コース」について紹介していきます。
初めてのWebデザイン副業コースは、未経験からWebデザインの仕事で副業を目指す人が、Webデザインに必要な知識・スキルを身につけ、キャリアサポートを受けながら副業のWebデザイナーを目指すためのコースです。
学べるスキル
学べるスキルは以下の通りです。
- Photoshop
- Illustrator
- Figma
- バナーデザイン
- ポートフォリオ(PDF)
主にPhotoshop、Illustratorを使ったデザインについて学びます。最後に営業に必要なポートフォリオを作ります。
学習期間と受講の流れ
学習期間は、6ヶ月です。ただし、早くレッスンを進めたい場合は3〜4ヶ月で修了することも可能ですので、自分のペースで学習を進めていくことができます。
受講の流れについては以下の通りです。
それぞれの内容について詳しく見ていきましょう。
①:【1〜3ヶ月目】デザインツールの使い方を習得

Photoshop、Illustratorを使ったデザインと現場の基礎知識について学びます。
・Photoshop
Photoshopの基本的な使い方を学び、写真加工やWebデザインに必要なスキルを身につけます。その後、Photoshopを使用してレスポンシブデザインに対応したデザインカンプの作成を行います。
・Illustrator
Illustratorの基本操作を学び、色彩論・デザインの4大原則・文字デザインなどを通じてグラフィックデザインの基礎を身につけます。その後、Illustratorを使用してポストカードやフライヤーデザインの課題に取り組むことで、基本的なDTPのデザイン力を身につけます。
・デザイン・制作現場の基礎知識

デザインの4大原則や色彩論、文字組みなどデザインの基礎について学びます。また、Web制作現場でアートディレクターを務めていたスタッフが監修した教材を使って、Web制作現場の基礎知識について学びます。
②:【3〜6ヶ月目】演習を通して、デザインスキルを習得

バナーデザインを学んだ後、ポートフォリオの作成を行います。
・バナーデザイン
Webデザイナーとして仕事をしていく上で必ず必要となるバナーデザインについて学びます。
・ポートフォリオ(PDF)
副業案件を獲得するための営業で使用するポートフォリオの制作を行います。
副業サポート
次に副業案件獲得のためのサポート内容について確認していきましょう。
具体的には以下のようなサポートが受けられます。
- キャリアに関する相談受付・対応
- クラウドソーシング案件応募支援
- CodeCamp内の副業案件に応募
クラウドソーシング案件応募支援の他に、実際にCodeCamp内で募集している副業案件に応募して実績を作ることもできます。例えば以下のような案件に応募できます。
- インタビュー記事のサムネイル画像制作
- Instagram投稿用画像制作など
副業の場合、最初の実績作りが一番苦労するところです。副業を目指している人は積極的に利用していくと良いでしょう。
受講料は?補助金は使える?
ここでは、「初めてのWebデザイン副業コース」の受講料と補助金について見ていきましょう。
受講料
「初めてのWebデザイン副業コース」の受講料は以下の通りです。
| 料金(税込) | 受講期間 | レッスン回数 | 目安時間/週 |
|---|---|---|---|
| 一括:¥132,000 分割:約¥6,200 |
6ヶ月(目安) | 10回 | 5時間 |
※上記の中に入学金が含まれます(33,000円)
目安の受講期間は6ヶ月ですが、学習スピードを上げることでもっと早く終えることもできます。
補助金
残念ながら「初めてのWebデザイン副業コース」には対象の補助金はありません。
補助金の対象コースについては、公式サイトの補助金対象コースに関してをご参照ください。
受講スタイルは?

ここでは、CodeCampの受講スタイルについて確認していきましょう。
完全オンライン
CodeCampは完全オンラインのスクールです。通学はありませんので、実際に通学して受講したいという方は校舎のある通学スタイルのスクールを選ぶと良いでしょう。
ちなみに、通学が可能なスクールには以下のようなスクールがあります。
通学が可能なスクール
- デジタルハリウッドSTUDIO by LIG
(首都圏)
- WEB制作会社のLIGが運営するデザイン専門のスクールです。
- インターネット・アカデミー
(東京)
- 日本で初めてのインターネット専門スクールで実績豊富です。
- mine
(東京)
- 女性のキャリアを叶える女性専門のWeb/IT専門スクールです。
- MamaEduプロジェクト
(東京)
- シングルマザーの方が給付金をもらいながらWebデザイナーを目指せるスクール。
- nests Digital Creative Academy
 (東京、仙台、札幌)
(東京、仙台、札幌) - 制作会社がプロデュース/運営するクリエイターを育てるスクールです。
- 副業・転職に特化したWebスクール【CreatorsFactory】
(大阪)
- 実践的なスキルが学べる卒業のない社会人向けのWebスクールです。
- FACT
(札幌)
- WEB制作会社が運営する札幌のデザインスクールです。
- デジタルハリウッドSTUDIO(全国)
- 全国に展開するクリエイティブ分野のスキルを習得できる専門スクールです。
校舎の最新情報は、上記の公式サイトからご確認ください。
ちなみに、「デジタルハリウッドSTUDIO by LIG」「インターネット・アカデミー」「MamaEduプロジェクト」については、当サイト内で詳しく解説していますのでよろしければ参考にしてみてください。
マンツーマンレッスンあり
CodeCampの授業はマンツーマンレッスンで行われます。現役のWebデザイナーの講師も在籍しており、レッスンごとに講師を指定することも可能です。
レッスン回数はコースによって以下の通りとなります。
| コース | レッスン回数 |
|---|---|
| Webデザインコース(2ヶ月間) | 20回 |
| Webデザインコース(4ヶ月間) | 40回 |
| Webデザイナー転職コース | 30回 |
| 初めてのWebデザイン副業コース(副業向け) | 10回 |
CodeCampの強みは?
ここでは、CodeCampの強みについて紹介していきます。
目的によって専用のコースが用意されている
Webデザインを学ぶにしても、今の仕事に必要なスキルを身につけたいのか、転職したいのか、副業で仕事を得たいのかによって学習内容や必要なサポートは異なってきます。
CodeCampでは、それぞれの目的に合わせてコースが分かれているため、受講者は自分の目的にマッチしたコースから選ぶことができます。
マンツーマンレッスンがある
レッスンはすべてオンラインのマンツーマン形式で行われ、ビデオ通話で講師と画面を共有しながらリアルタイムで質問・指導を受けることができます。
現役Webデザイナーが講師
現役Webデザイナーの講師による講評・フィードバックを受けることができます。大手企業案件の実績を持つベテランデザイナーも在籍しており、現場レベルのサポートやアドバイスを受けられるのも魅力です。
講師が選べる
毎回のレッスン予約時に自分で講師を選べるため、「デザインに強い講師」「初心者対応が上手な講師」など自分と相性の良い講師を指名できる柔軟性があります。講師ごとにレッスンの記録や進捗は共有されているため、毎回違う講師でも学習の継続性はしっかりと保たれます。
リアルな口コミ・評判は?
それでは、実際に受講した人の口コミや評判、満足度を見ていきましょう。
良い口コミ・感想
- Webデザイナーに転職できた
- 講師のレベルが高い
・Webデザイナーに転職できた
デザイン系のコースを受講された方で、未経験からWebデザイナーへの転職に成功された方もいらっしゃいます。講師は親切で指導も丁寧とのコメントも多くあります。
・講師のレベルが高い
指導してくれた講師が現役のプロで、実際に転職してからもためになることを教わることができたとの声があります。公式サイトにも、現役のWebデザイナーが在籍されていると記載があるので、講師に対する満足度は高そうです。
厳しい口コミ・感想
- 教科書が古い・分かりづらい
- 事務局の対応がよくなかった
・教科書が古い・分かりづらい
教科書が古いという声や教科書の説明がわかりづらいとの声がありました。教材については、現時点では最新化されている可能性もありますので、無料カウンセリングを受ける際に、最新版にアップデートされているか確認しておきましょう。
また、未経験者でも分かりやすい教材になっているかという点についても、一度、教材の具体的な内容について聞いてみると良いでしょう。
・事務局の対応がよくなかった
事務局の対応に対する不満の声があるようでした。学習やキャリアサポートに直接影響する部分ではありませんが、気になる方は現在の事務局の対応状況などについても軽く確認しておくと良いでしょう。
結論「CodeCamp」が向いている人は?

マンツーマンレッスンを希望する人や、現役デザイナーの講師から直接フィードバックをもらいたい人、講師を自分で直接選びたい人はCodeCampが向いています。
また、レッスンは平日土日問わず、7時〜23時40分まで受講できるため、仕事で夜が遅くなる人にも最適なスクールです。
まとめ|まずは無料カウンセリングで話を聞いてみよう
ここまでCodeCampについて詳しく見てきました。少しでも「良さそうかも」「自分にも合っているかも」と感じたら、まずは無料カウンセリングで詳しく話を聞いてみましょう。
無料カウンセリングを受けることで、不明点が解消できるだけでなく自分が受講した際の具体的なイメージやWebデザイナーとして仕事をしていけそうかについても答えが見えてくるでしょう。
無料カウンセリングで確認しておくべきポイント
最後に、無料カウンセリングで確認しておくべきポイントについてまとめておきます。これまでの記事を読んできて自分が気になった点と合わせて、以下についても確認しておくと良いでしょう。
- カリキュラムの詳しい内容(教材は最新版にアップデートされているか)
- 学習にはどのくらいの時間を確保する必要があるか。(自分のライフスタイルで受講が可能かどうか)
- 「Webデザイナー転職コース」を検討している人は、自分が補助金の対象になるかどうか。
- 「初めてのWebデザイン副業コース」を検討している人は、どのような営業支援を受けられるか。
- 転職や副業の実例(自分の現在の状況や目指しているところを伝え、近い事例があればどのようにキャリアチェンジしたのか聞いてみましょう。)
- 受講前に必要なもの・準備しておくべきこと
無料カウンセリングの流れ
無料カウンセリング当日の流れは以下の通りです。
- ①:学習目的についてのヒアリング
- ②:コードキャンプについての案内
- ③:受講についての相談や質問
- ④:割引クーポンプレゼント!
割引クーポンは終了する可能性がありますので、早めに手に入れておきましょう。
無料カウンセリングの申込み方法
無料カウンセリングのお申し込みは、以下から行えます。
無料カウンセリングはこちら
申し込み方法はシンプルです。予約した日付を選択してメールアドレスなどを入力するだけで完了です。
実績のあるカウンセラーがマンツーマンで相談に乗ってくれるので、固く構えずリラックスして望むと良いでしょう。
割引クーポンも忘れずにもらっておきましょうね!
無料カウンセリングに予約する(公式サイト)

















Codejumpのひとことメモ!
Bootstrapは実際の制作現場ではあまり使う機会はありませんので、どんな感じのものなのか基本を理解しておくだけでOKです!