Webサイト制作の実践力をつけるための、コーディング学習サイト
Codejumpは、HTML、CSS、JavaScriptの基礎学習を終えた方が、「模写コーディング」や「デザインカンプからのコーディング」を通してコーディング練習を行うことで、より実践的なWebサイト制作のスキルを身につけるための学習サイトです。
Codejumpで学習することで、Webサイト制作に必要な「レイアウト構成を考える力」と「コーディング力」が身につきます。
Codejumpの特徴
Codejumpでは、各練習サイトに対して「デモサイト」「レイアウト解説」「ソースコード」の3つを用意しています。
この3つを使って練習することで、Webサイト制作に必要なスキルを効率的に伸ばすことができます。
-

学習に必要なHTMLタグやCSSを盛り込んだデモサイトを難易度別に用意。
-

サイトを作る前のレイアウト構成の考え方を、サイト全体と各パーツにわけて解説。
-

標準規格に準拠したHTMLとCSSでコーディングされたソースコード。
学習の流れ
難易度別に用意されたコーディング練習用課題の中から、自分のスキルにあったものを選んでコーディングの学習を開始します。
コーディングの学習は、下記の2つからお選びいただけます。
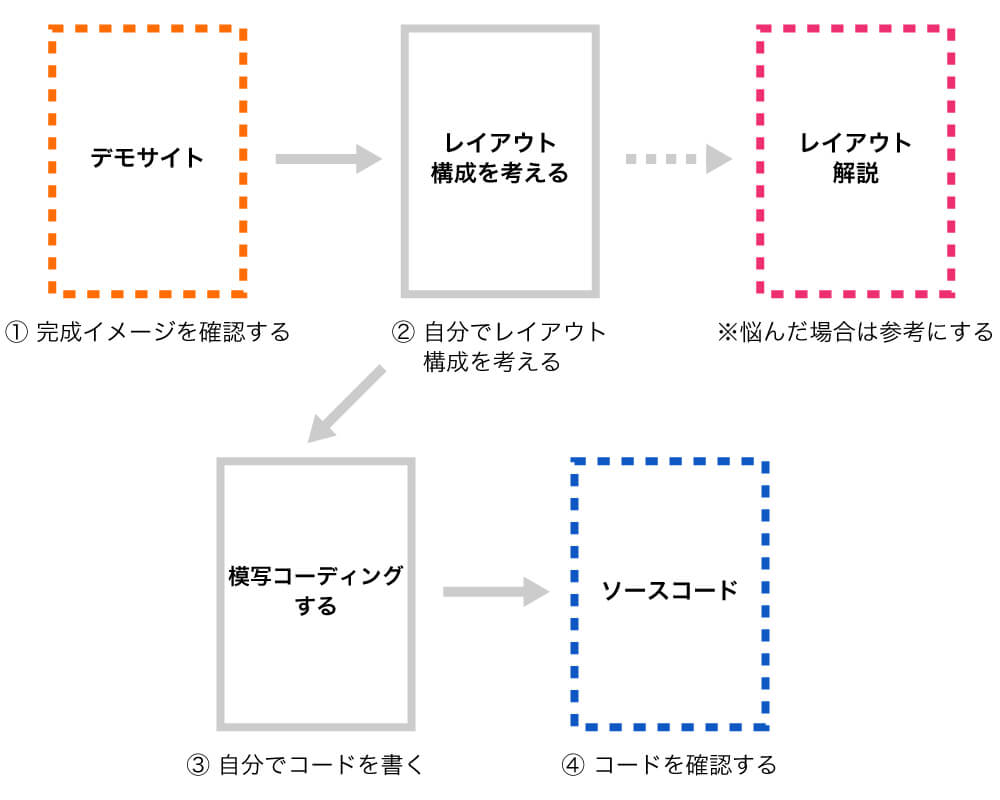
- ①:デモサイトからの模写コーディング
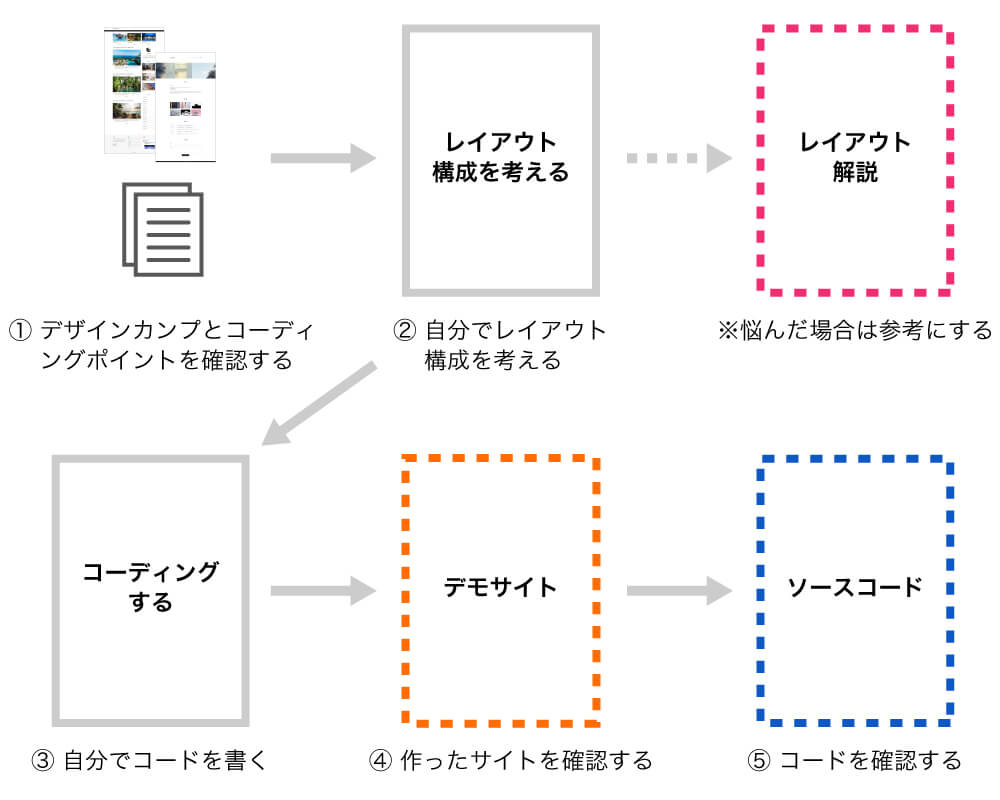
- ②:デザインカンプからのコーディング
①:デモサイトからの模写コーディング

②:デザインカンプからのコーディング

模写コーディングの手順
模写コーディングを行う際の手順については、下記のページでくわしく解説していますので、はじめての方はご覧になってみてください。
ソースコードについて
デモサイトのソースコードに関する説明です。
- HTML、CSSの標準仕様に従い、できるだけシンプルに記述しています。
- 実際のサイト制作でよく使うタグや技術を、各ステップのデモサイトにまんべんなく盛り込んでいます。
- 全てレスポンシブに対応しています。
- 実務を想定した品質に仕上げています。
※リセット用のCSSは、全て「ress」で統一しています。
ress:https://github.com/filipelinhares/ress
※横並びのレイアウトは全てFlexboxを使用しています。
※一部、IEに対応してないHTMLタグやCSSプロパティを使用しています。
W3Cに準拠
デモサイトのソースコードは、Web技術の標準化を行っている非営利団体 W3C(World Wide Web Consortium)が定める標準規格に準拠しています。
W3Cが公開しているHTMLチェックサービス「Markup Validation Service」にて、エラーがないことを確認しています。
※2021年1月29日付けで、WHATWGのHTML Review DraftがW3C勧告となりました。
デモサイトの著作権について
当サイトで公開しているデモサイトに関する著作権の説明です。(有料教材のコンテンツは対象外です。)
ソースコード
ソースコード(HTML、CSS、JavaScript、WordPressテーマファイル)については、著作権フリーです。
- 商用での利用も可能です。
- 模写コーディングしたものを、ポートフォリオとして使用していただいてもOKです。
※転職用、制作会社への営業用のポートフォリオへ模写サイトを掲載すると、マイナスの印象を与える場合がありますのでおすすめしません。
- ※販売や再配布は禁止です。
- ※ご利用時の連絡は不要です。
画像
画像については、基本的にはフリー素材を使用しているため当サイトに権利はありません。