
【HTML/CSS コーディング練習】初級編:ECサイト/商品ページ
練習方法
コーディング練習は、「模写コーディング」と「デザインカンプからのコーディング」が行えます。
- ①模写コーディング
- 「デモサイト」を見ながら同じサイトを作るコーディング練習です。実際のサイトで動きが確認できるのでコーディング初級者におすすめです。
- ②デザインカンプからのコーディング
- 「仕様」と「デザインデータ」をもとにサイトを作るコーディング練習です。実務と同じ条件でコーディングを行うのでより実践的です。
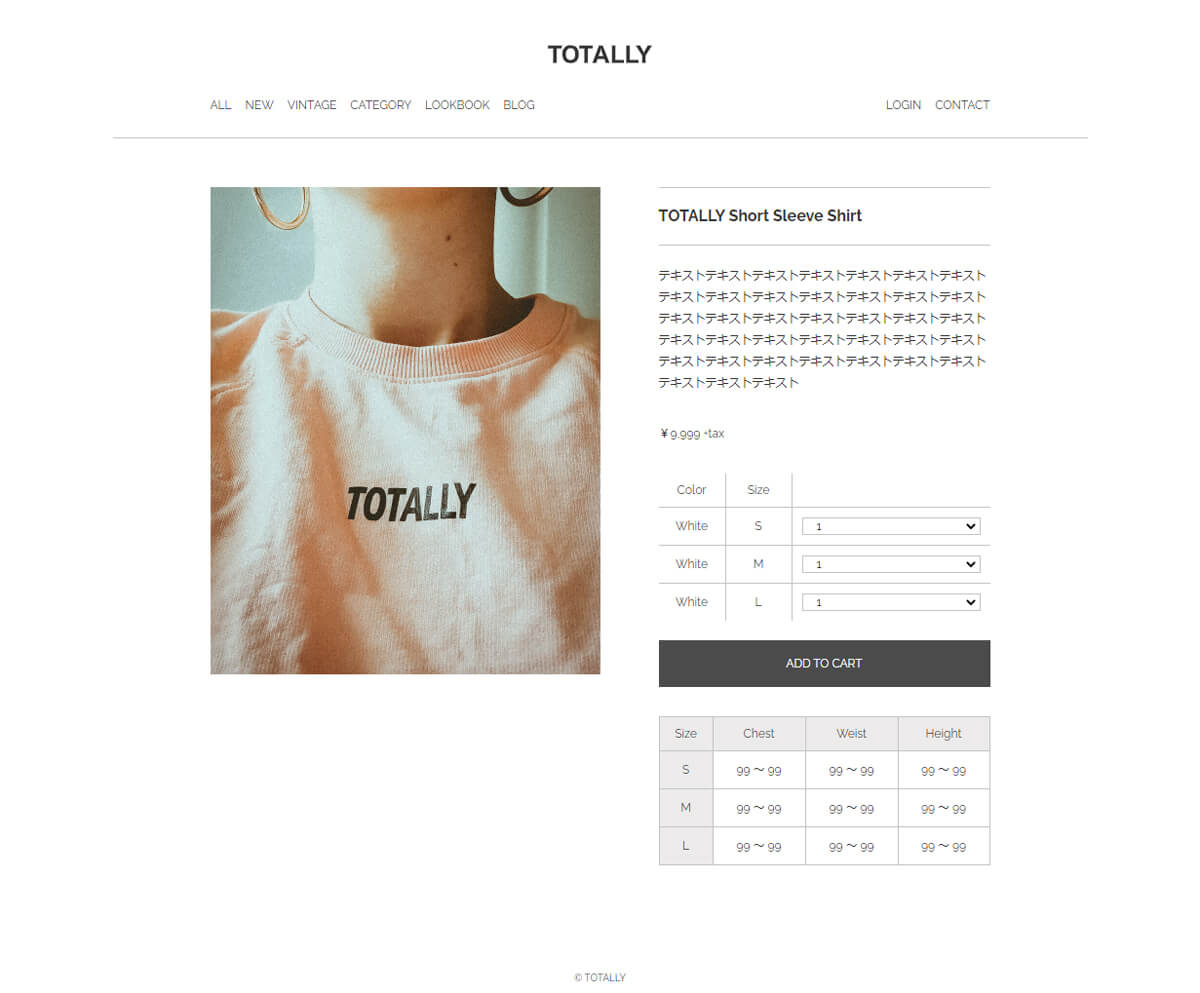
完成イメージ
コーディング練習をはじめよう!
課題内容
アパレルブランドのECサイト案件です。
商品ページのコーディングをレスポンシブで行います。
カート機能の実装は不要です。
設定単価
コーディング1ページ:1万円
素材(画像)
デザインデータ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング仕様
- コンテンツ幅
- 全体の最大幅は1000pxで、コンテンツ部分の最大幅は800pxです。
- フォント
- Google Fonts の「Raleway」を使用します。
- 数量とサイズの表について
- tableタグを使用してコーディングしてみましょう。
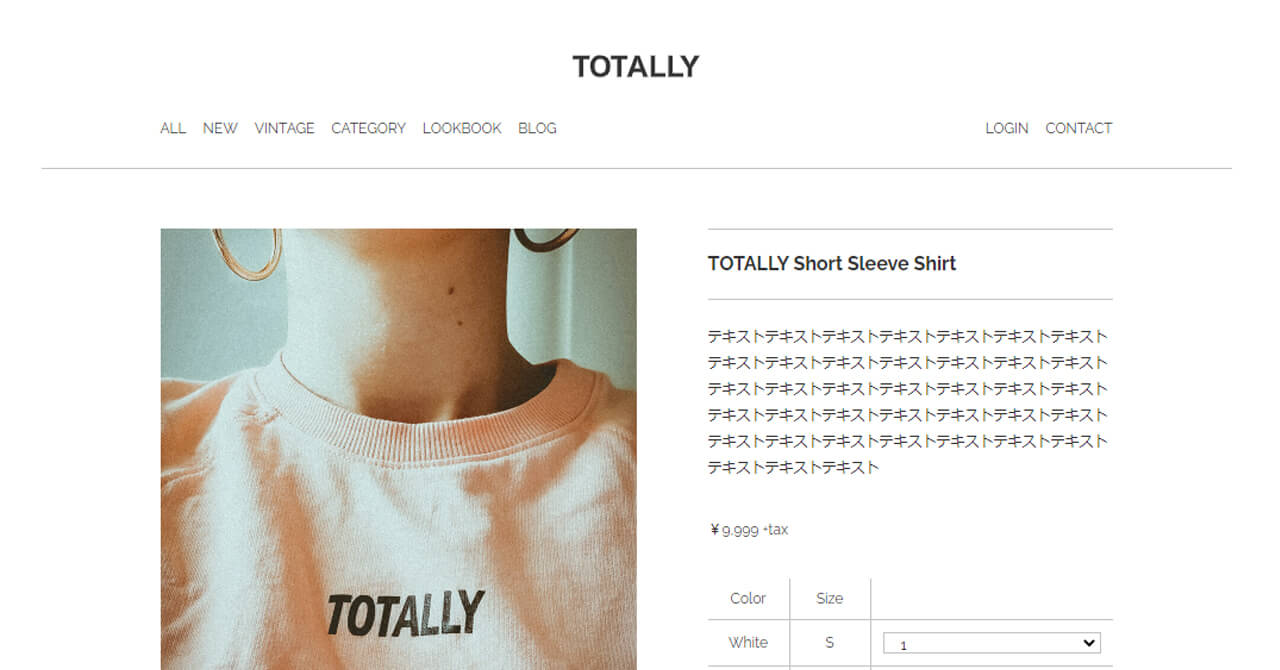
- レスポンシブ
- ブレークポイントは896pxです。
- スマホ時は、グローバルナビゲーションを横スクロールできるようにします。
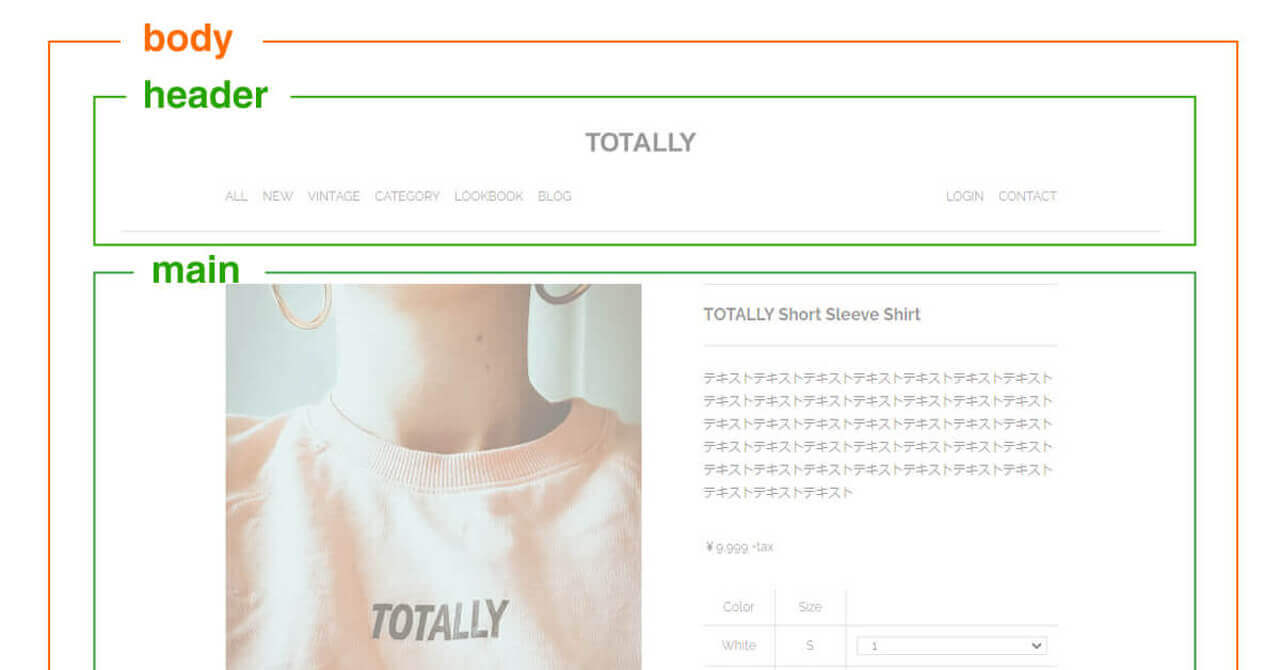
コーディングに迷ったらヒントをみよう!(レイアウト構成)
コーディングで悩んだ場合は、下記のレイアウト構成の組み立て方を参考にしてみてください。
サイト全体と各パーツのレイアウト構成について解説しています。
コーディングが完了したら確認しよう!
コーディングが完了したら、下記の「デモサイト」と「ソースコード」を参考に、自分の作ったサイトとコードをチェックしてみてください。
デモサイト
デモサイトと自分で作成したサイトを比較して、デザインや動きなどをチェックしてみましょう。
ソースコード
コーディング例です。コーディングの方法は1パターンだけではないので、あくまでも参考として自分のソースコードと比較しながらチェックしてみましょう。
参考(模写コーディングの手順)
模写コーディングのやり方に迷った方は、こちらの模写コーディングの手順を参考にしてみましょう。
習慣化がゴールへの鍵
コーディング練習は継続することで必ずゴールへ到達するため、「習慣化」が非常に大切です。
コーディングの習慣化にX(旧Twitter)がすごく役に立つので、その活用方法について解説しています。
【発売中!】1冊で現場レベルのスキルが身につく実践入門書
書籍『HTML&CSS Webデザイン 現場レベルのコーディング・スキルが身につく実践入門』が絶賛発売中です!
1冊で現場レベルのコーディングスキルが身につくWeb制作の実践入門書です。
入門編から実践編の6つのWebサイト制作を通して、現場で必要なコーディングスキルを身につけます。
- 第1章【入門編】プロフィールサイト〜フレックスボックス
- 第2章【初級編】ブランドサイト〜ポジション
- 第3章【中級編】サービスサイト〜複数ページ
- 第4章【上級編】カフェサイト〜複数レイアウト
- 第5章【応用編】ランディングページ〜動きのあるWebサイト
- 第6章【実践編】コーポレートサイト〜実務を想定したWebサイト制作
制作会社からのコーディング案件受注を目指す方
頑張ってコーディング練習をしても、それが仕事で通用するかどうか不安は消えないものです。そんな不安をかかえたままだと案件が受注できないどころか、営業にも積極的になれなくなってしまいます。
スキルに自信が持てずに営業を行うのが不安な方は、実際の案件と同じ流れでコーディングを行う「Codejump Pro」で案件のシミュレーションを行なってみてください。
案件の依頼内容やデザイン、仕様、納期、単価など全て実際の案件をモデルにしています。また、コーディング完了後に制作物を納品していただき、実際の案件と同じレベルで動作確認を行う納品チェックも行なっています。
ぜひ、営業前にCodejump Proを使って実案件のシミュレーションを行ってみてください。実務レベルのスキルが身につくだけでなく、案件の様子も分かるので自信を持って営業を行うことができるようになりますよ!
\ ただ今、お申込受付中です!/