
【Figma】デザインカンプからのコーディング方法
最終更新日
Figmaのデザインカンプからのコーディング方法について解説していきます。
Figmaのデザインデータをもとにコーディングを行う場合、画像やオブジェクトのサイズ、フォントの情報、余白の広さ等、コーディングに必要な様々な情報をデザインデータから取得する必要があります。
ここでは、コーディングに必要な各値を取得する際に、デザインデータのどの部分を確認すれば良いかを解説していきます。
目次
1. Figmaからのコーディング方法
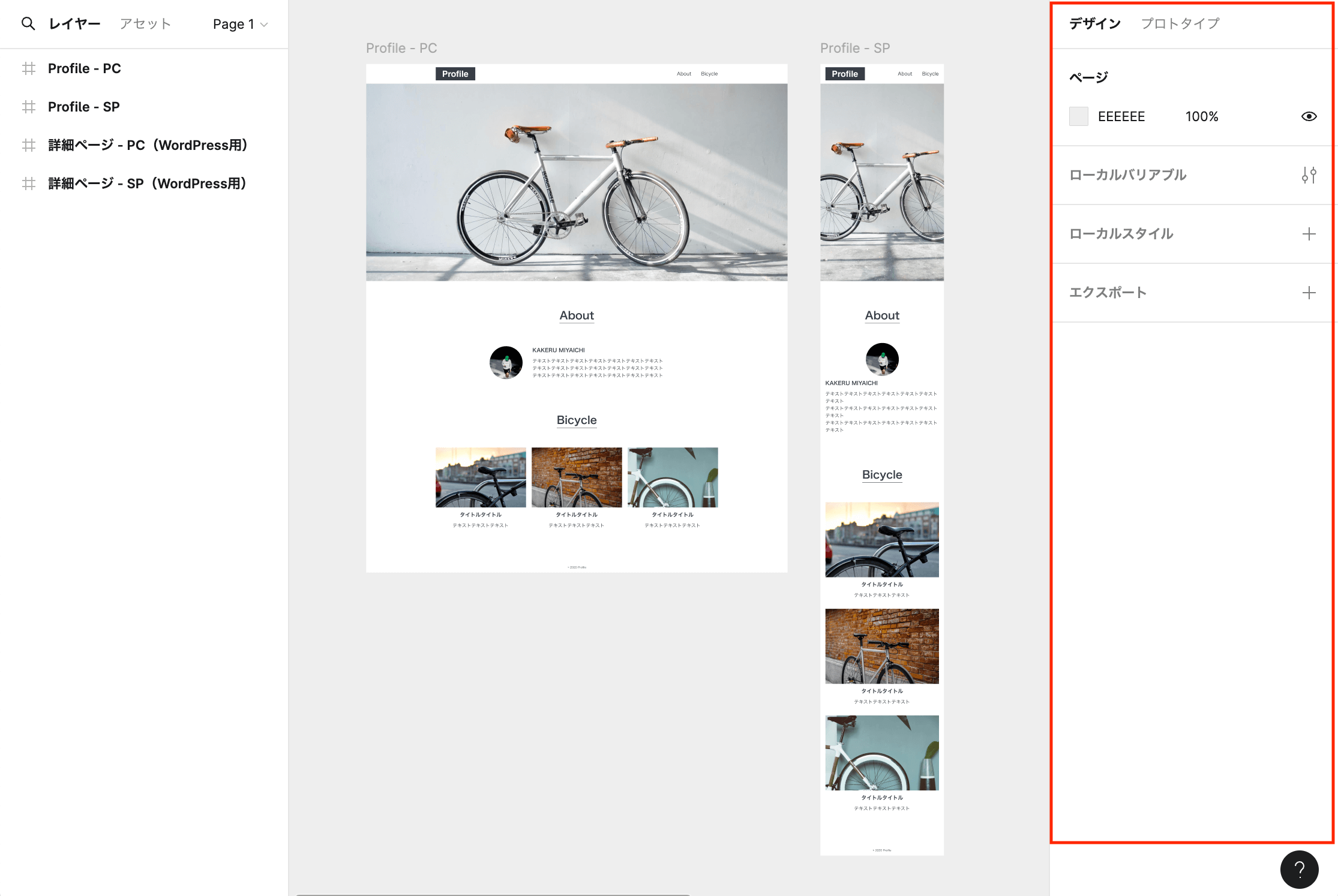
Figmaのファイルからコーディングに必要な値を取得する方法について解説していきます。
Figmaには「デザイン」と「開発モード」の2種類があり、それぞれ右側のパネルに表示される内容が異なりますが、今回は無料の「デザイン」で表示した際の値の取得方法について解説します。
基本的な使用方法としては、対象のテキストやオブジェクトを選択して右側のパネルから値を取得します。

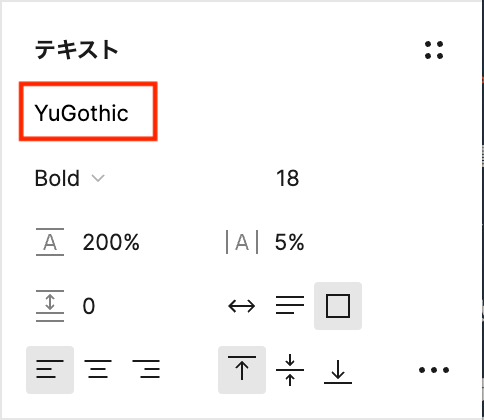
font-family(フォントの種類)を取得
フォントの種類は「游ゴシック」です。

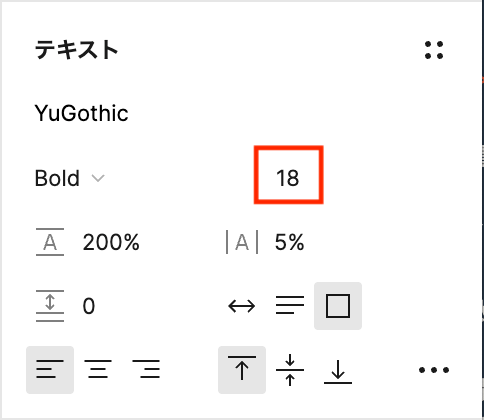
font-size(フォントのサイズ)を取得
フォントのサイズは「18px」です。
記述例)font-size: 18px;

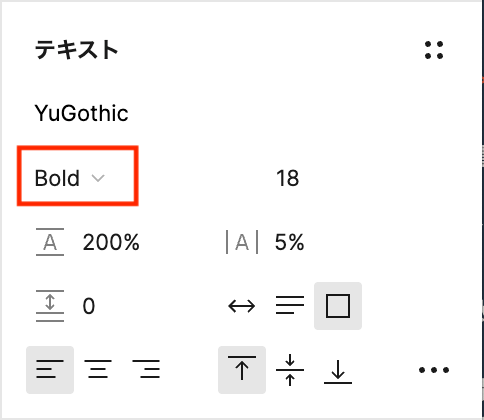
font-weight(フォントの太さ)を取得
フォントの太さは「bold」です。
記述例)font-weight: bold;

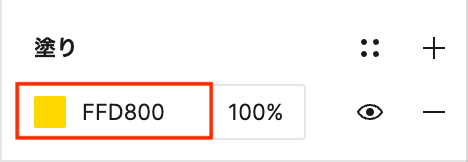
color(フォントの色)を取得
フォントの色は「#FFD800」です。
記述例)color: #ffd800;

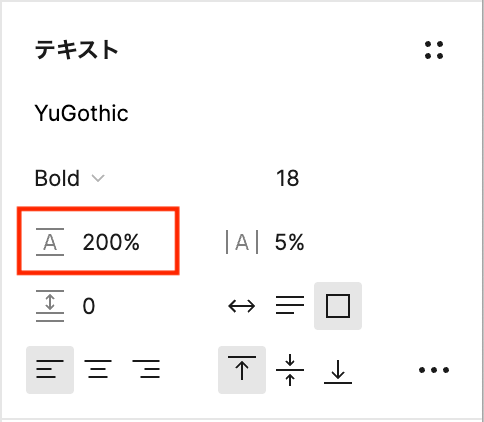
line-height(行間)を取得
行間は「2」です。 (行間:200% ÷ 100)
※行間がpxで記載されている場合は、フォントサイズで割って計算します。例えば、行間が36pxの場合は「36px ÷ 18px」で「line-height」は「2」になります。
記述例)line-height: 2;

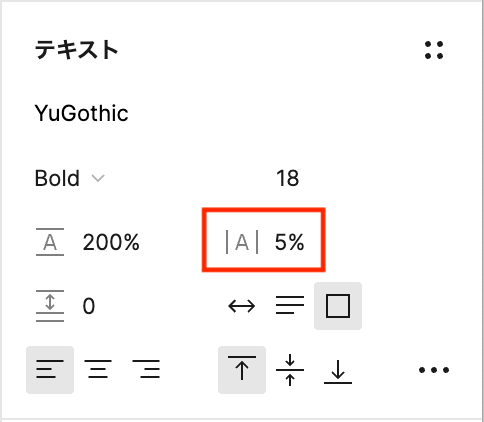
letter-spacing(文字間)を取得
文字間は「0.05em」です。(文字間隔:5% ÷ 100)
記述例)letter-spacing: 0.05em;

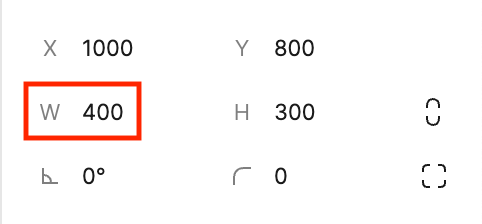
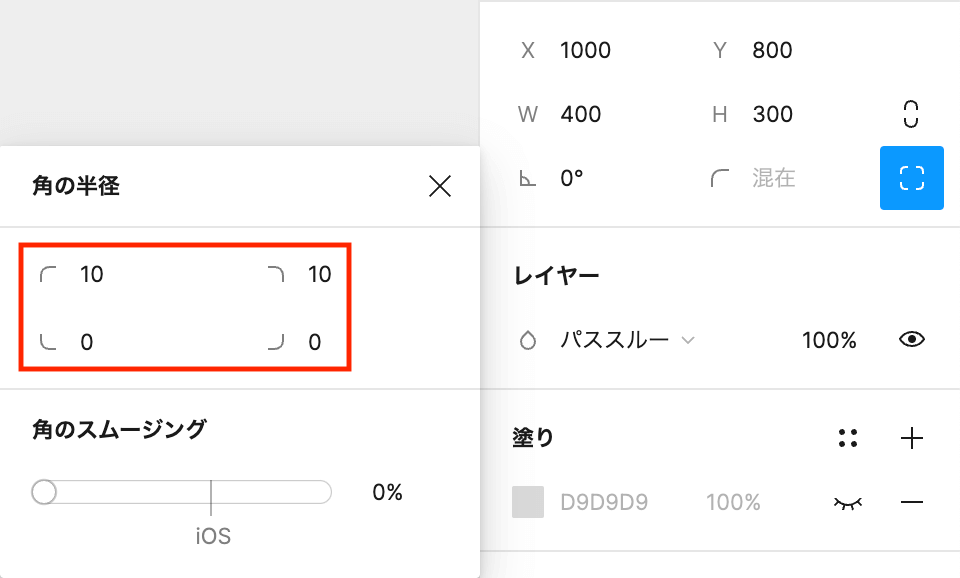
width(横幅)を取得
横幅は「400px」です。
記述例)width: 400px;

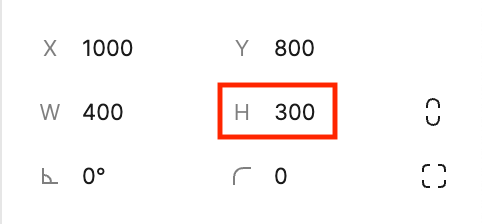
height(高さ)を取得
高さは「300px」です。
記述例)height: 300px;

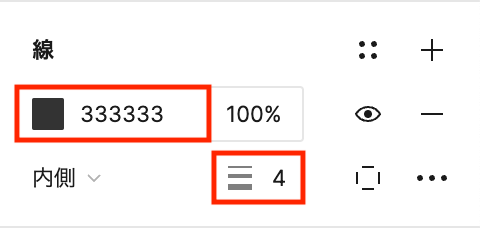
border(線)を取得
横の色は「#333」で太さは「4px」です。
記述例)border: solid 4px #333;

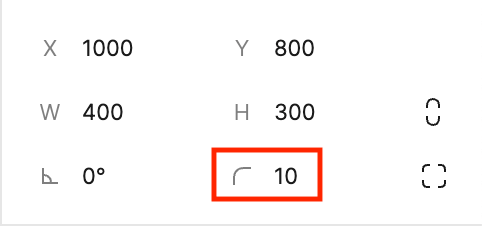
border-radius(角丸)を取得
角丸は「10px」です。
記述例)border-radius: 10px;

左上と右上の角丸は「10px」です。
記述例)border-radius: 10px 10px 0 0;

background-color(背景色)を取得
背景色は「#ffff00」で透明度は「60%」です。
記述例)background-color: rgba(255, 255, 0, 0.6);
※左側のプルダウンをHexからRGBに変更することで「255, 255, 0」が取得できます。

opacity(透明度)を取得
透明度は「75%」です。
記述例)opacity: 0.75;

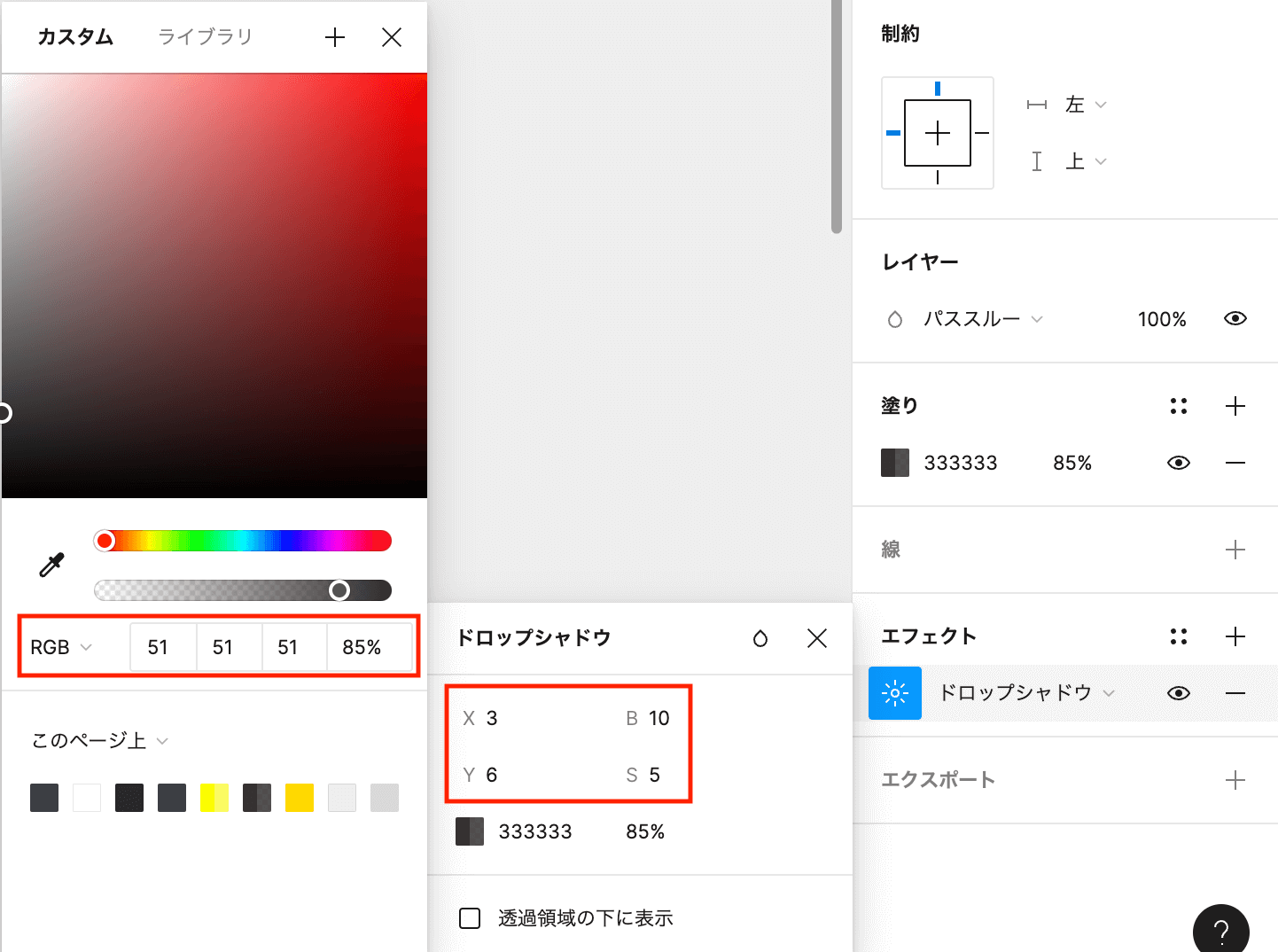
box-shadow(影)を取得
横方向の距離:3px
縦方向の距離:6px
ぼかし範囲の半径:10px
広がり:5px
影の色:51, 51, 51
透明度:85%
記述例)box-shadow: 3px 6px 10px 5px rgba(51, 51, 51, 0.85);

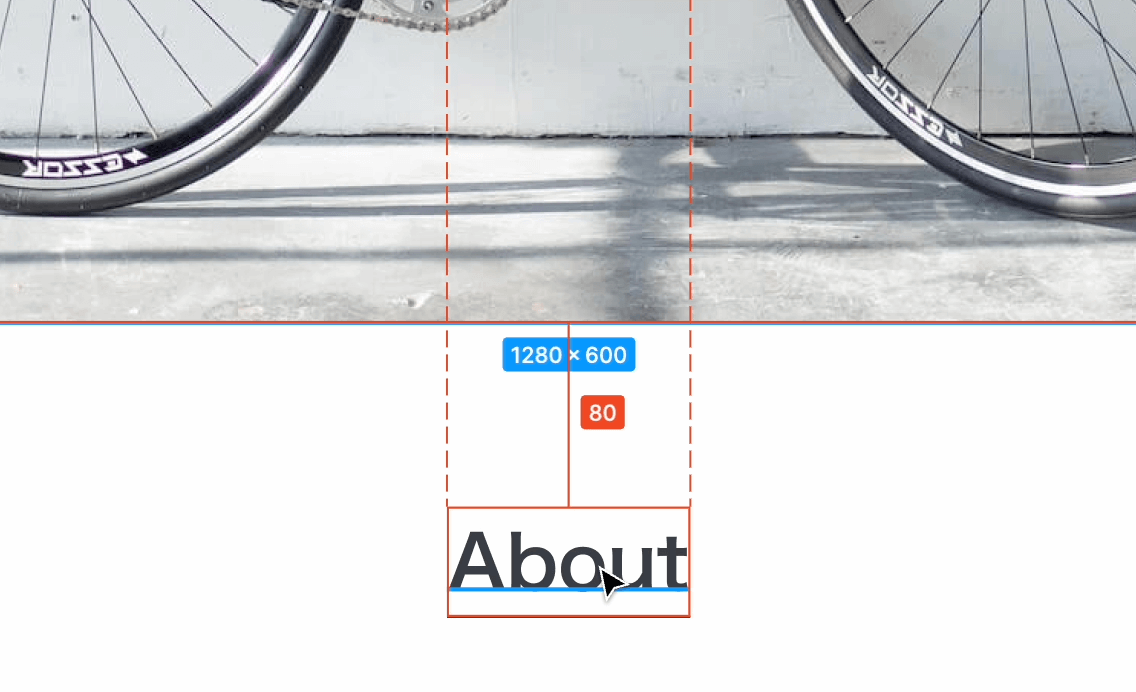
余白を取得
取得方法:画像とテキストの間の余白を取得する場合、画像をクリックして選択し、Macなら「option」キー、Windowsなら「Alt」キーを押しながら、テキスト「About」にカーソルを合わせて表示された数値が画像とテキストの間の余白です。
取得値:画像とテキストの間の余白は「80px」です。

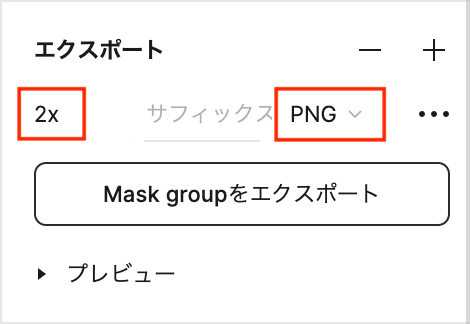
画像の書き出し
書き出したい画像をクリックして選択します。(複数の画像を同時に書き出したい場合は、シフトを押しながら複数画像を選択します。)
「倍率」と「拡張子」を指定して「エクスポート」ボタンをクリックして画像を書き出します。」
※コーディングで使用する画像は「2x(2倍)」で書き出すのがおすすめです。

3. まとめ
Figmaのデザインカンプからのコーディング方法について解説してきました。
コーディングに必要な値は、対象のテキストやオブジェクトを選択することで右側のパネルから取得することができます。
画像書き出しの際は、基本的には2倍にして書き出しを行いましょう。
 コーディング練習の習慣化にX(旧Twitter)をオススメする理由
コーディング練習の習慣化にX(旧Twitter)をオススメする理由 Codejumpで使用しているレンタルサーバー
Codejumpで使用しているレンタルサーバー divタグとsectionタグの違いと使い分けについて
divタグとsectionタグの違いと使い分けについて marginとpaddingについて
marginとpaddingについて 【CSS】2種類の透明度「rgba」と「opacity」の違いについて
【CSS】2種類の透明度「rgba」と「opacity」の違いについて 【著作権フリー】模写コーディングの練習サイトを作った理由
【著作権フリー】模写コーディングの練習サイトを作った理由 【CSS】Flexbox(フレックスボックス)の使い方について
【CSS】Flexbox(フレックスボックス)の使い方について