
【CSS】Flexbox(フレックスボックス)の使い方について
CSSのFlexbox(フレックスボックス)の使い方について解説していきます。
フレックスボックスは、サイト制作において要素を横並びにする際に必ずと言っていいほど使用するレイアウト手法です。
プロパティの値や使い方は多岐に渡りますので、特に仕事でよく使用するものについて詳しく解説していきます。
目次
1. Flexbox(フレックスボックス)とは?
フレックスボックス(Flexbox)は、要素を横並びにする際に使用するレイアウトモデルの一つです。
「inline」「inline-block」と比べて並び方や折り返し方の設定方法が幅広く用意されているので、要素を横並びにする際はフレックスボックスがよく使用されます。
2. Flexbox(フレックスボックス)の使用方法
フレックスボックスは、displayプロパティの値に「flex」を指定することで使用できます。
display: flex;
並び方を指定する際は、下記のようなプロパティと一緒に指定します。
上記は、特によく使うものだけをピックアップしていますが、その他にも「flex-grow」「flex-shrink」「flex-basis」など色々なプロパティがあります。
3. justify-content
横方向の配置場所を指定するプロパティです。
プロパティの主な値は下記の通りです。
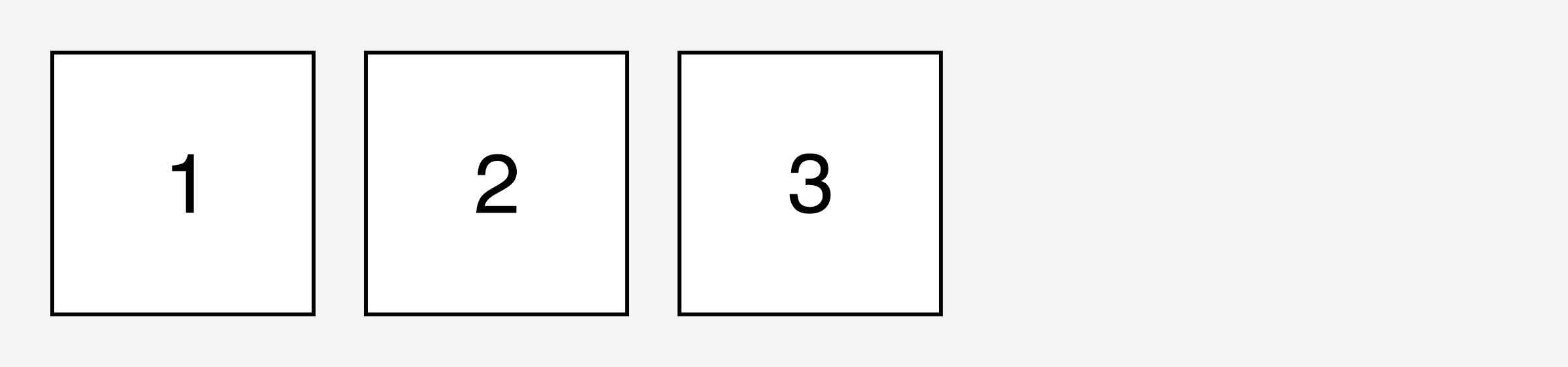
flex-start:左揃え(初期値)
フレックスボックスのアイテムを左揃えにします。
※justify-contentプロパティの初期値です。
justify-content: flex-start;

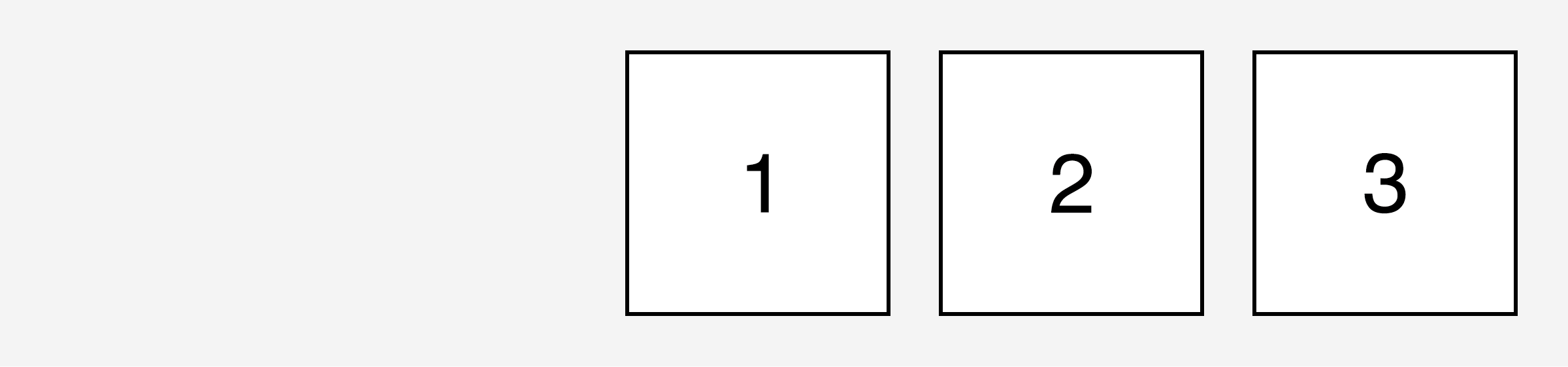
flex-end:右揃え
フレックスボックスのアイテムを右揃えにします。
justify-content: flex-end;

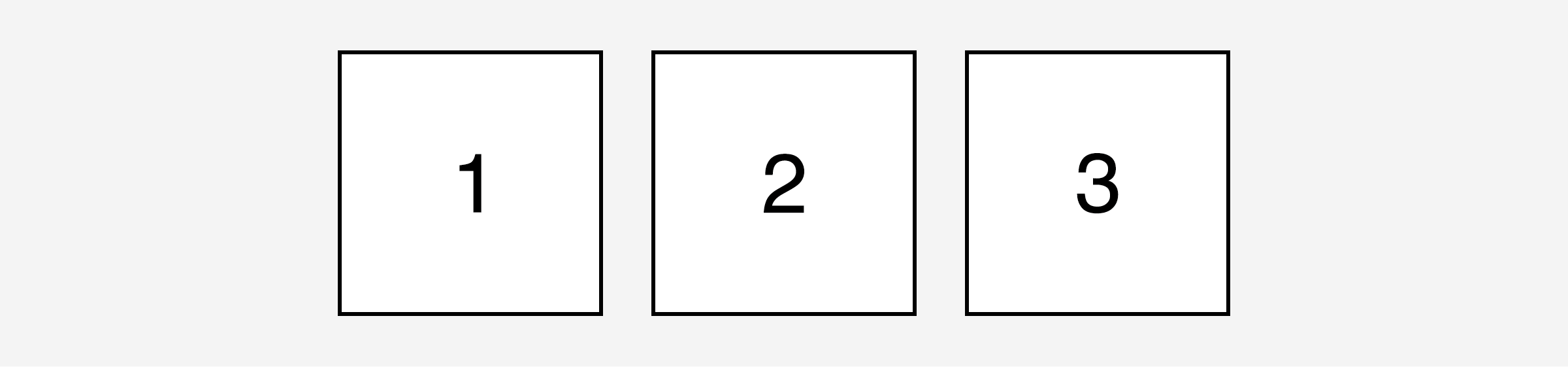
center:中央揃え
フレックスボックスのアイテムを中央揃えにします。
justify-content: center;

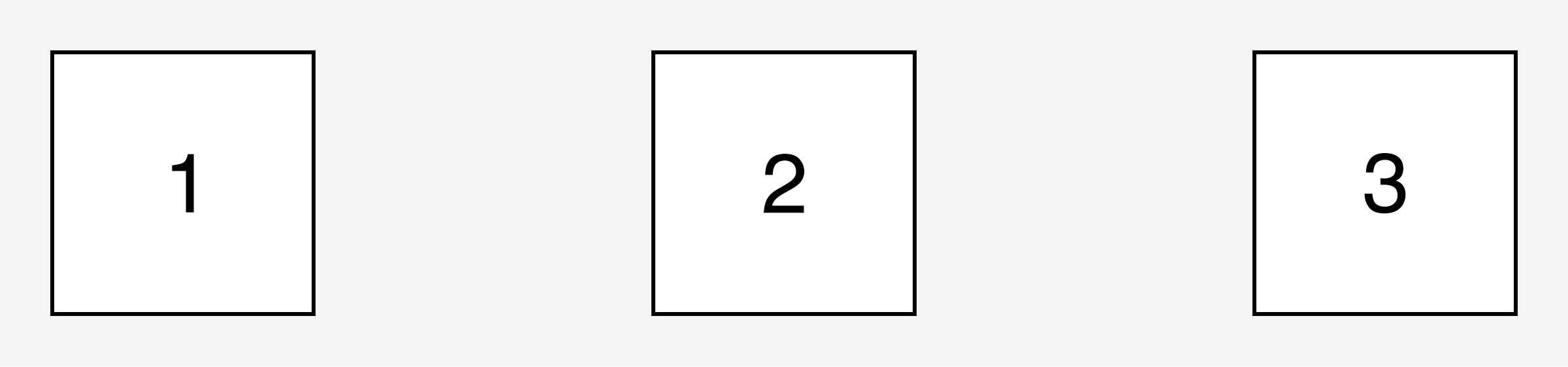
space-between:均等割り付け
フレックスボックスのアイテムを均等割り付け(両端で揃うよう均等に配置)にします。
justify-content: space-between;

4. align-items
縦方向の配置場所を指定するプロパティです。
プロパティの主な値は下記の通りです。
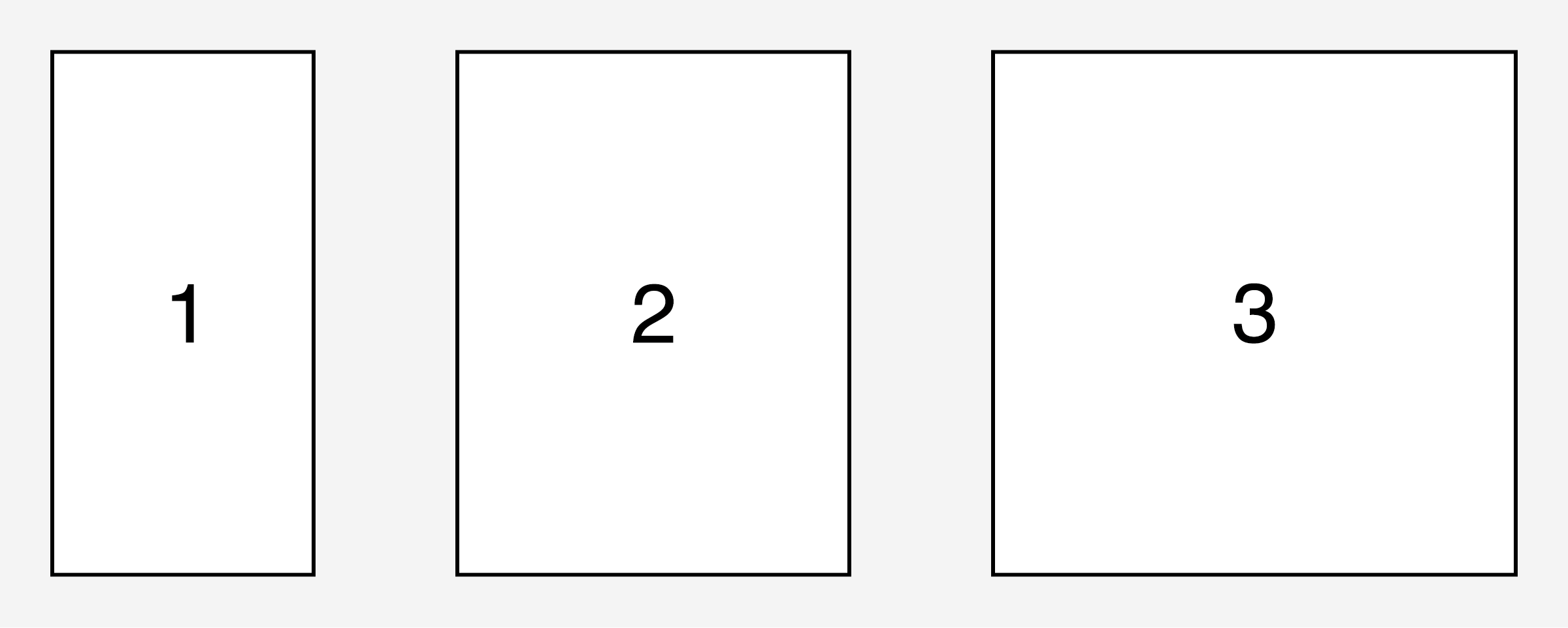
stretch:上揃え(初期値)
フレックスボックスのアイテムを上揃えにします。アイテムの高さが揃います。
※align-itemsプロパティの初期値です。
align-items: stretch;

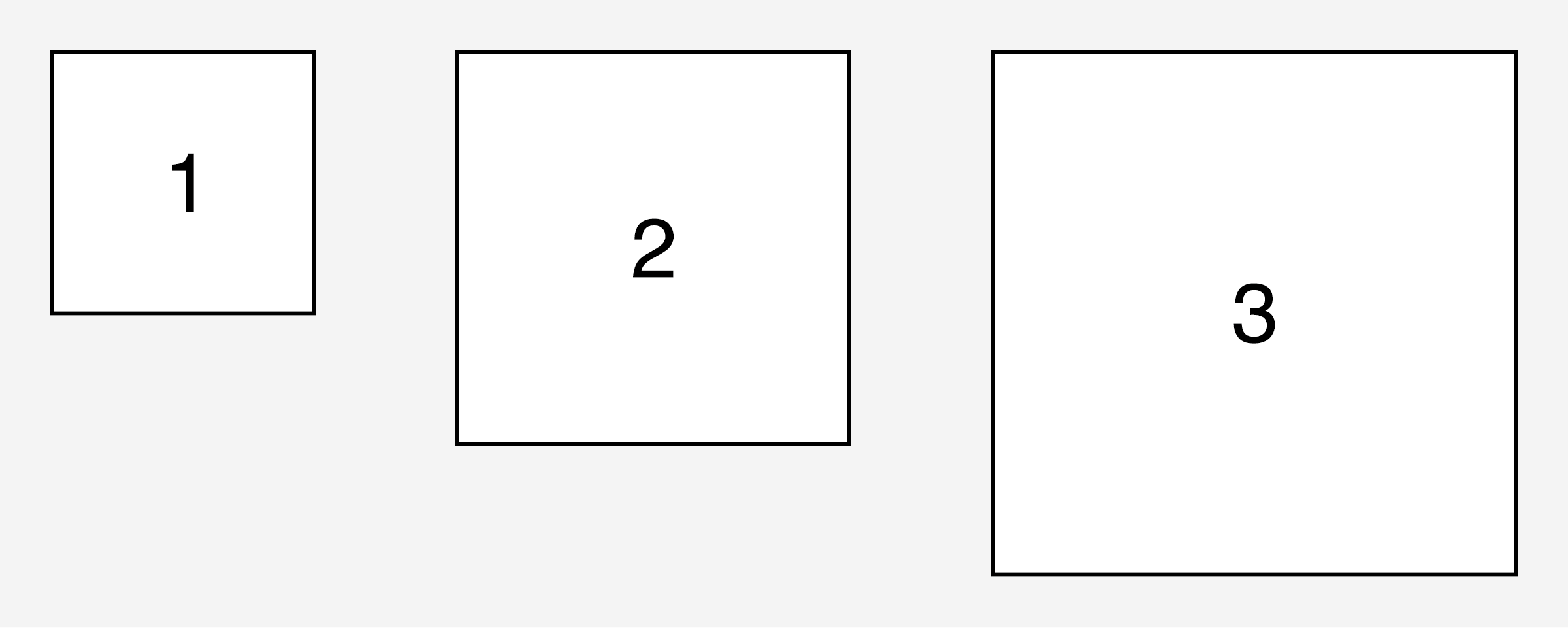
flex-start:上揃え
フレックスボックスのアイテムを上揃えにします。「stretch」とは異なり、アイテムの高さは揃いません。
align-items: flex-start;

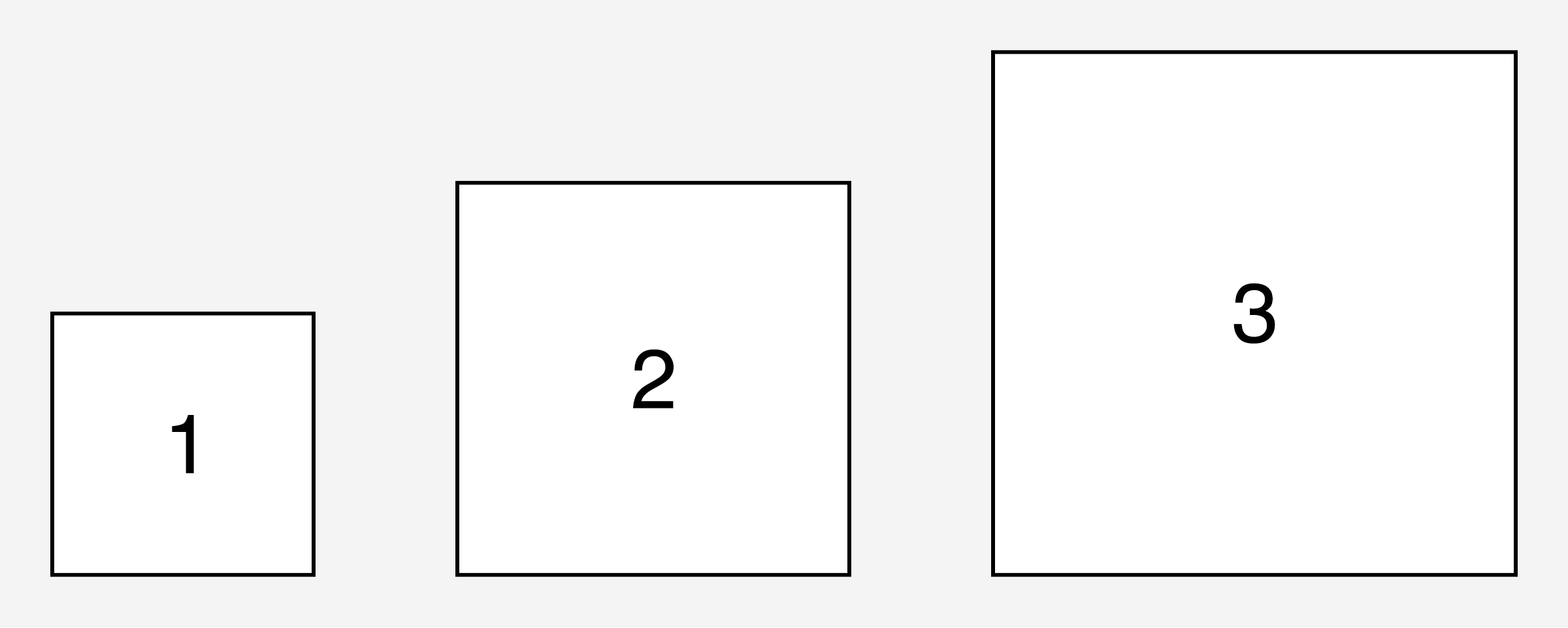
flex-end:下揃え
フレックスボックスのアイテムを下揃えにします。
align-items: flex-end;

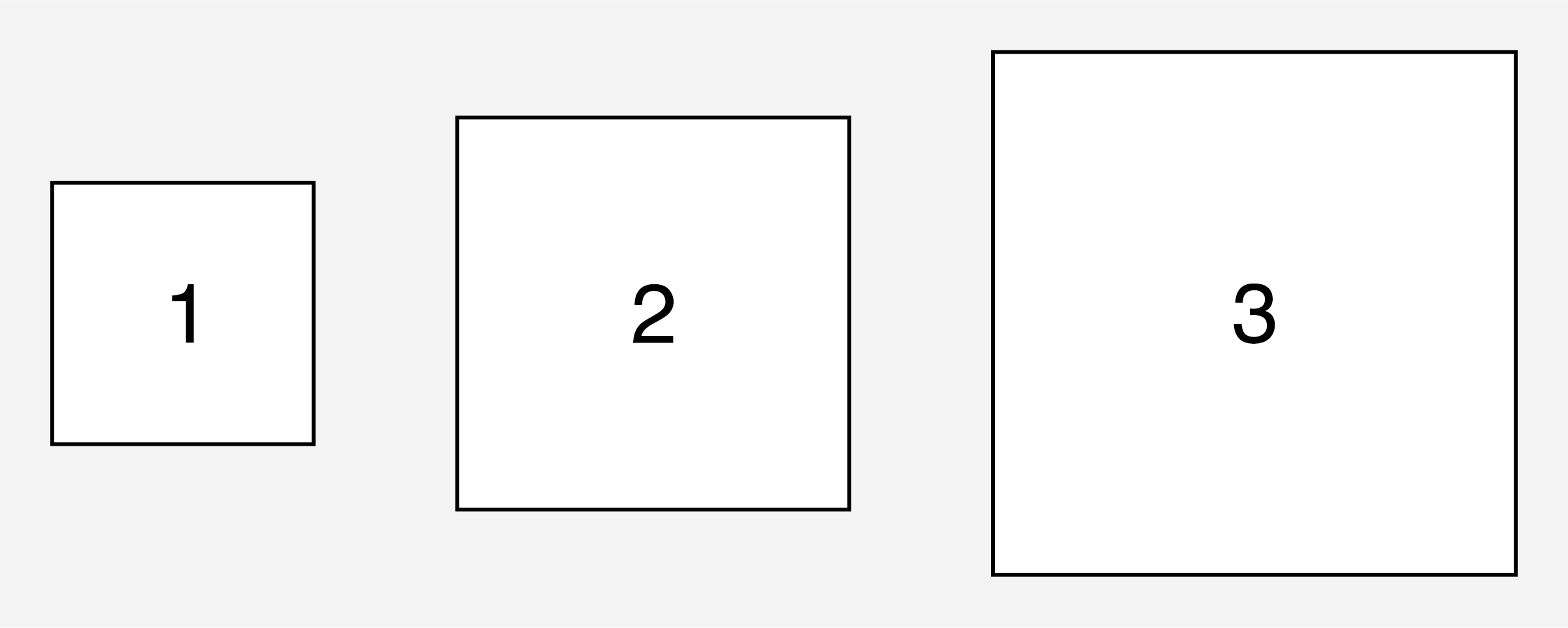
center:中央揃え
フレックスボックスのアイテムを中央揃えにします。
align-items: center;

5. flex-direction
アイテムの配置方向を指定するプロパティです。
プロパティの主な値は下記の通りです。
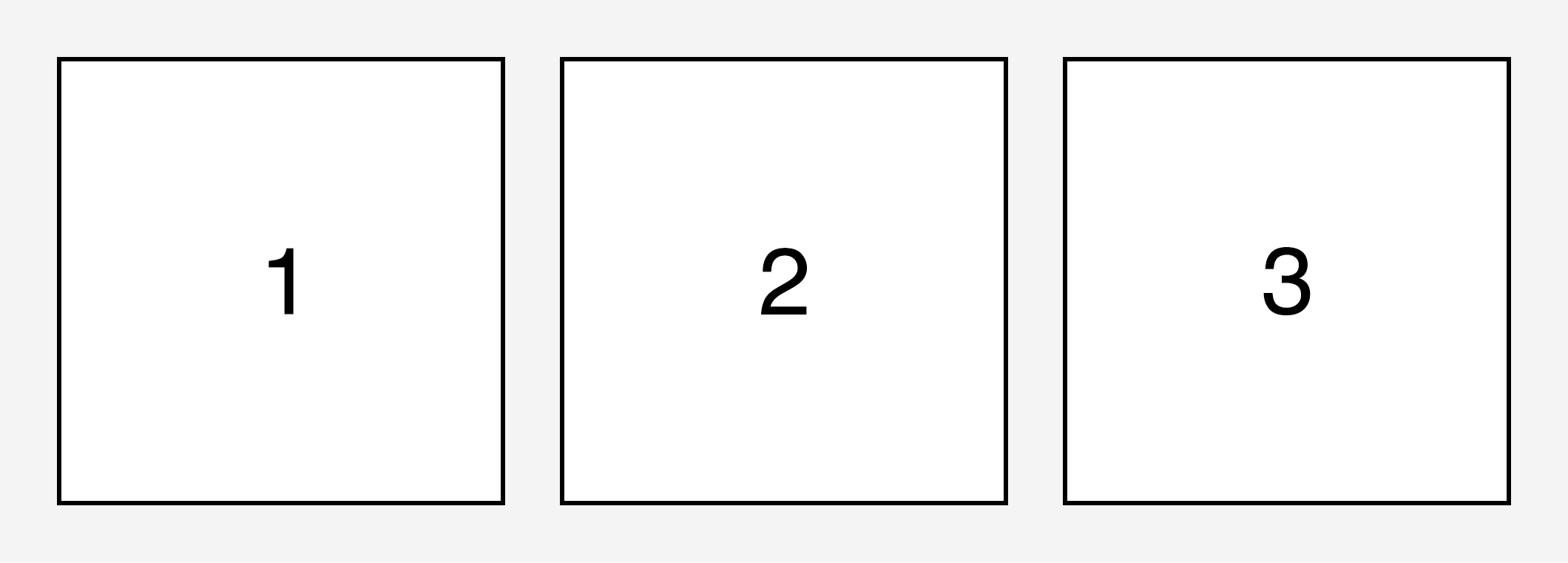
row:左から右(初期値)
フレックスボックスのアイテムを横方向に左から右に向けて配置します。
※flex-directionプロパティの初期値です。
flex-direction: row;

row-reverse:rowの逆順
「row」の逆方向に配置します。
flex-direction: row-reverse;
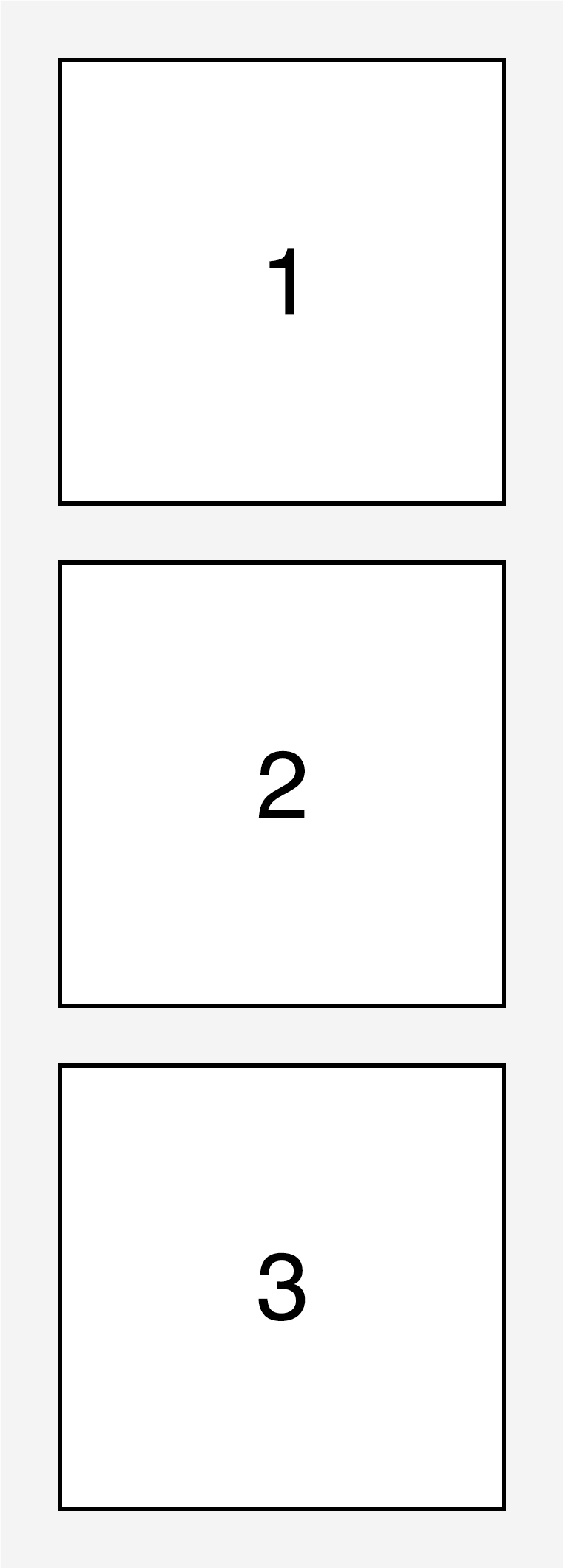
column:上から下
フレックスボックスのアイテムを縦方向に上から下に向けて配置します。
flex-direction: column;

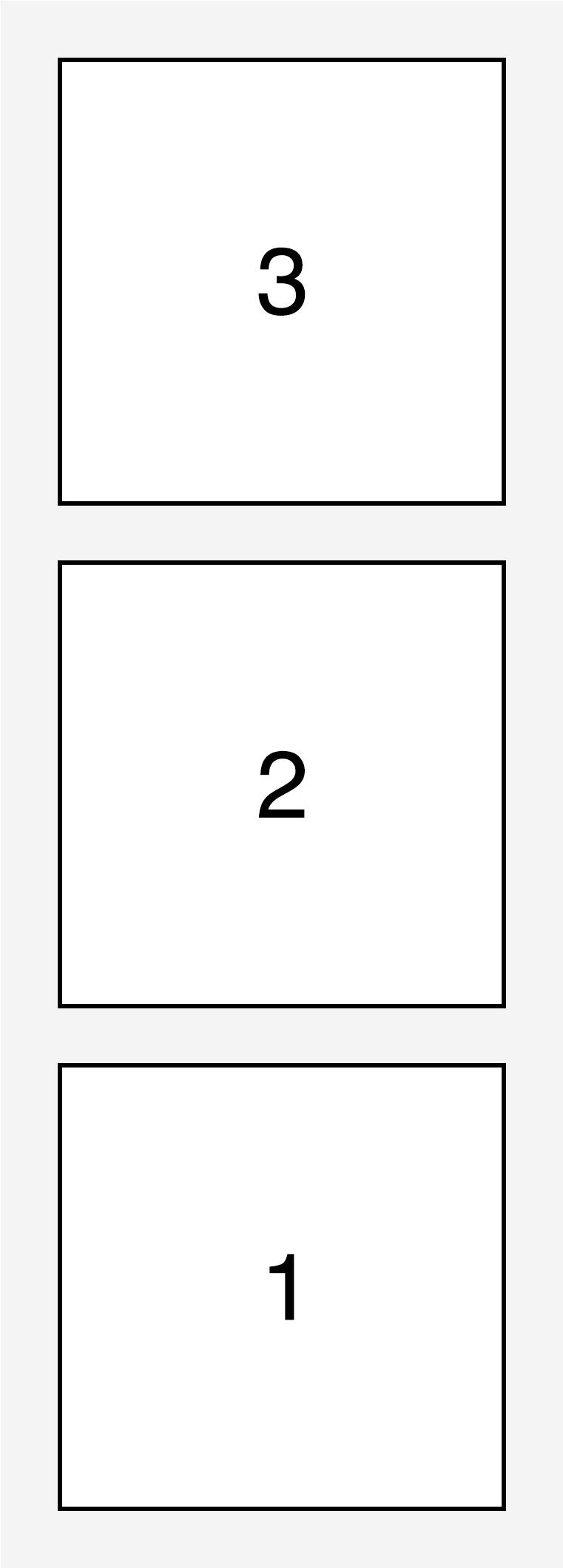
column-reverse:columnの逆順
「column」の逆方向に配置します。
flex-direction: column-reverse;

6. flex-wrap
アイテムの折り返しを指定するプロパティです。
プロパティの主な値は下記の通りです。
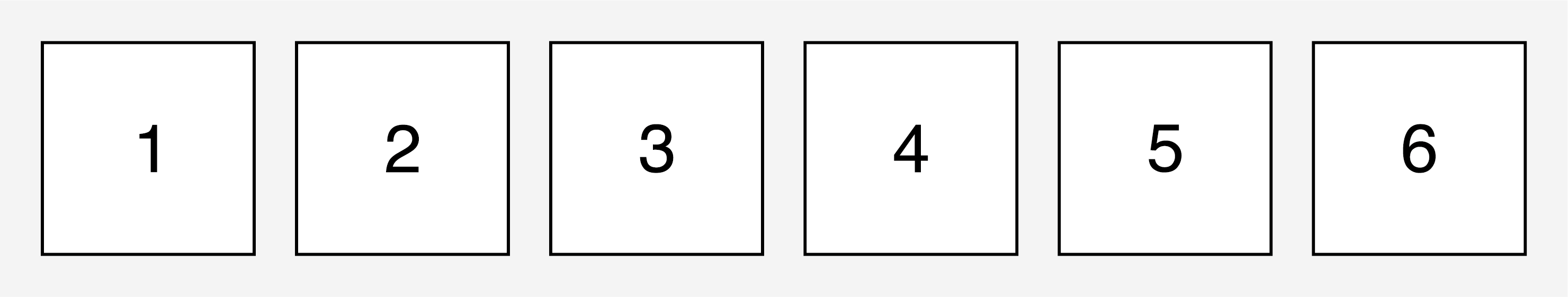
nowrap:折り返しなし(初期値)
フレックスボックスのアイテムは折り返しを行いません。
※flex-wrapプロパティの初期値です。
flex-wrap: nowrap;

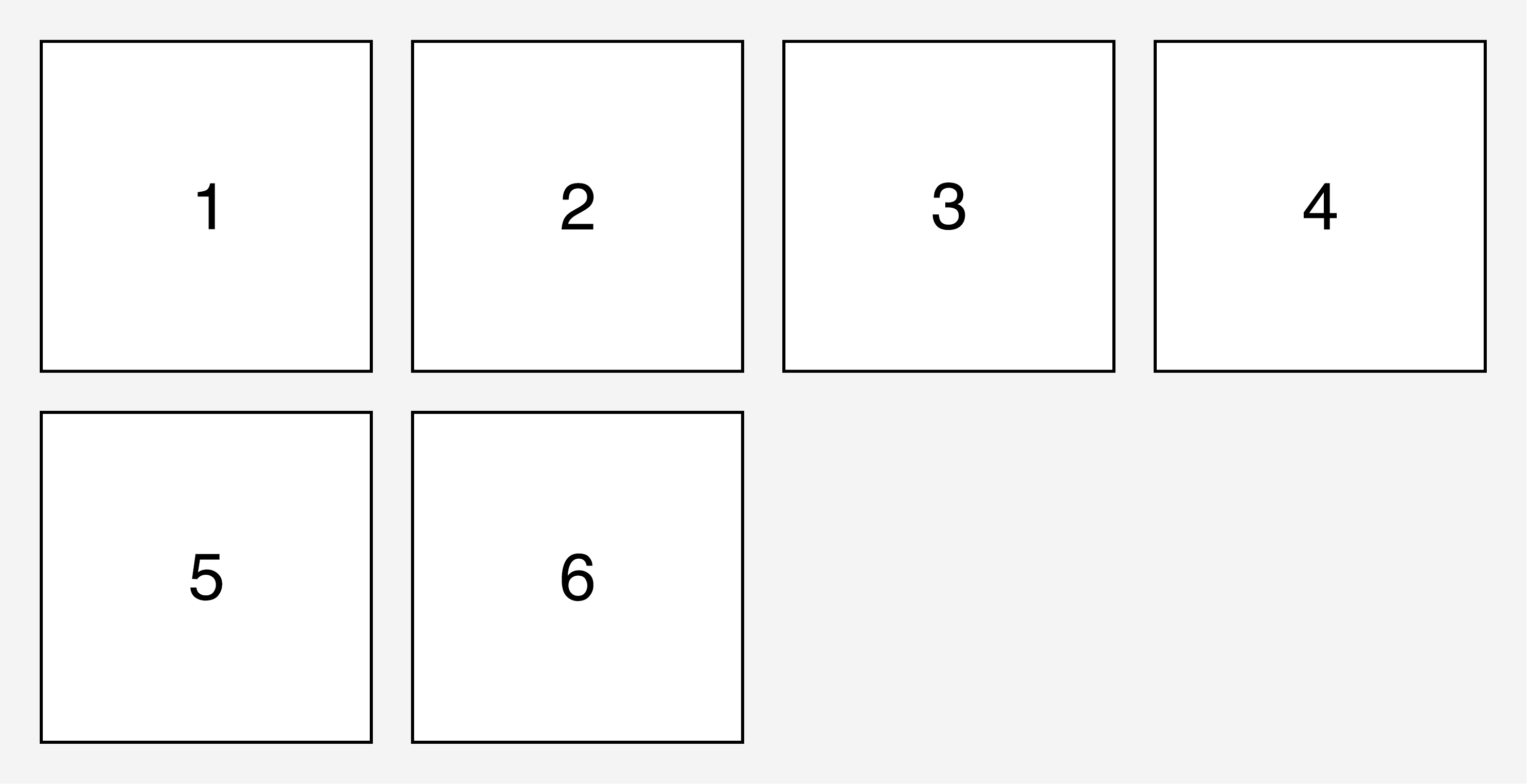
wrap:折り返しあり
フレックスボックスのアイテムは左から順に配置され、親要素の幅からはみ出してしまう場合に折り返して複数行で表示されます。2行目以降のアイテムも左から順に配置されます。
flex-wrap: wrap;

7. まとめ
CSSのFlexbox(フレックスボックス)の使い方について解説してきました。
フレックスボックスについてまとめると下記の通りです。
フレックスボックスは、displayプロパティの値に「flex」を指定することで使用できます。
display: flex;
下記のようなプロパティと一緒に使用することで並び順や並び方などを細かく指定することができます。
フレックスボックスは、サイト制作において最もよく使うレイアウト手法の一つです。
しっかりと理解して使いこなせるようにしておきましょう!









