
【WordPress コーディング練習】初級編:コーポレートサイト
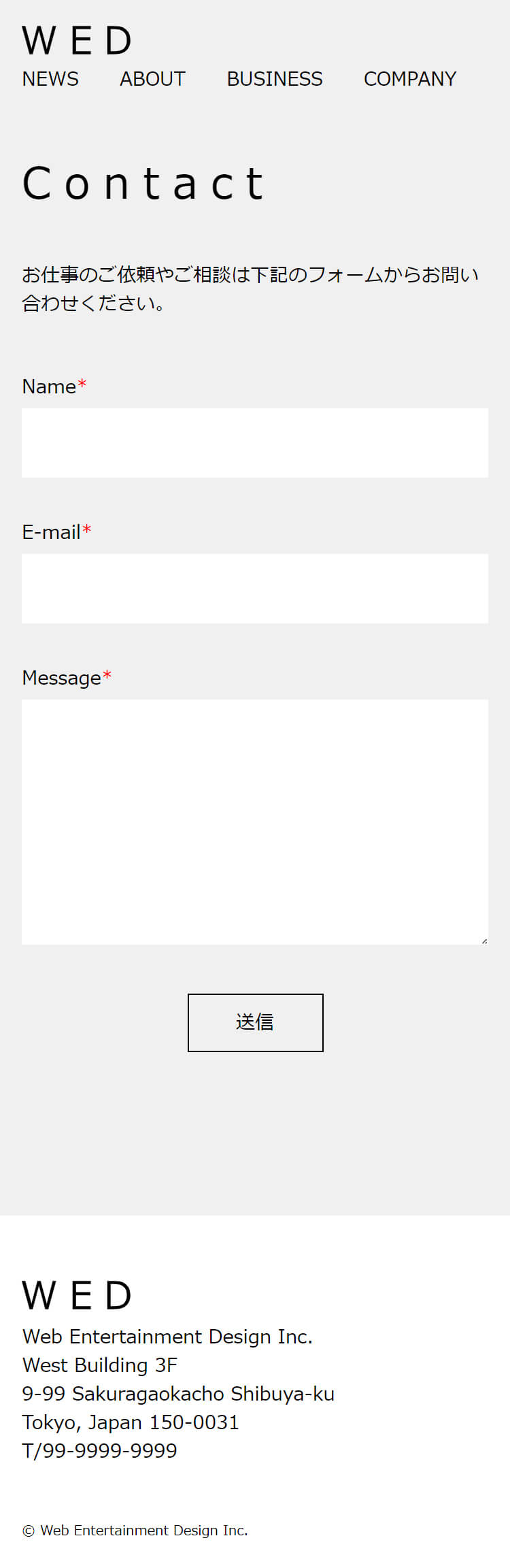
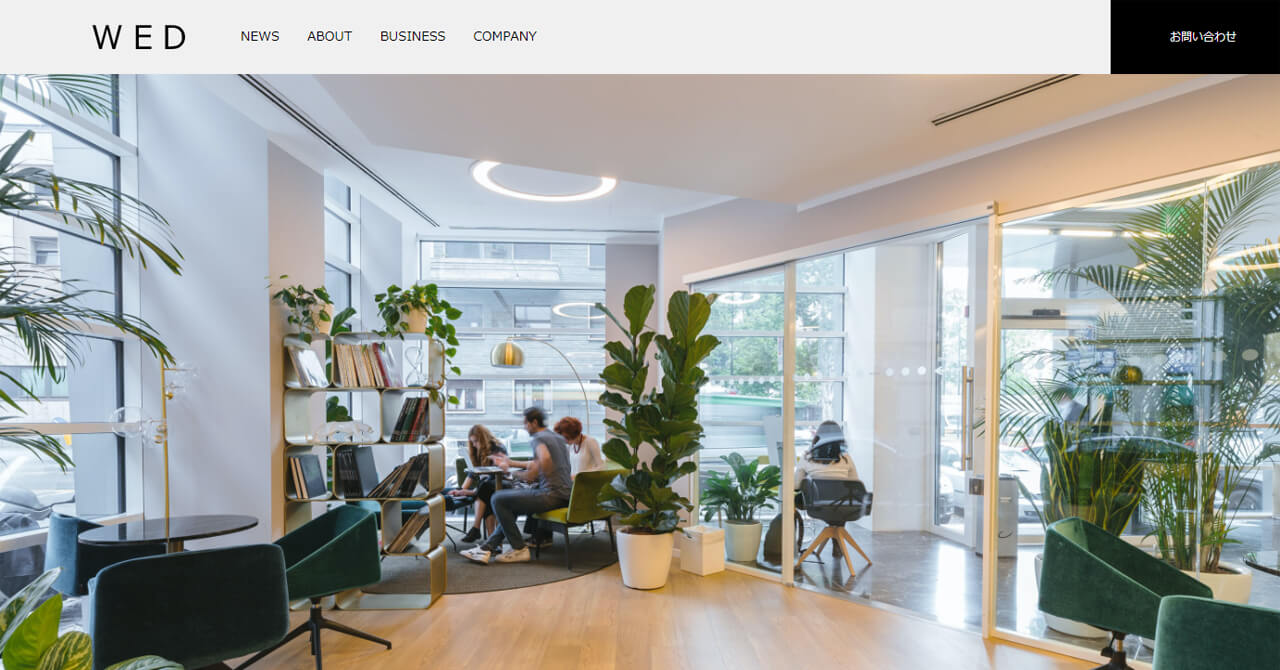
完成イメージの確認
コーディング練習をはじめよう!
課題内容
渋谷のWeb制作会社がコーポレートサイトを作るとのことでコーディングのお手伝いをします。事業内容や会社情報などを簡単にまとめたLPタイプのWebサイトです。
素材(画像)
デザインデータ
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
※ダウンロード版のファイルを開くには、Adobe XDのインストールが必要です。
コーディング仕様
- コンテンツ幅
- メインビジュアルとAboutは全幅で他は1000pxです。
- グローバルナビゲーション
- 「NEWS」リンクをクリックした際は、ニュース一覧へ遷移します。その他のリンクはトップページの各セクションへジャンプします。
- お問い合わせ
- 「お問い合わせ」ボタンをクリックした際は、Contactページへ遷移します。
スマホ表示の場合は「お問い合わせ」ボタンを非表示にします。 - メインビジュアル
- 全幅で高さは画面下に合わせます。
- 各セクションのタイトル
- 英字タイトルと日本語タイトルで記述します。
英字タイトルは「letter-spacing」で文字の間隔を少し広くします。 - News
- ニュースエリアを3分割して、間に罫線を引きます。
日付はtimeタグを使用してみましょう。 - About
- 全幅で表示します。
画像の高さは400px固定です。 - Business
- 高さをずらした横並び配置です。
スマホ表示の画像の並び順を確認した上で、適切なコーディングを考えてみましょう。 - Company
- 横幅は1000pxで、画像を上に重ねます。
画像の高さは400px固定です。 - ニュース一覧
- 初期表示は、「ニュース」タブが選択された状態でニュース一覧を表示します。「プレスリリース」タブをクリックした場合は、プレスリリース一覧を表示します。表示されているタブの下線を太線にします。余裕があれば、ページネーションやニュース詳細ページも作成してみましょう。
- Contactページ
- プラグイン「Contact Form 7」を使用して作成します。
- レスポンシブ
- ブレークポイントは900pxです。
コーディングに迷ったらヒントをみよう!
コーディングで悩んだ場合は、下記の「レイアウト構成」と「コーディングポイント」を参考にしてみてください。
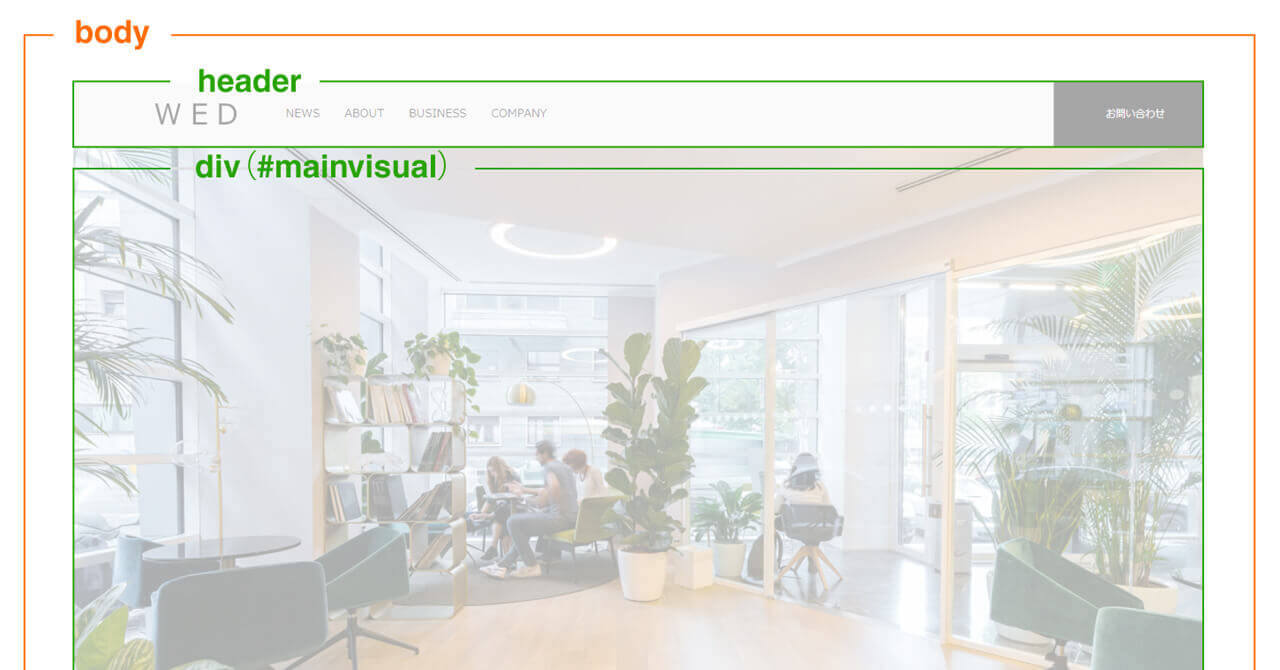
レイアウト構成
HTML版のレイアウト構成を参考にしてください。
※一部、WordPressと構成が異なる場合があります。
コーディングポイント
WordPressのコーディングポイントについての簡単なメモです。
コーディングが完了したら確認しよう!
コーディングが完了したら、下記の「ソースコード」を参考に、自分の作ったコードとサイトをチェックしてみてください。
ソースコード
コーディング例です。コーディングの方法は1パターンだけではないので、あくまでも参考として自分のソースコードと比較しながらチェックしてみましょう。
習慣化がゴールへの鍵
コーディング練習は継続することで必ずゴールへ到達するため、「習慣化」が非常に大切です。
コーディングの習慣化にX(旧Twitter)がすごく役に立つので、その活用方法について解説しています。
制作会社からのコーディング案件受注を目指す方
頑張ってコーディング練習をしても、それが仕事で通用するかどうか不安は消えないものです。そんな不安をかかえたままだと案件が受注できないどころか、営業にも積極的になれなくなってしまいます。
スキルに自信が持てずに営業を行うのが不安な方は、実際の案件と同じ流れでコーディングを行う「Codejump Pro」で案件のシミュレーションを行なってみてください。
案件の依頼内容やデザイン、仕様、納期、単価など全て実際の案件をモデルにしています。また、コーディング完了後に制作物を納品していただき、実際の案件と同じレベルで動作確認を行う納品チェックも行なっています。
ぜひ、営業前にCodejump Proを使って実案件のシミュレーションを行ってみてください。実務レベルのスキルが身につくだけでなく、案件の様子も分かるので自信を持って営業を行うことができるようになりますよ!