
【WordPress コーディング練習】入門編:プロフィールサイト
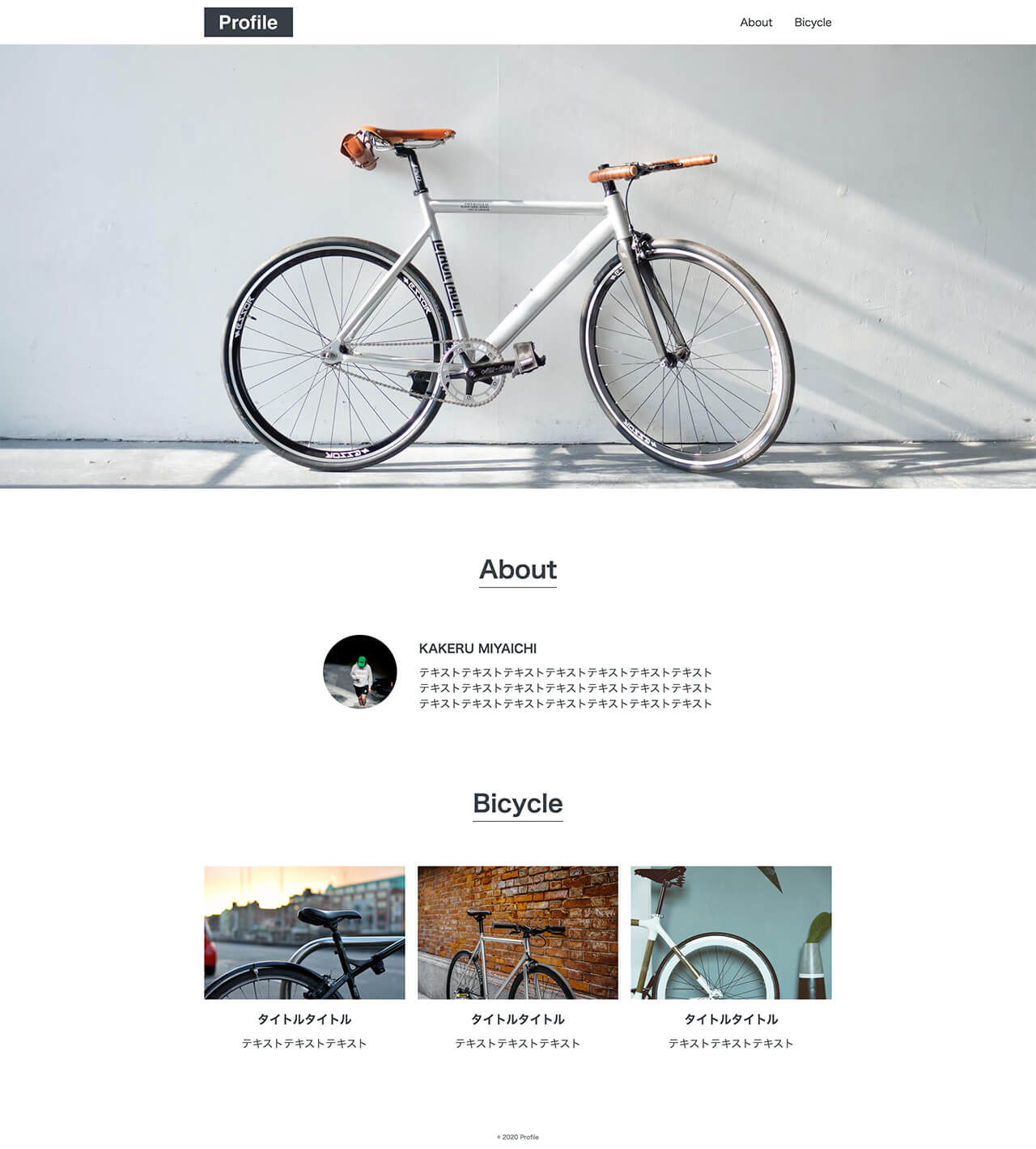
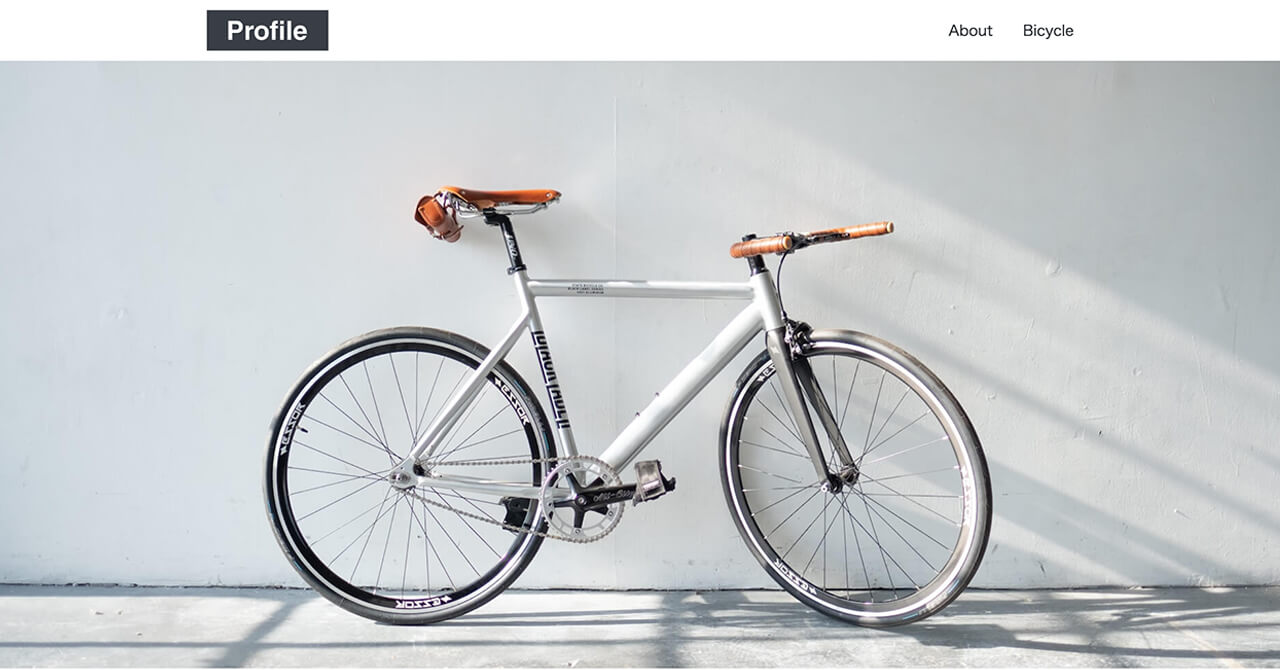
完成イメージの確認
コーディング練習をはじめよう!
課題内容
ロードバイクが趣味の友人から、自転車を紹介するための簡単なWebサイトを作ってほしいと頼まれました。
サイトに掲載するのは、簡単な自己紹介と自転車の写真だけです。
素材(画像)
デザインデータ
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
※ダウンロード版のファイルを開くには、Adobe XDのインストールが必要です。
コーディング仕様
- コンテンツ幅
-
コンテンツの横幅は960pxで横のパディングは4%です。
メインビジュアルだけ全幅にします。 - トップページ
- メインビジュアルは全幅で高さは600px固定です。
- Bicycleは投稿記事を新着順に表示します。表示するのは、アイキャッチ、タイトル、本文の3つで、本文は30文字でカットして最後に…を追加します。アイキャッチ、タイトル、本文全体をリンクにして、クリックすると詳細ページに遷移します。
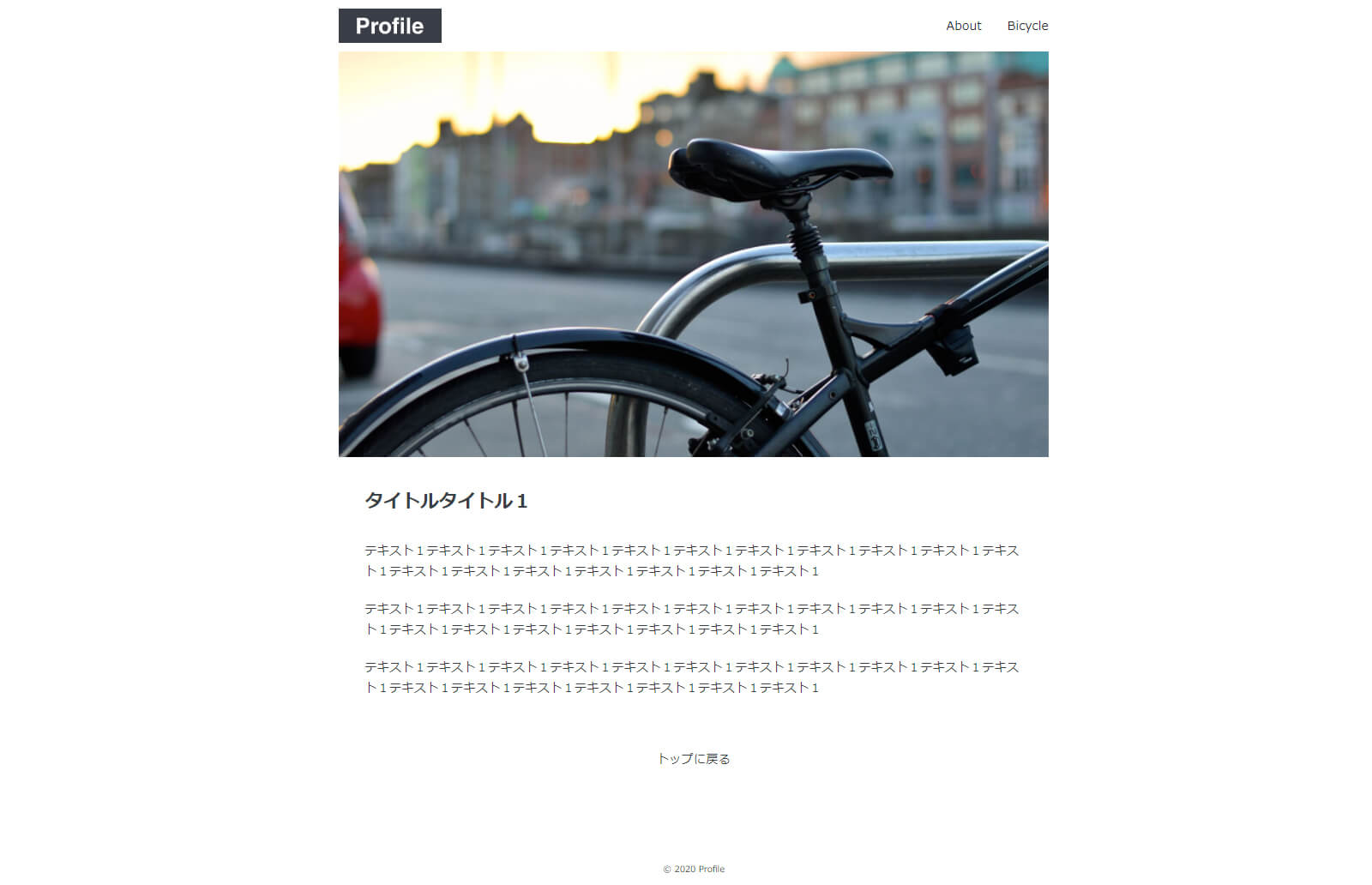
- 詳細ページ
- アイキャッチ、タイトル、本文を表示します。
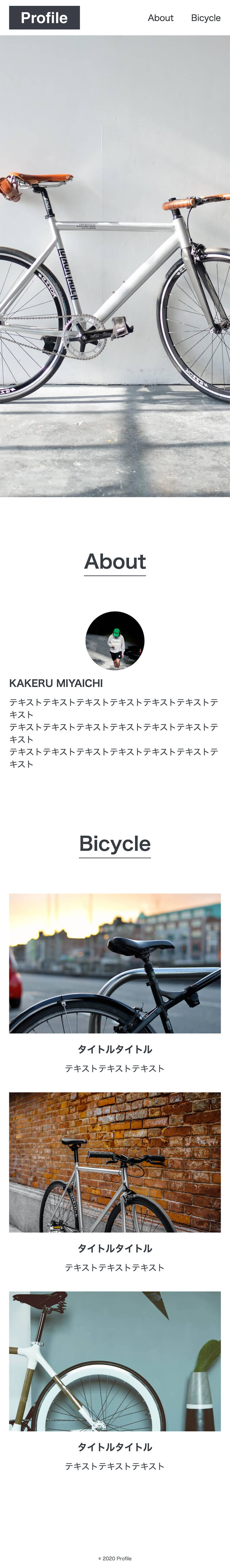
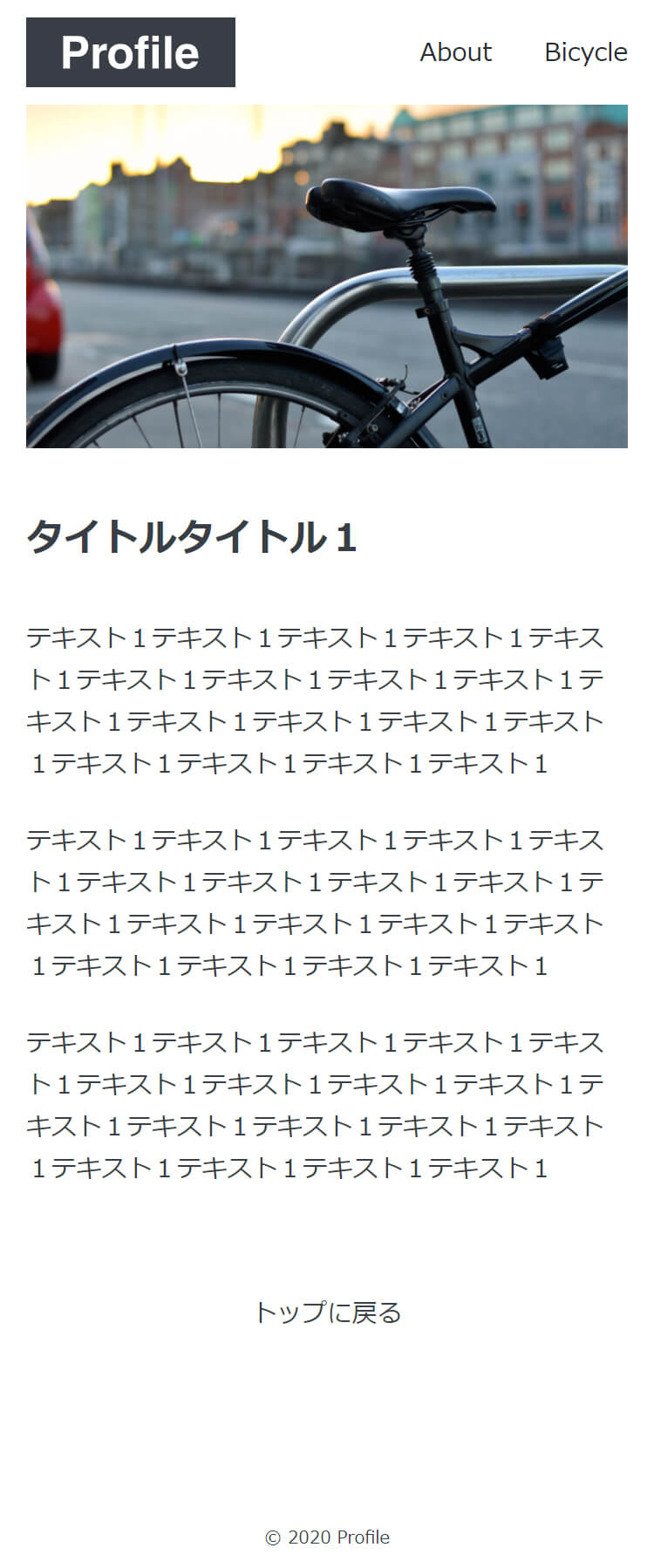
- レスポンシブ
- ブレークポイントは600pxです。
コーディングに迷ったらヒントをみよう!
コーディングで悩んだ場合は、下記の「レイアウト構成」と「コーディングポイント」を参考にしてみてください。
レイアウト構成
HTML版のレイアウト構成を参考にしてください。
※一部、WordPressと構成が異なる場合があります。
コーディングポイント
WordPressのコーディングポイントについての簡単なメモです。
コーディングが完了したら確認しよう!
コーディングが完了したら、下記の「ソースコード」を参考に、自分の作ったコードとサイトをチェックしてみてください。
ソースコード
コーディング例です。コーディングの方法は1パターンだけではないので、あくまでも参考として自分のソースコードと比較しながらチェックしてみましょう。
習慣化がゴールへの鍵
コーディング練習は継続することで必ずゴールへ到達するため、「習慣化」が非常に大切です。
コーディングの習慣化にX(旧Twitter)がすごく役に立つので、その活用方法について解説しています。
制作会社からのコーディング案件受注を目指す方
頑張ってコーディング練習をしても、それが仕事で通用するかどうか不安は消えないものです。そんな不安をかかえたままだと案件が受注できないどころか、営業にも積極的になれなくなってしまいます。
スキルに自信が持てずに営業を行うのが不安な方は、実際の案件と同じ流れでコーディングを行う「Codejump Pro」で案件のシミュレーションを行なってみてください。
案件の依頼内容やデザイン、仕様、納期、単価など全て実際の案件をモデルにしています。また、コーディング完了後に制作物を納品していただき、実際の案件と同じレベルで動作確認を行う納品チェックも行なっています。
ぜひ、営業前にCodejump Proを使って実案件のシミュレーションを行ってみてください。実務レベルのスキルが身につくだけでなく、案件の様子も分かるので自信を持って営業を行うことができるようになりますよ!