
【WordPress コーディング練習】初級編:ポートフォリオサイト
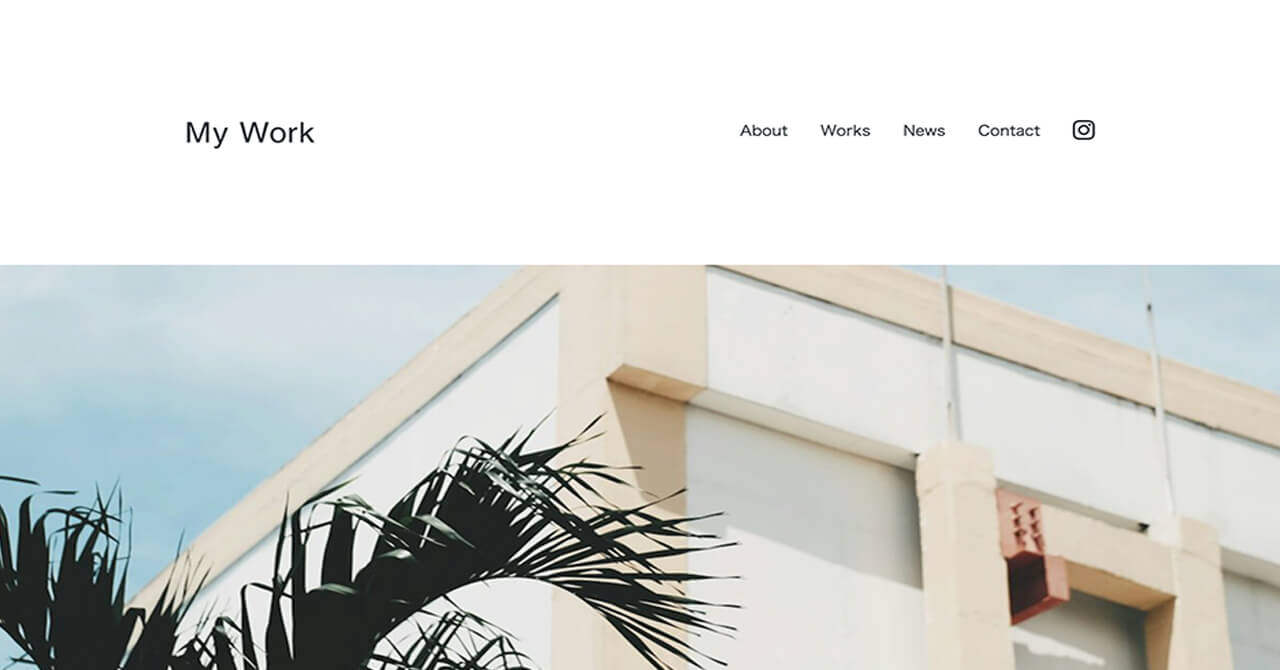
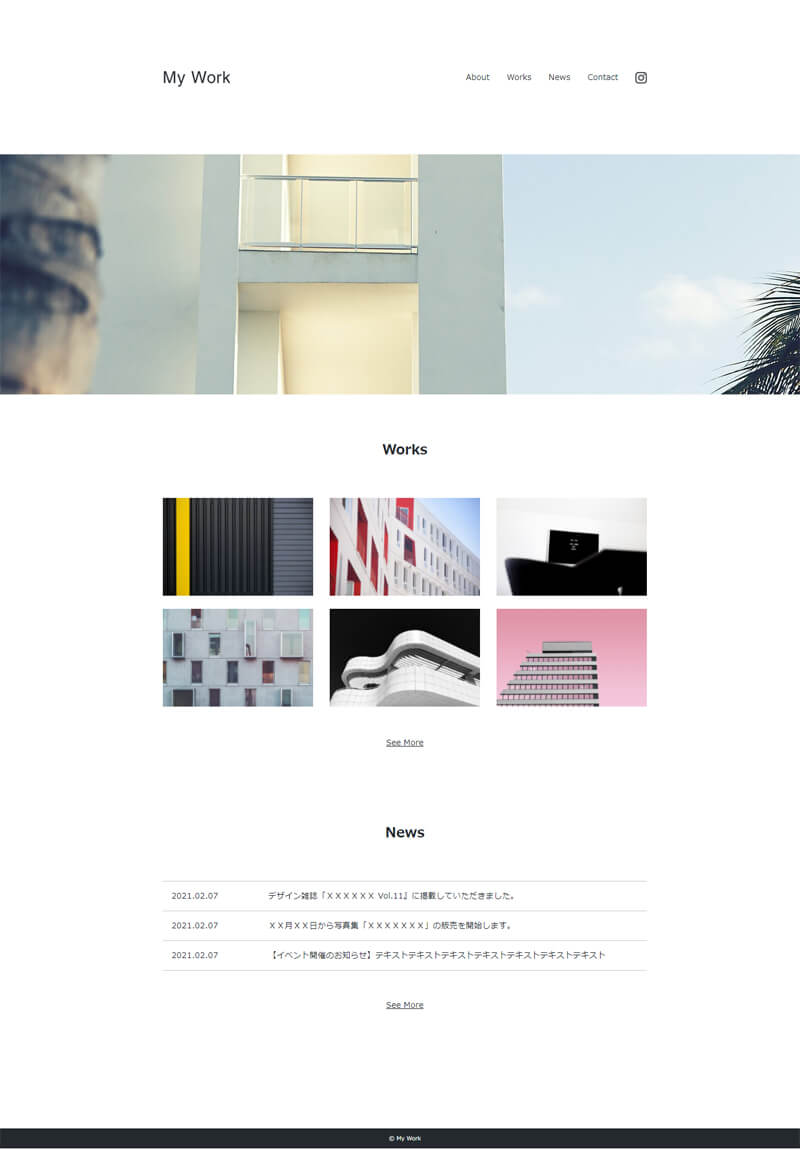
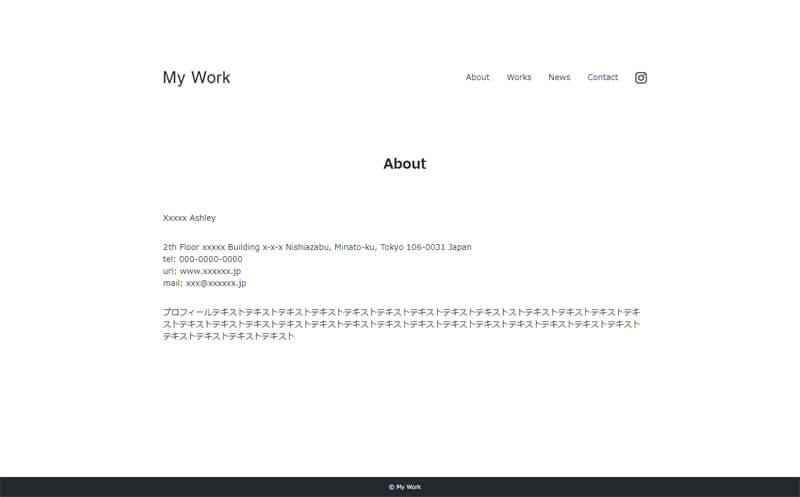
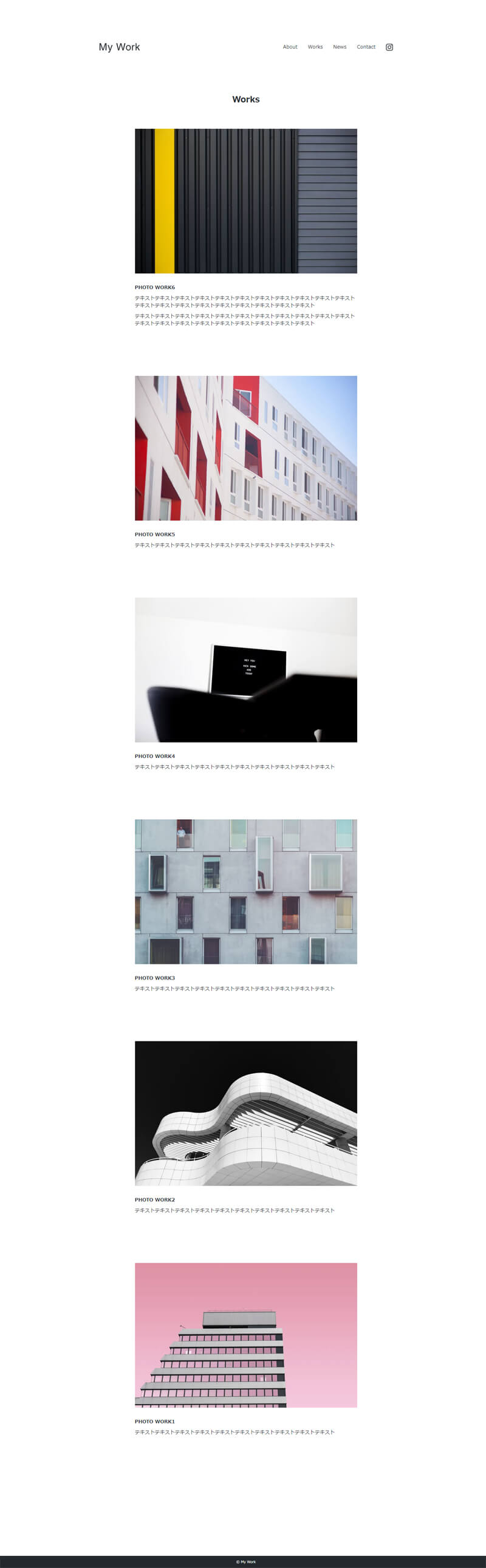
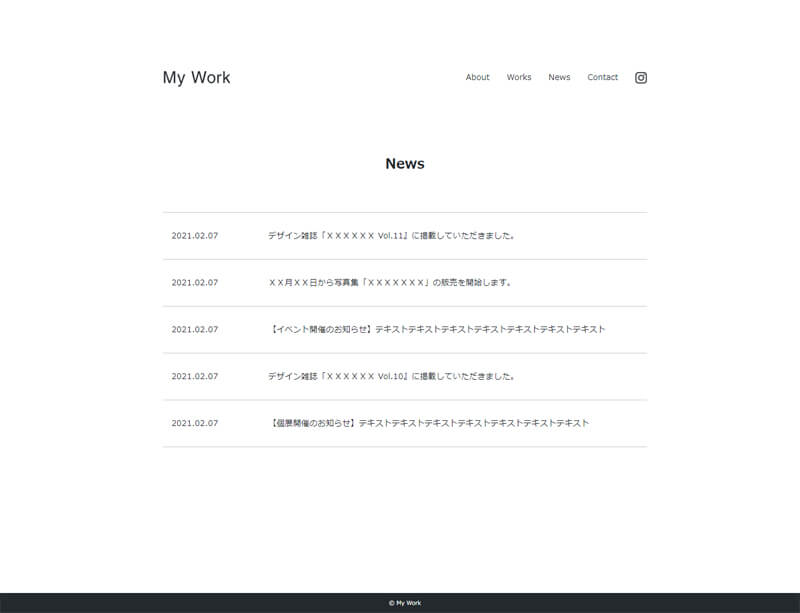
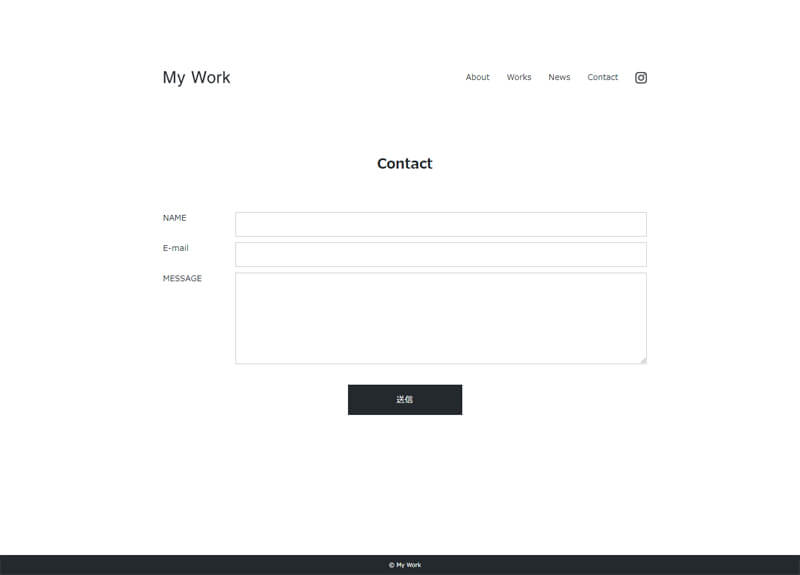
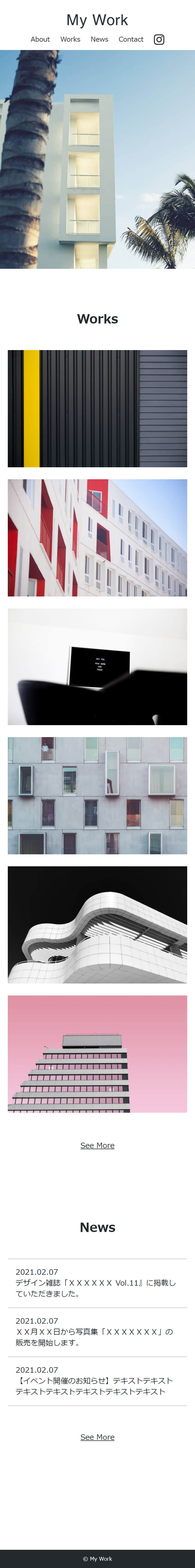
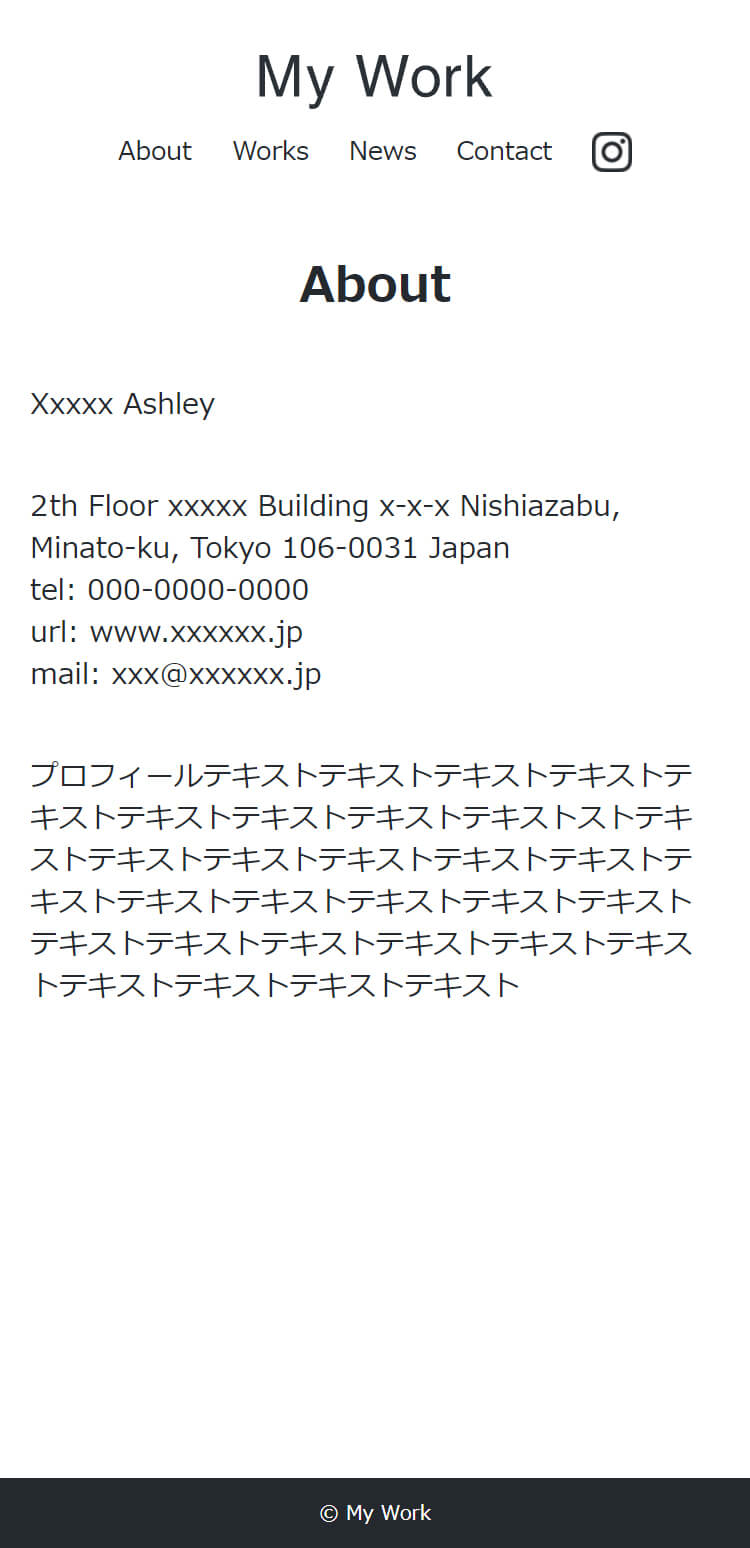
完成イメージの確認
コーディング練習をはじめよう!
課題内容
東京の西麻布を拠点に活動するフォトグラファーから、ポートフォリオ用のサイトを作ってほしいと依頼がありました。
プロフィール欄の他に、作品の紹介、近況の活動を知らせるニュース、コンタクトフォームが必要とのことです。
素材(画像)
デザインデータ
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
※ダウンロード版のファイルを開くには、Adobe XDのインストールが必要です。
コーディング仕様
- コンテンツ幅
-
コンテンツの横幅は960pxで横のパディングは4%です。
メインビジュアルだけ全幅にします。 - グローバルナビゲーション
-
About:Aboutページに遷移します。
Works:Works一覧に遷移します。
News:News一覧に遷移します。
Contact:Contactページに遷移します。 - トップページ
- メインビジュアルは全幅で高さは420px固定です。
- Worksはworksカテゴリに一致する投稿のアイキャッチを新着順に6件表示します。「See More」のリンクをクリックするとWorks一覧へ遷移します。
- Newsはnewsカテゴリに一致する投稿の投稿日とタイトルを新着順に3件表示します。「See More」のリンクをクリックするとNews一覧へ遷移します。
- Aboutページ
- 固定ページから編集できるようにします。
- Works一覧ページ
- Worksカテゴリの投稿を新着順に一覧で表示します。表示する内容は、アイキャッチ、タイトル、本文です。
今回は投稿件数が少ないという前提で、ページネーションは作成しません。 - News一覧ページ
- newsカテゴリの投稿を新着順に一覧で表示します。表示する内容は、投稿日、タイトルです。
今回は投稿件数が少ないという前提で、ページネーションは作成しません。
タイトルをクリックすると、詳細ページに遷移します。 - News詳細ページ
- 投稿内容から、タイトル、投稿日、本文を表示します。
- Contactフォーム
- プラグイン「Contact Form 7」を使用します。
- レスポンシブ
- ブレークポイントは600pxです。
コーディングに迷ったらヒントをみよう!
コーディングで悩んだ場合は、下記の「レイアウト構成」と「コーディングポイント」を参考にしてみてください。
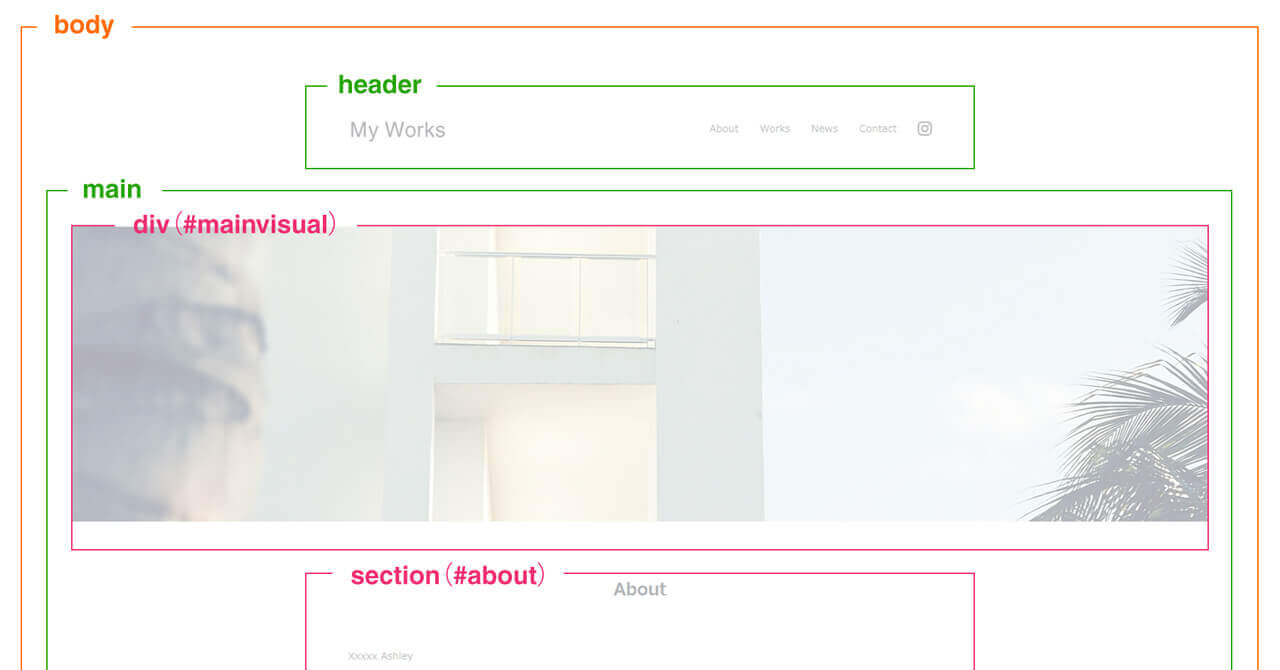
レイアウト構成
HTML版のレイアウト構成を参考にしてください。
※一部、WordPressと構成が異なる場合があります。
コーディングポイント
WordPressのコーディングポイントについての簡単なメモです。
コーディングが完了したら確認しよう!
コーディングが完了したら、下記の「ソースコード」を参考に、自分の作ったコードとサイトをチェックしてみてください。
ソースコード
コーディング例です。コーディングの方法は1パターンだけではないので、あくまでも参考として自分のソースコードと比較しながらチェックしてみましょう。














 コーディング練習の習慣化にX(旧Twitter)をオススメする理由
コーディング練習の習慣化にX(旧Twitter)をオススメする理由 Codejumpで使用しているレンタルサーバー
Codejumpで使用しているレンタルサーバー FileZillaのダウンロードとインストール方法について解説
FileZillaのダウンロードとインストール方法について解説 【HTML+CSS練習】サンプルサイトで学ぶコーディング練習
【HTML+CSS練習】サンプルサイトで学ぶコーディング練習 レンタルサーバーの契約の流れ
レンタルサーバーの契約の流れ divタグとsectionタグの違いと使い分けについて
divタグとsectionタグの違いと使い分けについて 【コーディング例あり】模写コーディングのやり方【手順を解説】
【コーディング例あり】模写コーディングのやり方【手順を解説】