
divタグとspanタグの違いと使い分けについて
divタグとspanタグの違いと使い分けについて解説していきます。
どちらのタグもデザインの一部を変更したりレイアウトを調整したりする時に使用するタグで、タグ自体に意味をもたないのが特徴です。
目次
1. divタグとspanタグの使い分け
divタグがコンテンツをグルーピングしたりレイアウトの調整を行うのに適しているのに対して、spanタグは文章の中の一部のデザインを変更したい場合などに適しています。
divタグとspanタグの特徴や用途、使用例について以下で詳しく解説していきます。
2. divタグとは
divタグとは、要素やコンテンツをグルーピングする際に使用するタグです。
■divタグの特徴
- 幅と高さの指定ができる
- 前後に改行が入る
- displayプロパティの初期値は「block」
■divタグの中に入れることができるタグ
ほぼ全てのタグを入れることができます。
div、h1~h6、p、ul、ol、dl、span、img、など
■divタグの用途
主に、コンテンツをグルーピングしたりレイアウト調整を行う際に使用します。
■divタグの使用例
画像とテキストを横並びにするために全体をdivタグで囲み、CSSで横並びにする。

3. spanタグとは
spanタグとは、文章の中の一部の文字を囲むのに使用するタグです。
spanタグの特徴
- 幅と高さの指定ができない
- 前後に改行が入らない
- displayプロパティの初期値は「inline」
■spanタグの中に入れることができるタグ
フレージングコンテンツを入れることができます。
span、a、img、b、br、strongなど
■spanタグの用途
主に、文章の中の一部のデザインを変更したい場合に使用します。
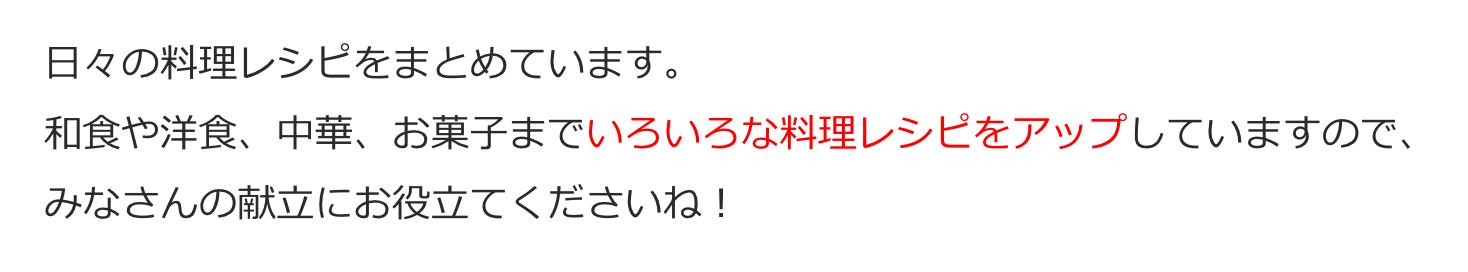
■spanタグの使用例
「いろいろな料理レシピをアップ」を赤色にするためにspanタグで囲んでCSSで赤色にする。

4. まとめ
divタグとspanタグの違いと使い分けについて解説してきました。
divタグとspanタグはそれぞれ以下のような場合に適しています。
- divタグ
- コンテンツをグルーピングしたりレイアウトの調整を行いたい場合
- spanタグ
- 文章の中の一部のデザインを変更したい場合
それぞれのタグの特徴をよく理解して、状況に応じて適切なタグを選択しましょう!









