
【XD】デザインカンプからのコーディング方法
Adobe XDのデザインカンプからのコーディング方法について解説していきます。
XDのデザインデータをもとにコーディングを行う場合、画像やオブジェクトのサイズ、フォントの情報、余白の広さ等、コーディングに必要な様々な情報をデザインデータから取得する必要があります。
ここでは、コーディングに必要な各値を取得する際に、デザインデータのどの部分を確認すれば良いかを解説していきます。
Adobe XDのデザインデータは、ファイル形式と共有リンクをWEB上で参照する2種類あります。値の取得方法が少しだけ異なりますので、それぞれについて解説していきます。
目次
1. Adobe XD (ファイル)からのコーディング方法
XDのファイルからコーディングに必要な値を取得する方法について解説していきます。
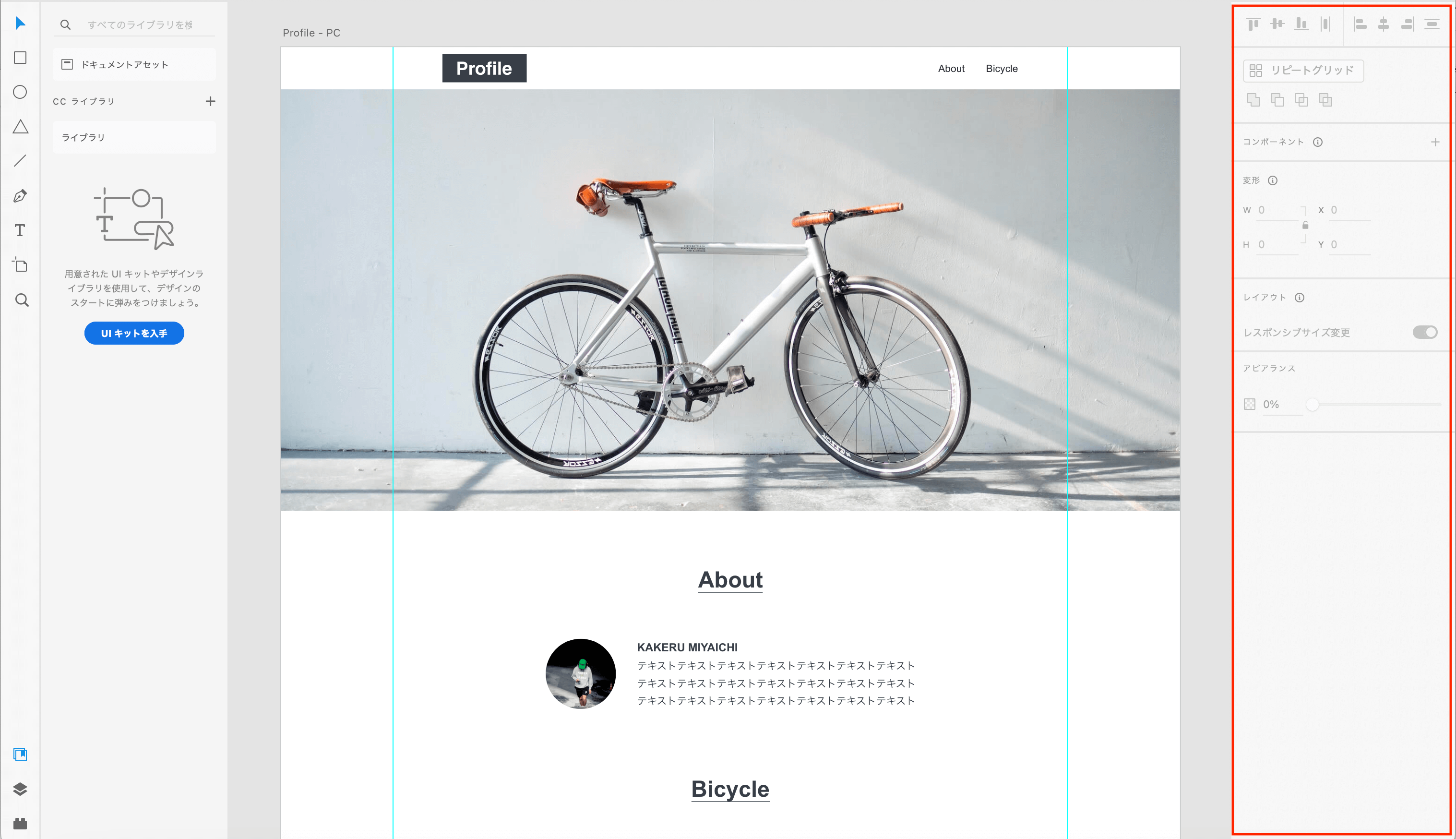
基本的には、対象のテキストやオブジェクトを選択して右側のパネルから値を取得します。

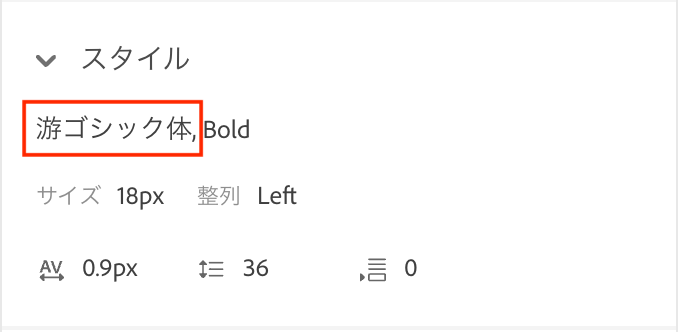
font-family(フォントの種類)を取得
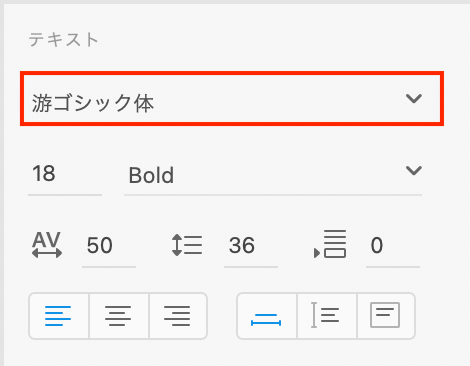
フォントの種類は「游ゴシック」です。

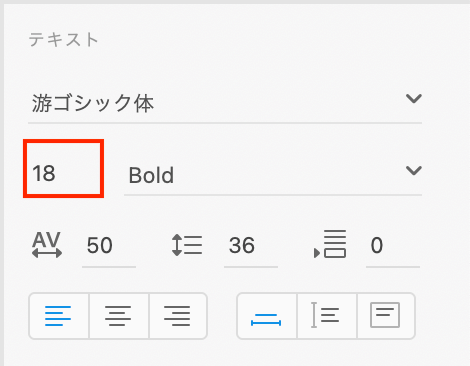
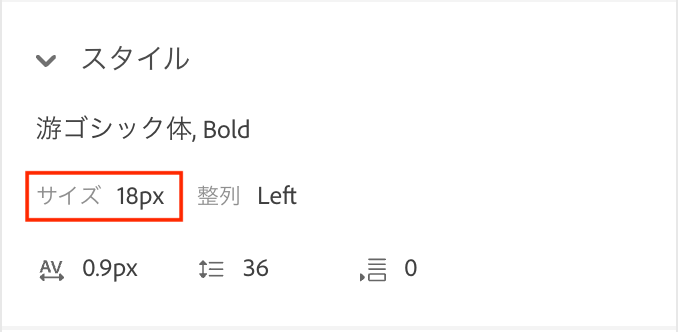
font-size(フォントのサイズ)を取得
フォントのサイズは「18px」です。
記述例)font-size: 18px;

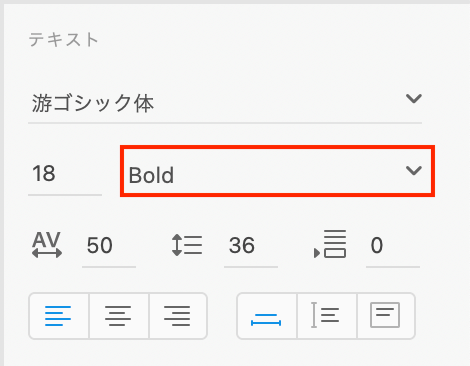
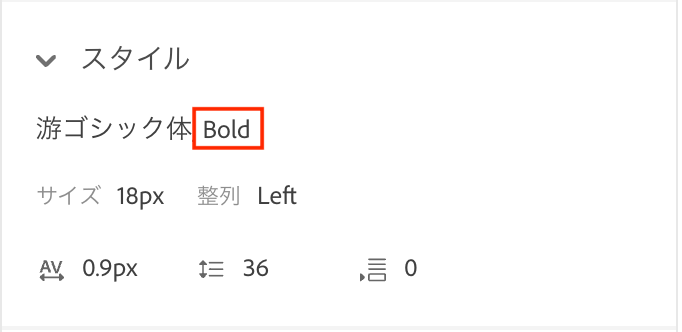
font-weight(フォントの太さ)を取得
フォントの太さは「bold」です。
記述例)font-weight: bold;

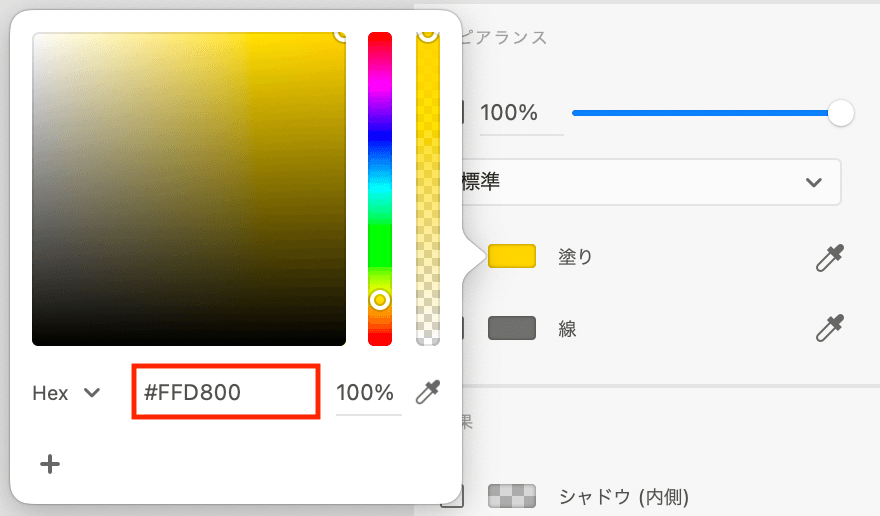
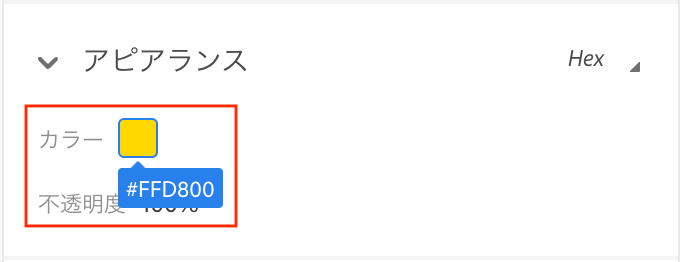
color(フォントの色)を取得
フォントの色は「#FFD800」です。
記述例)color: #ffd800;

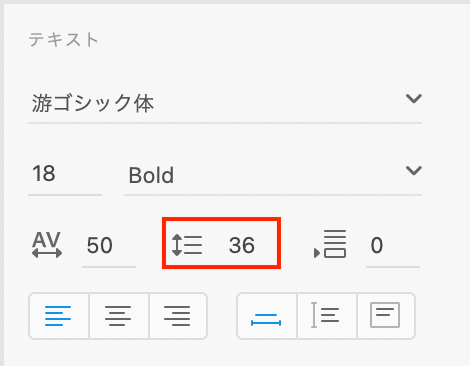
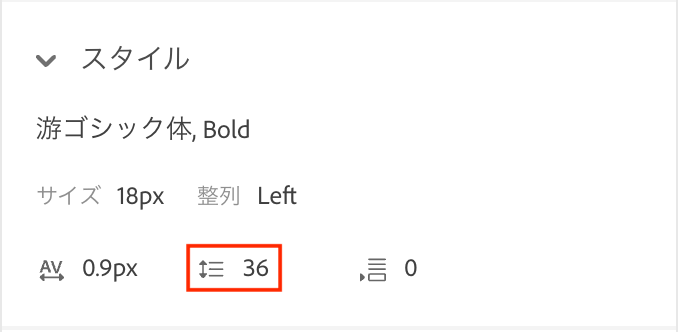
line-height(行間)を取得
行間は「2」です。 (行送り:36px ÷ フォントサイズ:18px)
記述例)line-height: 2;

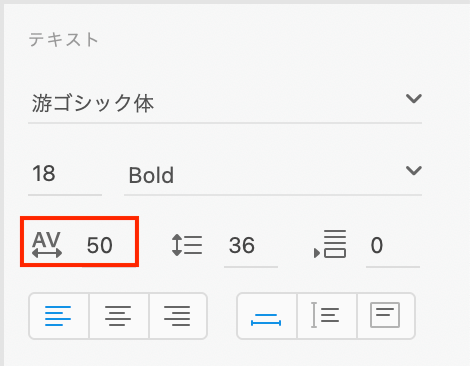
letter-spacing(文字間)を取得
文字間は「0.05em」です。(文字の間隔:50 ÷ 1000)
記述例)letter-spacing: 0.05em;

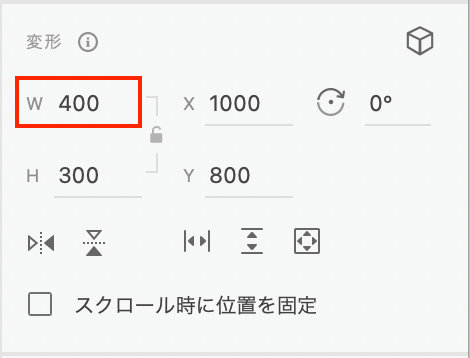
width(横幅)を取得
横幅は「400px」です。
記述例)width: 400px;

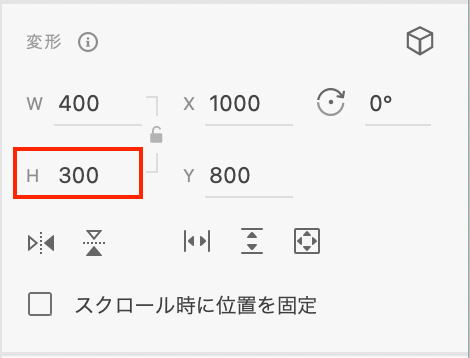
height(高さ)を取得
高さは「300px」です。
記述例)height: 300px;

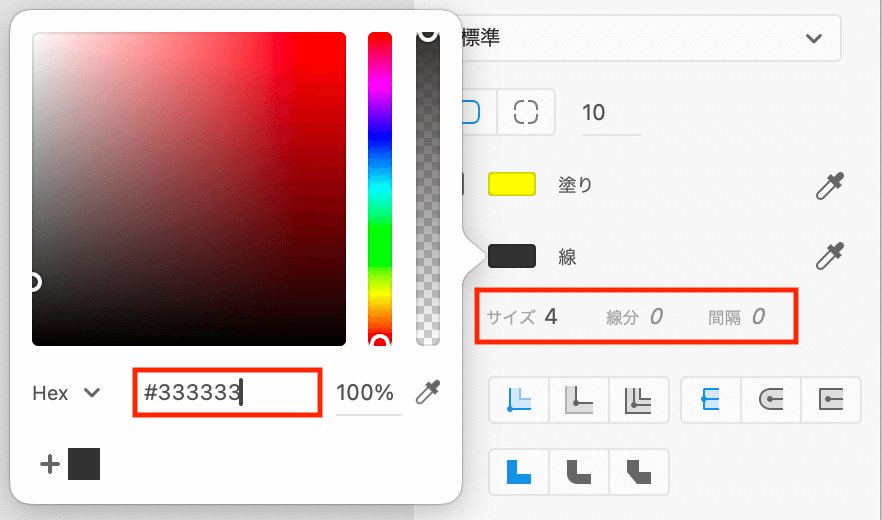
border(線)を取得
横の色は「#333」で太さは「4px」です。
記述例)border: solid 4px #333;

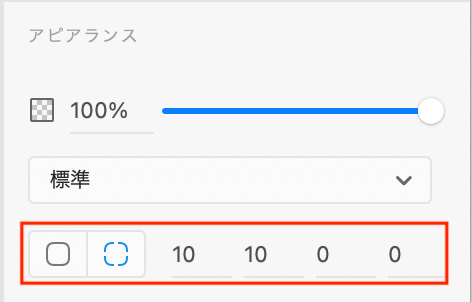
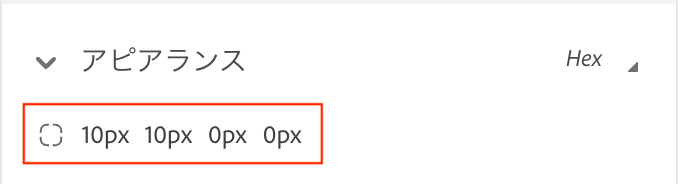
border-radius(角丸)を取得
角丸は「10px」です。
記述例)border-radius: 10px;

左上と右上の角丸は「10px」です。
記述例)border-radius: 10px 10px 0 0;

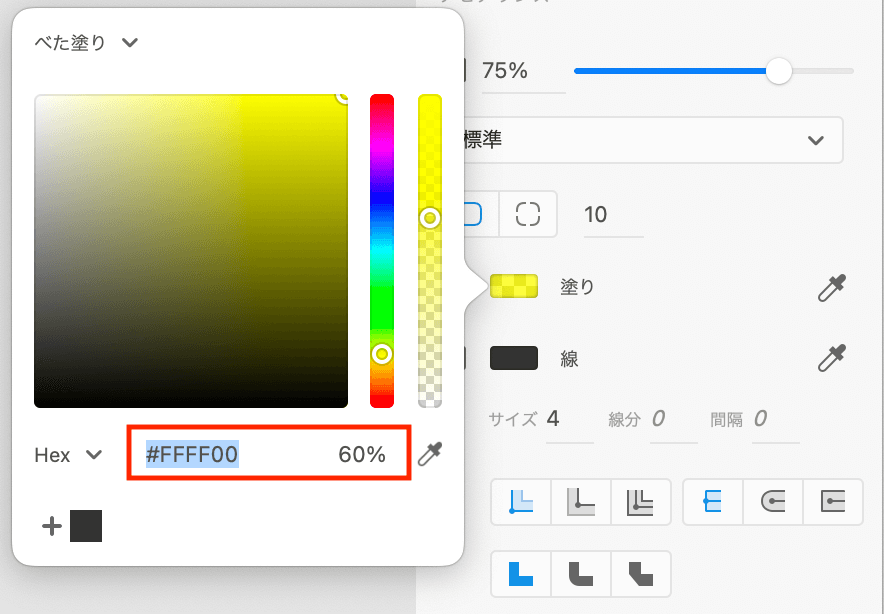
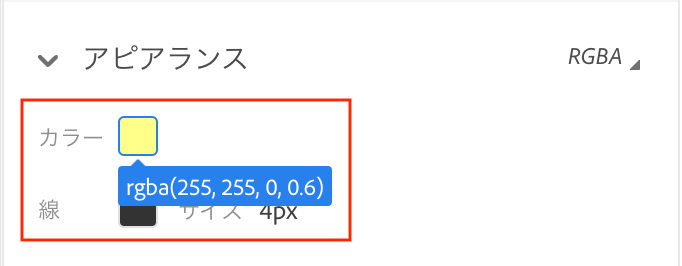
background-color(背景色)を取得
背景色は「#ffff00」で透明度は「60%」です。
記述例)background-color: rgba(255, 255, 0, 0.6);
※左側のプルダウンをHexからRGBに変更することで「255, 255, 0」が取得できます。

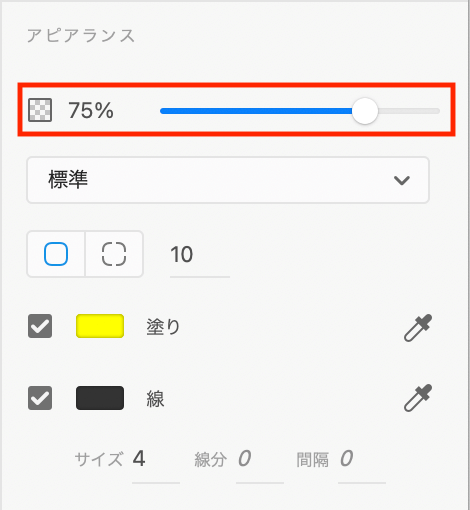
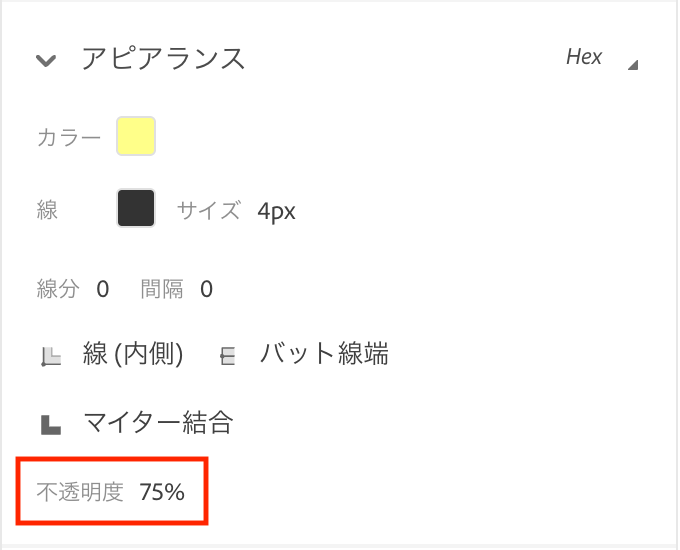
opacity(透明度)を取得
透明度は「75%」です。
記述例)opacity: 0.75;

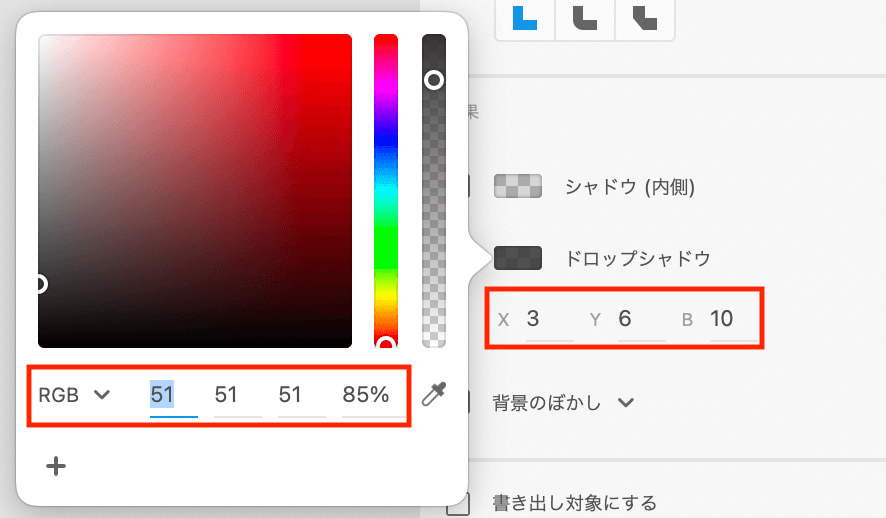
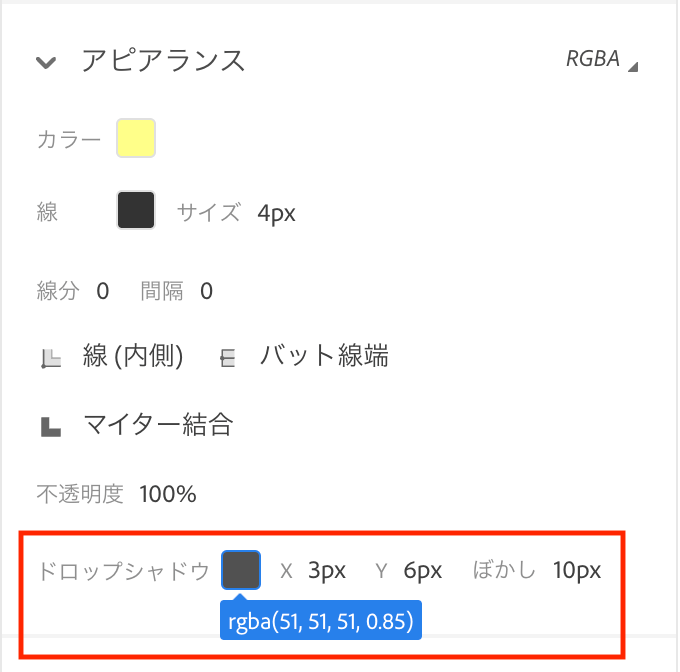
box-shadow(影)を取得
横方向の距離:3px
縦方向の距離:6px
ぼかしの距離:10px
影の色:51, 51, 51
透明度:85%
記述例)box-shadow: 3px 6px 10px rgba(51, 51, 51, 0.85);

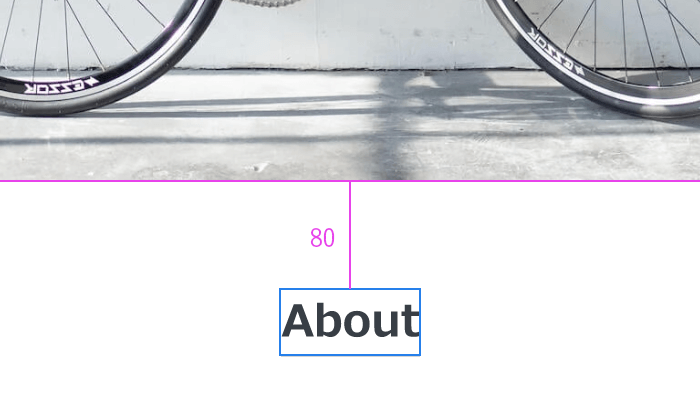
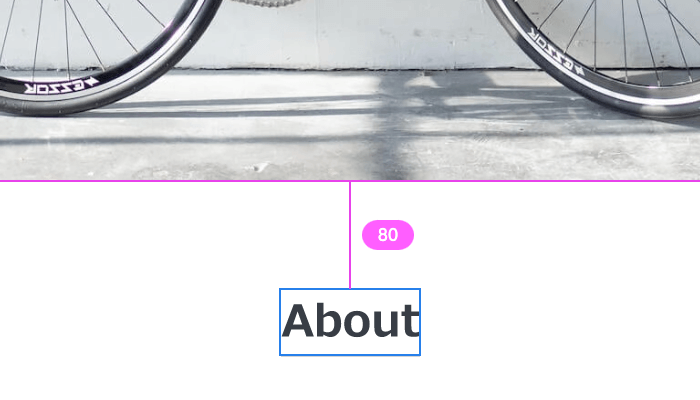
余白を取得
取得方法:画像とテキストの間の余白を取得する場合、画像をクリックして選択し、Macなら「option」キー、Windowsなら「Alt」キーを押しながら、テキスト「About」にカーソルを合わせて表示された数値が画像とテキストの間の余白です。
取得値:画像とテキストの間の余白は「80px」です。

画像の書き出し
書き出したい画像をクリックして選択します。(複数の画像を同時に書き出したい場合は、シフトを押しながら複数画像を選択します。)
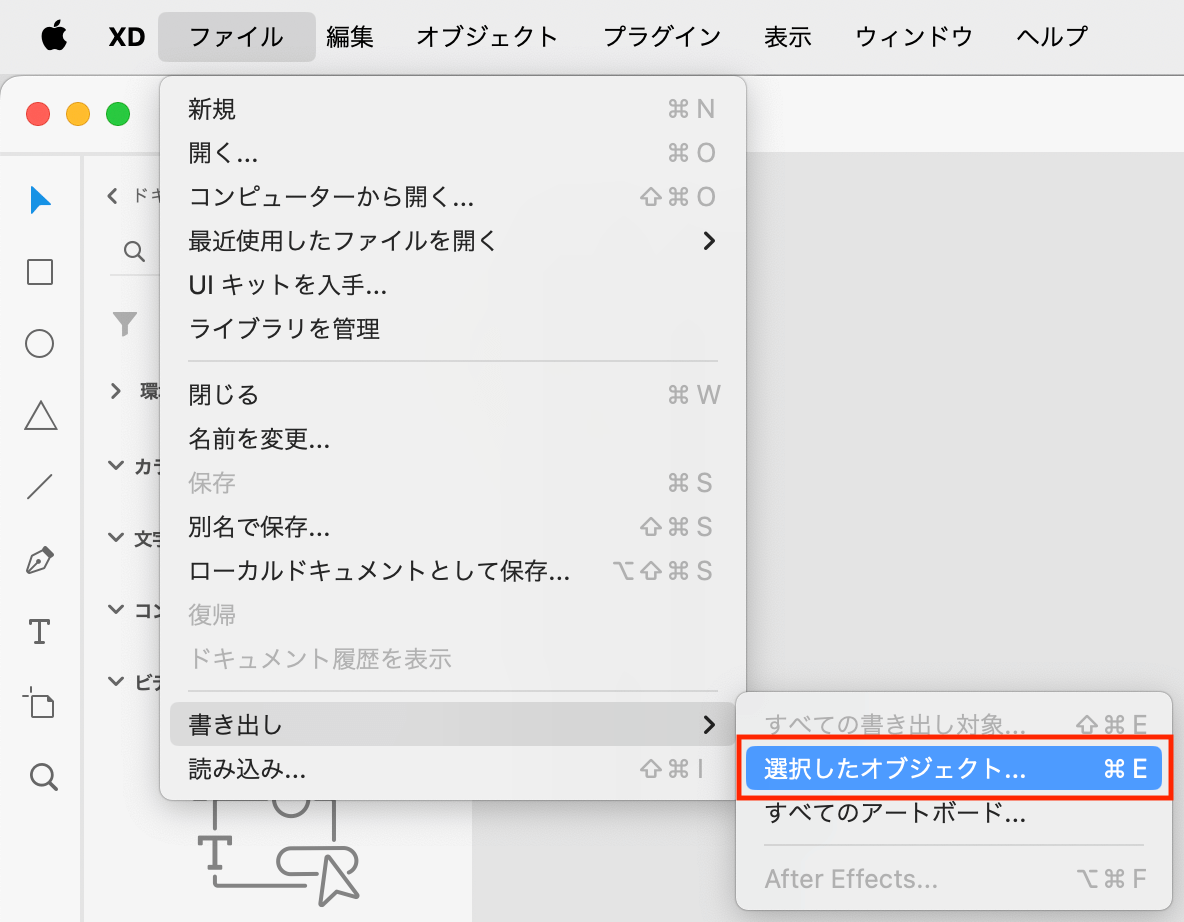
「ファイル」→「書き出し」→「選択したオブジェクト」をクリックします。

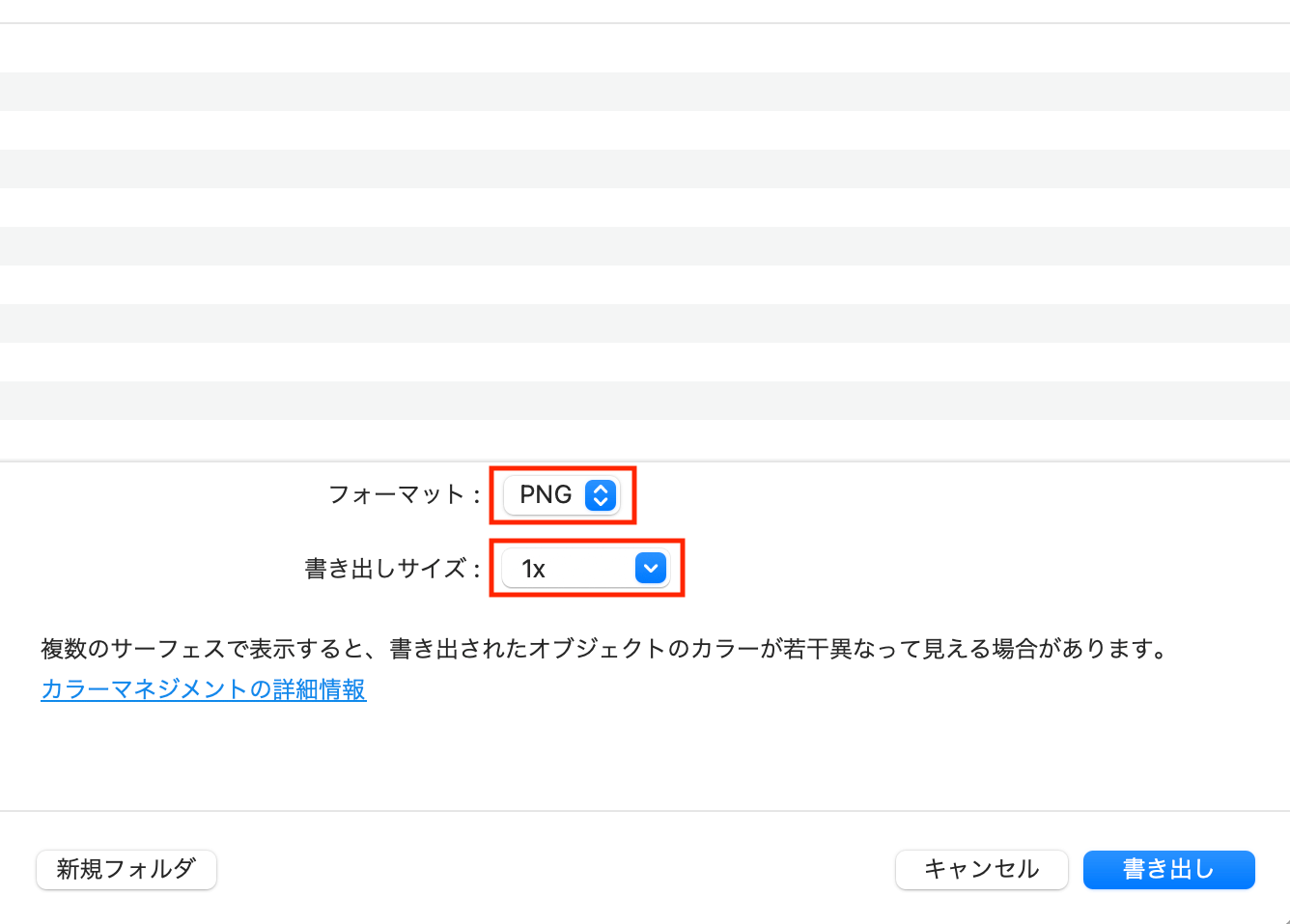
「フォーマット」と「書き出しサイズ」を指定して、「書き出し」ボタンをクリックして画像を書き出します。
※コーディングで使用する画像は「2x(2倍)」で書き出すのがおすすめです。

2. Adobe XD (共有データ)からのコーディング方法
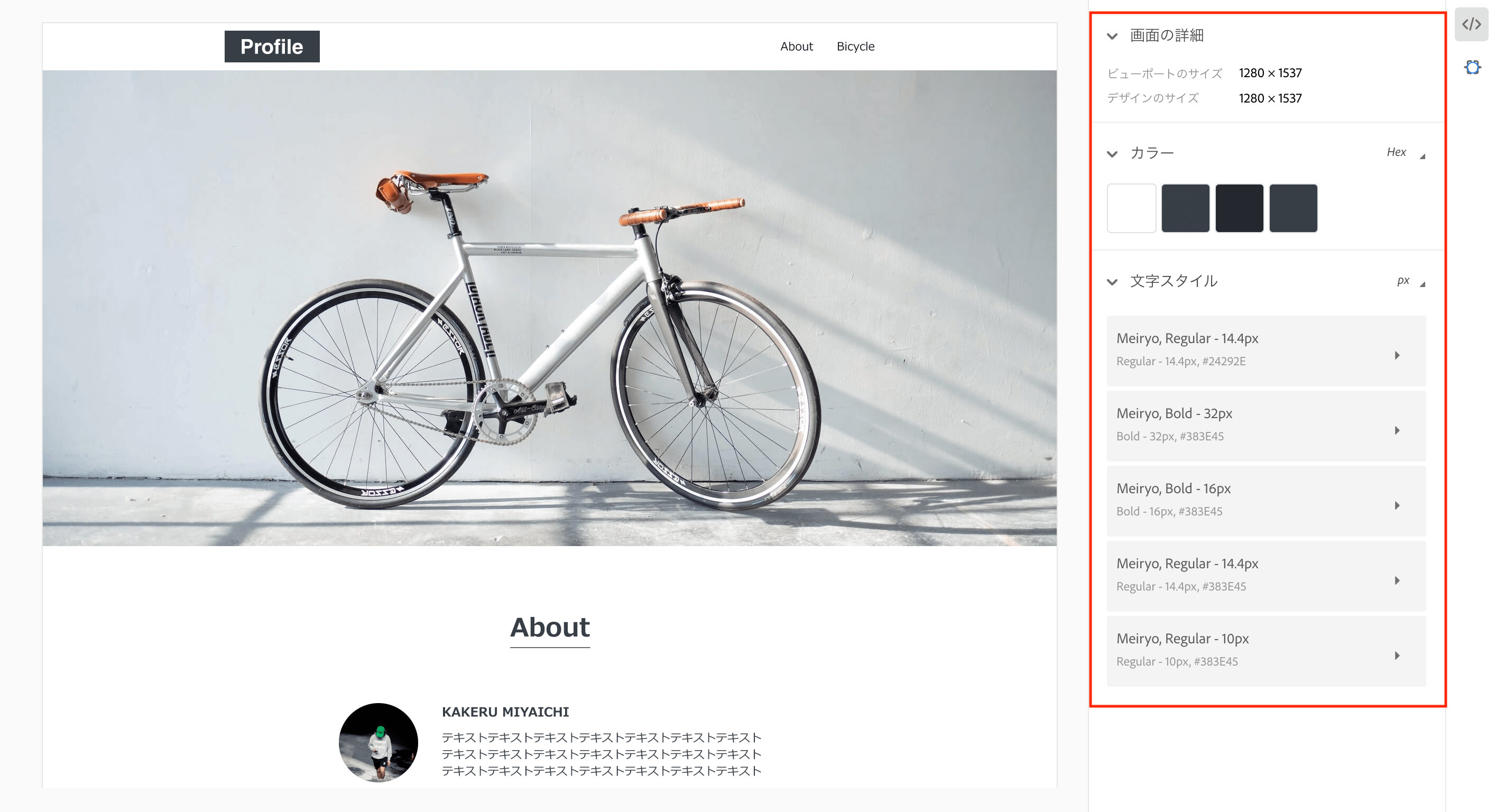
共有リンクをWEB上で参照する共有データからコーディングに必要な値を取得する方法について解説していきます。
基本的には、対象のテキストやオブジェクトを選択して右側のパネルから値を取得します。

font-family(フォントの種類)を取得
フォントの種類は「游ゴシック」です。

font-size(フォントのサイズ)を取得
フォントのサイズは「18px」です。
記述例)font-size: 18px;

font-weight(フォントの太さ)を取得
フォントの太さは「bold」です。
記述例)font-weight: bold;

color(フォントの色)を取得
フォントの色は「#FFD800」です。
記述例)color: #ffd800;

line-height(行間)を取得
行間は「2」です。 (行送り:36px ÷ フォントサイズ:18px)
記述例)line-height: 2;

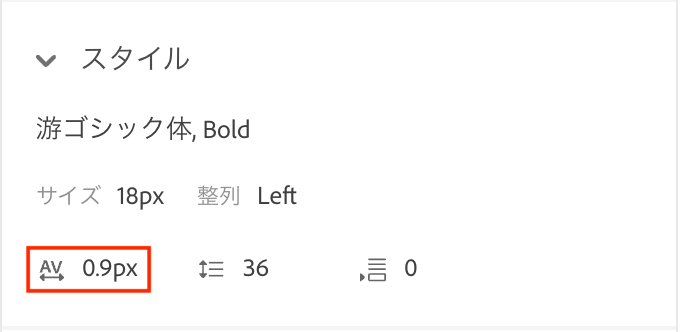
letter-spacing(文字間)を取得
文字間は「0.05em」です。(文字の間隔:0.9px ÷ フォントサイズ:18px で、pxからemに変換します。)
記述例)letter-spacing: 0.05em;

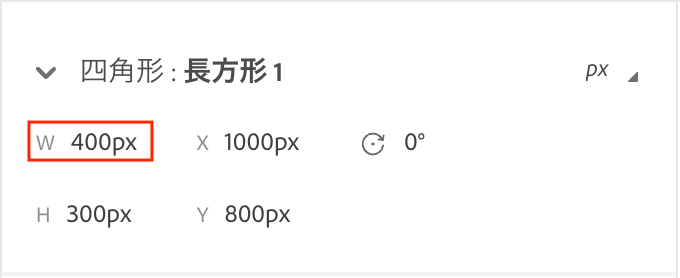
width(横幅)を取得
横幅は「400px」です。
記述例)width: 400px;

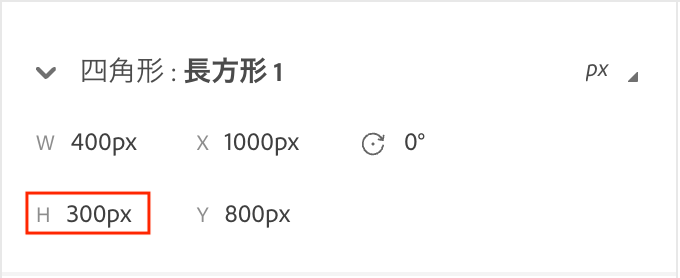
height(高さ)を取得
高さは「300px」です。
記述例)height: 300px;

border(線)を取得
横の色は「#333」で太さは「4px」です。
記述例)border: solid 4px #333;

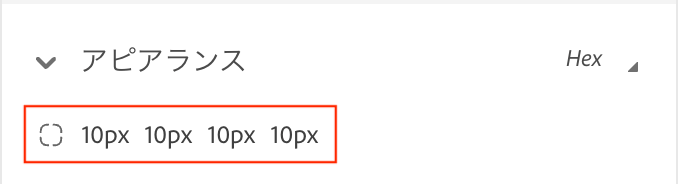
border-radius(角丸)を取得
角丸は「10px」です。
記述例)border-radius: 10px;

左上と右上の角丸は「10px」です。
記述例)border-radius: 10px 10px 0 0;

background-color(背景色)を取得
背景色は「#ffff00」で透明度は「60%」です。
※右側のプルダウンをHexからRGBAに変更します。
記述例)background-color: rgba(255, 255, 0, 0.6);

opacity(透明度)を取得
透明度は「75%」です。
記述例)opacity: 0.75;

box-shadow(影)を取得
横方向の距離:3px
縦方向の距離:6px
ぼかしの距離:10px
影の色:51, 51, 51
透明度:85%
※右側のプルダウンをHexからRGBAに変更します。
記述例)box-shadow: 3px 6px 10px rgba(51, 51, 51, 0.85);

余白を取得
取得方法:画像とテキストの間の余白を取得する場合、画像をクリックして選択し、テキスト「About」にカーソルを合わせて表示された数値が画像とテキストの間の余白です。
取得値:画像とテキストの間の余白は「80px」です。

画像の書き出し
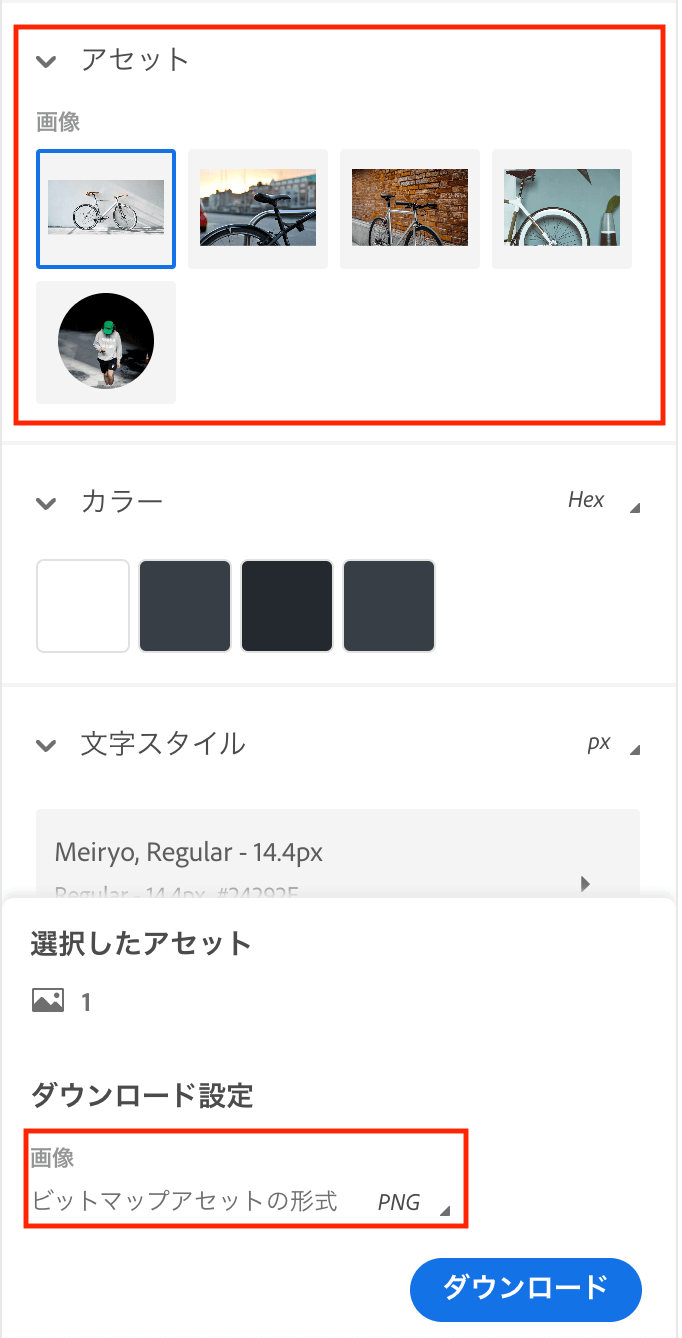
ダウンロード可能な画像が存在する場合はアセットの中に表示されますので、ダウンロードしたい画像を選択します。(※複数選択可)
下の「ダウンロード設定」で画像の形式を選択して「ダウンロード」ボタンをクリックすることで画像がダウンロードできます。(※画像にダウンロードの設定がされていない場合、アセットに表示されません。)

3. まとめ
Adobe XDのデザインカンプからのコーディング方法について解説してきました。
コーディングに必要な値は、対象のテキストやオブジェクトを選択することで右側のパネルから取得することができます。
画像書き出しの際は、基本的には2倍にして書き出しを行いましょう。