
Google Fontsの使い方
Google Fontsの使い方を順に解説していきます。
目次
①:Google Fontsへアクセス
まずは、Google Fontsの公式サイトへアクセスします。
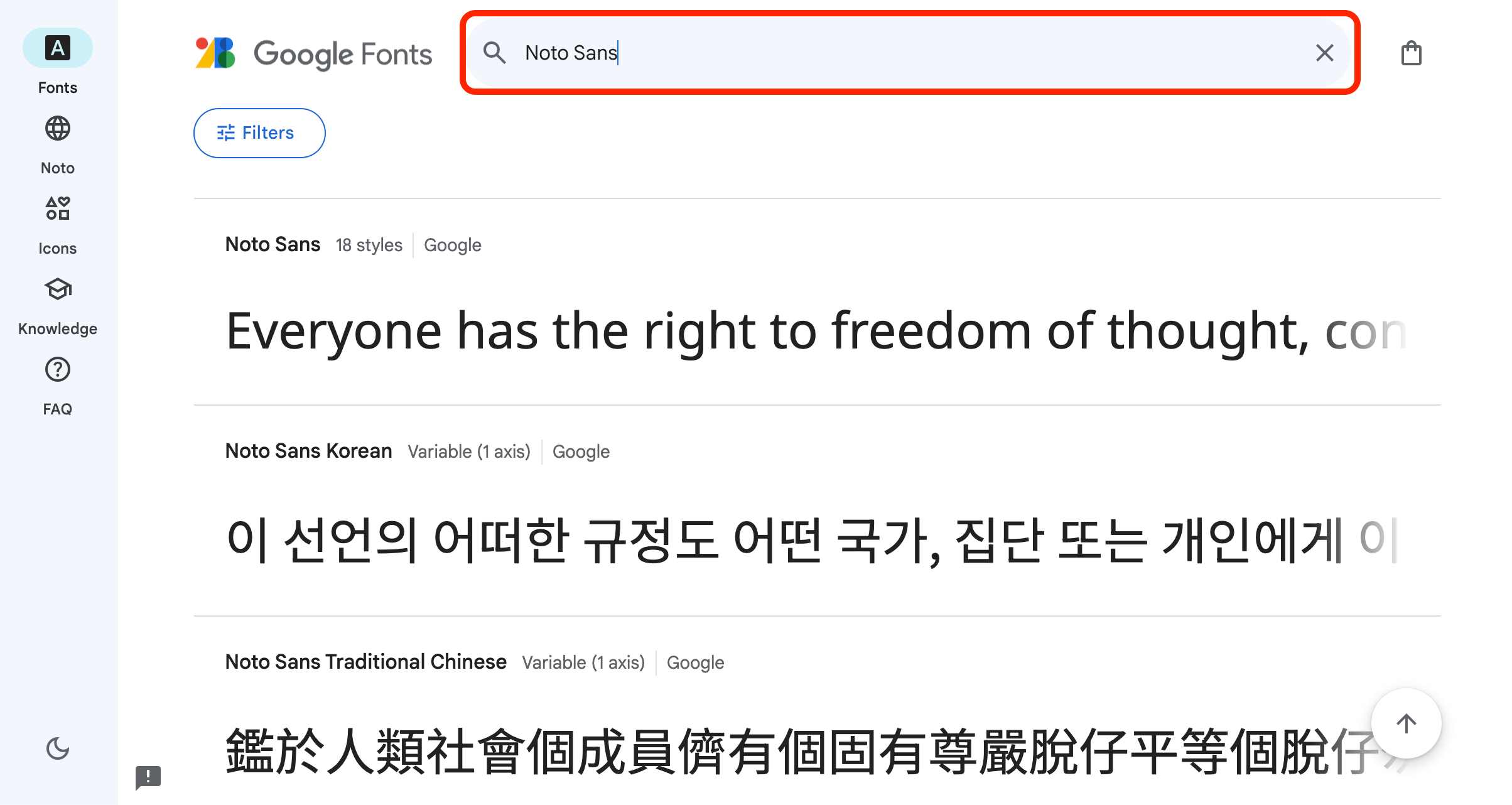
②:フォントを検索
追加したいフォントを検索します。
今回は「Noto Sans」を例に解説してきます。
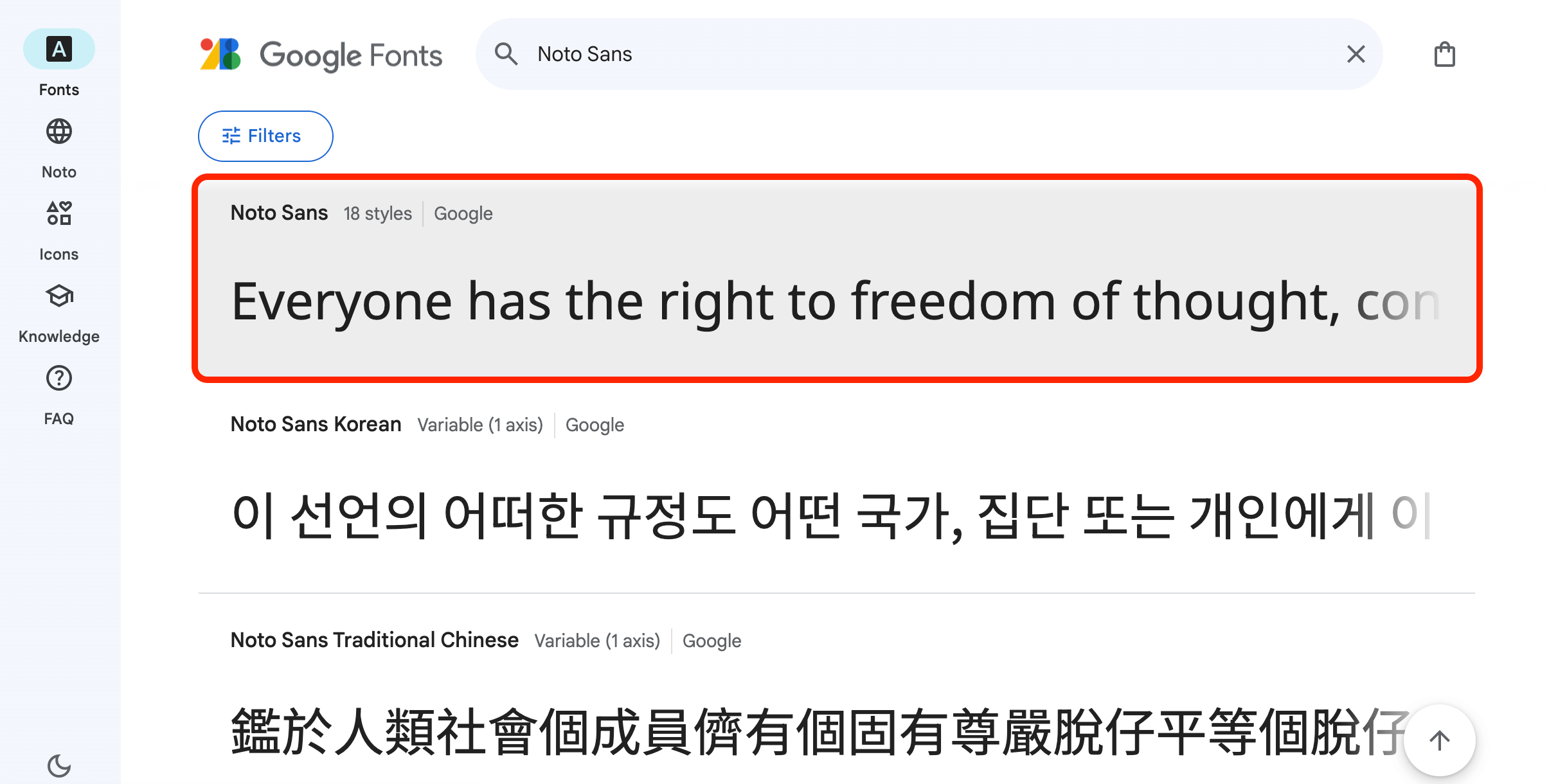
ページ上部の検索窓に「Noto Sans」と入力します。

③:フォントを選択
「Noto Sans」のキーワードを含むフォントが全て表示されるので、その中から「Noto Sans」をクリックしてフォントを選択します。

④:フォントスタイルを選択
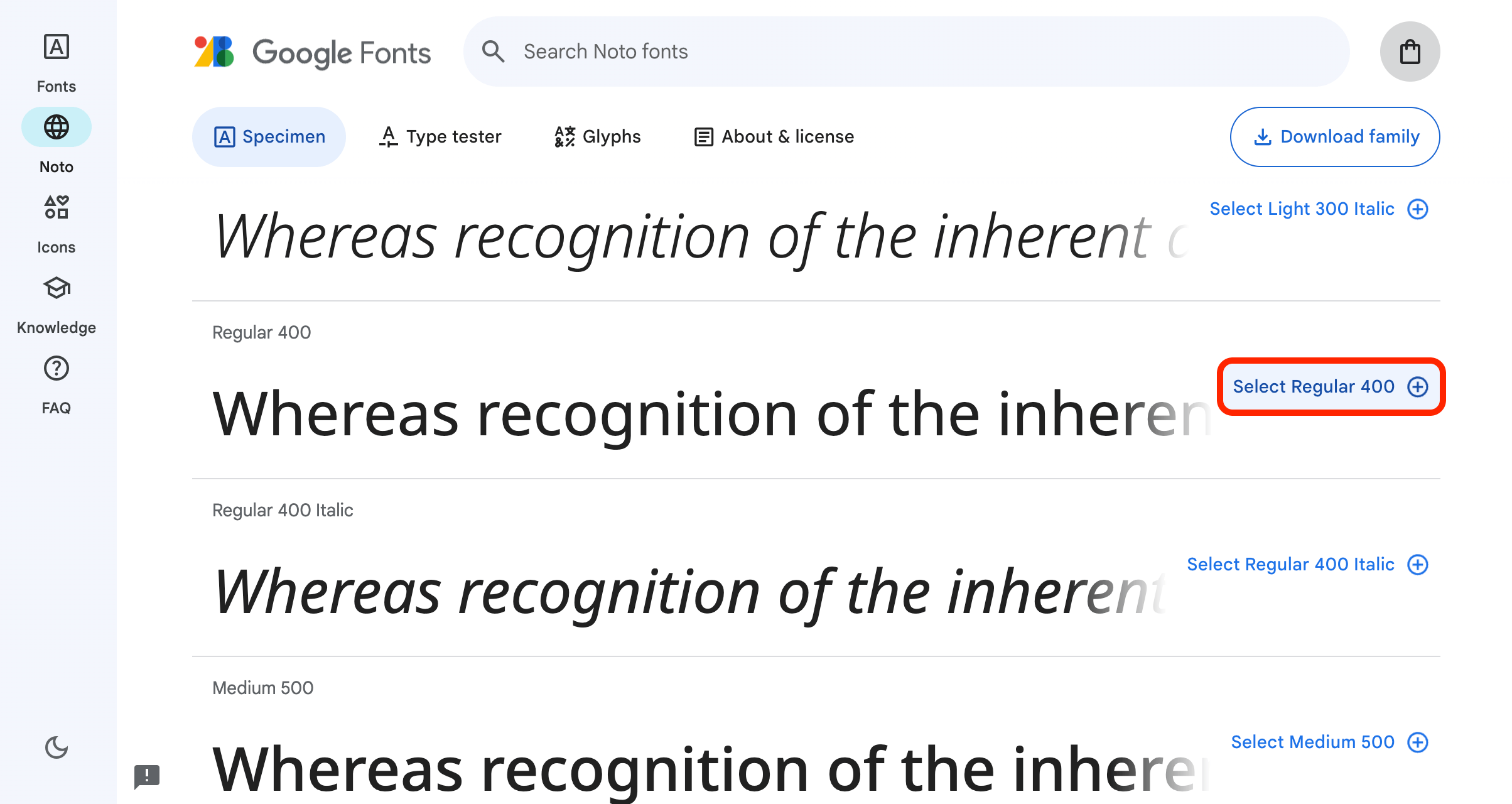
下の方へスクロールしていくとフォントスタイルの一覧が表示されるので、必要なものを追加していきます。
今回は、「Regular 400」「Medium 500」「Bold 700」の3つを追加します。
スタイルを追加するには、右の「Select〜」をクリックします。まずは「Regular 400」を追加します。

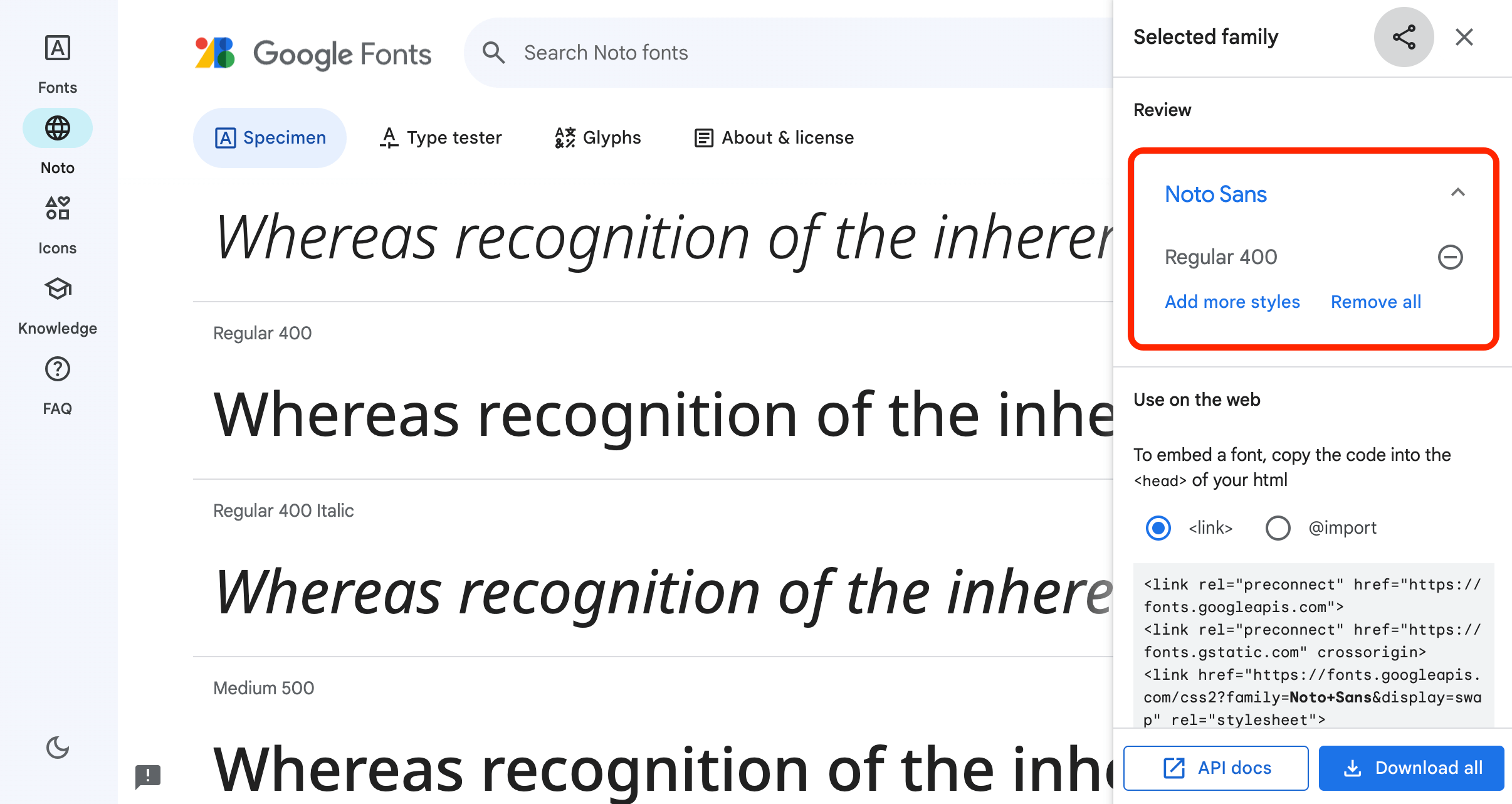
「Regular 400」が追加されました。

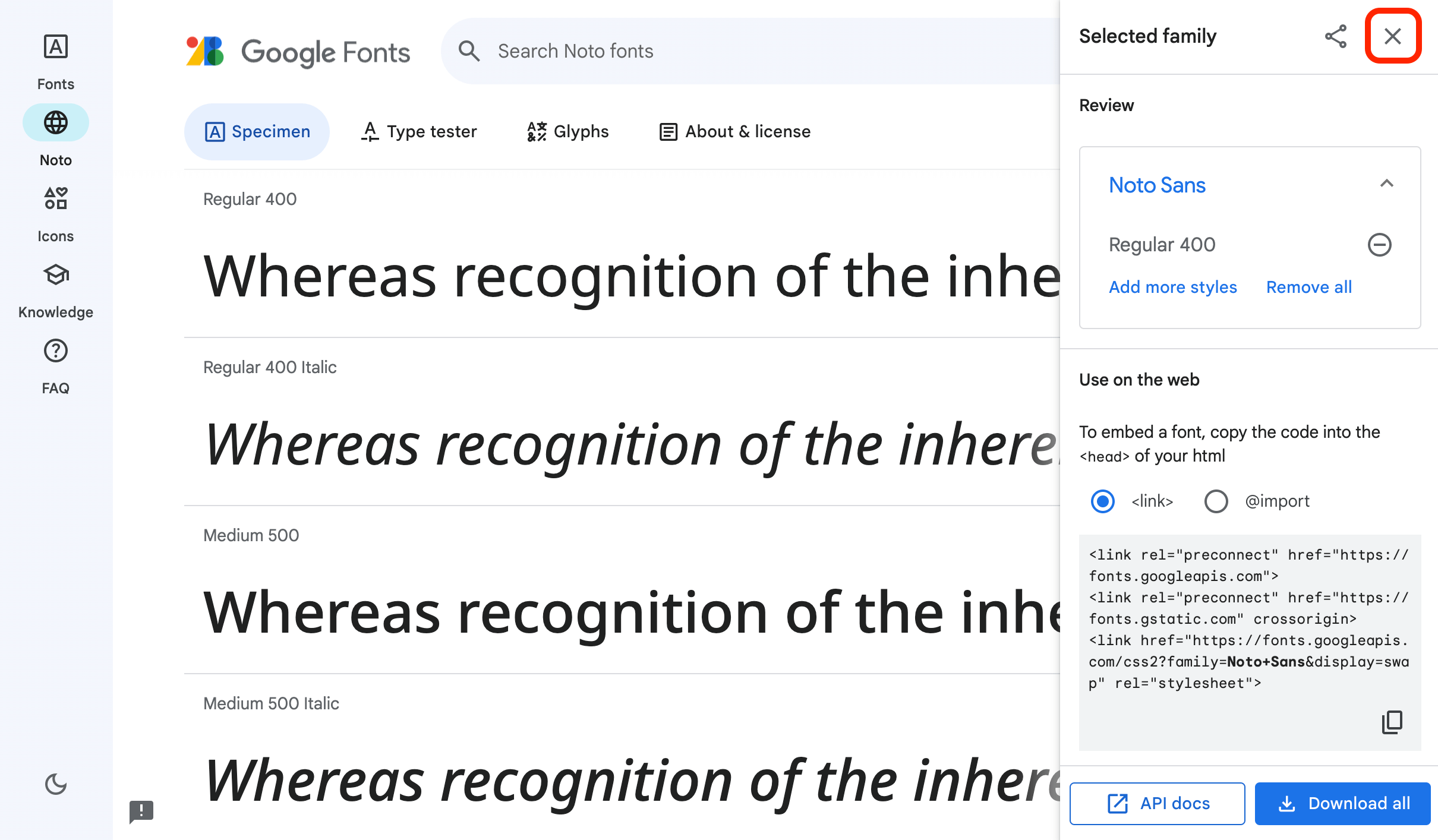
一旦、右上の×ボタンでフォントスタイルの表示を閉じてから、同じ要領で「Medium 500」「Bold 700」も追加していきます。

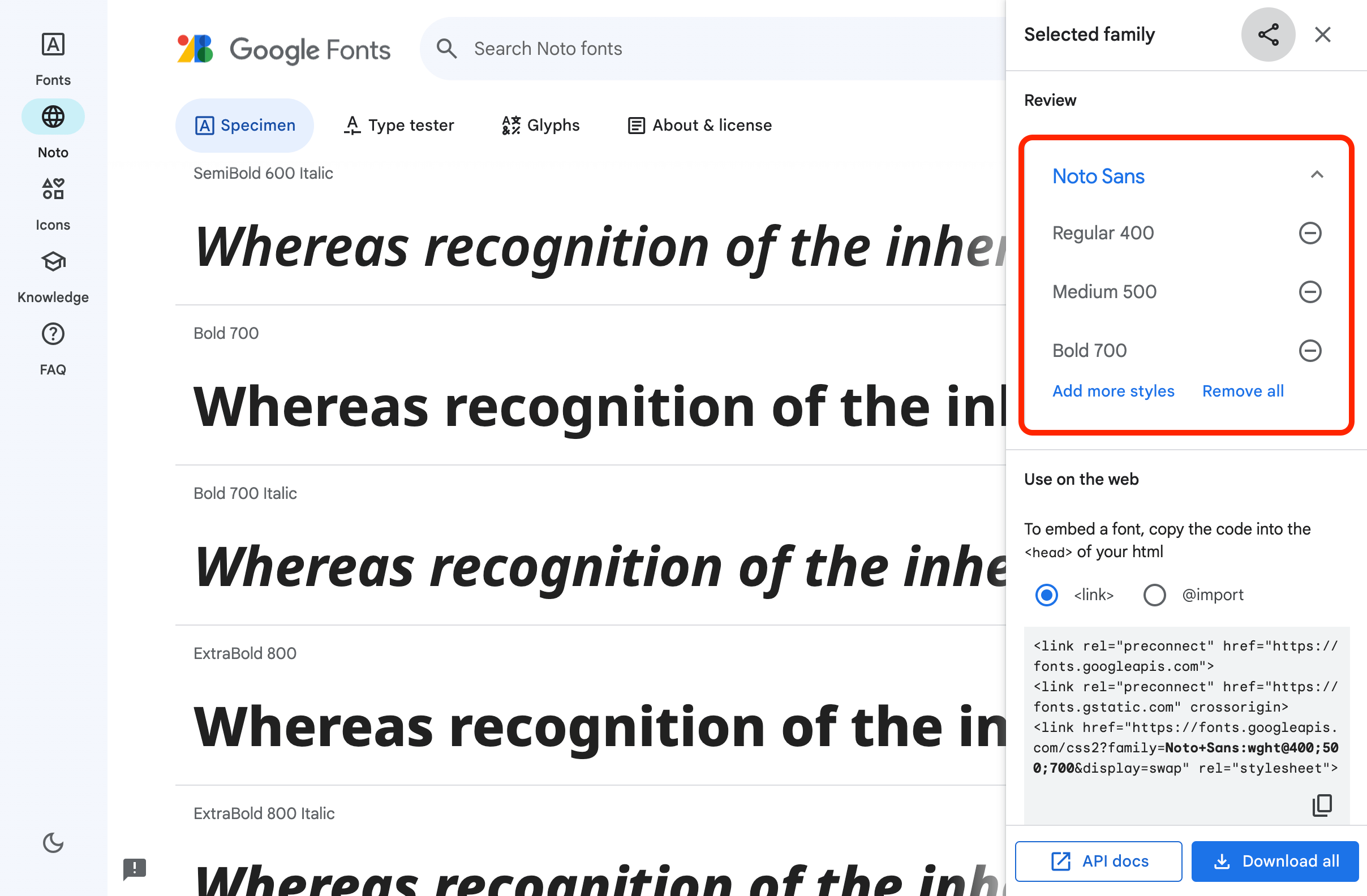
全て追加を終えると下図のように「Regular 400」「Medium 500」「Bold 700」の3つが表示されます。

⑤:ヘッダーへリンクを追加
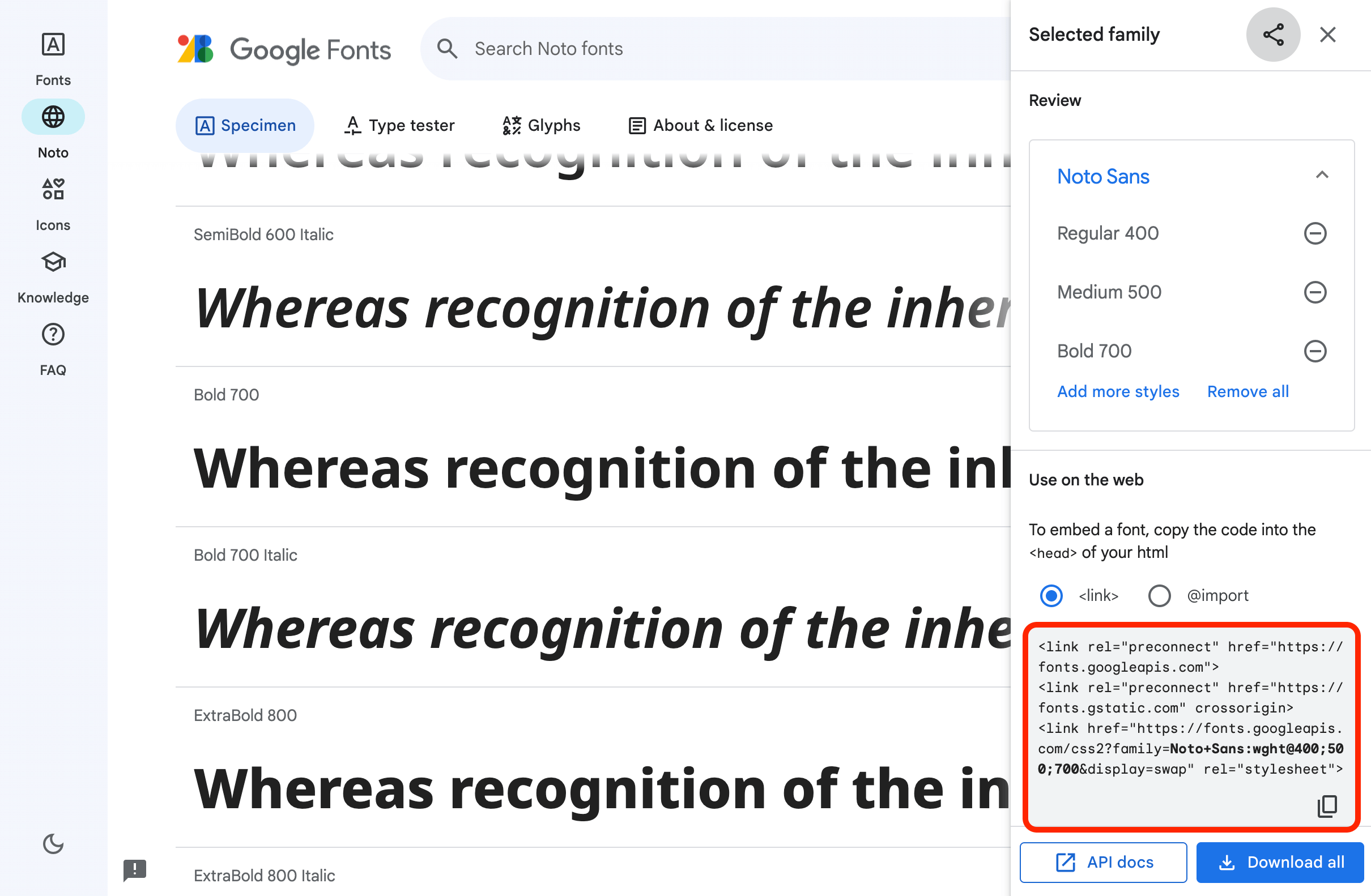
右下にリンク用のコードが生成されるのでコピーします。

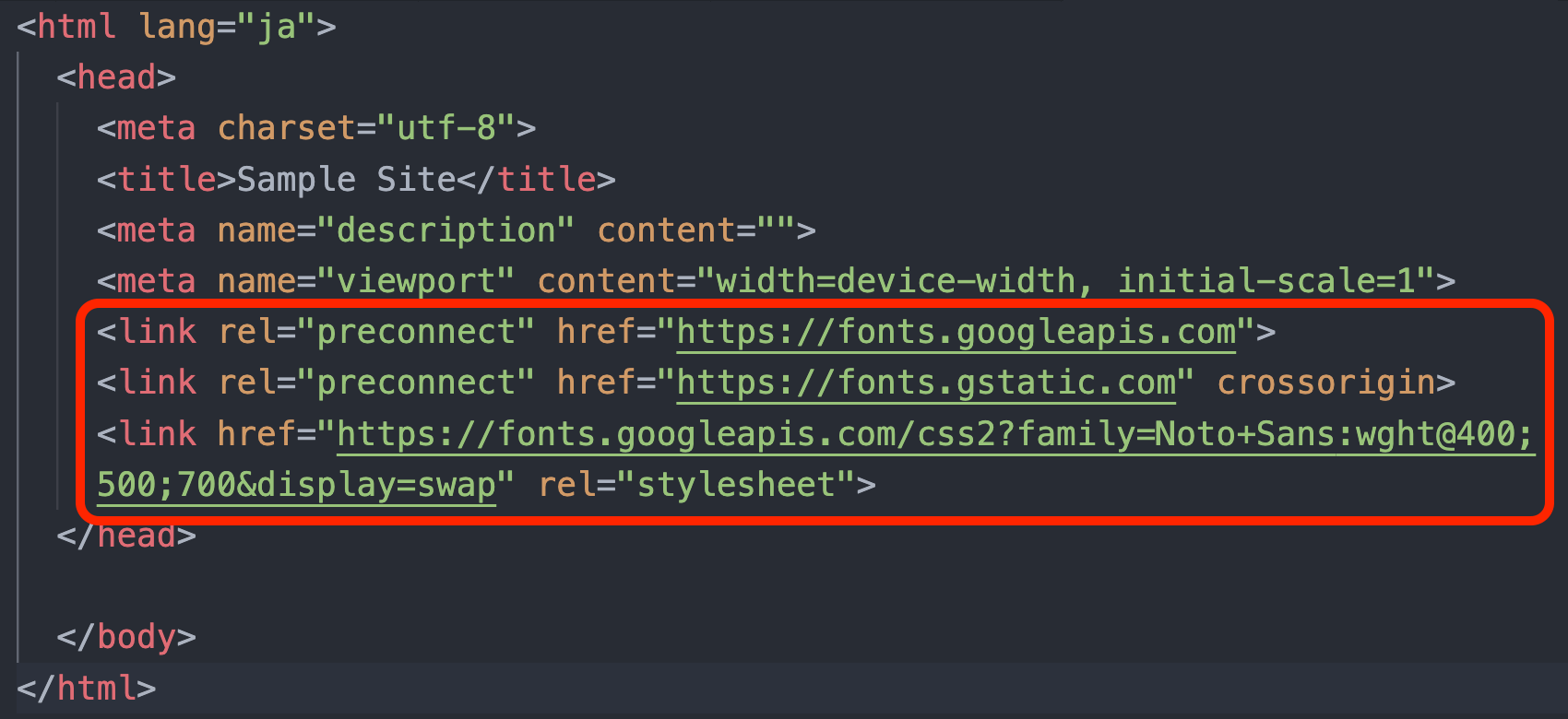
コピーしたコードをheadタグ内に貼り付けます。

⑥:CSSへ「font-family」を追加
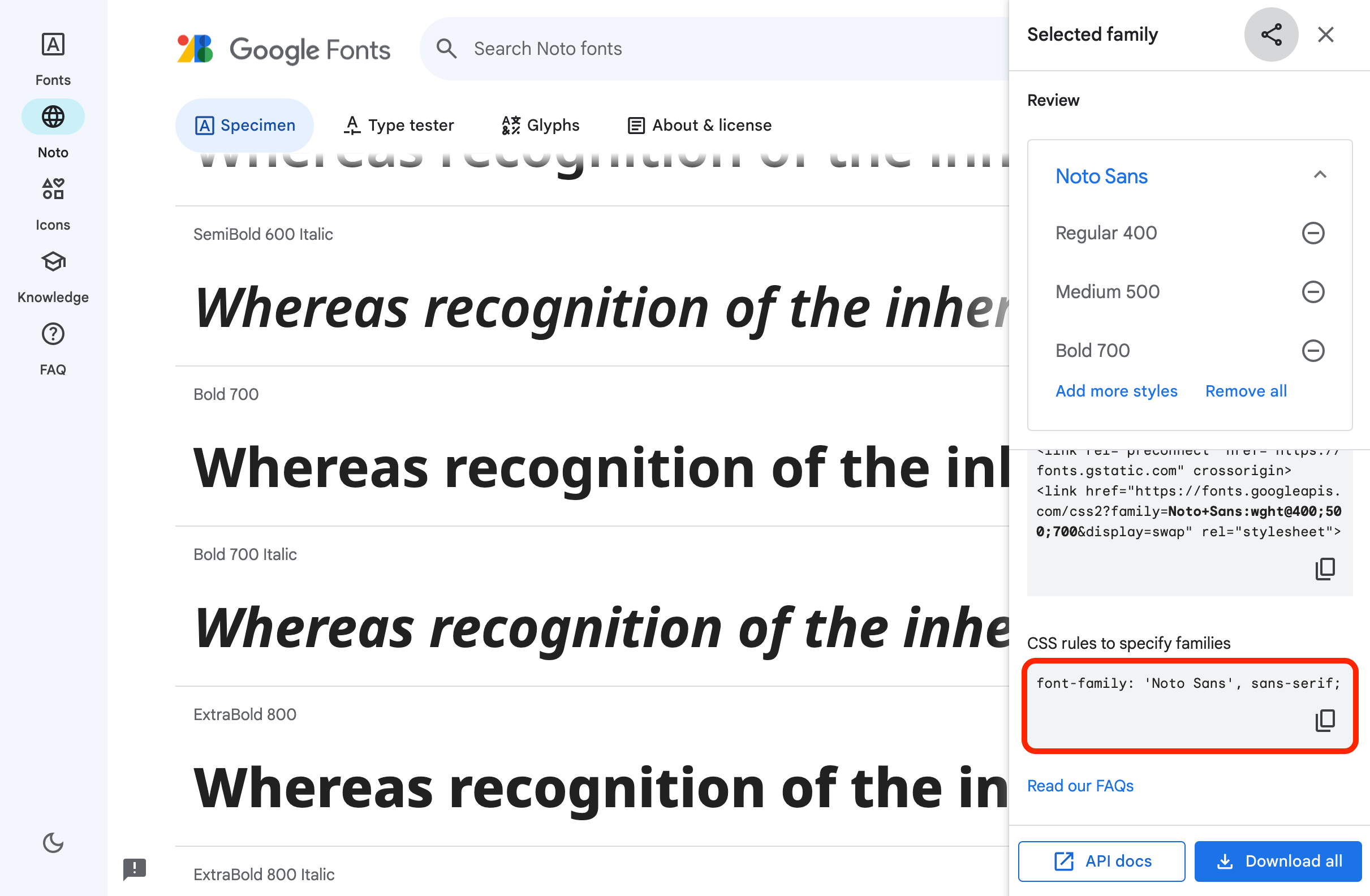
右下に「font-family」のコードが表示されるので、CSSの適用したい箇所に設定すればGoogleフォントが反映されます。

以上がGoogleフォントの使い方になります。