
【書籍紹介】第2章:初級編/ブランドサイト制作
かんたんなHTML&CSSを使用した1ページの練習サイト
学習テーマ:ポジション
難易度:
第2章は「初級編」のサイト制作になります。
かんたんなHTMLとCSSを使用したブランドサイトの制作を行います。
完成イメージ
初級編で制作するブランドサイトの完成イメージです。
PC
モバイル
学習テーマ
初級編は、フレックスボックスと並んでWebサイト制作でよく使われる「ポジション」プロパティをテーマにしています。
コンテンツを固定させたりコンテンツ同士を重ね合わせたり等、ポジションの色々な使い方について学びます。
1章の「フレックスボックス」と2章の「ポジション」をマスターすることで、レイアウト配置のスキルが格段に上がりますので、しっかりと理解しておきましょう。
この章で学ぶテクニック
この章で学ぶテクニックは以下の通りです。
- position を使用したコンテンツの固定
- position を使用したコンテンツ同士の重ね方
- position を使用した擬似要素の重ね方
- フォント指定
- 画像の高さ固定
- 背景の設定
position
この章のメインテーマです。コンテンツを固定させたり重ね合わせたり等、positionプロパティの色々な使い方について学びます。擬似要素を使ったポジションの使い方についても学びます。
フォント指定
font-familyでのフォントの設定方法について学びます。フォントファミリーを指定する際の基本ルールについても、「OnePoint」で詳しく解説しています。
画像の高さ固定
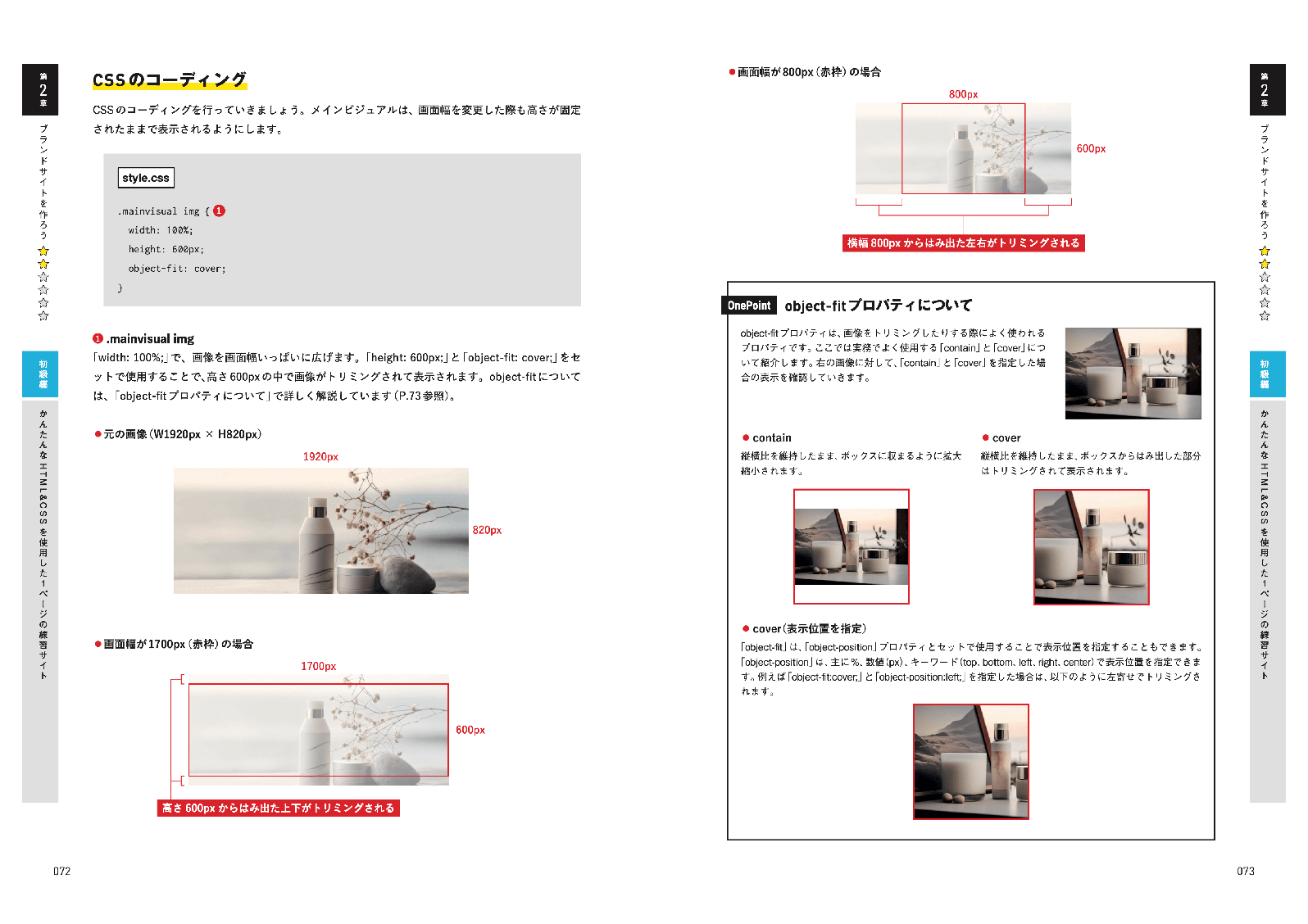
実務のサイト制作でもよく出てくる、object-fitプロパティを使った画像の高さを固定する方法について学びます。特に実務で使う値を中心に画像を交えて詳しく解説しています。
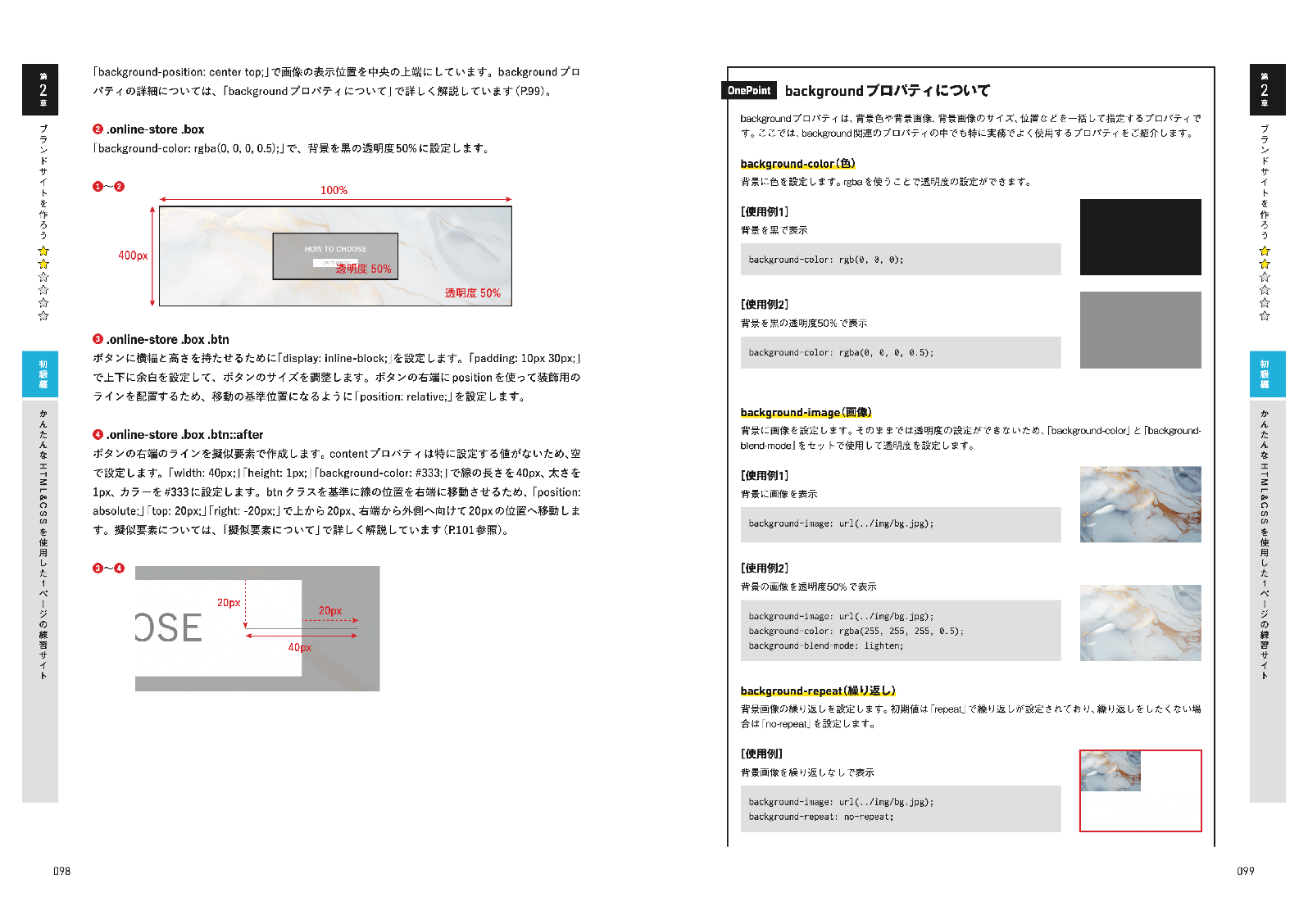
背景の設定
こちらも実務でもよく出てくる背景画像の設定です。背景を設定するbackground関連のプロパティは種類や使い方が豊富ですので、この章でしっかりと理解しておきましょう。
仕事で使うOnePoint!
書籍内では重要な箇所を「OnePoint」として取り上げ掘り下げて解説しています。第2章では、下記について詳しく解説しています。
- フォントファミリーを指定する際の基本ルール
- positionプロパティについて
- object-fitプロパティについて
- 透明度について
- 色の指定方法について
- backgroundプロパティについて
- 擬似要素について
positionプロパティについて
positionプロパティについて、実務でよく使うfixed、relative、absoluteについて使用例を交えて詳しく解説しています。また、z-indexでの重なり順についても学びます。

object-fitプロパティについて
画像のトリミングなどでよく使用するobject-fitプロパティについて、図を交えて詳しく解説しています。

backgroundプロパティについて
実務でよく出てくる背景の設定に関する解説です。カラーや画像の指定方法、画像位置や繰り返しに関する指定についても例を交えて詳しく解説しています。

まとめ
以上が初級編で学ぶ内容になります。
この章のブランドサイトを制作することで、ポジションの使い方をマスターすることができます。また、Webサイト制作でよく使用する背景画像の設定や画像のトリミング、擬似要素の使い方などについても一緒に学ぶことができます。
1章と2章を終えることで、Webサイト制作のレイアウト配置や基本のCSSプロパティについて一通り学び終わります。第3章ではそれらの技術を使って複数ページのWebサイト制作を行なっていきましょう!
