
【書籍紹介】第3章:中級編/サービスサイト制作
かんたんなHTML&CSS&JavaScript(jQuery)を使用した複数ページの練習サイト
学習テーマ:複数ページ
難易度:
第3章は「中級編」のサイト制作になります。
かんたんなHTML&CSS&JavaScript(jQuery)を使用した複数ページのサービスサイトの制作を行います。
完成イメージ
中級編で制作するサービスサイトの完成イメージです。
トップページ(PC)
トップページ(モバイル)
サービスページ(PC)
サービスページ(モバイル)
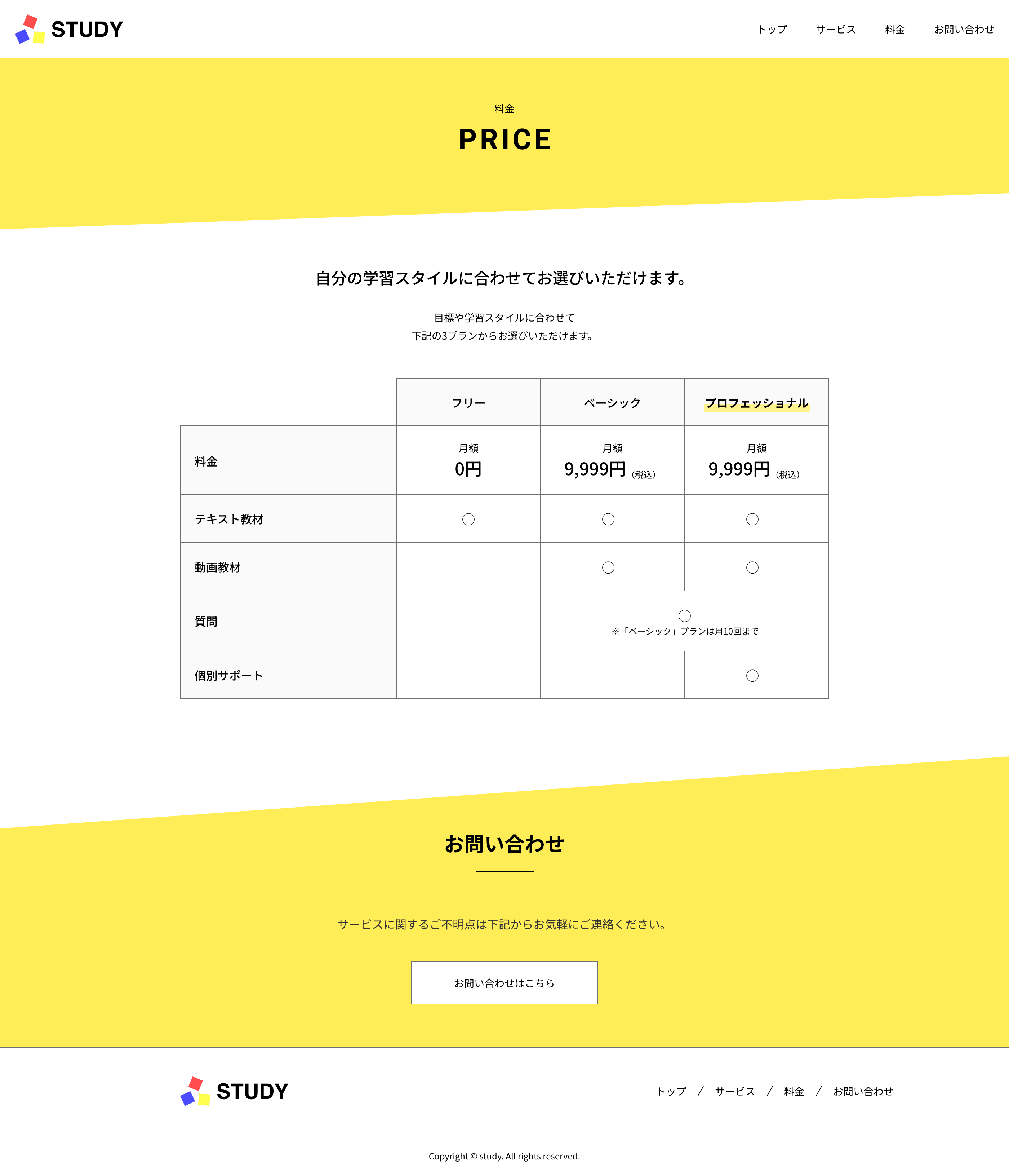
料金ページ(PC)
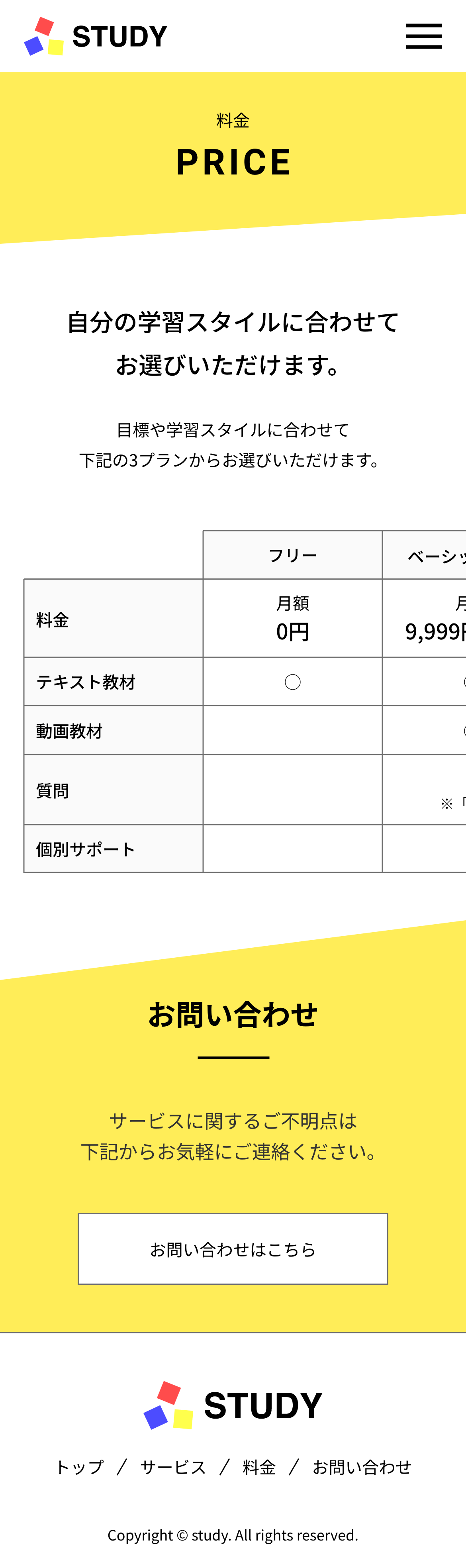
料金ページ(モバイル)
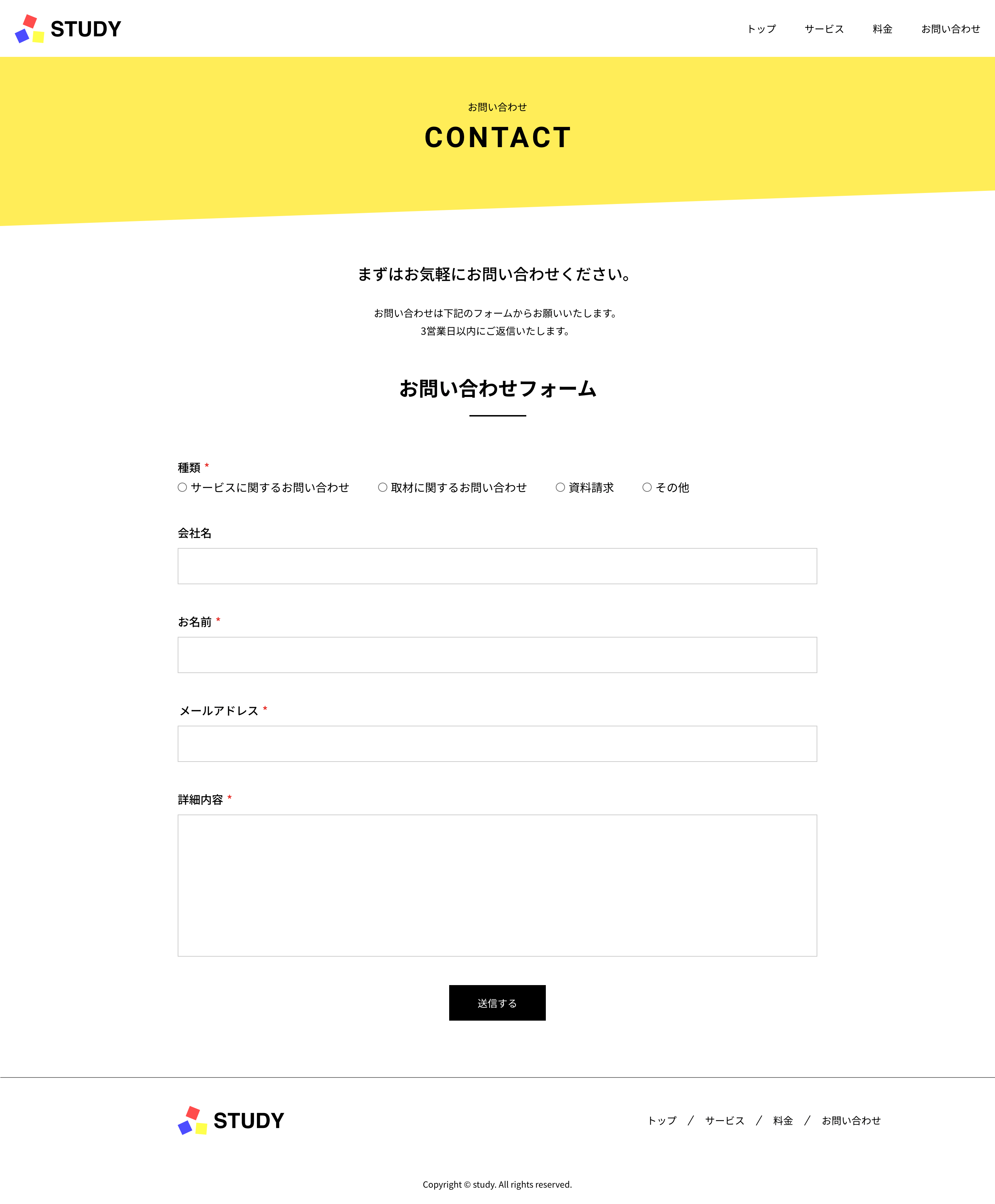
お問い合わせページ(PC)
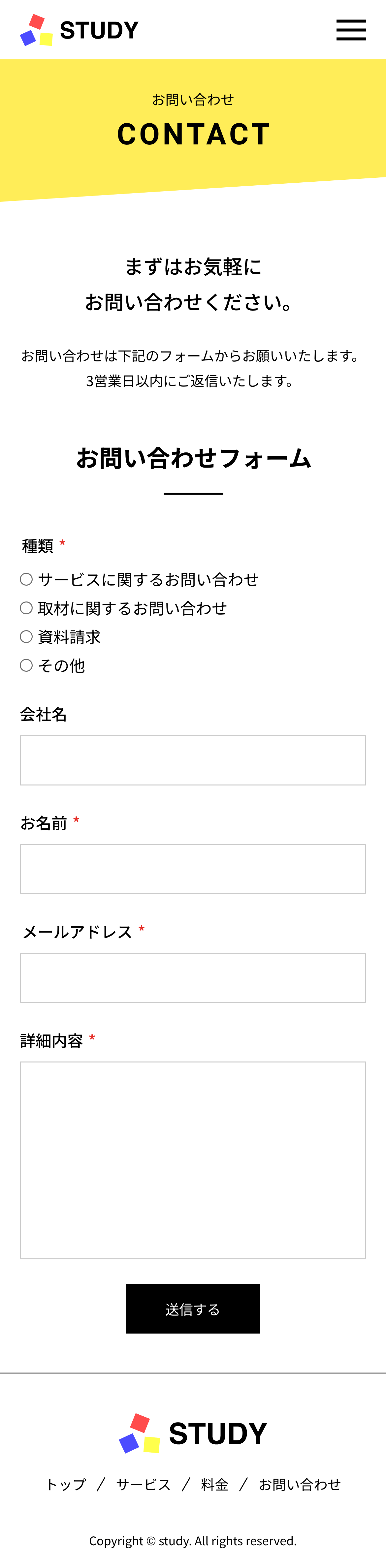
お問い合わせページ(モバイル)
学習テーマ
中級編は、複数ページのサイト制作になります。
複数ページのWebサイトを制作する際の、ディレクトリ構成やページ遷移の設定、CSSファイルを分割する際の考え方など、サイト制作において重要な要素をたくさん学びます。
また、第3章ではハンバーガーメニューも出てきます。こちらも実務では必須のテクニックになりますので、この章でしっかりとマスターしておきましょう!
この章で学ぶテクニック
この章で学ぶテクニックは以下の通りです。
- 複数ページのサイト制作
- ラインが斜めのボックス
- 吹き出し
- 擬似要素で図形
- 表
- フォーム
- Google フォント
- ハンバーガーメニュー
複数ページのサイト制作
この章のメインテーマです。ディレクトリ構成やページ遷移の設定、CSSファイルを分割する際の考え方など複数ページのWebサイトの作り方について学びます。
ラインが斜めのボックス
実務でも使う機会の多い、ボックスのラインを斜めにする「clip-path」プロパティの使い方について学びます。「clip-path」をマスターすることで、いろいろな形のボックスを作ることができるようになります。
表
tableタグを使った表の作り方について学びます。スマートフォン表示の場合は横スクロールができるようにします。こちらも実務でよく出てきます。
フォーム
お問い合わせフォームのレイアウト作成について学びます。入力ボックスや送信ボタンの作り方を理解しておきましょう。
ハンバーガーメニュー
Web制作において必須となるハンバーガーメニューの作り方について学びます。JavaScript(jQuery)も使用するので、どのような手順でハンバーガーメニューを作っていけばよいのか、書籍内で詳しく解説しています。
仕事で使うOnePoint!
書籍内では重要な箇所を「OnePoint」として取り上げ掘り下げて解説しています。第3章では、下記について詳しく解説しています。
- CSSファイルの分割と読み込み順序について
- toggleClassとaddClassとremoveClassについて
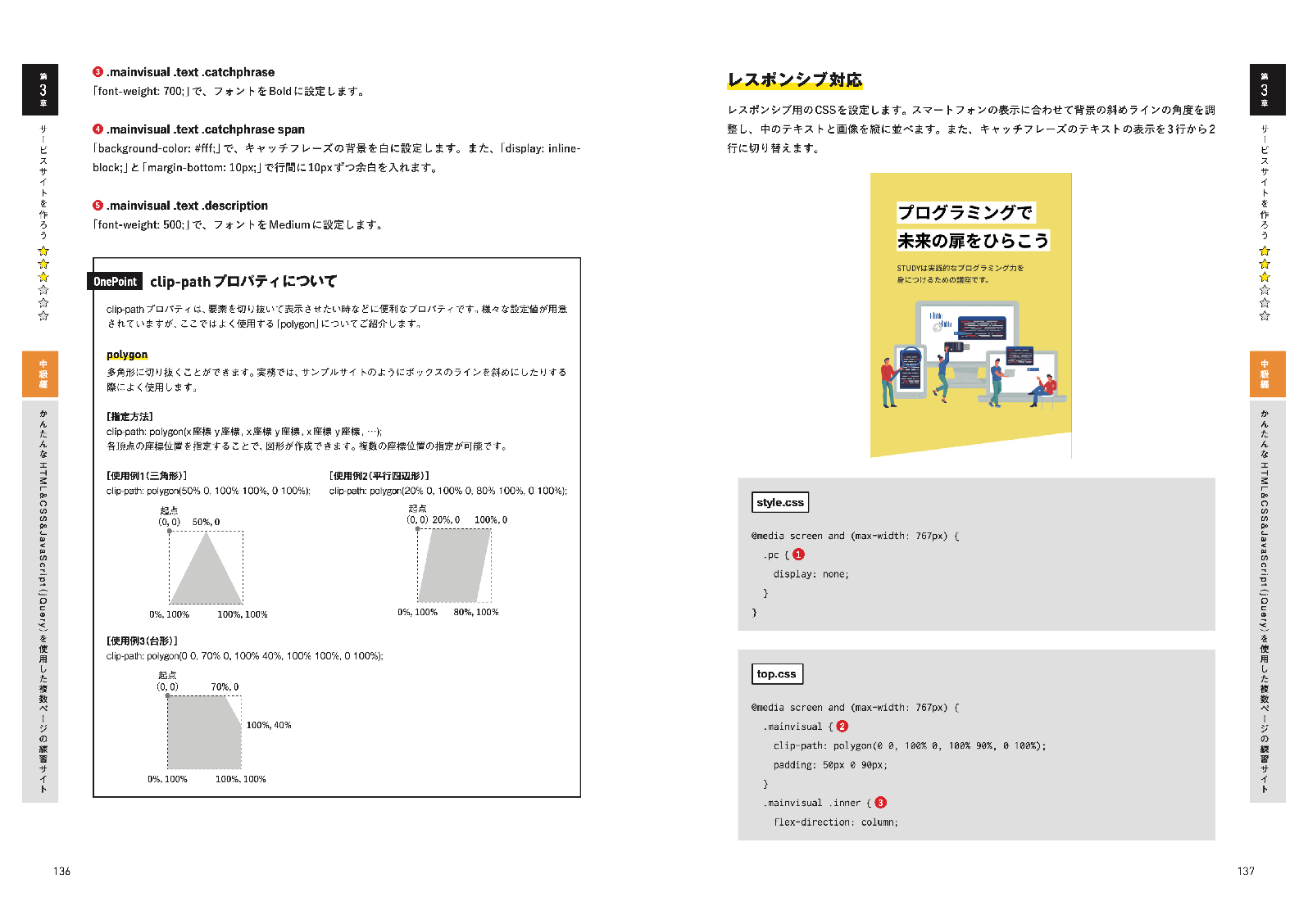
- clip-pathプロパティについて
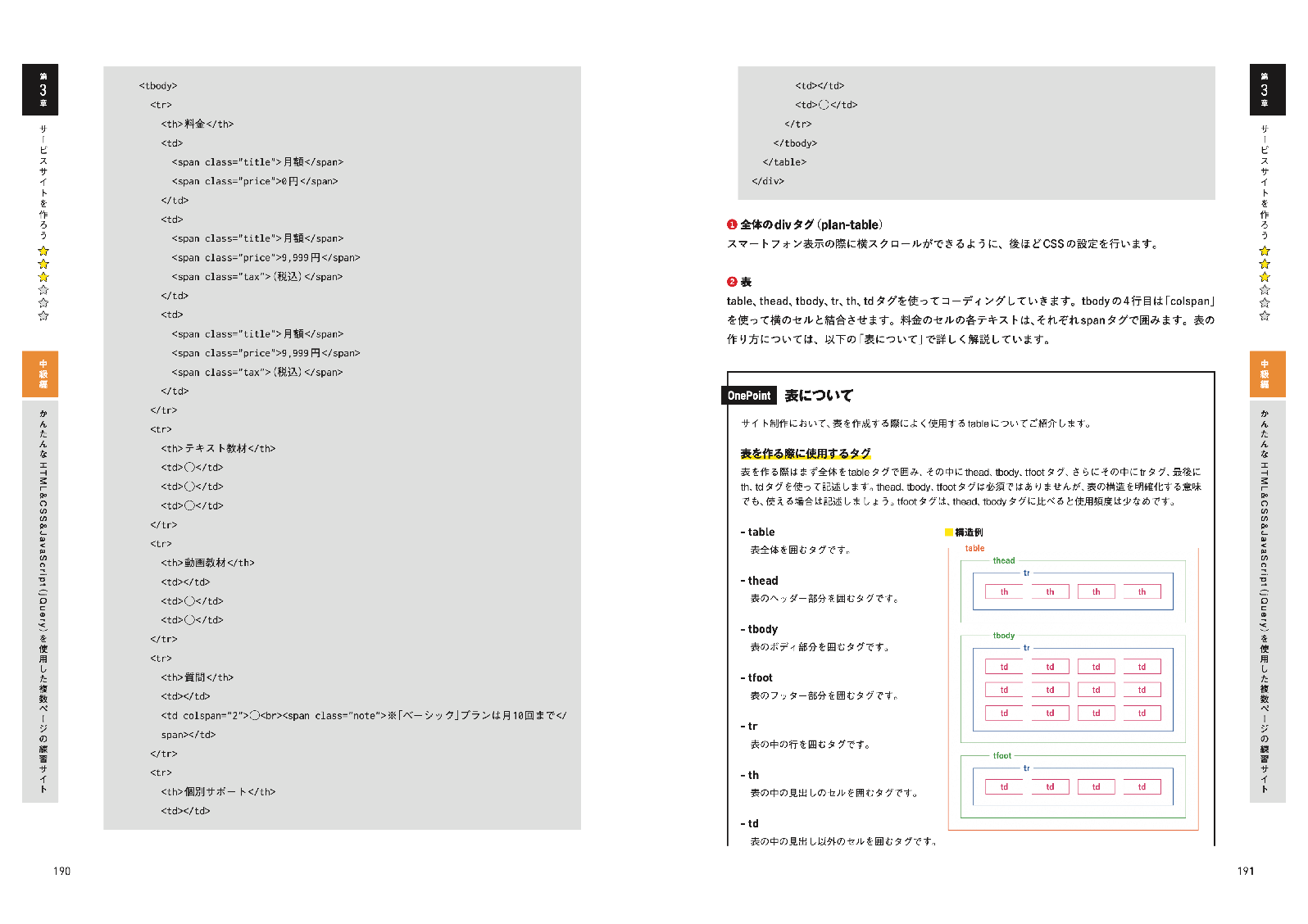
- 表について
- overflowプロパティについて
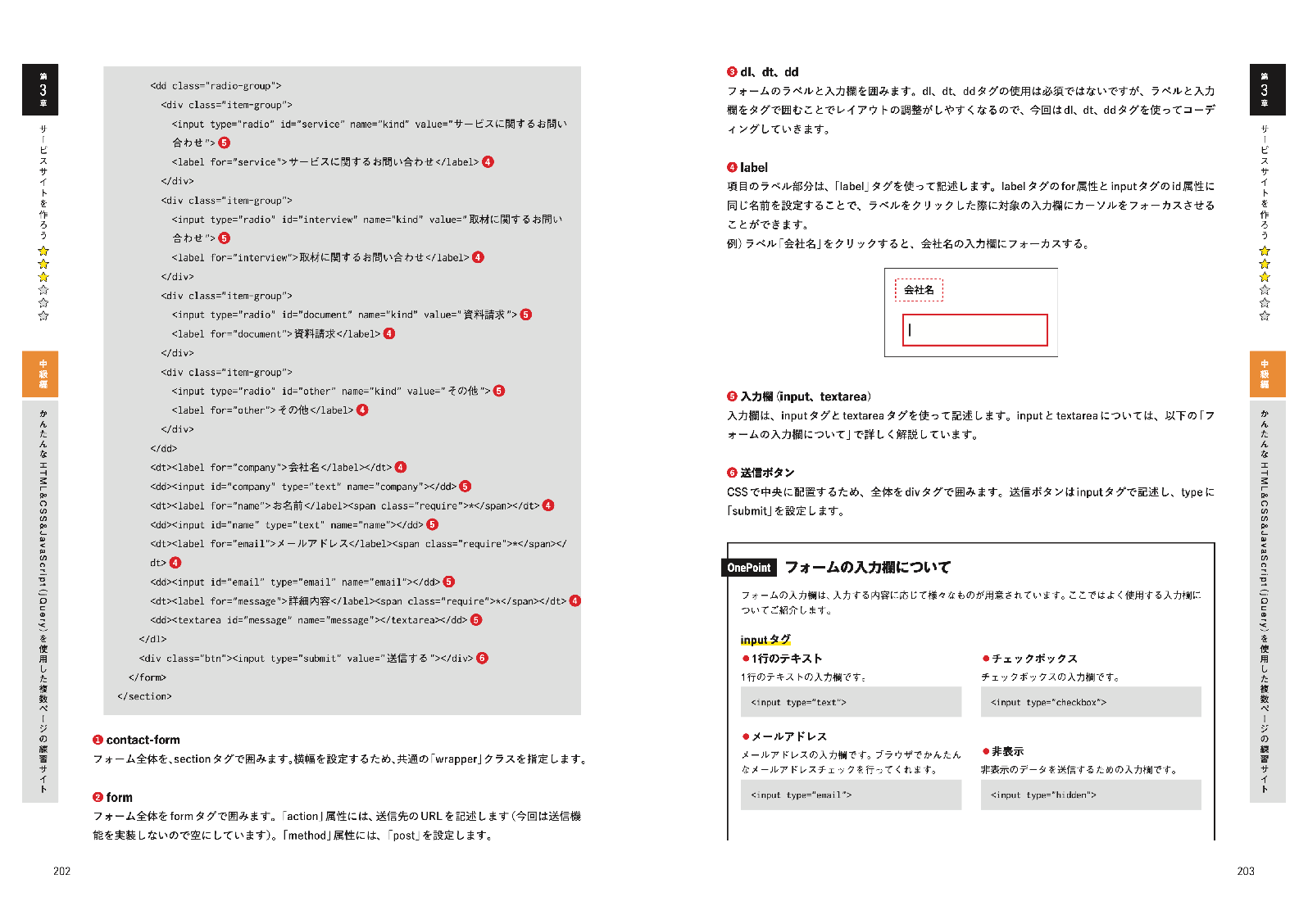
- フォームの入力欄について
clip-pathプロパティについて
様々な図形の作り方を通して、clip-pathプロパティの使い方を詳しく解説しています。

表について
表を作成する際に使用するタグとその意味や使い方など、正しい表の作り方について詳しく解説しています。

フォームの入力欄について
フォームを作成する際に使用するタグの種類と使い方について詳しく解説しています。

まとめ
以上が中級編で学ぶ内容になります。
この章のサービスサイトを制作することで、複数ページのWebサイト制作の使い方をマスターすることができます。また、Webサイト制作でよく出てくるハンバーガーメニューの作り方や、表やフォーム、斜めラインのボックスの作り方などについても一通り学ぶことができます。
1章から3章までの学習を終えることで、基本的なWebサイトの作り方について学ぶことができました。第4章では、2カラムやグリッドレイアウトなど、Web制作では欠かせない様々な種類のレイアウトの作り方について学んでいきましょう!
