
【書籍紹介】第4章:上級編/カフェサイト制作
少し複雑なHTML&CSS&JavaScript(jQuery)を使用した複数レイアウトの練習サイト
学習テーマ:複数レイアウト
難易度:
第4章は「上級編」のサイト制作になります。
少し複雑なHTML&CSS&JavaScript(jQuery)を使用した複数レイアウトのカフェサイトの制作を行います。
完成イメージ
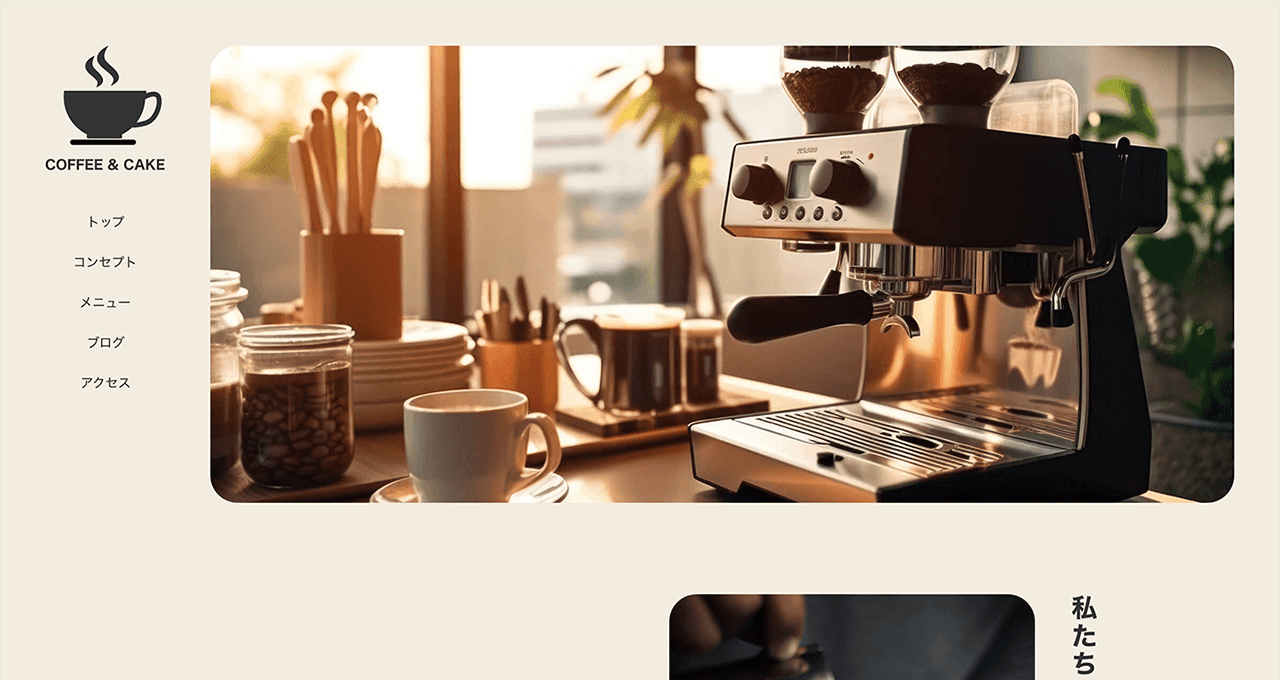
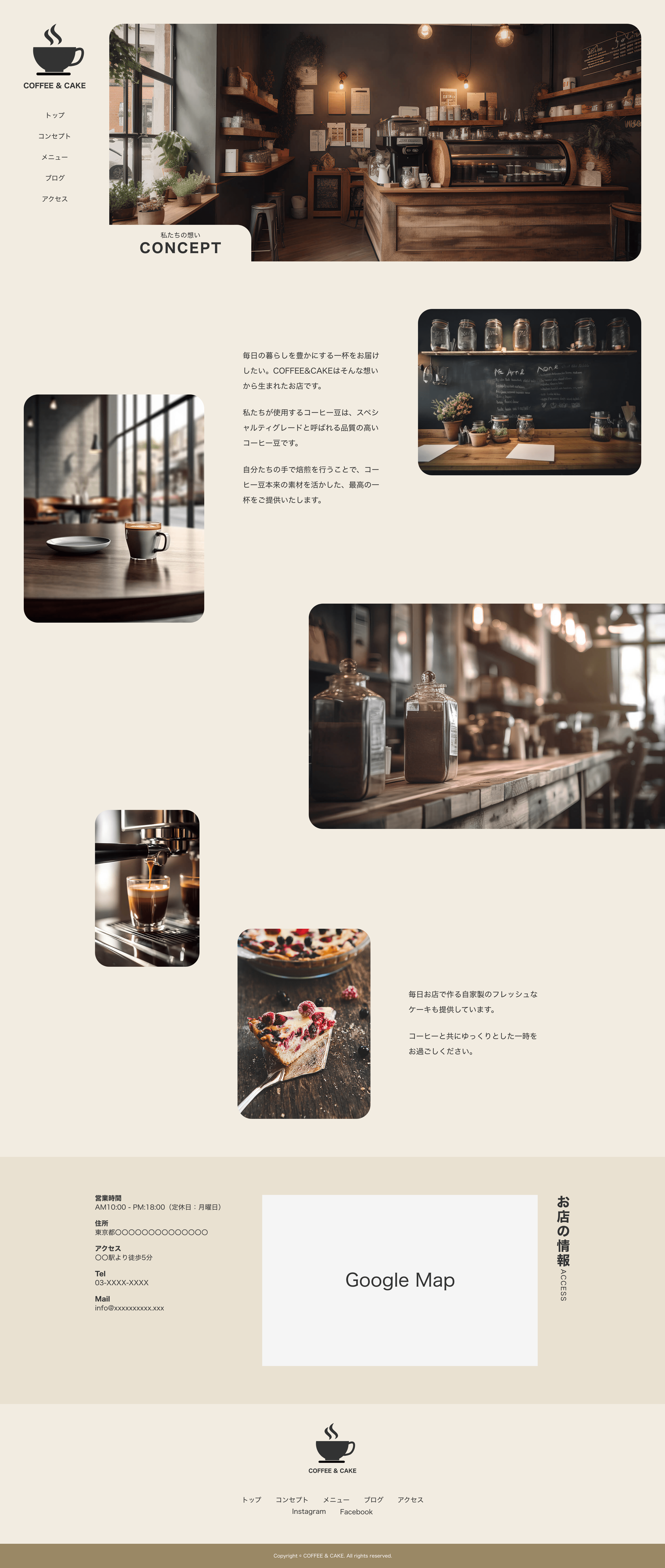
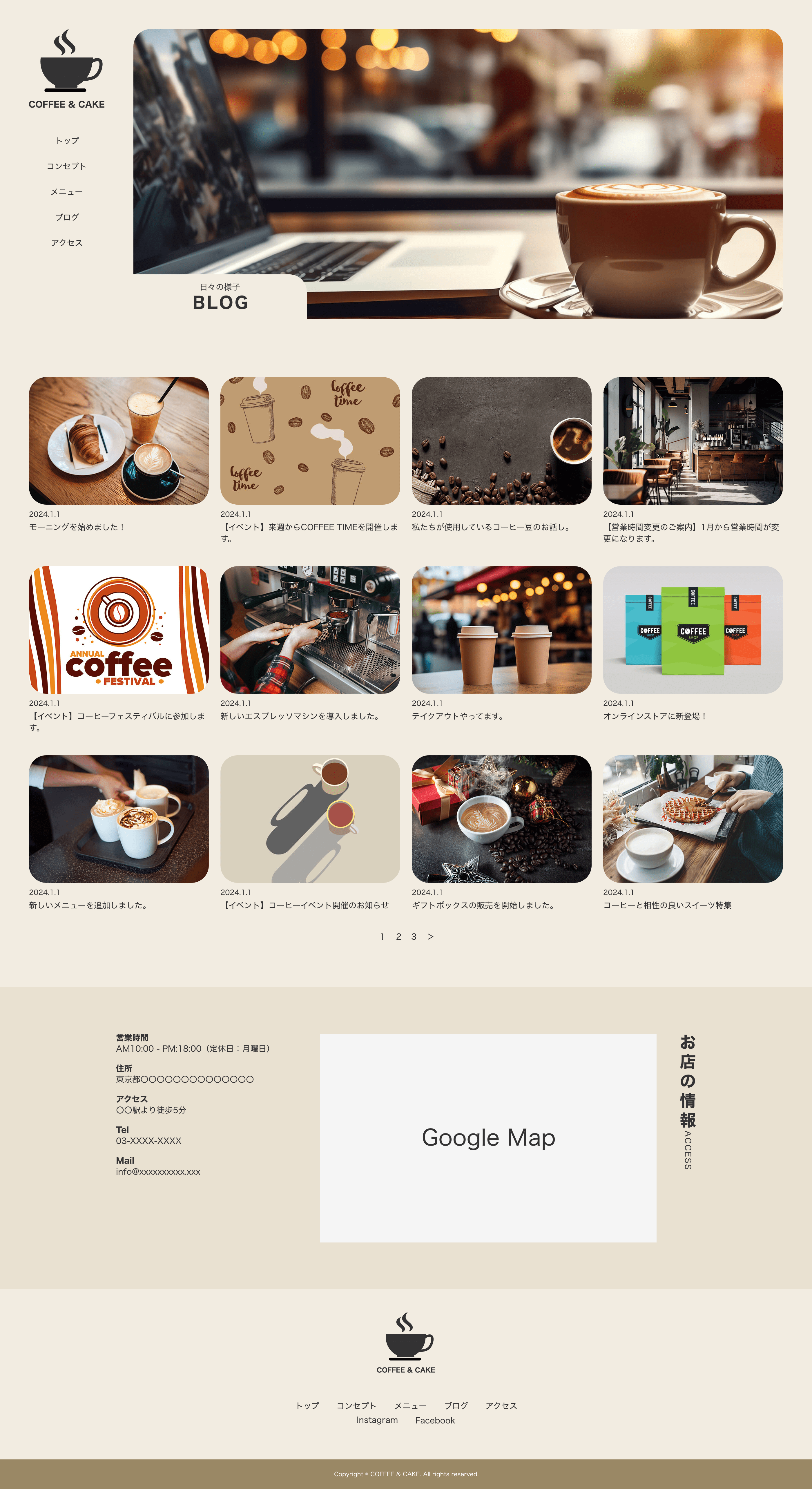
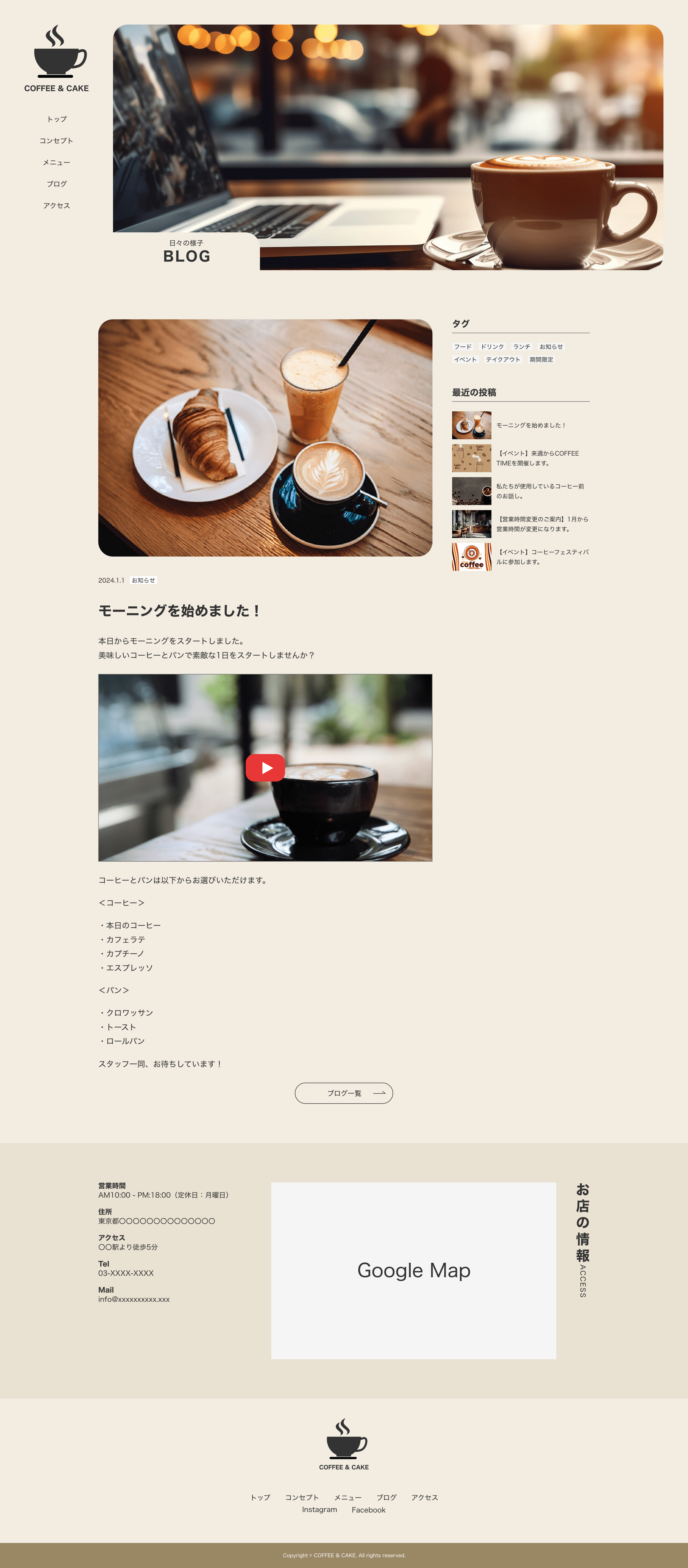
上級編で制作するカフェサイトの完成イメージです。
トップページ(PC)
トップページ(モバイル)
コンセプトページ(PC)
コンセプトページ(モバイル)
ブログ一覧ページ(PC)
ブログ一覧ページ(モバイル)
ブログ詳細ページ(PC)
ブログ詳細ページ(モバイル)
学習テーマ
上級編は、複数レイアウトのサイト制作になります。
Webサイト制作でよく出てくる、シングルカラム、2カラム、タイル型、ブロークングリッド等、様々なレイアウトの作り方について学びます。
特にCSSのGridについては、少し難しいですが実務でも使える便利なレイアウト手法ですので、この章でしっかりとマスターしておきましょう!
この章で学ぶテクニック
この章で学ぶテクニックは以下の通りです。
- 複数レイアウトのサイト制作
- グローバルナビゲーションのサイド配置
- 縦書き
- CSS Grid Layout(グリッドレイアウト)
- Googleマップの埋め込み
- YouTubeの埋め込み
複数レイアウトのサイト制作
この章のメインテーマです。シングルカラム、2カラム、タイル型、ブロークングリッド等、様々なレイアウトの作り方について学びます。
縦書き
縦書きの方法について学びます。特に和風のWebサイト制作でよく出てくるのでしっかりと理解しておきましょう。
グリッドレイアウト
CSSのGridの使い方について学びます。少し難しいテクニックのため、OnePointで図を交えて詳しく解説しています。グリッドレイアウトが使えるようになるとコーディングの幅が広がるので、この章でマスターしておきましょう。
Googleマップ、YouTubeの埋め込み
実務でも定番のGoogleマップとYouTubeの埋め込みについて学びます。YouTubeについては、画面幅を変更した際に縦横比を保てるような設定方法についても学びます。
仕事で使うOnePoint!
書籍内では重要な箇所を「OnePoint」として取り上げ掘り下げて解説しています。第4章では、下記について詳しく解説しています。
- iframeとは
- 要素を非表示にする方法
- テキストの縦書き
- linear-gradientについて
- グリッドレイアウトについて
- timeタグについて
- リンクの種類
- Googleマップを埋め込む方法
- ブロークングリッドレイアウトのコーディング方法
- vw、vhについて
- OGPの設定
- articleとasideについて
- YouTubeの埋め込み方法
- マーカーの種類
要素を非表示にする方法
CSSで要素を非表示にする3種類の方法を紹介するとともに、その違いについて解説しています。実務でもこの3種類の使い分けが必須になってきますのでしっかりと理解しておきましょう。

グリッドレイアウトについて
グリッドレイアウトの使い方について、簡単に理解できるよう図を用いてシンプルに解説しています。

OGPの設定
SNSでシェアされた際に表示されるOGPの設定について解説しています。プロパティの種類が多いですが、必要な設定に絞って解説していますのでしっかりと押さえておきましょう。

まとめ
以上が上級編で学ぶ内容になります。
この章のカフェサイトを制作することで、シングルカラム、2カラム、タイル型、ブロークングリッド等、様々なレイアウトのWebサイト制作についてマスターすることができます。また、実務でよく使う縦書き、グラデーション、timeタグ、色々なリンク、Googleマップ・YouTubeの埋め込み、vw、vhの使い方、article・asideの使い方、リストマーカーの種類などたくさんのテクニックについても一緒に学ぶことができます。
1章から4章までの学習を終えることで、HTML、CSSを使用したWebサイトは一通り作れるようになりました。第5章では、CSSアニメーションやJavaScript(jQuery)を使用した動きのあるWebサイトの作り方について学んでいきましょう!
