
【書籍紹介】第5章:応用編/ランディングページ
複雑なHTML&CSS&JavaScript(jQuery)を使用した動きのある練習サイト
学習テーマ:動きのあるWebサイト
難易度:
第5章は「応用編」のサイト制作になります。
複雑なHTML&CSS&JavaScript(jQuery)を使用した動きのあるLP(ランディングページ)の制作を行います。
完成イメージ
応用編で制作するランディングページの完成イメージです。
トップページ(PC)
トップページ(モバイル)
学習テーマ
応用編は、CSSアニメーションやJavaScript(jQuery)を使った動きのあるWebサイト制作になります。
Webサイト制作で頻出のスライダーやパララックス、クリックまたはマウスオーバー時のアクションなど、様々な動きの付け方について学びます。
CSSアニメーションやJavaScript(jQuery)は奥が深いので少し難しいですが、OnePointで図を使って詳しく解説していますので、しっかりとマスターしましょう!
この章で学ぶテクニック
この章で学ぶテクニックは以下の通りです。
- CSSアニメーション
- パララックス
- イベントによる要素制御
- jQueryのメソッド
- スライダー
- PCとスマートフォンの画像切り替え
CSSアニメーション
この章のメインテーマです。animation関連のプロパティとkeyframesについて学び、Webサイトに動きをつけられるようになりましょう。
イベントによる要素制御
マウスオーバーやクリックした際に、動きをつける方法について学びます。JavaScript(jQuery)を使用しますが、Web制作では必須のスキルとなりますのでしっかりとマスターしておきましょう。
スライダー
Webサイト制作で頻繁に出てくる技術です。今回は実務でもよく使うプラグインを使用したスライダーの作り方について学びます。
PCとスマートフォンの画像切り替え
pictureタグを使った画像の切り替えについて学びます。pictureタグはPCとスマートフォンの画像切り替え以外にも使用できる場面があるので、OnePointで詳しく解説しています。
仕事で使うOnePoint!
書籍内では重要な箇所を「OnePoint」として取り上げ、掘り下げて解説しています。第5章では、下記について詳しく解説しています。
- transitionについて
- pictureタグについて
- CSSアニメーションについて
- background-attachmentについて
- jQueryで要素を表示、非表示
- jQueryでCSSを追加、変更、削除
- box-shadowについて
- スライダーのプラグインについて
- calcについて
- borderの種類
pictureタグについて
画面幅で画像を切り替える他に、画像形式や解像度で画像を切り替える方法について使用例を交えて詳しく解説しています。

CSSアニメーションについて
CSS アニメーションで使用するanimation関連のプロパティとkeyframesの使い方について、詳しく解説しています。各プロパティの設置値についても実務でよく使用するものを紹介していますので、しっかりと押さえておきましょう。

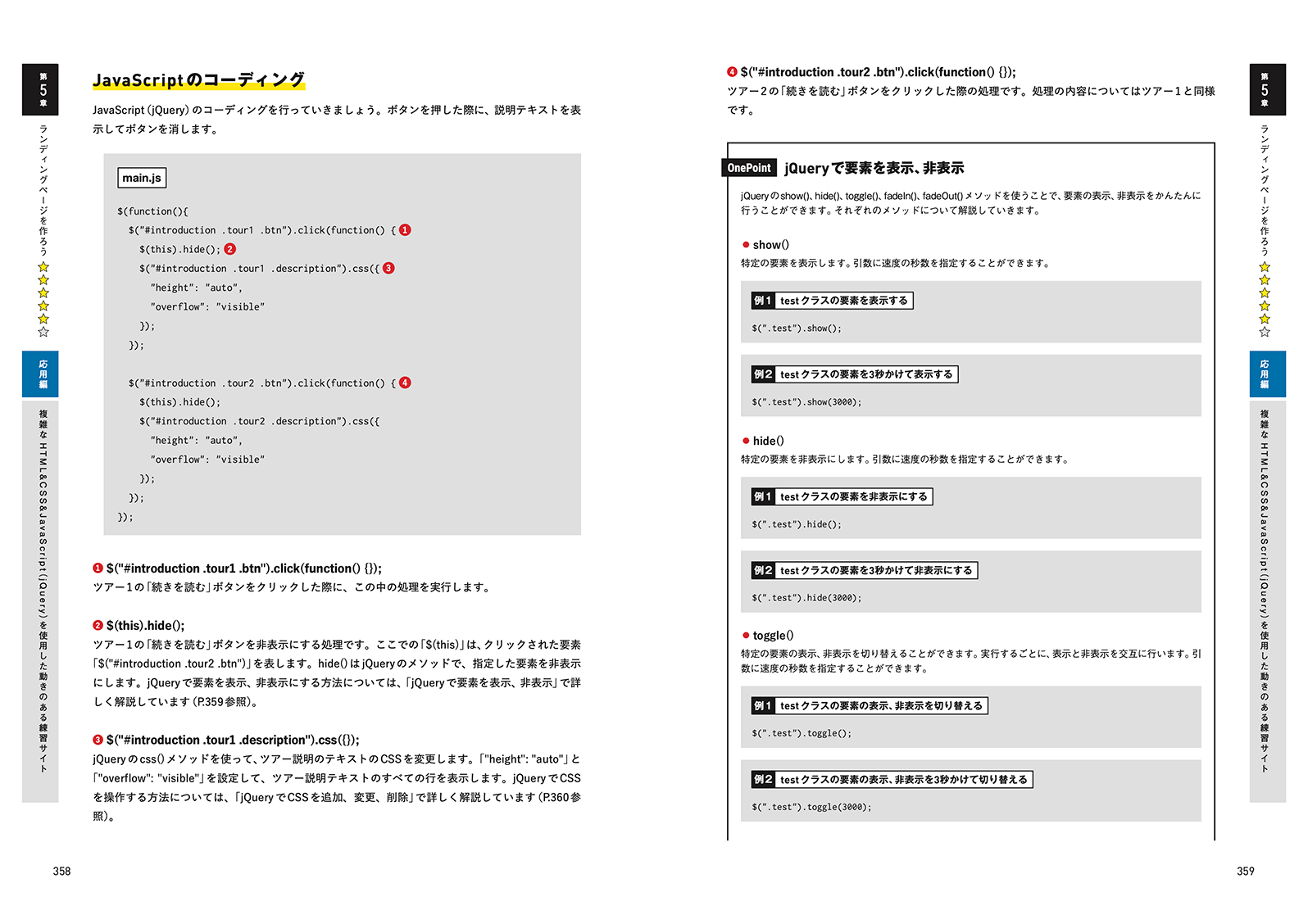
jQueryで要素を表示、非表示
jQueryを使って要素を表示したり非表示にする方法について解説しています。その他にも、実務でよく使うjQueryでのCSS操作について使用例を交えて詳しく解説しています。

まとめ
以上が応用編で学ぶ内容になります。
この章のランディングページを制作することで、CSSアニメーションやJavaScript(jQuery)を使ったWebサイトに動きをつける方法についてマスターすることができます。また、実務でよく使うパララックスやスライダー、pictureタグでの画像切り替え、box-shadowでの影の設定、calcでの数値設定、borderの種類などたくさんのテクニックについても一緒に学ぶことができます。
1章から5章までの学習を終えることで、複雑なHTML、CSS、JavaScriptを使用した動きのあるWebサイトが作れるようになりました。最後の第6章では、実案件をもとにしたコーポレートサイトの制作を通して、現場レベルのコーディングスキルを身につけるための総仕上げを行なっていきましょう!
