
【書籍紹介】第6章:実践編/コーポレートサイト
実務を想定した実践的な練習サイト
学習テーマ:実務を想定したサイト制作
難易度:
第6章は「実践編」のサイト制作になります。
第1章〜第5章までの内容と合わせてドロップダウンメニュー、アコーディオン、モーダルウィンドウといったより実践的なテクニックを使ったコーポレートサイトの制作を行います。
完成イメージ
実践編で制作するコーポレートサイトの完成イメージです。
トップページ(PC)
トップページ(モバイル)
会社情報(PC)
会社情報(モバイル)
商品一覧(PC)
商品一覧(モバイル)
実績紹介(PC)
実績紹介(モバイル)
モーダルウィンドウ
よくある質問(PC)
よくある質問(モバイル)
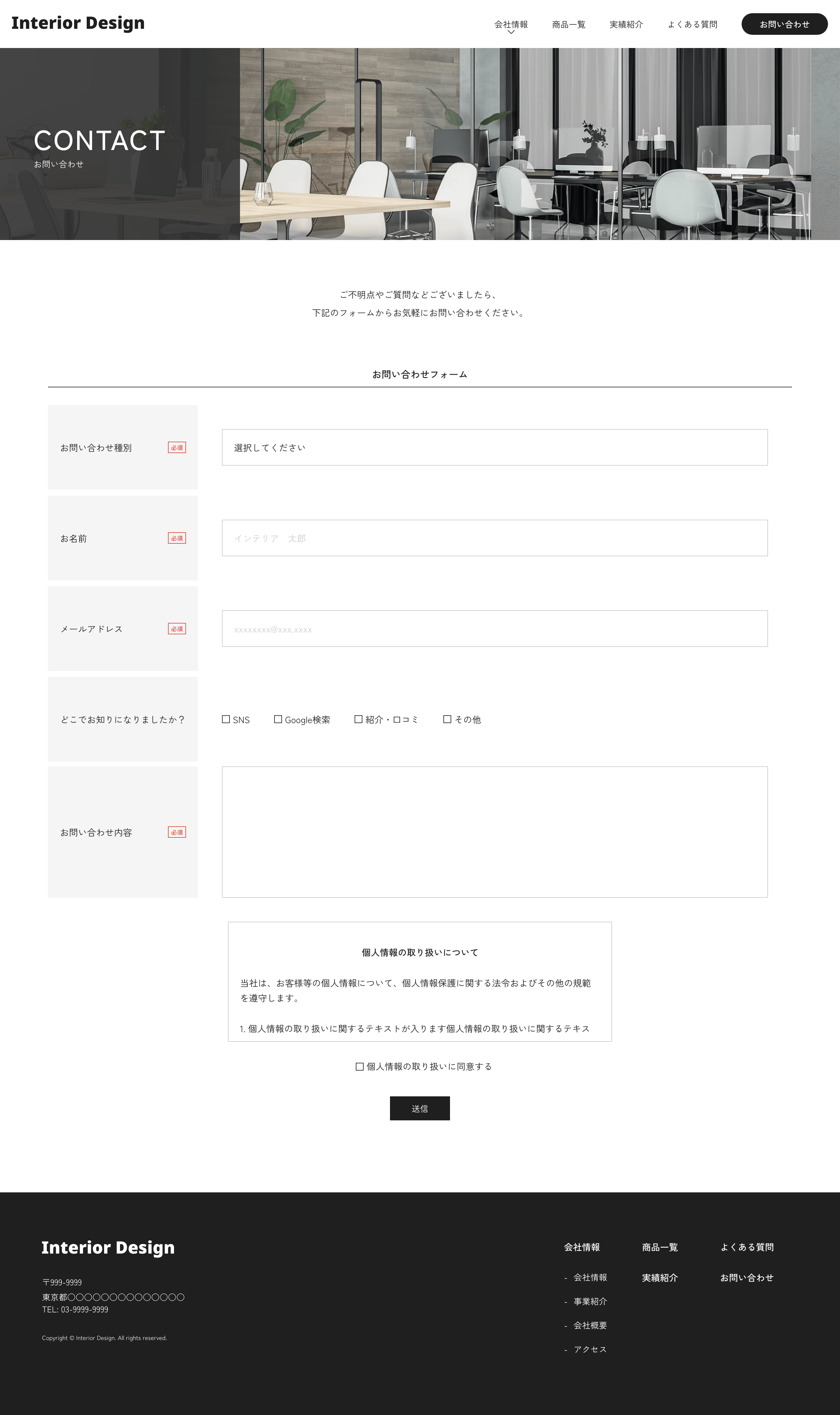
お問い合わせ(PC)
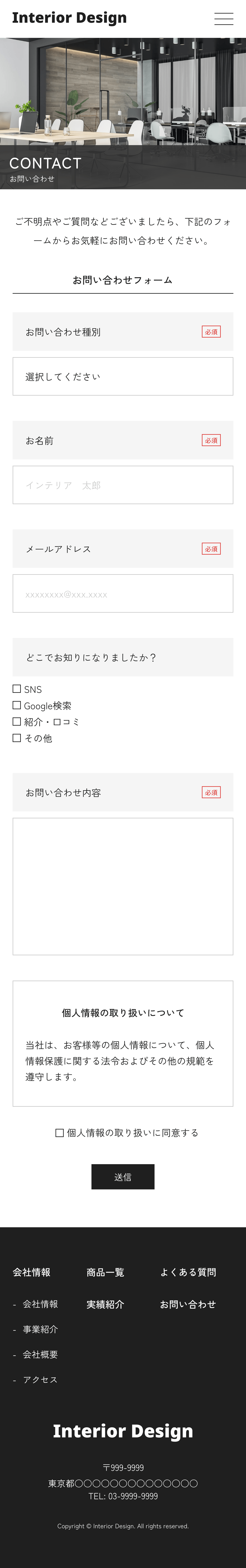
お問い合わせ(モバイル)
学習テーマ
実践編は、実務を想定した本格的なサイト制作になります。
第1章〜第5章で学んだフレックスボックス、ポジション、複数ページ、CSSアニメーション、JavaScript(jQuery)を使った動きのつけ方などを復習すると同時に、ドロップダウンメニューやアコーディオン、モーダルウィンドウといったより実践的なテクニックについても学びます。
実際の案件をイメージしながら取り組んでみましょう!
この章で学ぶテクニック
この章で学ぶテクニックは以下の通りです。
- ドロップダウンメニュー
- スクロール時のフェードイン
- タブ切り替え
- モーダルウィンドウ
- アコーディオン
ドロップダウンメニュー
グローバルナビゲーション内のメニューをクリックして表示するドロップダウンメニューの作り方について学びます。
スクロール時のフェードイン
スクロールしながらコンテンツが画面下にきたタイミングでフェード表示させる方法について学びます。実務でもよく使われますのでしっかりとマスターしておきましょう。
タブ切り替え、モーダルウィンドウ、アコーディオン
タブを使ってコンテンツの表示を切り替える方法やモーダルウィンドウを使ったコンテンツ表示、アコーディオンを使ったコンテンツの開閉について学びます。全て実務で必須のテクニックですのでこの章でマスターしておきましょう。
仕事で使うOnePoint!
書籍内では重要な箇所を「OnePoint」として取り上げ掘り下げて解説しています。第6章では、下記について詳しく解説しています。
- JavaScriptファイルの読み込み順
- CSSのセレクタ
- clampについて
- scroll-padding-topについて
JavaScriptファイルの読み込み順
JavaScriptファイルを読み込む際の記載順などについて解説しています。
CSSのセレクタ
色々な種類のセレクタの中で特に主要なセレクタについて使用例を交えて詳しく解説しています。
clampについて
画面幅に合わせてサイズを変化させたい時などに使用するclampについて、フォントや横幅の設定例で詳しく解説しています。
scroll-padding-topについて
ページ内リンクなどでスクロール位置を調整するためのscroll-padding-topについて、図を使ってわかりやすく解説しています。
まとめ
以上が実践編で学ぶ内容になります。
実践編のコーポレートサイトを制作することで、第1章〜第5章で学んだフレックスボックス、ポジション、複数ページ、CSSアニメーション、JavaScript(jQuery)を使った動きのつけ方などを復習するとともに、ドロップダウンメニューやアコーディオン、モーダルウィンドウといったより実践的なテクニックについてマスターすることができます。
1章から6章までの学習を全て終えることで、実務で使用する定番のスキルは一通り学び終わりました。本書の解説を読みながら一緒に作ってきた方は、今度はデザインデータをもとにコーディングを行ってみてください。より実践的なコーディング練習を行えます。
また、書籍での学習を終えて、もっとコーディングの練習を行いたいという方は、Codejump内の練習課題にもチャレンジしてみてください。書籍と同じく、入門編から実践編の練習が行えます。
