学習テーマ:フレックスボックス
難易度:
ページ数:1
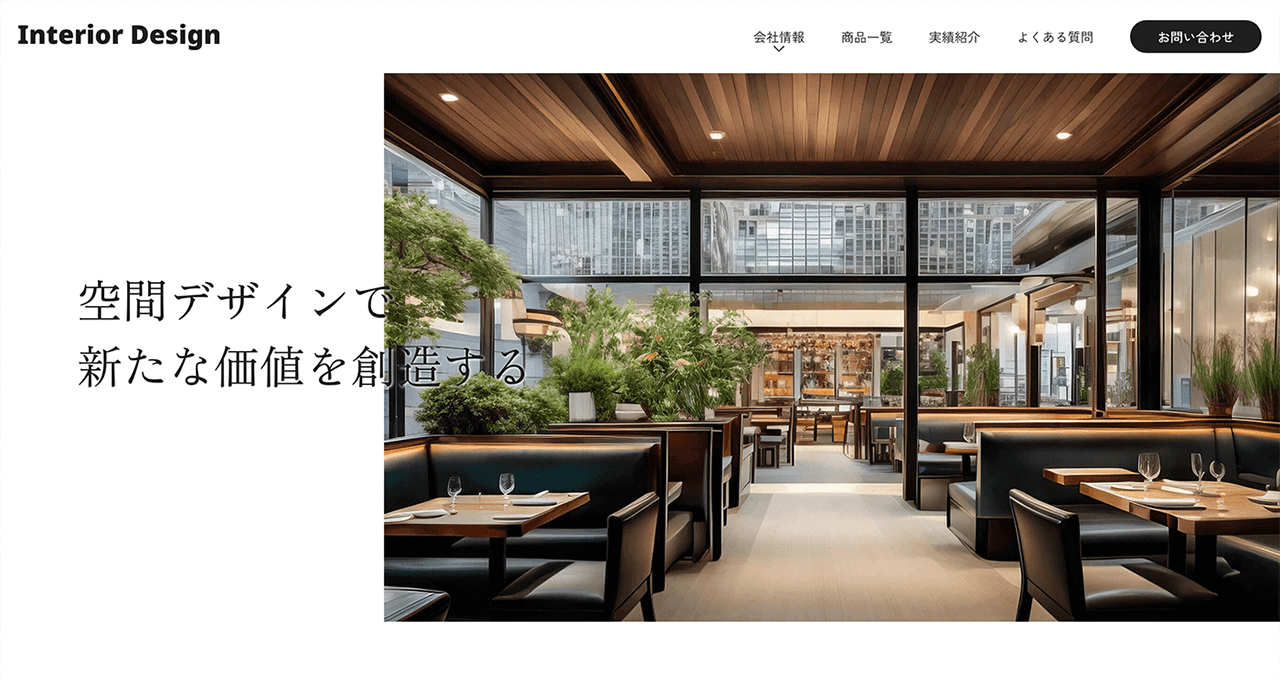
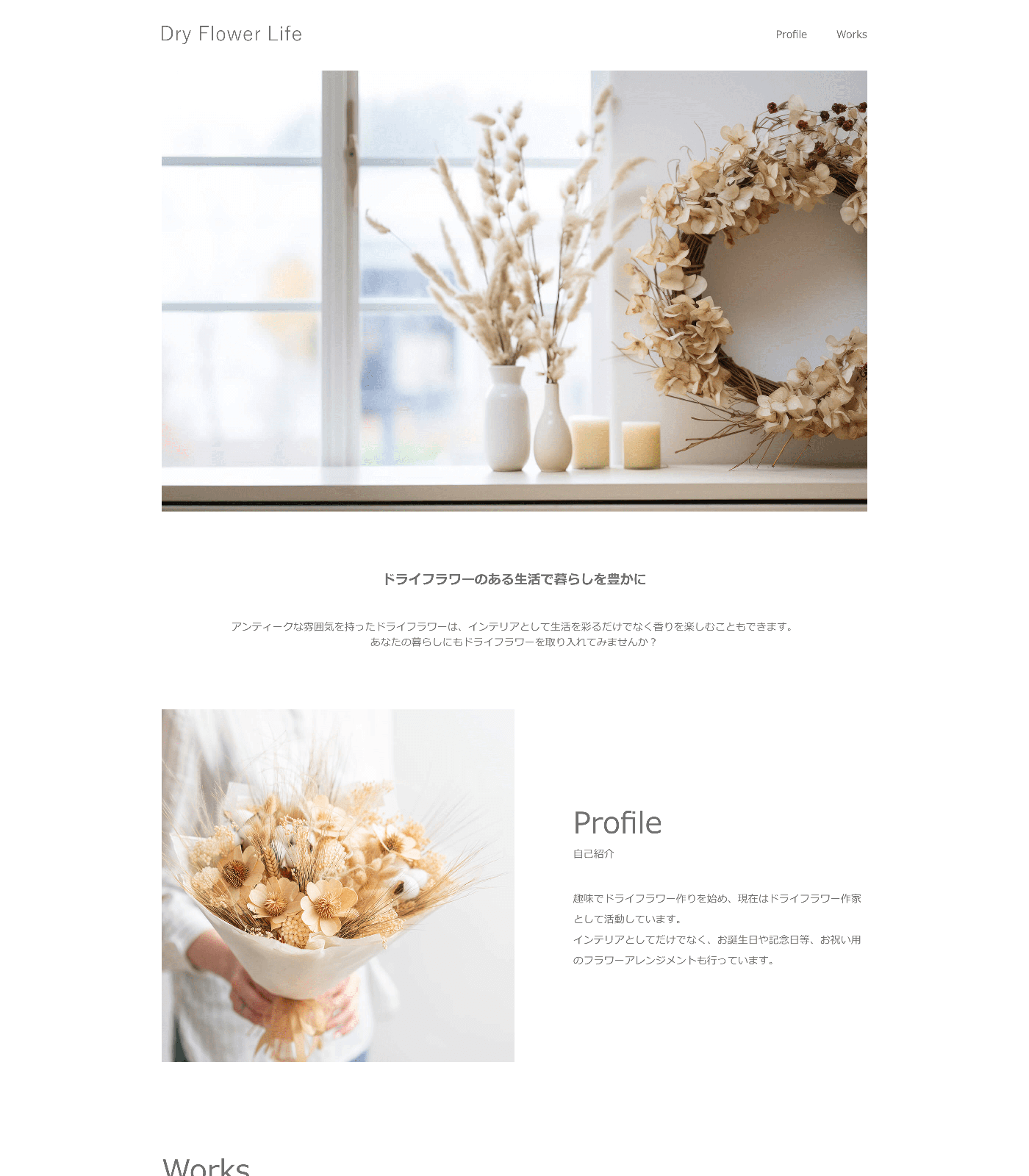
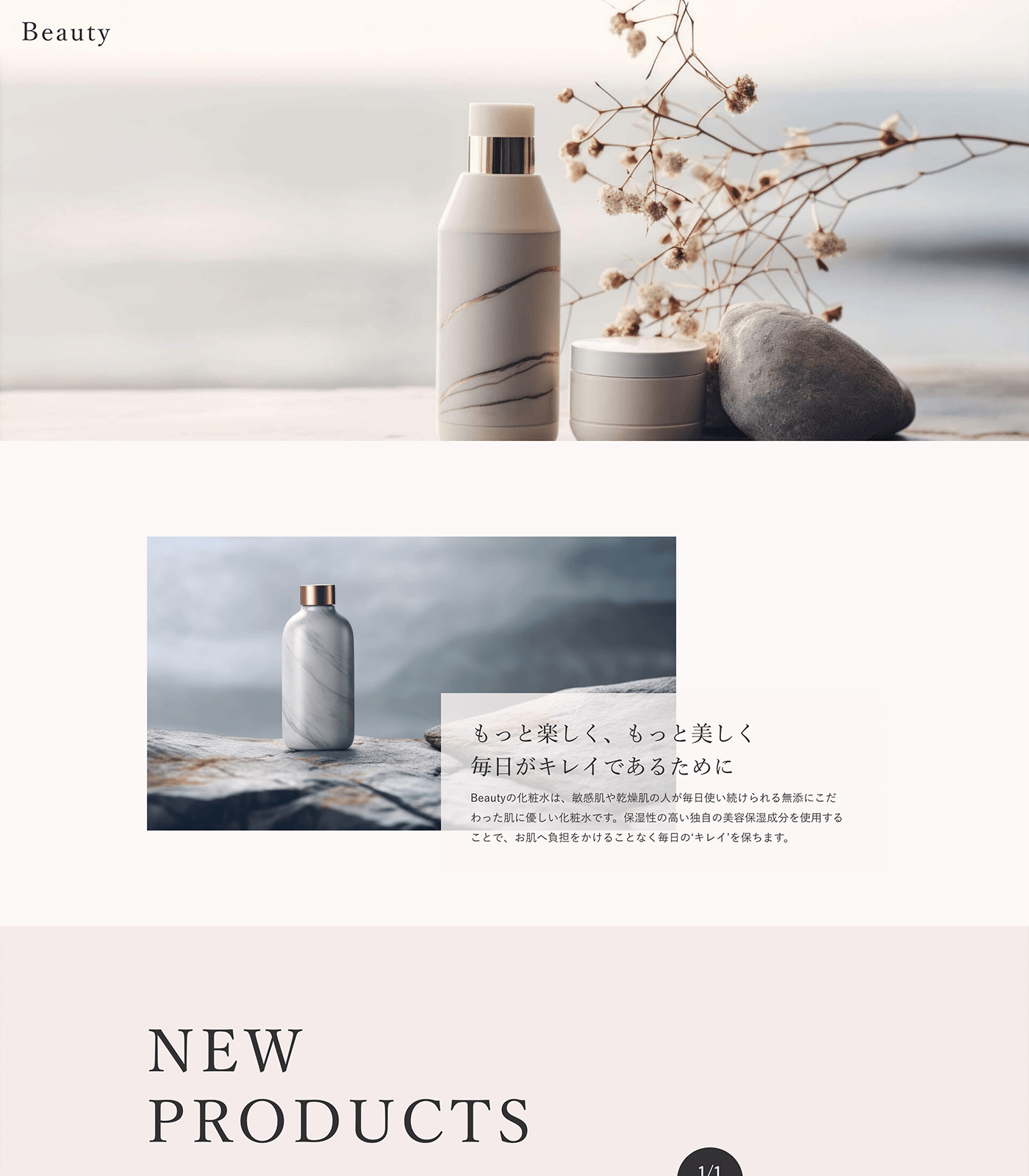
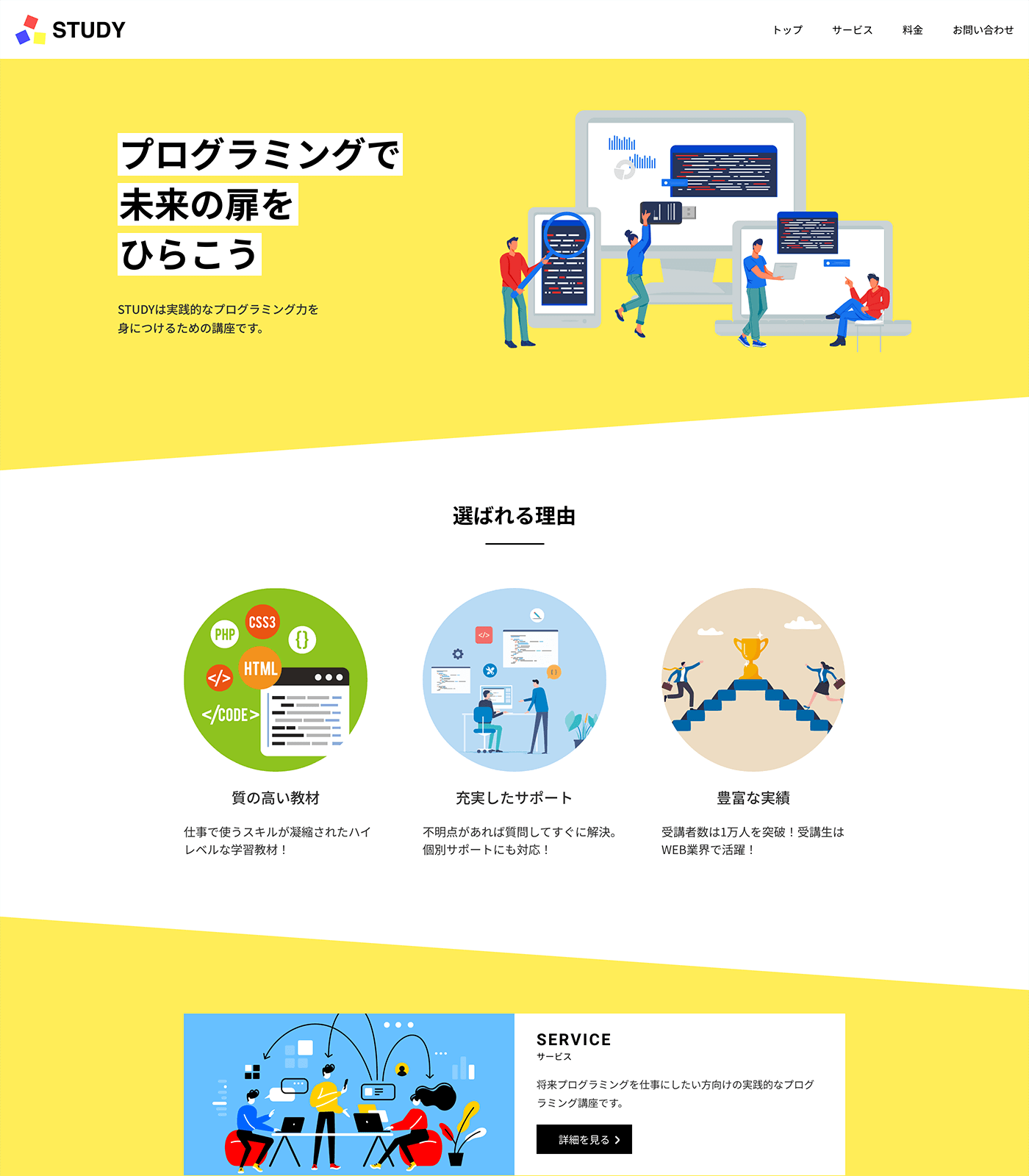
第1章で学ぶメインのテーマは「フレックスボックス」です。フレックスボックスはコンテンツを横並びにする技術で、Webサイト制作を行う際のレイアウト配置でもっともよく使う技術の1つです。本章では、簡単なプロフィールサイトを作りながら、フレックスボックスの使い方について学びます。
Coding Point!
- HTMLの基本タグ(header、 footer、 main、 nav、 section、 div、 img、 p)の使い方
- 見出しタグ(h1、 h2)の使い方
- Flexbox を使用した横並びの方法
- リストタグ(ul、 li)の使い方
- レスポンシブ対応