1. レイアウト構成の解説
コーディングを行う際は、レイアウト構成をイメージすることが非常に大切です。本書では、最初にレイアウト構成を確認してからコードの解説を行うことで、デザインを形にするレイアウト構成力も養えるようになっています。
入門編〜実践編の全6章のWebサイト制作を通して、現場レベルのコーディングスキルをマスターします。

1. レイアウト構成の解説
コーディングを行う際は、レイアウト構成をイメージすることが非常に大切です。本書では、最初にレイアウト構成を確認してからコードの解説を行うことで、デザインを形にするレイアウト構成力も養えるようになっています。
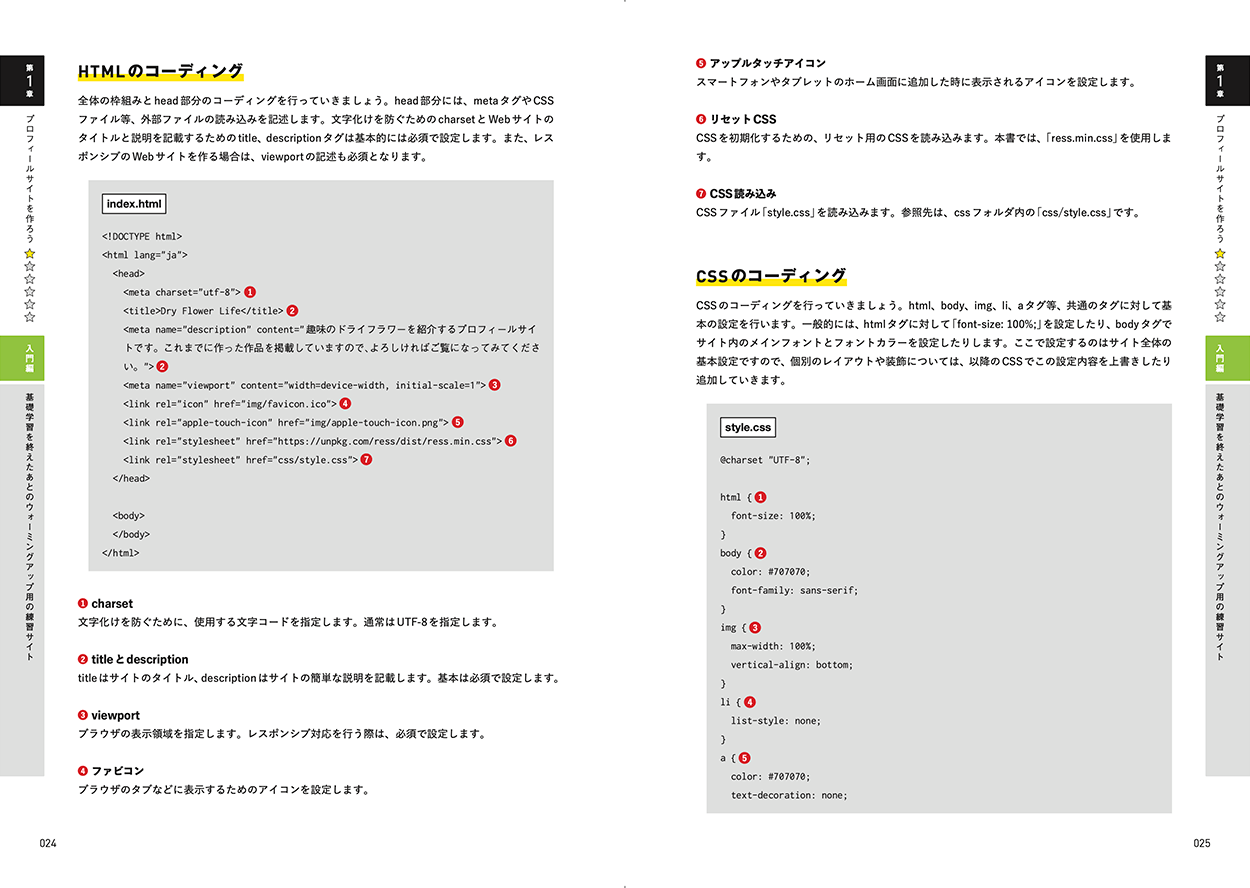
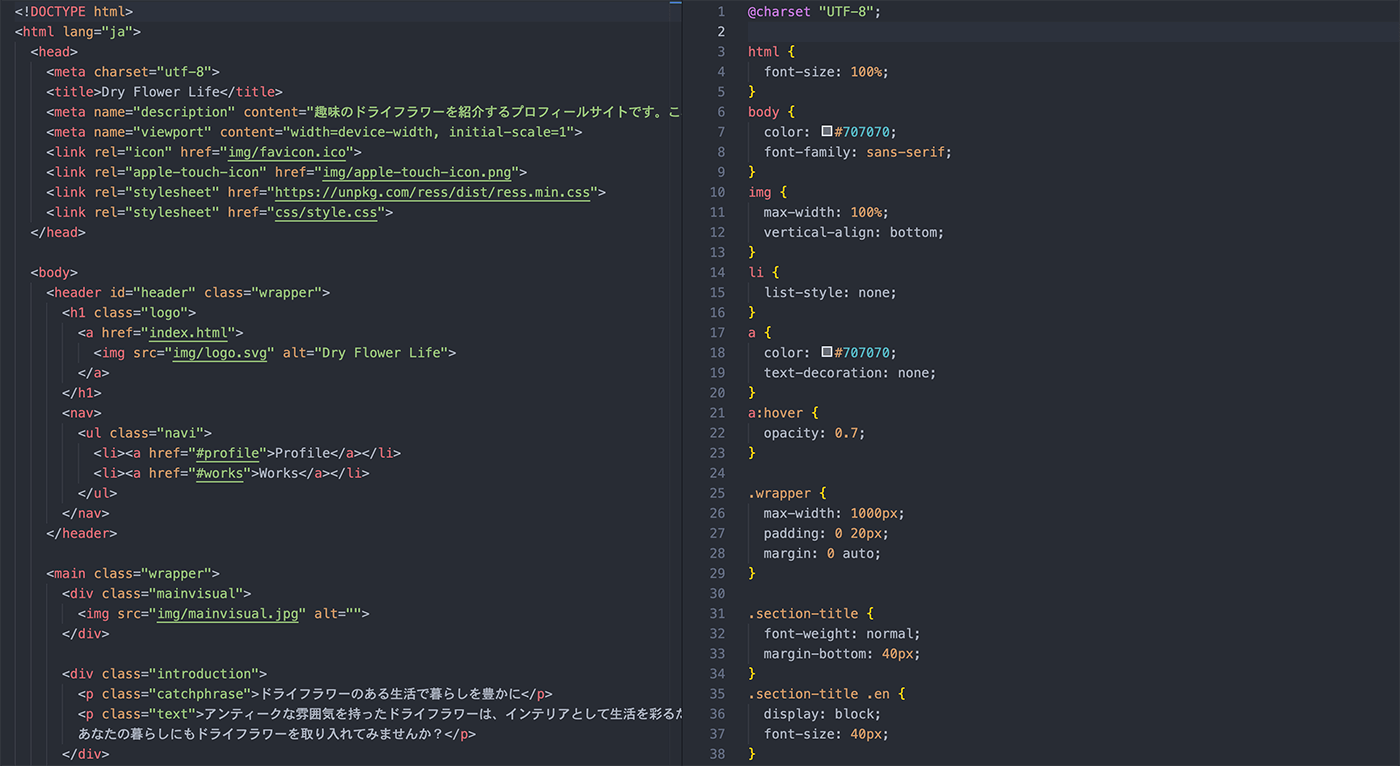
2. ソースコードの解説
ソースコードは書籍内に全て掲載し、新しい記述やテクニックが出てきた箇所は全てコードの解説を行なっています。これにより、実際のコーディングと同じ流れで学習を進めながらスキルアップしていくことができます。


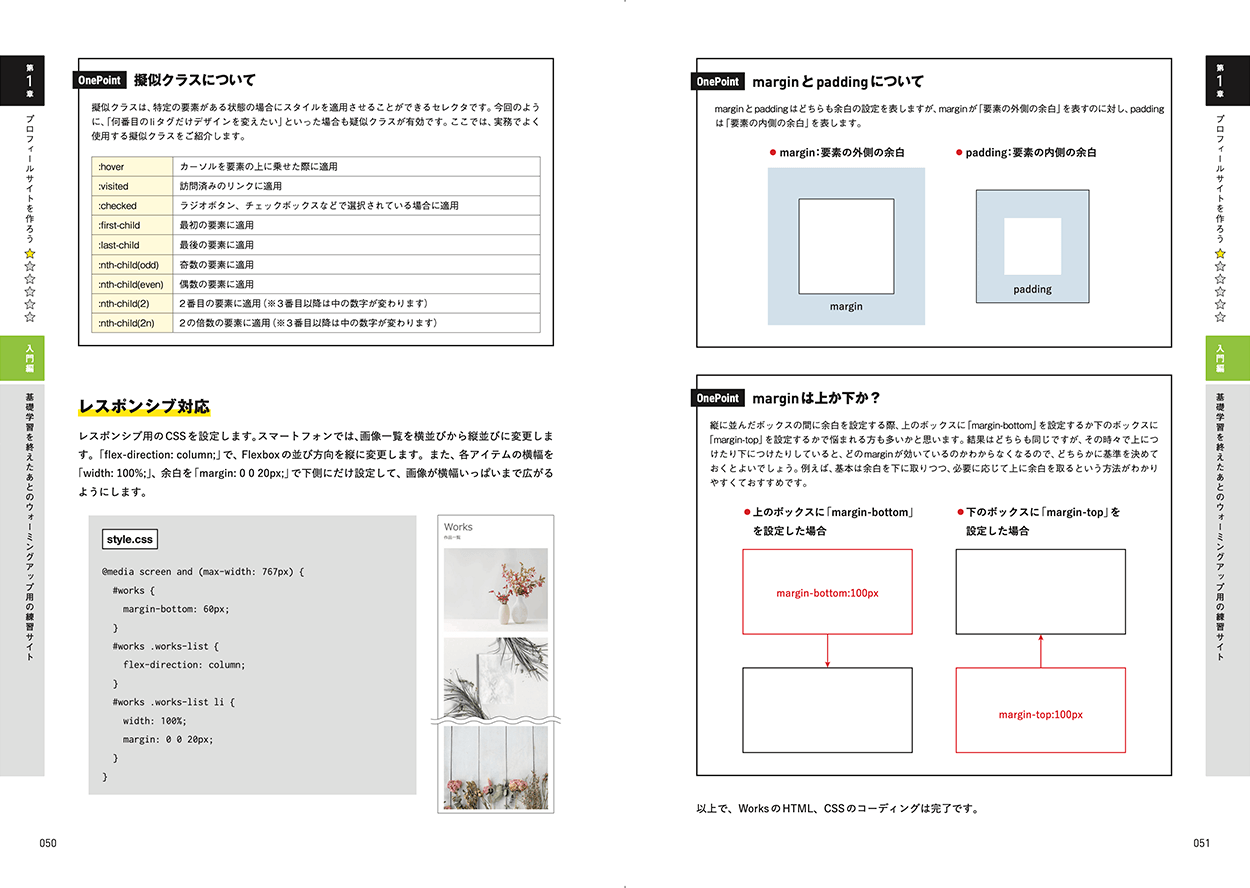
3. OnePointの解説
ソースコードの中で特に実務でよく使用する重要な箇所は、「OnePoint」として掘り下げて詳しく解説しています。これにより、実務で使用する箇所を意識しながら重点的に学習することができます。
サンプルサイトには、「デザインカンプ」と「仕様書(5章と6章のみ)」がついているので、
実際のコーディングと同じくデザインカンプと仕様書からのコーディング練習を行うこともできます。
<デザインカンプ>



全てのサンプルサイトには、「Figma」と「Adobe XD」のデザインカンプが付いているので、より実践的なデザインカンプからのコーディング練習もできます。
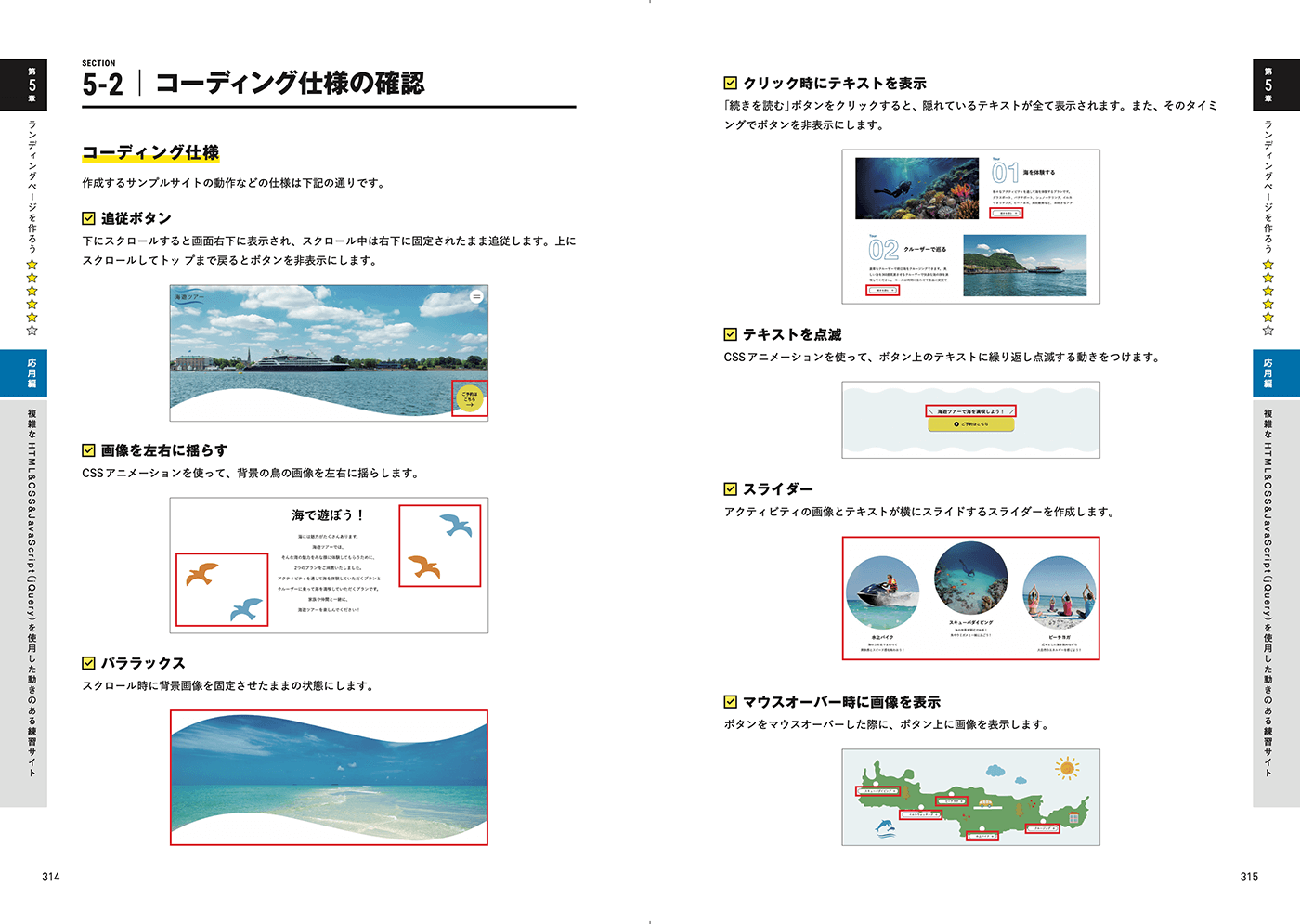
<仕様書>

5章と6章には、各章のはじめに動きの仕様をまとめた仕様書が付いています。デザインカンプからのコーディング練習を行う際に、合わせてご確認ください。
<ソースコード>

全てのサンプルサイトには、完成版のソースコードが付いています。自分で作った制作物の動作確認やコードチェックにご活用ください。