
本ページにはプロモーションが含まれています。
【プロがレビュー】1冊ですべて身につくHTML & CSSとWebデザイン入門講座
WebクリエイターボックスのManaさんが書かれた、「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」の書籍レビューを書きました。
学習者ではなく、プロの視点でのレビューです。
HTML、CSS関連の本をお探しの方は、参考にしていただければと思います。
目次
結論
HTML、CSS関連の本の中でも、すごく読みやすくて解りやすい本なのでおすすめです。
良かった点
この本の良かった点です。
読みやすい
本のレイアウト、構成、行間、余白がしっかりとデザインされていて、他のHTML関連の本よりも解説が読みやすくて理解しやすいです。
サンプルサイトが良い
カフェのサイトを作るのですが、おしゃれなだけでなく学習に必要な内容がたくさん盛り込まれていて、1つのサンプルサイトで色々なことが学べます。
内容が幅広い
内容がデザインやコーディングにかたよることなく、「Web制作」という観点で幅広く取り上げられているので、1冊でまんべんなく全体が分かります。
購入前の注意点
購入前に確認していただきたい点です。
全くの初心者向けではない
HTMLって何?という全くの初心者の方は、ある程度ネットでHTMLやCSSの基礎をかじってから、こちらの書籍でしっかりと学んでいただくのが良いかと思います。
この本で学べる内容
この本で学べる内容の要点をピックアップしました。
全体の流れとしては、Webサイトの基本からHTML、CSSの基本の説明に入り、最後にサンプルサイトを作ると順で進んでいきます。
①:Webサイトの基本について
まず始めに、Webサイトの仕組みやデバイス、ブラウザの種類について丁寧に説明があります。
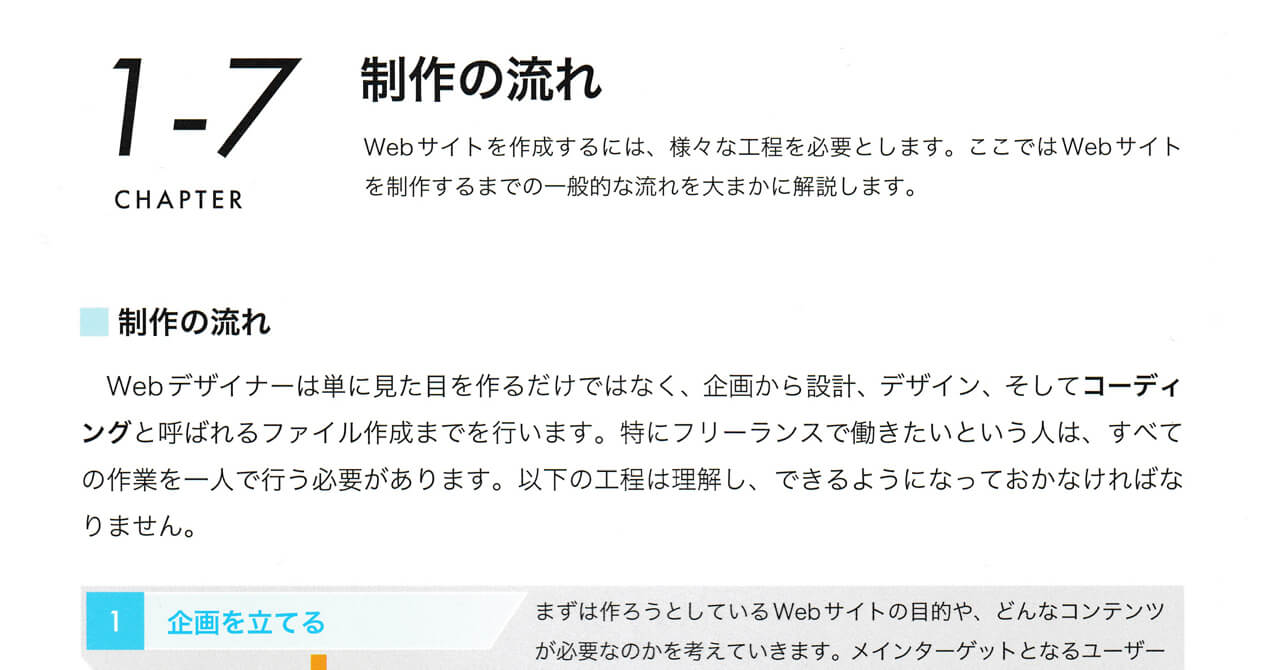
一番いいなと思ったのは、「制作の流れ」についての説明があることです。
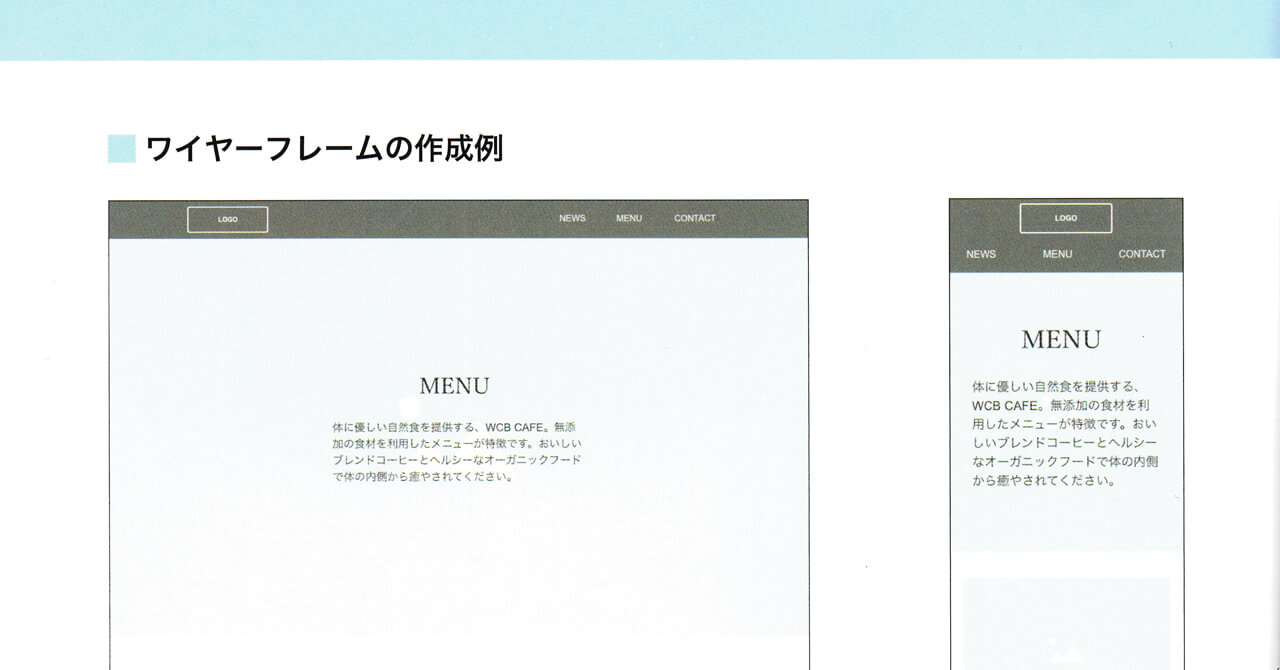
11ページにわたって、制作のステップからワイヤーフレームのサンプルまで載っているので、サイト制作の全体の流れがつかめます。
一部、イメージを抜粋します。
<制作の流れ>

制作の流れは、ステップ1~6まであります。
<ワイヤーフレームの作成例>

最後に、Web上で公開する方法も簡単ですが載っています。
その他、エディタやブラウザ、グラフィックツールの紹介などもあります。
②:HTMLの基本
HTMLファイルの書き方から始まり、実務でよく使うタグが一通り説明されています。
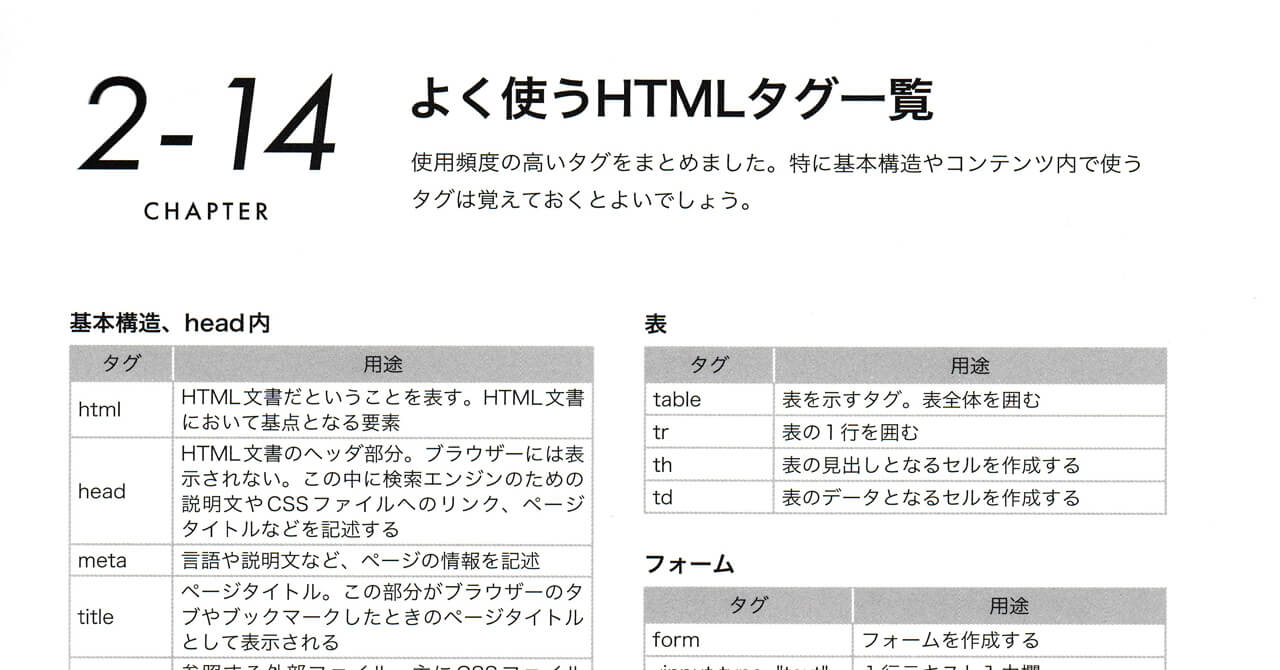
<解説されている主なHTMLタグ>
- 見出しと文章(h、pタグ)
- 画像の挿入(imgタグ)
- リンクを張る(aタグ)
- リストを表示する(ul、ol、liタグ)
- 表を作る(tableタグ)
- フォームの作り方(formタグ)
- ブロックの分け方など
説明の内容も浅すぎず深すぎずでちょうど良いです。
最後に、よく使うHTMLタグの一覧がついているので復習の際に役立ちそうです。

実際に、実務でよく使うタグばかりです。
③:CSSの基本
CSSもファイルの作り方からはじまり、ファイルの読込方やよく使うプロパティの解説が載っています。
特に良かったのは下記の点です。
- Webフォントの説明が載っている
- リセットCSSの説明が載っている
- Flexboxとグリッドの説明が丁寧でわかりやすい
3つとも実務でよく使用します。
特に、Flexboxについては、最近のWeb制作にはかかせない技術なので、HTML関連の本を選ぶ時はここの説明がしっかりと載っている本がおすすめです。
この「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」では、説明が分かりやすいだけでなく、実際にサンプルサイトの中でも Flexbox と grid を使用しているので、使い方が学べてなお良いです。
④:サンプルサイトの制作(フルスクリーン、2カラム、タイル型)
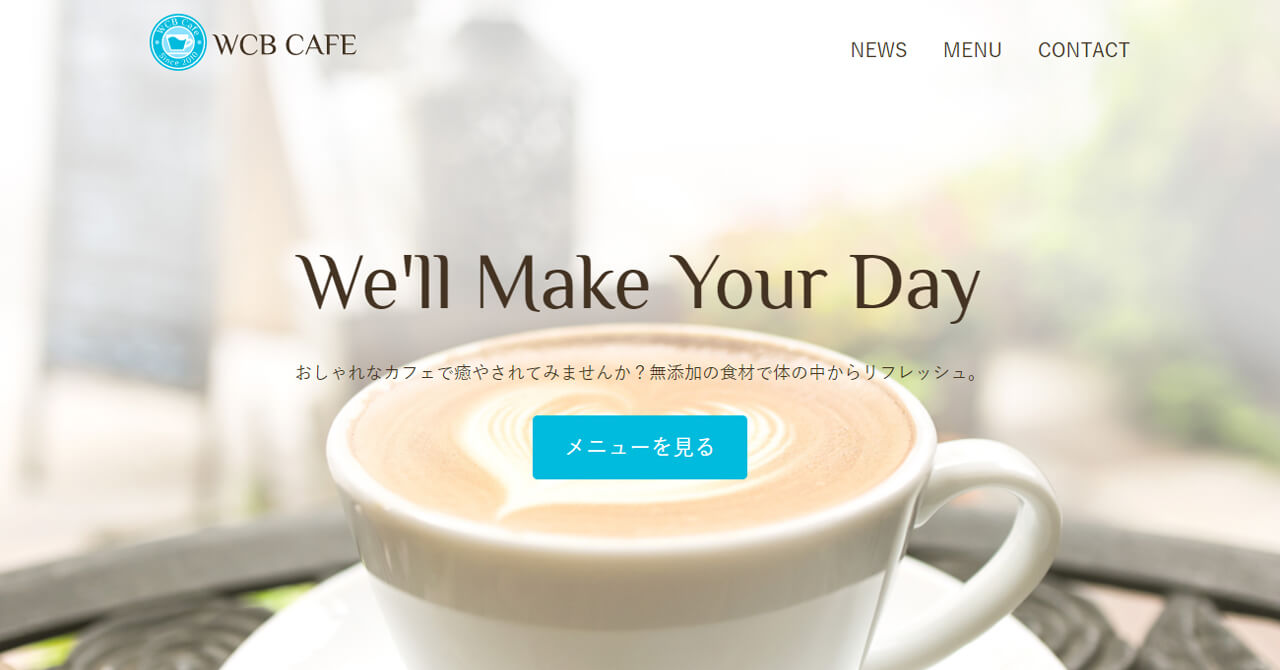
最後にサンプルサイトでおしゃれなカフェサイトを制作します。
全部で4ページですが、それぞれのページで別の内容が学べるようになってます。
全て実務で使う大事な内容ばかりです。
作るサイトのイメージを一部抜粋しながら、順に説明していきます。
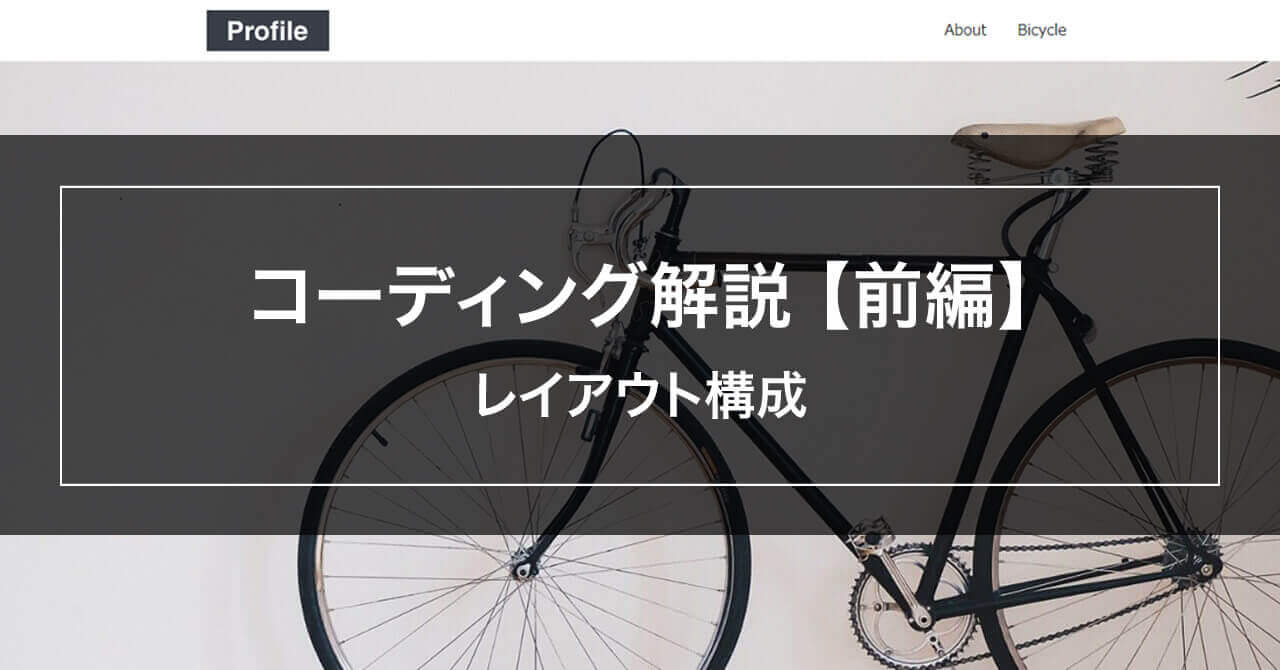
トップページ

トップページは、フルスクリーンの学習です。
CSSの「background-image」を使用して背景画像を設定し、その上に文字やボタンを重ねる練習です。
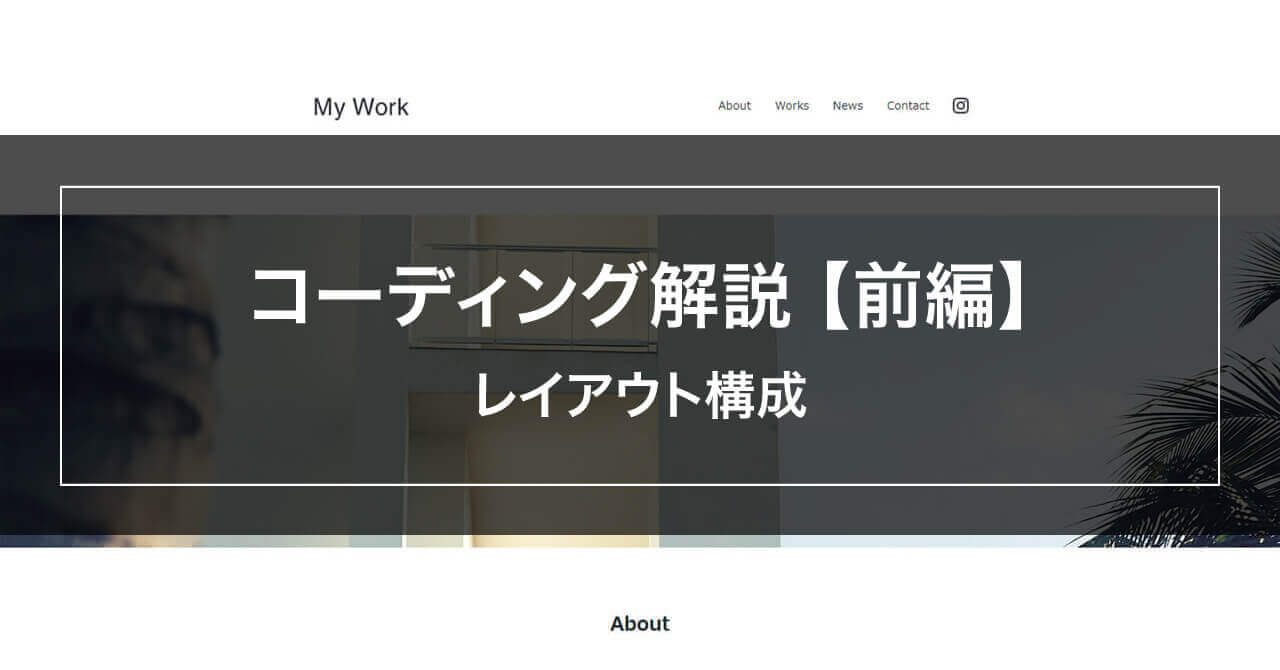
NEWSページ

NEWSページは2カラムのレイアウトです。
メインエリアとサイドバーの作り方や、Flexboxを使った横並びの配置方法などが学べます。
MENUページ

MENUページはタイル型のレイアウトです。
CSSの基本のところで学習したグリッドを使用します。
グリッドを使用する際に大切な、レスポンシブの対応も練習できます。
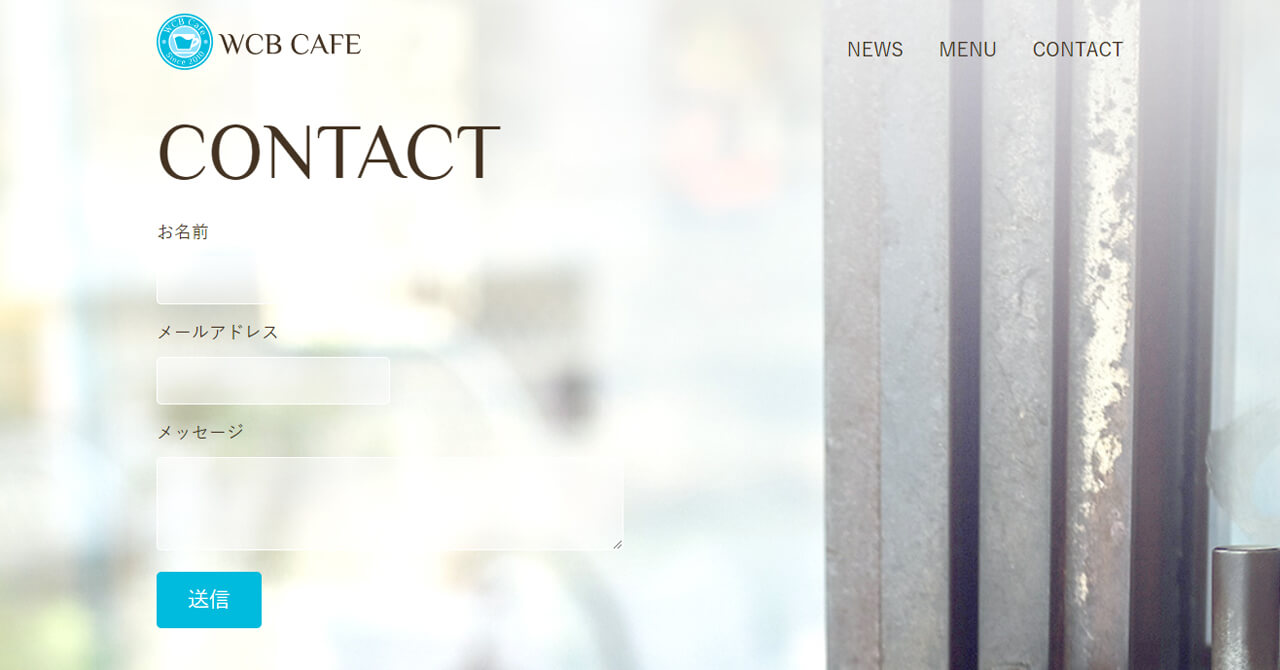
CONTACTページ

最後は、CONTACTページです。
フォームの作り方とGoogleマップの埋め込みが勉強できます。
書籍レビューは以上となります。
すごく良い本ですので、HTML、CSSを学習中の方には自信を持っておすすめします。
2冊目におすすめのHTML・CSS学習本

Webサイト制作の流れやHTML、CSSの基礎について一通り学んだ後は、2冊目の学習本として『HTML&CSS Webデザイン 現場レベルのコーディング・スキルが身につく実践入門』がおすすめです。
入門編から実践編の6つのWebサイト制作を通して実務レベルのコーディングスキルを身につけるための学習内容になっています。
「HTML・CSSのおすすめ本はこの2冊!【入門〜実践編】」でもご紹介していますので、よろしければ参考にしてみてください。
本の学習を終えた後にやること
本の学習を終えたら、HTMLとCSSの基礎学習は終了です。
もし、まだHTML、CSSの基礎に自信がないという方は、Progate(プロゲート)という学習サイトを利用してみてください。HTML&CSS、JavaScript、jQueryの基礎や使い方を一通り学ぶことができます。
プロゲートでの学習範囲については、「【Web制作編】プロゲートはどこまで学習すればよいか?」を参考にしてみてください。
HTML、CSSの基礎が一通り理解できた方は、次は作る力をつけていく番です。
実際に色々なサイトを作りながらコーディング力を身につけていくと良いでしょう。
コーディング力を身につけるのにおすすめの練習方法は、「模写コーディング」と「デザインカンプからのコーディング」です。
模写コーディングは、実際に完成したサンプルサイトを見ながらそれと同じものを作っていく初学者向けの練習なのに対し、デザインカンプからのコーディングは、実案件と同じようにデザインデータを見ながらコーディングを行なっていくより実践的な練習になります。
当サイトでは、「模写コーディング」と「デザインカンプからのコーディング」の2つの練習方法を提供しています。よろしければ、コーディングのスキルアップに「HTML・CSSコーディング練習」を活用してみてください。
コーディングは継続すれば必ずスキルが身についてきます。
練習あるのみ!頑張ってください!