【執筆の裏側】第10話:書籍完成!
昨年12月、2年にわたる執筆活動がようやく終わりました。
そして、ついに待ちに待った書籍の完成版が届きました!
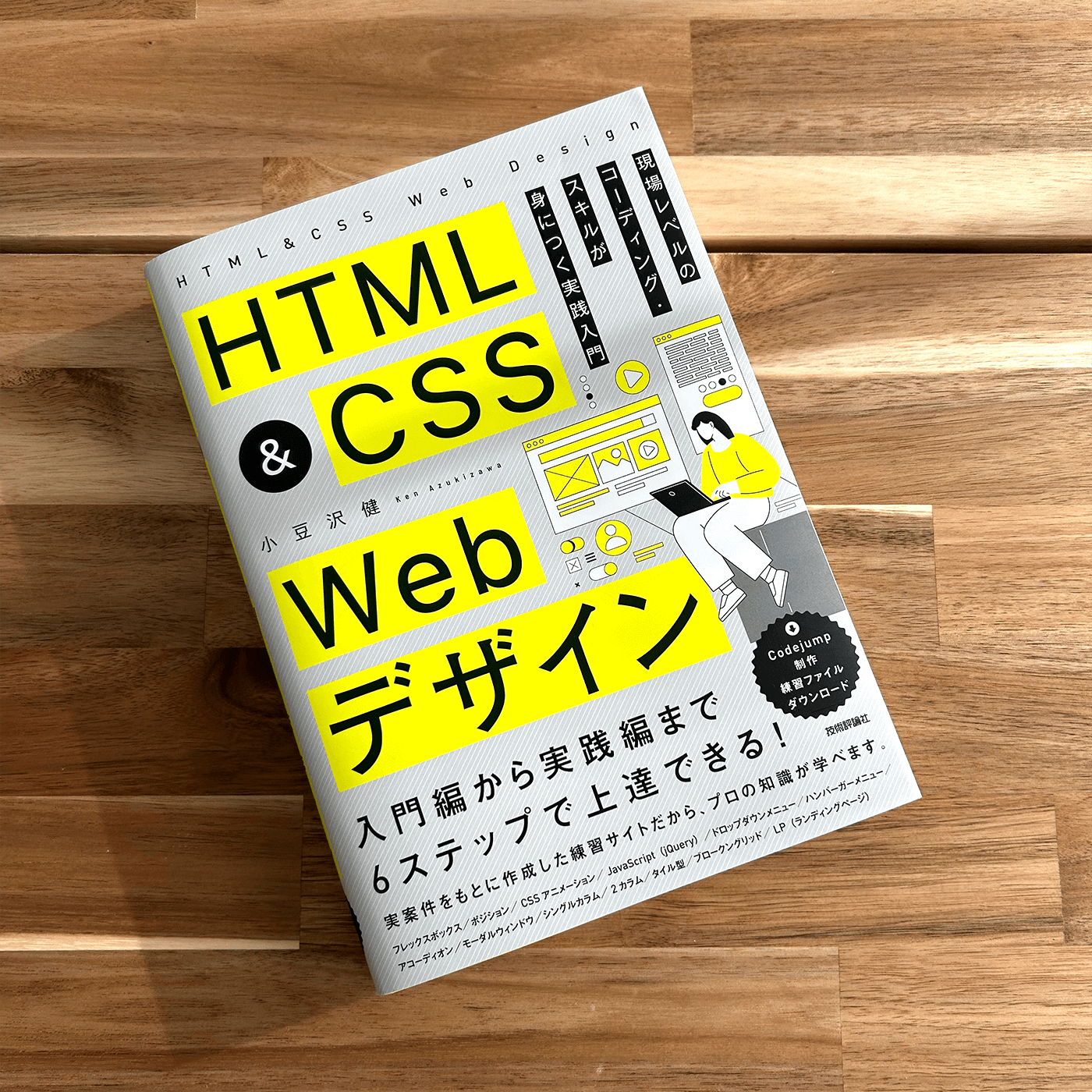
早速ですが、実物のイメージをお見せしたいと思います!
こんな感じになります!

マットな質感のカバーに、「HTML CSS Webデザイン」の蛍光イエローが映えます!また、背景のグレーがベタ塗りではなく、細いストライプのラインになっているのもポイントです!
横から見たイメージです。

全部で576ページあるので、結構厚みがあります。HTML、CSS関連の本ではかなり分厚い方ではないでしょうか。その分、中身も濃い仕上がりになっているのでたっぷりと学習してくださいね!
1月14日発売なので、いよいよ4日後です!
皆さんのもとにももうすぐお届けできるので楽しみにしていてくださいね!
全国の書店やAmazonで購入できます。
書籍の使い方をご紹介!
それでは、ここからはこの書籍の使い方についてお話ししていきたいと思います。
この書籍の学習方法ですが、主に以下の3通りの方法で学べます。
- 1. 読んで学ぶ
- 2. 解説と一緒に作りながら学ぶ
- 3. デザインカンプと仕様書から作って学ぶ
1. 読んで学ぶ
サイトの作り方やコーディングの流れを一通り学びたい方は、読んで学ぶことができます。
書籍内の解説は実際のコーディングの流れに沿って途中で飛ばしたりせずに順番に進んでいきますので、一通り目を通すだけでも全体の流れを掴むことができます。
また、読み進めながら実装が分からない部分だけ解説を読んだり、特に重要な「OnePoint」だけ拾いながら読み進めていくのもOKです。
書籍の解説の流れは以下の通りです。
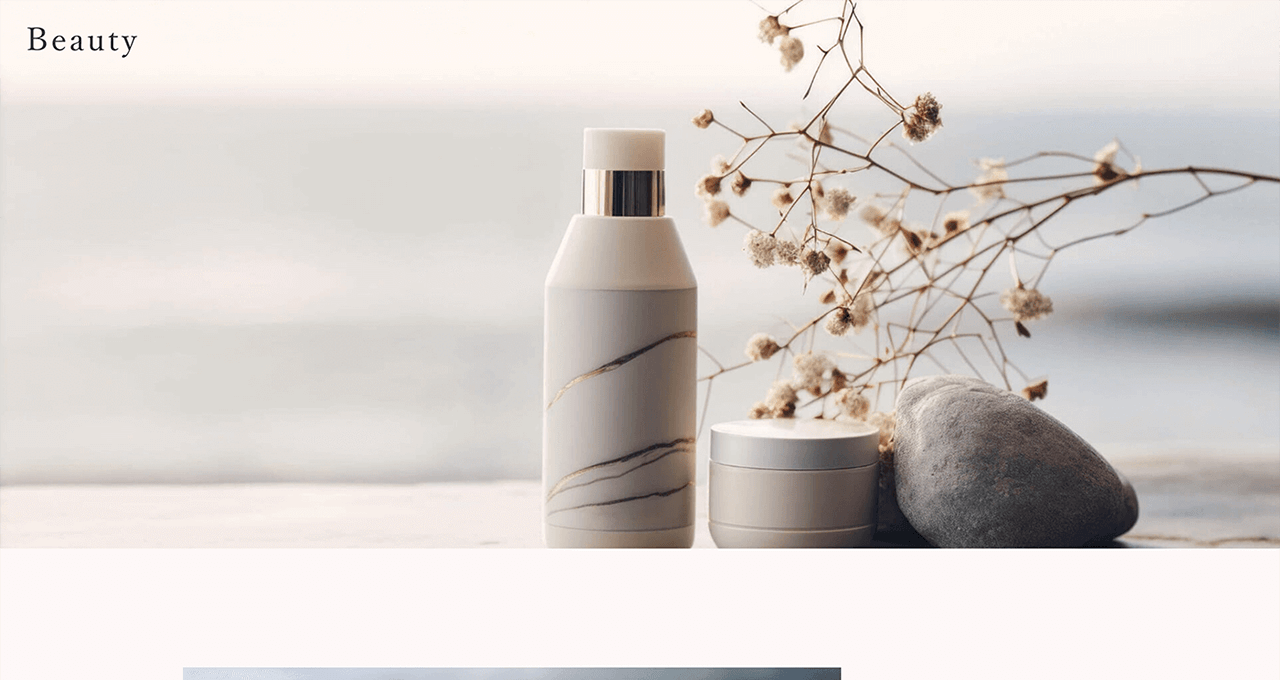
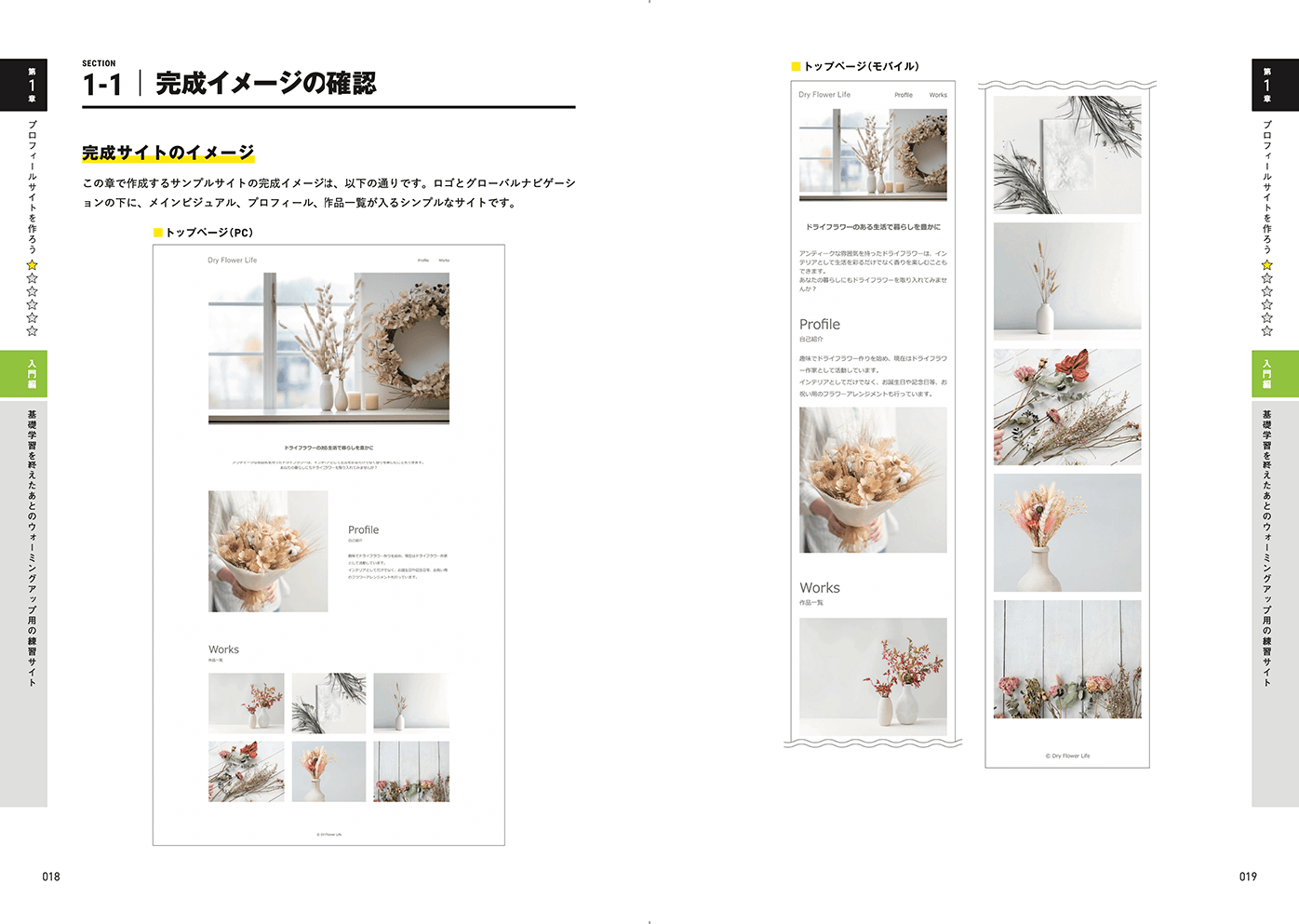
①:完成イメージを確認する

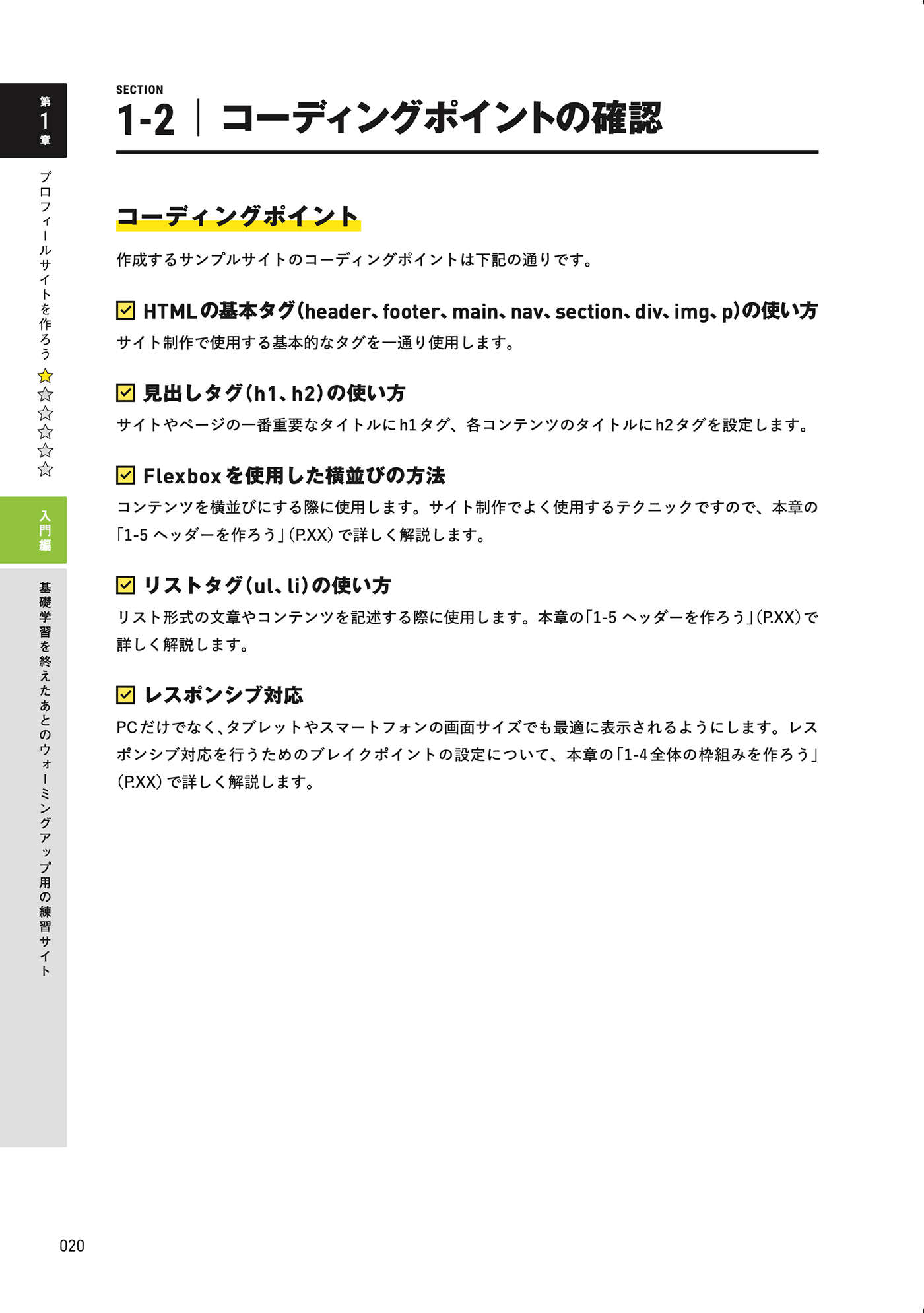
②:コーディングポイントを把握する

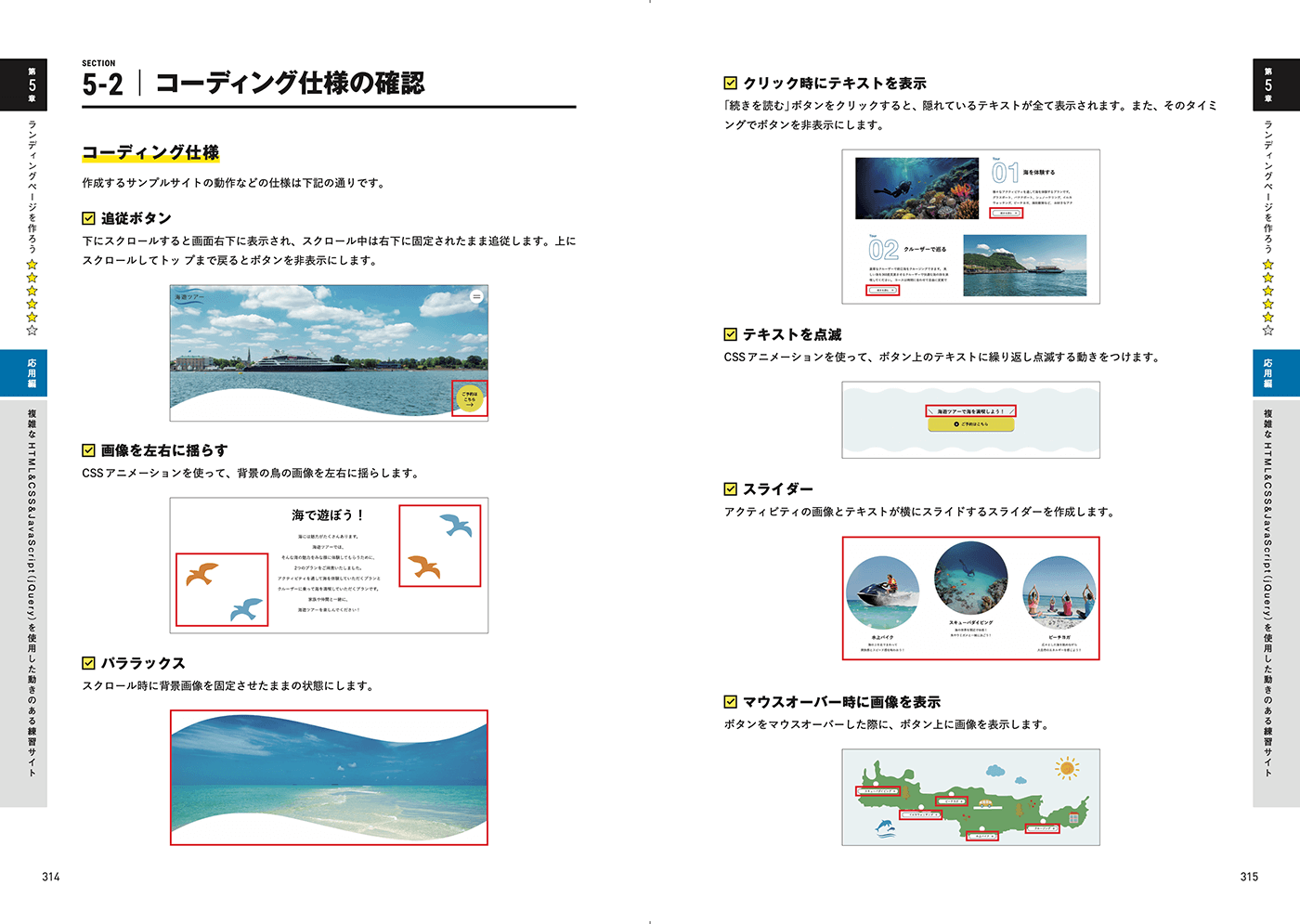
③:仕様を確認する (第5章と第6章のみ)

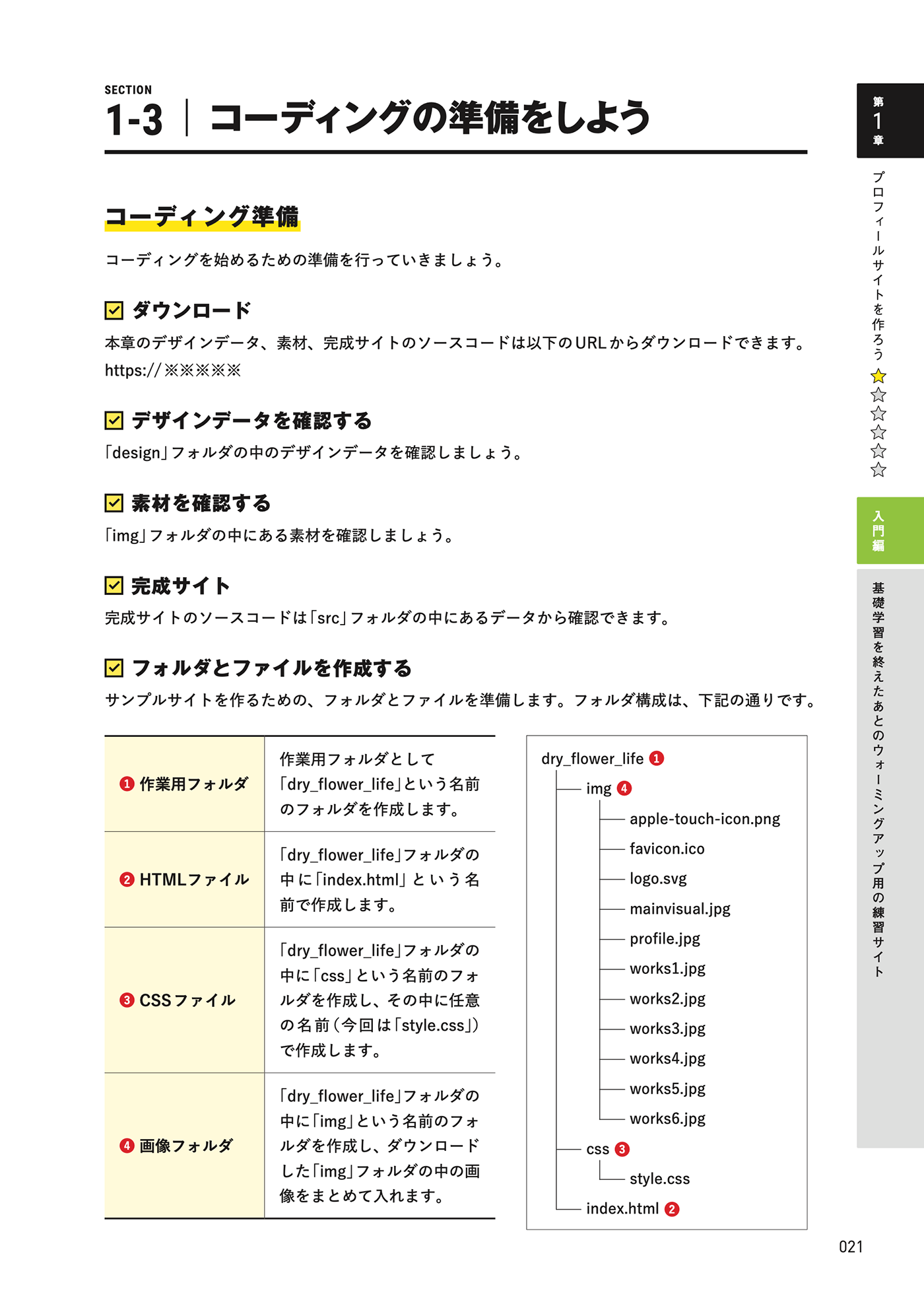
④:コーディングの準備を行う

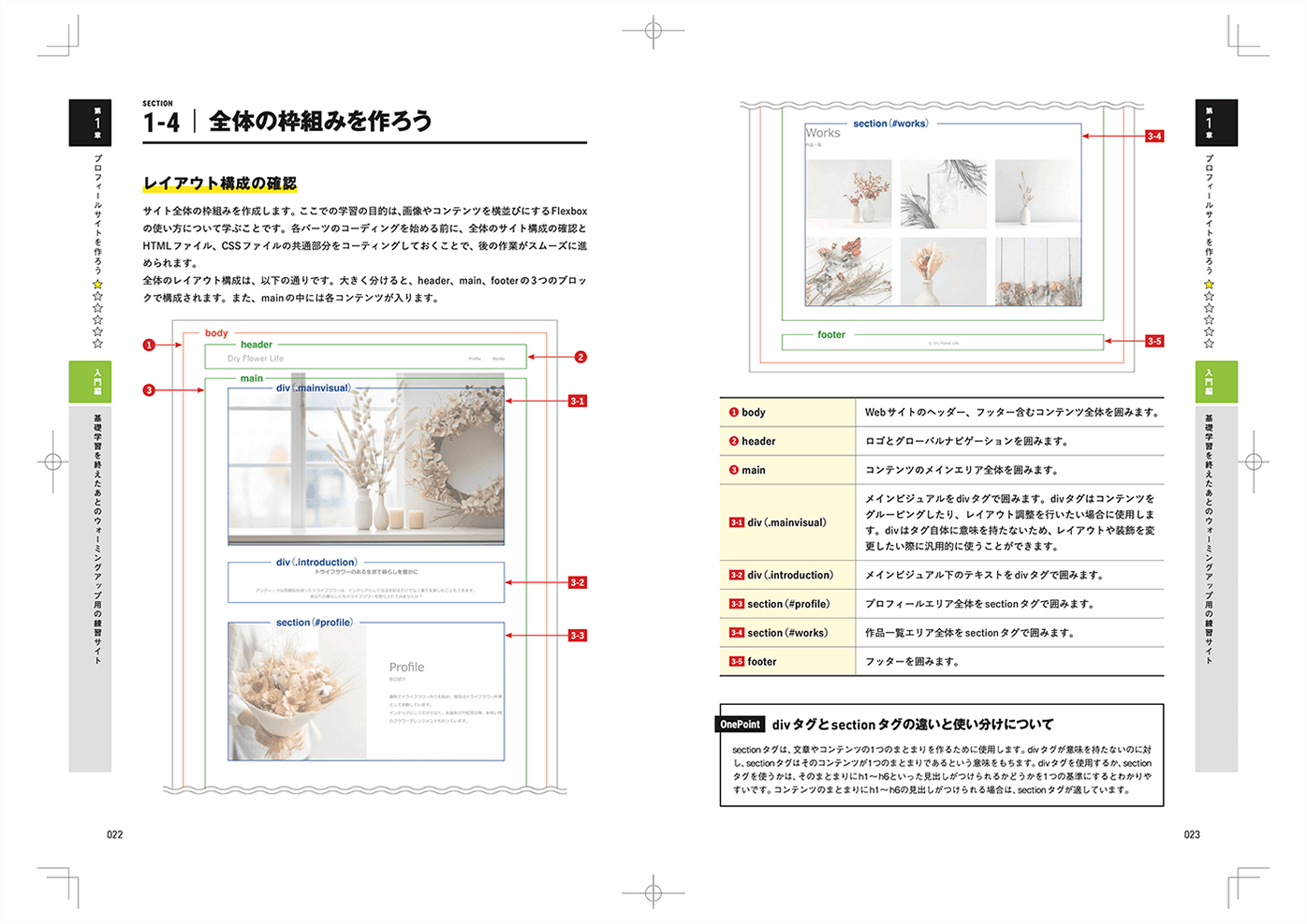
⑤:レイアウト構成の確認

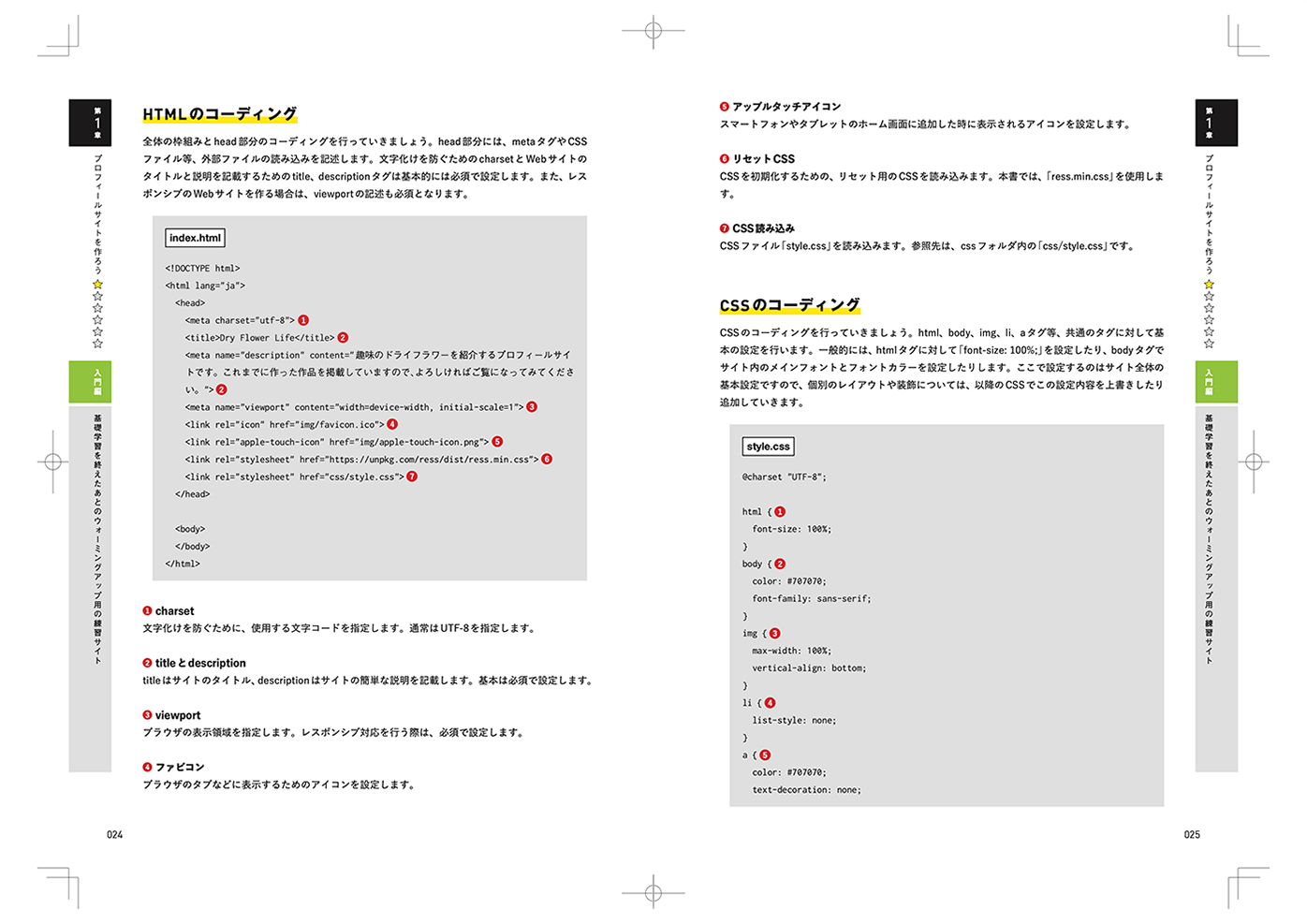
⑥:コーディング

上記のような感じで、完成イメージを確認するところから始まり、仕様の確認、コーディングの準備、レイアウト構成の確認、コーディングの順で進めていきます。
2. 解説と一緒に作りながら学ぶ
時間がある方は、解説を見ながら一緒に作ってみてください。読むだけよりも実際に手を動かすことでさらに理解が深まります。
サンプルサイトの制作に必要な素材もダウンロードできますので、書籍に沿って全体の大枠から順にコーディングしていきましょう。
コーディング中に出てくる新しいテクニックやコードが複雑な箇所はしっかりと解説を行なっていますので、そちらを参考にしながら学習をしていってください。
3. デザインカンプと仕様書から作って学ぶ
①、②の学習を終えた方やある程度コーディングに慣れている方は、より実践的なデザインデータを使ったコーディングの練習がおすすめです。
デザインデータは、FigmaとAdobe XDの2つからお選びいただけます。2025年1月現在では、利用者が増えてきているのと無料で使えるという点でFigmaがおすすめです。
第5章と第6章については、動きが入るので各章のはじめに仕様をまとめたページを設けました。デザインデータと合わせてこちらも確認しながら、より実務に近いコーディングに挑戦してみてください。
最後に
さて、10回にわたる執筆の裏側を語るブログもいよいよ終わりが近づいてきました。
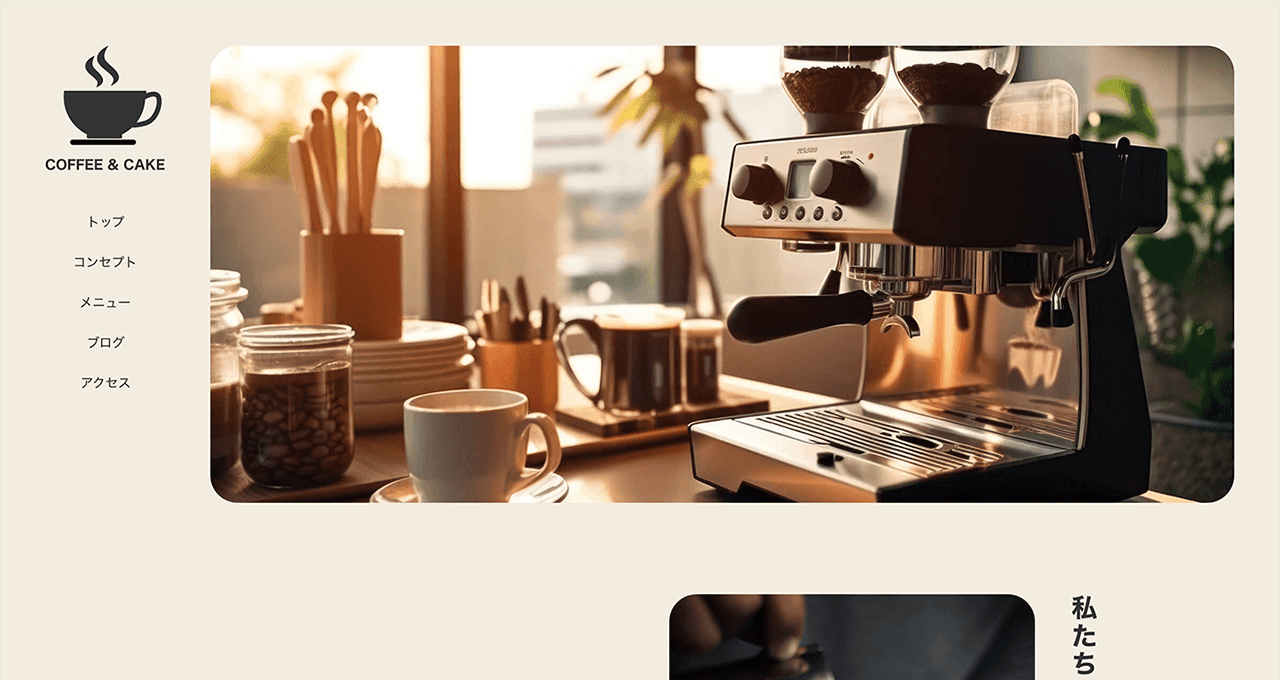
書籍の内容紹介も5章まで終わり、残すところは最後の実案件をもとに制作した第6章コーポレートサイトのみとなりました。
第6章の紹介は1月12日(日)に行う予定ですので、もうしばらくお待ちいただければと思います。
第1章〜第5章の紹介は下記からご確認いただけますので、まだの方はご覧になってみてください。
それでは、10回にわたり「執筆の裏側」をお読みいただきありがとうございました。
書籍の発売まで後4日ありますので、それまでにまたブログを更新しますね。
ではまた次回のブログでお会いしましょう!