【執筆の裏側】第2話:企画書を作ろう!
編集者さんに快諾の返事をすると、すぐに返信がありました。
そして、さっそく今後の進め方について打ち合わせをすることになりました。
書籍を執筆するにあたって、まずはじめに「企画」というフェーズがあります。執筆前の段階である程度方向性は決まっているので、それをさらに具体化させて企画書として落とし込みます。
企画では、本のコンセプトや対象読者、本のテイストや大枠の構成などを編集者さんと著者で話し合いながら1つ1つ決めていきます。
また、編集者さんの方では、いくらで販売するか?何冊販売するか?経費はどれくらいかかるか?最終的にどれくらいの利益が出るか?といったようなビジネス的な観点での詳細も詰めていきます。
これらを2〜3ヶ月くらいかけて行なっていきます。ちなみに、今回の書籍の場合はどんな感じで決まっていったのかについてもお話ししていきたいと思います。
書籍のコンセプト
書籍のコンセプトについては、今回、執筆のお話をいただいた時点である程度こんな風にしたいな〜というのが頭の中にありました。それは、「仕事で通用するスキルの習得」をテーマにするという事です。
もともと新卒でIT系の会社に入社した私は、昔から技術書を読む機会が多くありました。当時はSNSもなく今ほどインターネットの情報も充実していなかったので、初めての技術を学ぶ際は専門の技術書を使い、基礎、実践の順に学んでいきました。
しかし、世の中の実践書の多くが、現場のレベルに達していないことに物足りなさを感じていたのです。
確かに実践書には基礎本とは違い応用的な技術の使い方が詳しく書かれていますが、それでも仕事の現場で使う技術との間にはかなり大きな開きがあるように感じていました。
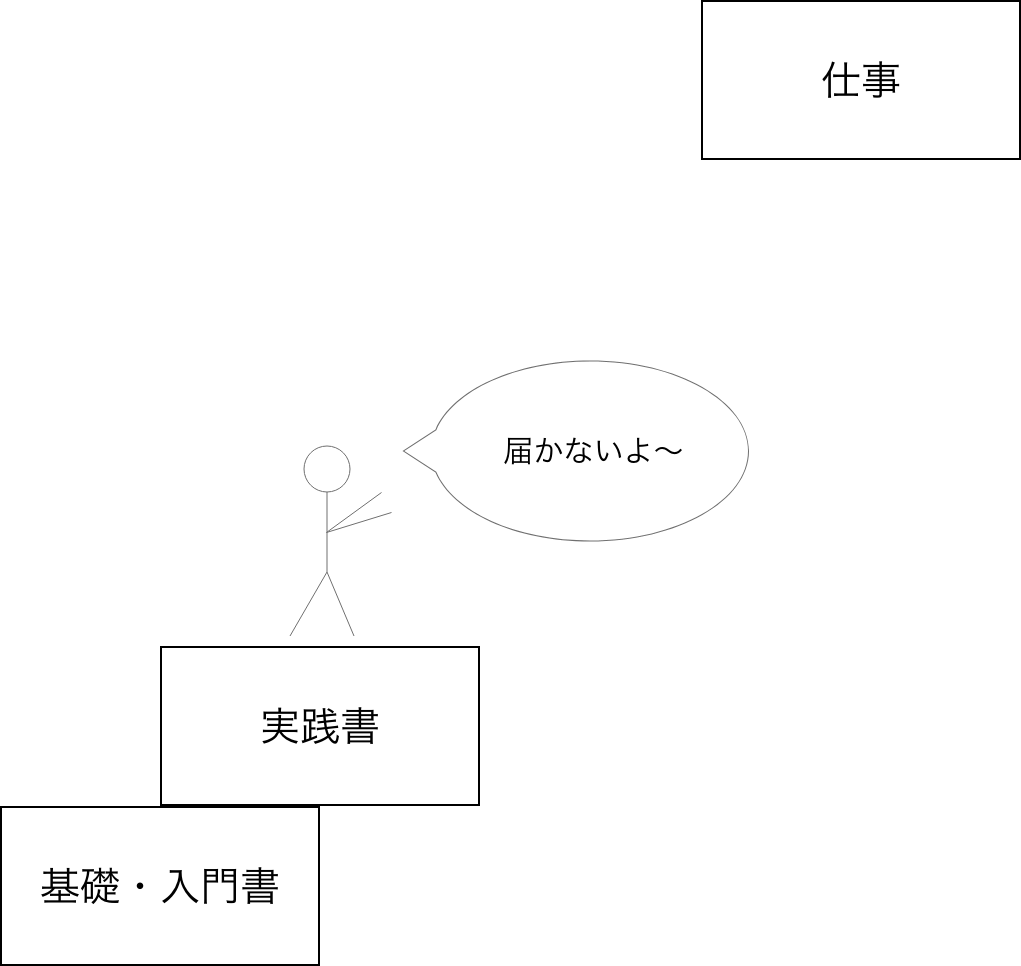
[実践書で学んでも仕事に届かないイメージ]

もちろん、全ての現場で通用するような汎用的な実践書を作るのは難しいですし、いろいろな諸事情でそれが実現できないのも重々承知です。しかし、私はこの「実践書」と「現場」の間の距離がずっと気になっていました。
だからこそ、今回執筆のお話をいただいた時に、真っ先に仕事で通用するような実践本を書きたいという思いが頭の中に浮かびました。そして、幸いにもCodejumpという学習サイトを運営していた経験が、私にその実現方法をもたらしてくれました。
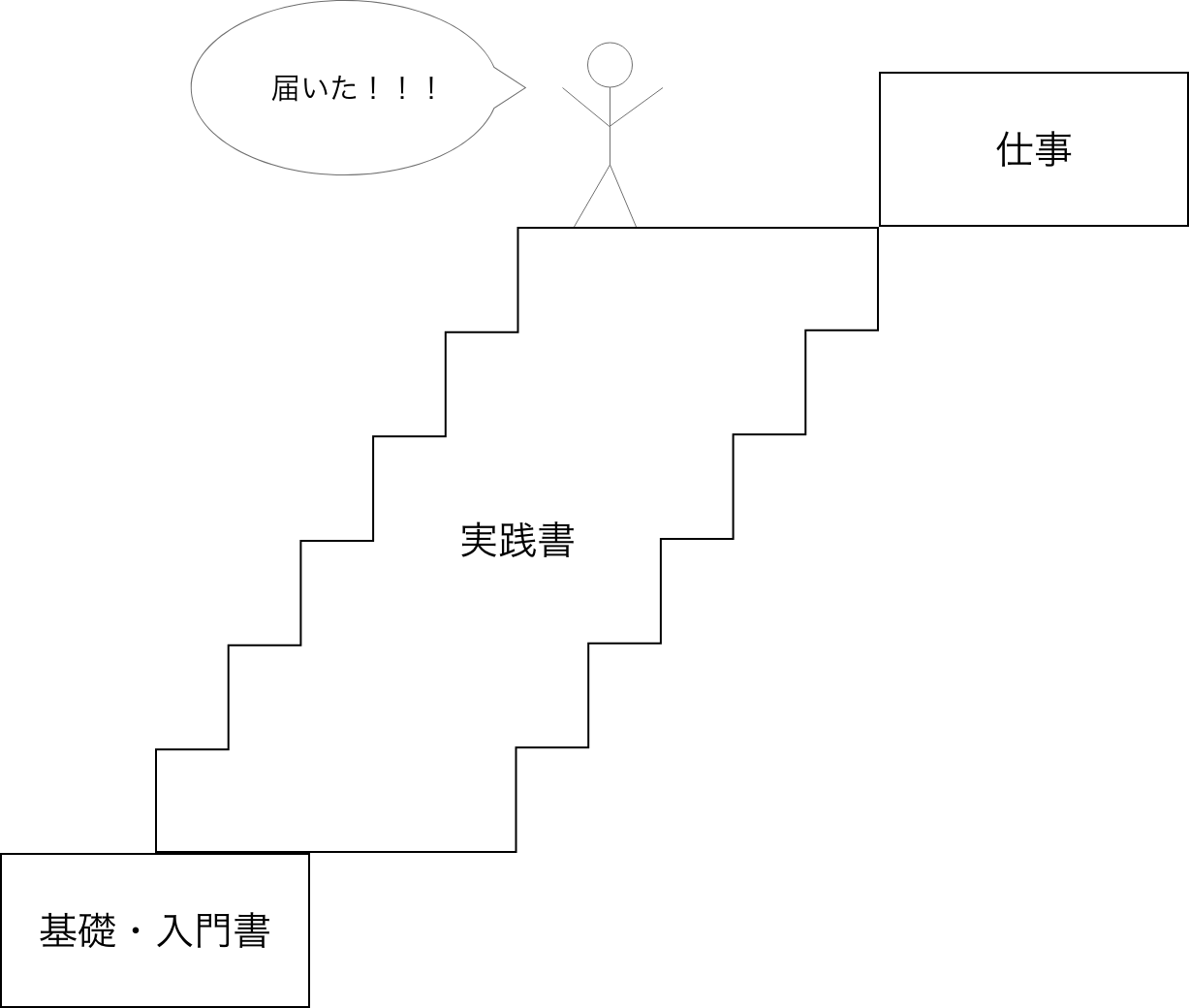
[作りたかった実践書のイメージ]

その1冊を学ぶことで、現場に入る前の人が現場に入って仕事を始められるところまで連れて行ってくれるような技術書。そんな技術書を今回の書籍のコンセプトに位置付けました。
対象読者
先のコンセンプトでもお話しましたが、仕事で使うスキルが身につく実践書を作りたいと考えていました。なので、この本の読者は全くの初心者ではなく、ある程度、HTMLやCSSの基礎学習を終えている方が対象になります。
HTMLって何?と言う方は、基礎や入門書でHTMLやCSSの基礎学習を行なった後、2冊目に学習をするような位置づけの本になります。ちなみに、この書籍の中ではHTMLとCSSだけでなく、実務のWeb制作で使うJavaScript(jQuery)についても学べるようになっています。
対象読者については、ちょうどCodejumpで学習中の方がピッタリと当てはまるので、かなりイメージしやすかったです。実際に執筆に入った後も、学習中の方からいただいた声を思い出しながら執筆を進めていきました。
章立てと解説方法
章立ては、書籍の章や節にあたる部分を決めていく作業です。書籍構成の軸になる大事な部分ですのでじっくりと検討していきます。
実はこの章立てについても、事前にある程度イメージはできていました。Codejumpを運営する中で、Codejumpの中で採用している入門編から実践編へと少しずつステップアップしていく学習方法が非常に好評だったので、書籍でもこのスタイルを採用したいと考えていました。
問題は、書籍という性質上、サンプルサイトの数が限られてしまうという点です。Codejumpでは実践編を含めると30個ほどの練習課題がありますが、書籍ではこれを6個ほどに絞る必要がありました。
ここについては、何度もCodejumpの練習課題を見直しながら熟考に熟考を重ねることで、全てが詰まった凝縮された6サイトを作り出すことができました。(この6サイトについては、また今後詳しくご紹介していきます!)
章立てが決まった後は、解説方法について検討していきます。この解説方法についても1つだけこだわりがありました。それはソースコードを全て書籍に載せるということです。
通常、技術書のソースコードはページの関係などもあり、解説する箇所だけを抜粋して掲載されていることがほとんどです。
しかしサンプルサイトを作るような学習内容の場合、ソースコードの掲載が断片的だと書籍を見ながら一緒に作っていると、途中でどこまで作ったのか分からなくなってしまうのです。(私はいつもこれで迷子になっていました!)
今回の本では、重複や同じ内容の繰り返し以外のコードは全て書籍内に掲載して、書籍を見ながら最後まで一緒に作っていくことができるようにしました。(重複や繰り返し箇所も<中略>と記載して省略しているのが分かるようにしてあります。)
サンプルサイト
最後に書籍内で作っていくサンプルサイトのイメージを固めます。
この段階では具体的なサンプルサイトはまだ作りません。6個のサンプルサイトの難易度やどのような業種にするか、サイトの種類やページ数、学べる内容などについてまとめていきます。
今回は、私がこれまでに携わった100を超える制作案件のデザインや仕様書を改めて見返しながら、作るサイトのイメージを膨らませていきました。
ちなみに、Web制作の学習においてどのようなサンプルサイトを題材にするかはかなり重要な要素となりますので、サンプルサイトの企画についていは、また後ほど詳しくお話しさせていただきたいと思います。
企画書の完成
上記の内容が一通り揃うと、編集者さんの方でそれらの情報を全部まとめた企画書を作成してくれました。これで、書籍の企画フェーズは全て完了です。
執筆のお話をいただいてから約2ヶ月。
出来上がった企画書を眺めながら、これから始まる執筆ライフのことを考えてワクワクしていました。
「これで晴れて執筆ライフのスタートか〜!」
そんなことを考えながら執筆の妄想していた私でしたが、実はまだ越えなければならない大きな山が1つあったのでした・・・。