
【執筆の裏側】第4話:漠然とした不安
3回の企画会議を無事通過し、待ちに待った執筆活動がスタートしました。
企画の段階で大まかな目次はできているので、それに合わせて第1章から順に中身の執筆を進めていきます。ちなみに、今回の書籍は全6章の構成でそれぞれの章で1個のサイトを作ります。
準備もできたし、さっそく文章を書き始めて行こう!
と思いたいところですが、その前にまずやることがあります。それはサンプルサイトの制作です。
作るサイトが決まって初めて中の解説を書くことができるので、まずはサンプルサイトの制作から行なっていきます。そして、このサンプルサイトの品質はかなり重要です。サンプルサイトによって本編の内容が大きく左右されるため、このサンプルサイト作りが1番大切と言ってもいいくらいだと個人的には考えています。
というわけで、今回の書籍においてもサンプルサイトの制作にはかなり時間をかけました。おそらく、解説よりもサンプルサイト制作の方が時間がかかっていると思います。
今回はせっかくですので、サンプルサイトの企画から制作にいたるプロセスについてもお話しさせていただきたいと思います。こちらをご覧になれば、今回の書籍のサンプルサイトがどのようにして作られたのかを知っていただけるかと思います。
サンプルサイトの企画
指針
まずはサンプルサイトを作る上での指針を決めておきます。私の場合は、Codejumpを立ち上げた時から変わらず以下の3つを大事にしています。
- 実務に必要なスキルが習得できる
- 挫折せずに学習できる
- 楽しく学習できる
各章ごとのテーマ
それぞれのサンプルサイトに対して、学習のテーマを決めていきます。学習のテーマを決めることで、その章で学ぶべきことを明確にしておきます。
ここでのテーマというのは、HTMLやCSSの細かいテクニックではなく、Webサイト制作という大枠で見た時に軸となるような重要な要素を指します。
今回は、Web制作を行う上で欠かせない以下の3つの要素をもとに検討していきました。
- レイアウトの作り方
- 要素を任意の場所に配置する技術
- 複数ページの作り方
- 複数ページのサイトを作る際のCSSの分割、読み込み、ページ間の遷移に関する技術
- 動きのつけ方
- 要素を動かしたり表示を変えたりするような、CSSアニメーション、JavaScript(jQuery)の技術
この中で、「レイアウトの作り方」については、Webサイトを作る際に最もよく使用するプロパティであり、尚且つ学習を始めたばかりの方が悩むことの多い「フレックスボックス」と「ポジション」に分割しました。
さらに、Web制作で定番のシングルカラムや2カラム、タイル型といった様々な種類のレイアウトの作り方についても、独立した要素として切り出しました。
そして最後に、それらを全て含んだ本番と同じようなサイト制作をこの書籍の締めとして持ってくることにしました。
そうしてできた学習テーマが以下の通りです。
- 1章:フレックスボックス(1ページのWebページ作成)
- 2章:ポジション(1ページのWebページ作成)
- 3章:複数ページの制作(4ページのWebサイト作成)
- 4章:いろいろなレイアウトの制作(4ページのWebサイト作成)
- 5章:動きのあるWebサイトの制作(1ページのランディングページ作成)
- 6章:本番を想定したWebサイト制作(実案件をもとにした6ページのWebサイト作成)
サイトの種類、業種、テイスト
次にサイトの種類と業種を決めます。サイトの種類というのは、コーポレートサイトやブランドサイトといったようなWebサイトの種類です。業種については、その名の通りどういった業態のサイトにするかといったことを決めていきます。この2つは実務でよくあるパターンをもとに決定していきます。
そして最後にテイストです。6つのサンプルサイトの種類、業種にあわせてサイトの雰囲気を決めていきます。それぞれのサイトの雰囲気が被らないよう各サイトに個性を持たせていきます。このテイストについては、読者が楽しく学習できるかどうかにも関わってくるので、指針の2番にある「楽しく学習できる」というところを特に意識しながら考えていきます。
ちなみに、今回のサンプルサイトの種類、業種、テイストは以下の通りです。
- 1章:プロフィールサイト | 趣味 | ナチュラル
- 2章:ブランドサイト | 美容・コスメ | きれい・かわいい
- 3章:サービスサイト | IT・WEB | ポップ・明るい
- 4章:カフェサイト | 飲食 | おしゃれ
- 5章:ランディングページ | レジャー・観光 | 楽しい・賑やか
- 6章:コーポレートサイト | インテリア | クール・かっこいい
必要なスキルの洗い出し
最後に、書籍のテーマでもある「現場レベルのスキルを身につける」ために必要なスキルについて洗い出します。
ここでのスキルというのは、ドロップダウンメニューやアコーディオンなどといった具体的なコーディングテクニックです。
私自身が過去に仕事で携わった100案件以上にのぼる仕様書やデザインデータを分析しながら、よく出てくる定番の技術をピックアップしていきます。
細かいものも合わせると100個近く出てきましたが、これらを全て6個のサンプルサイトの中にまんべんなく割り振っていきます。
ここまでで、6種類のサンプルサイトの企画がざっくりとまとまりました。後は、各章の執筆に入るタイミングでそれぞれのサンプルサイトのデザインと制作を行い具体的な形にしていきます。
以上が本書籍のサンプルサイト企画のプロセスでした!
執筆スタート!
第1章のサンプルサイトのデザインと制作が終わり、いよいよ執筆に入っていきます。
出だしは順調でした。
ざっと一通り書き終わると編集者さんにチェックしてもらい、指摘してもらった箇所を修正したらまたチェックしてもらう。この作業を繰り返しながら、少しずつ前に進めていきます。そんなに大きな手戻りもなく、第1章の執筆は完成に近づいていきました。
ところで、みなさんは技術書の執筆をどのように行っていくかご存知でしょうか?
本の中には解説の文章以外にソースコードや図、画面キャプチャなど色々なものが入っています。私は最初、これらを何か専用のソフトなようなものを使って同時に作りあげていくのかと思っていました。
ですが、実際はメモ帳のようなテキストエディタでの作業でした。解説図はもちろんイラストレーターなどのソフトを使って作りますが、最初から図を入れていくのではなく、DTPと呼ばれる原稿を書籍のデザイン化するタイミングで、文章や図、キャプチャなどをレイアウトとして配置していくのです。
ですので、最初はただひたすらテキストエディタに向かって文章を書いていきました。しかし、これがまぁなんとも書籍の執筆をしている感じがしないのです。例えるなら、自分の学習記録をメモしているような感覚でしょうか。とてもじゃないですが、書店で書籍として販売するものを作っているような気にはなれないのです。
ちなみに、下記が実際にテキストエディタで第1章を執筆していた時の原稿です。(学習メモみたい・・・)

「これを本当に書籍として販売するのかな・・・」
不安になった私は編集者さんに相談しました。そして、この時点で書き上がっていた第1章の原稿の数ページを実際の書籍のイメージでデザインしてもらうことにしました。
テキストエディタで文章を書いているばかりで執筆のテンションが下がってきていたので、書籍のイメージを見てやる気を取り戻そうと思ったのです。
この間、第2章の執筆を進めることもできたのですが、デザインの出来上がりを見てからにしようと思い一旦執筆をストップすることにしました。
それから数週間。しばらく執筆をストップしたまま待ちましたが、まだデザインは出来上がってきませんでした。ちょうどそのころ仕事が忙しくなってきたこともあり、一旦は仕事に集中することにして引き続きデザインの仕上がりを待つことにしました。
さらに数週間が経過。まだ第1章のデザインはできていませんでした。後でわかったことなのですが、ちょうど時期、編集者さんもDTP担当の方も忙しかったこともありスケジュールが押していたのです。
そんな事とはつゆ知らず、執筆が1ヶ月以上ストップしていた私はだんだんと書くことから気持ちが離れてはじめていました。
また、ちょうどその頃仕事で大きな問題を2つほど抱えており、その対応に追われていたこともあって執筆のことはすっかり頭から消えていってしまいました。
そして、一度下がったモチベーションはなかなか元には戻らず、仕事の問題が解決した後もすぐには執筆に戻る気にはなれなかったのです。
また、デザインが出来上がってこないことで本当に書籍化されるのかな?と言う不安もあり、執筆活動がストップしたままさらに時間だけが過ぎていきました。
そんな感じで、さらに1ヶ月が経過した頃。
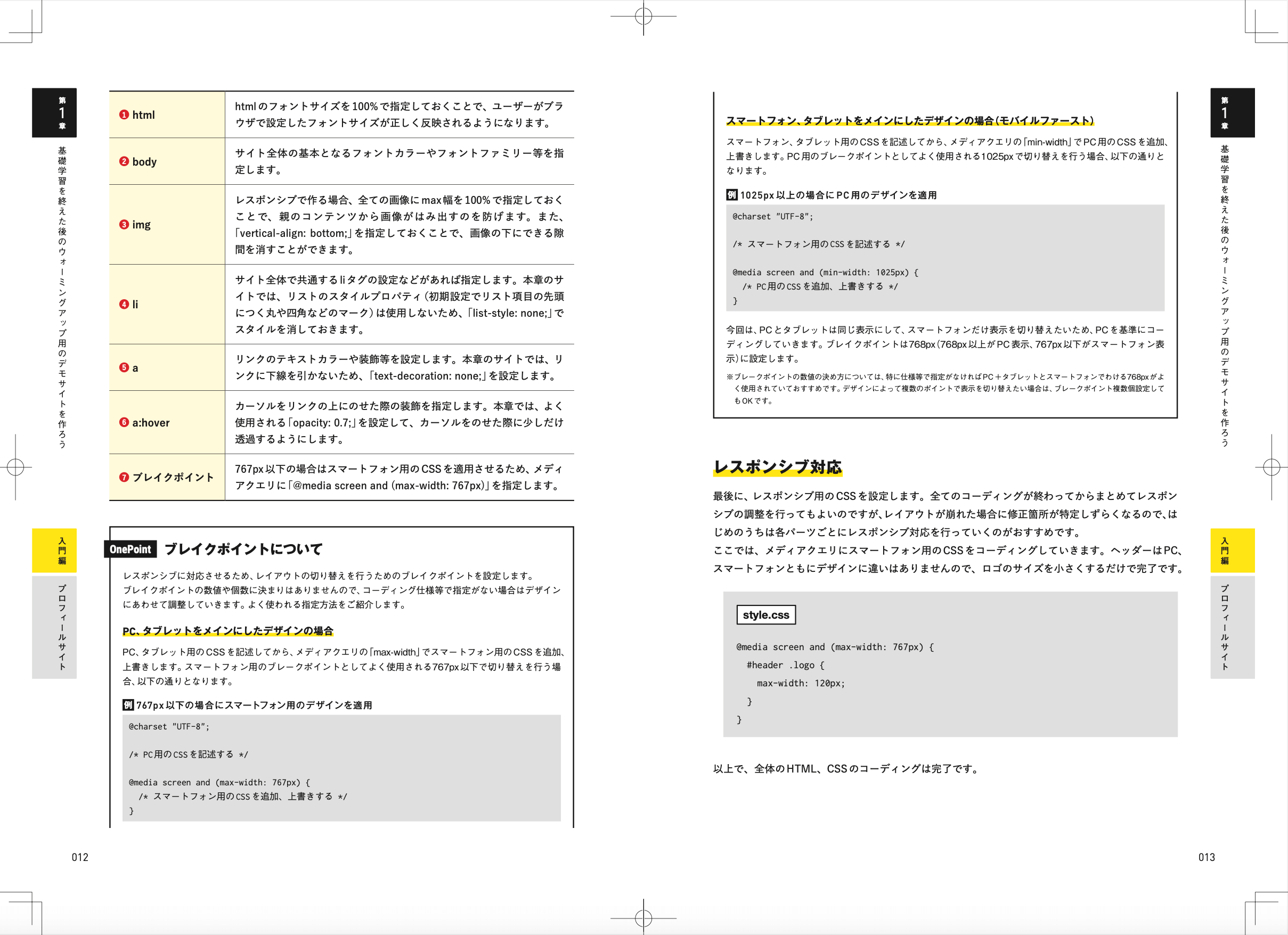
待ちに待ったデザインがようやく出来上がってきました。ちなみに、最初に届いたのはこんな感じのデザインです。

最初見た時は感動しました。あのテキストエディタで書いたメモみたいな文章が書籍のイメージになって出来上がってきたのです。そして、下がりきっていたモチベーションも一気に回復しました。
ようやく自分が書籍の執筆を行っていることを実感し、あらためて執筆のスイッチを入れ直しました。ゼロの状態までリセットされていたモチベーションも執筆当初のやる気に満ちた状態まで戻ってきたのでした。
そして、ここから本格的な執筆活動をスタートしていくはず、、、でしたが、
ここからさらに大きな試練が待ち受けているのでした。









