
【特別編】コーポレートサイト/レイアウト
目次
全体のレイアウト構成

解説!
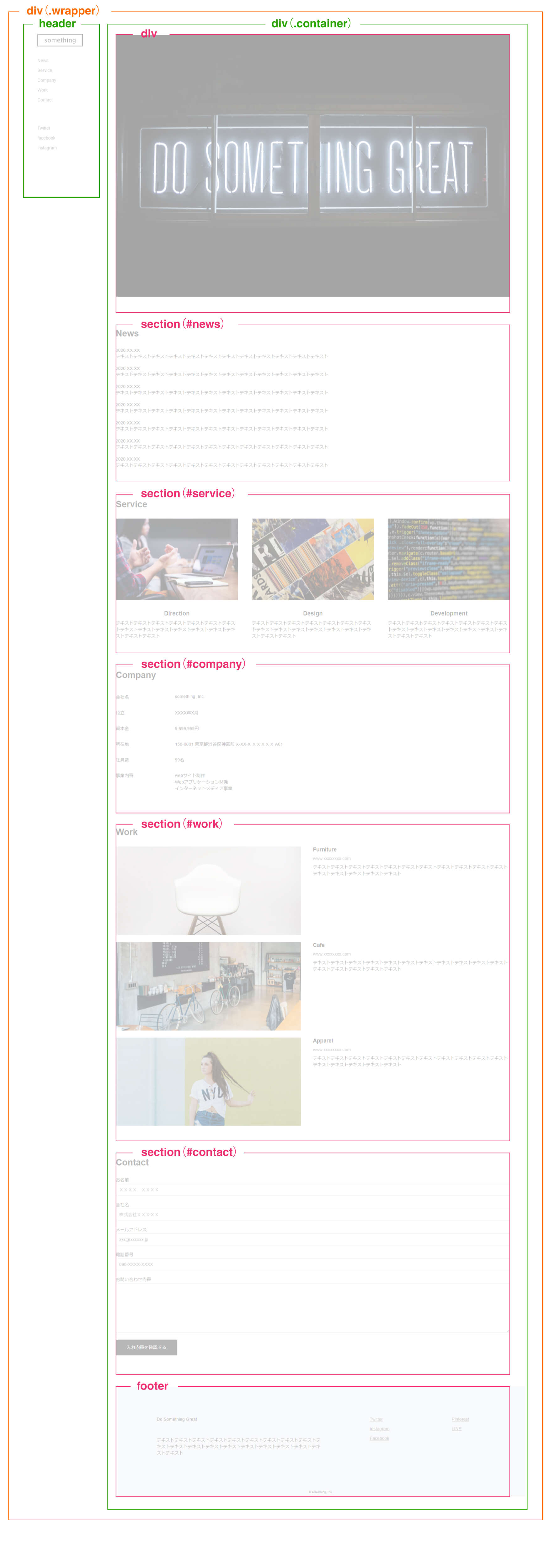
サイドメニュータイプのコーポレートサイトです。
全体をdiv(.wrapper)で囲み、headerとdiv(.container)を横並びに配置します。
各パーツのレイアウト構成は下記の通りです。
- header
- ロゴとグローバルナビを囲みます。
- div
- メインビジュアルのエリアを囲みます。
- section(#news)
- Newsコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#service)
- Serviceコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#company)
- Companyコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#Work)
- Workコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#contact)
- Contactコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- footer
- コンテンツ下のfooter部分を囲みます。
各パーツのレイアウト構成
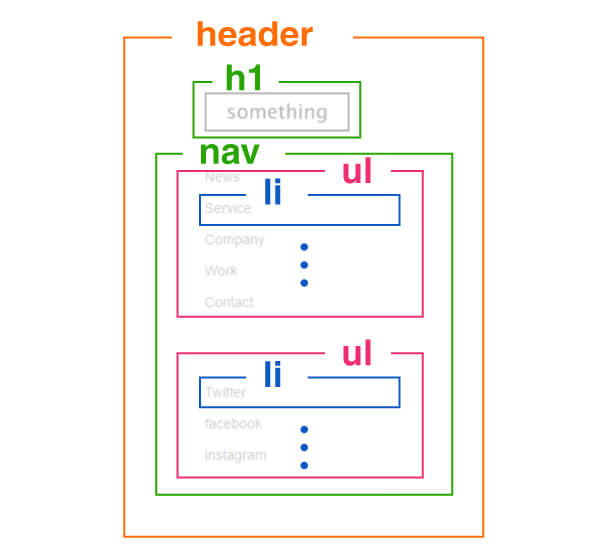
header

解説!
- ロゴ
- h1タグで記述します。
- グローバルナビ
- navタグで囲んだ中に、ul、liタグを使用して記述します。
メニューとSNSはそれぞれ別のurタグで囲みます。
div

解説!
メインビジュアルのエリアです。CSSでmarginなどのレイアウト調整を行うために、全体をdivタグで囲みます。
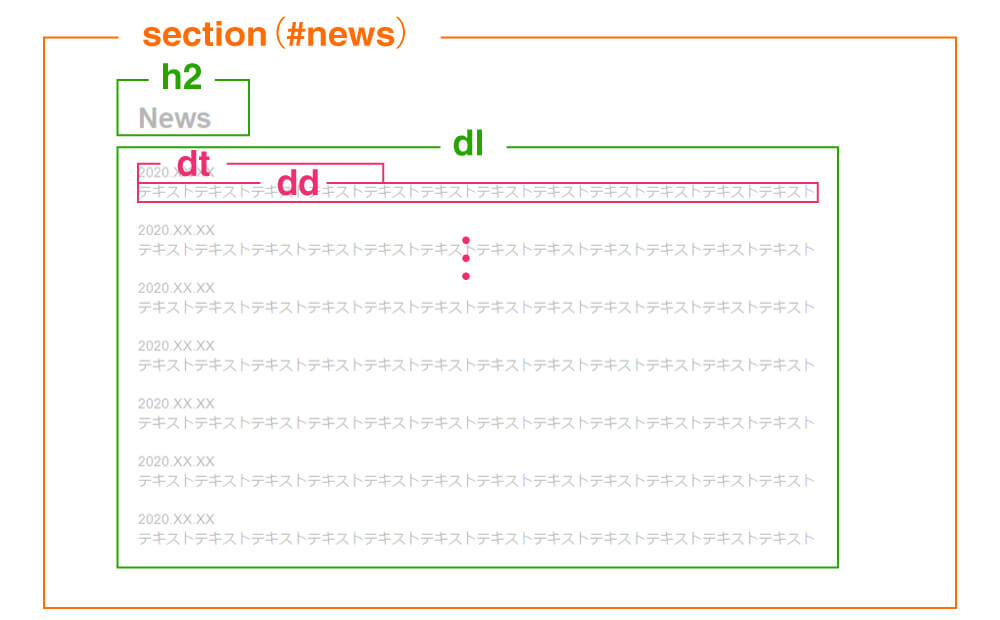
news

解説!
エリア全体をsectionタグで囲みます。
- タイトル
- sectionのタイトルをh2タグで記述します。
- ニュース
- ニュースエリア全体をdlタグで囲み、日付をdtタグ、ニュース内容をddタグで記述します。
service

解説!
エリア全体をsectionタグで囲みます。
- タイトル
- sectionのタイトルをh2タグで記述します。
- サービス
- サービス内容のエリアをul、liタグで記述します。ulタグにflexboxを指定することで横並びに配置します。
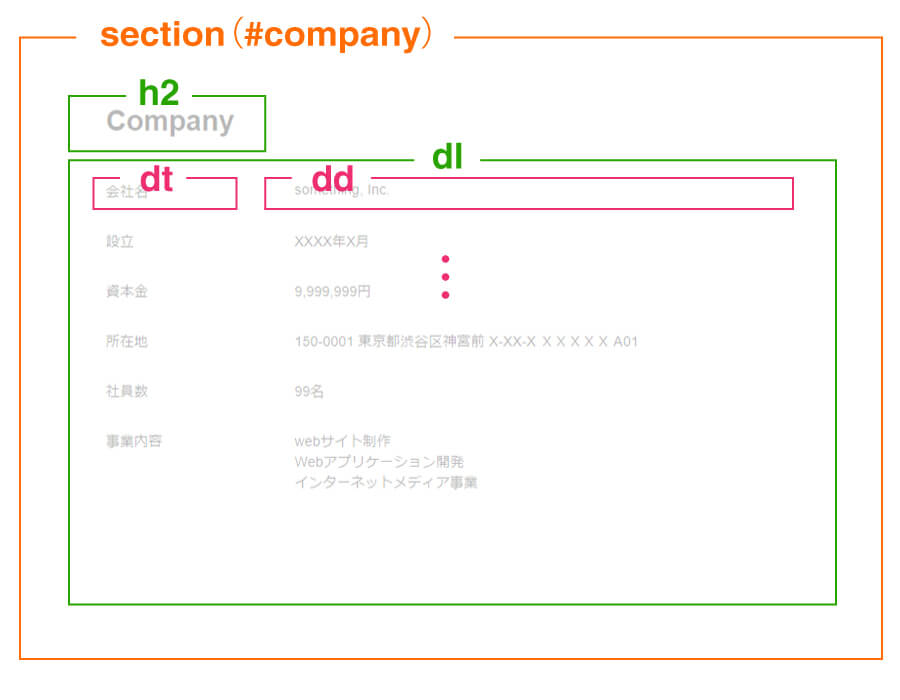
company

解説!
エリア全体をsectionタグで囲みます。
- タイトル
- sectionのタイトルをh2タグで記述します。
- 会社内容
- 会社内容のエリア全体をdlタグで囲み、項目をdtタグ、内容をddタグで記述します。dlタグにflexboxを指定することで、dtタグとddタグを横並びに配置します。
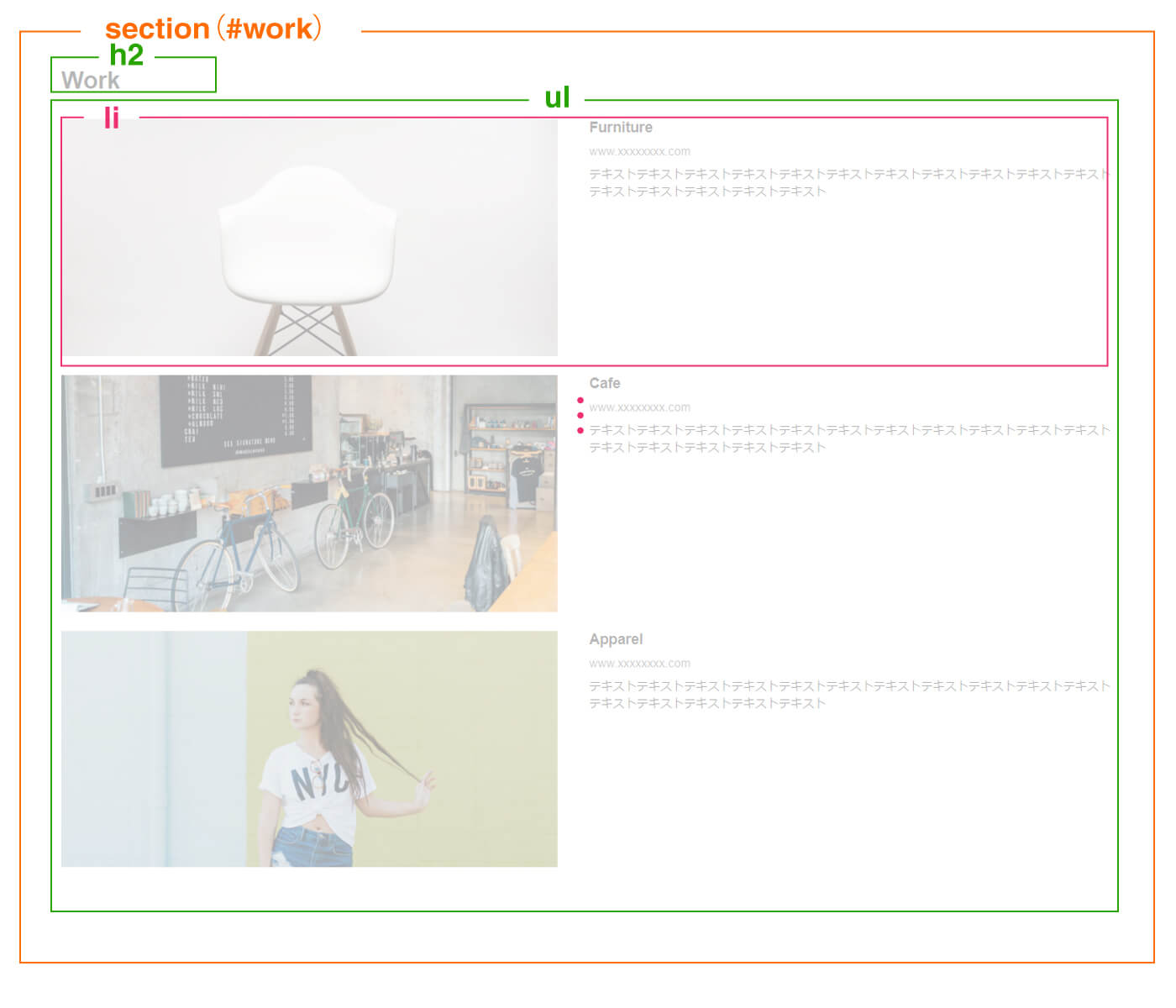
work

解説!
エリア全体をsectionタグで囲みます。
- タイトル
- sectionのタイトルをh2タグで記述します。
- 作品リスト
- 作品リストのエリアをul、liタグで記述します。liタグにflexboxを指定することで、中の画像とテキストを横並びに配置します。
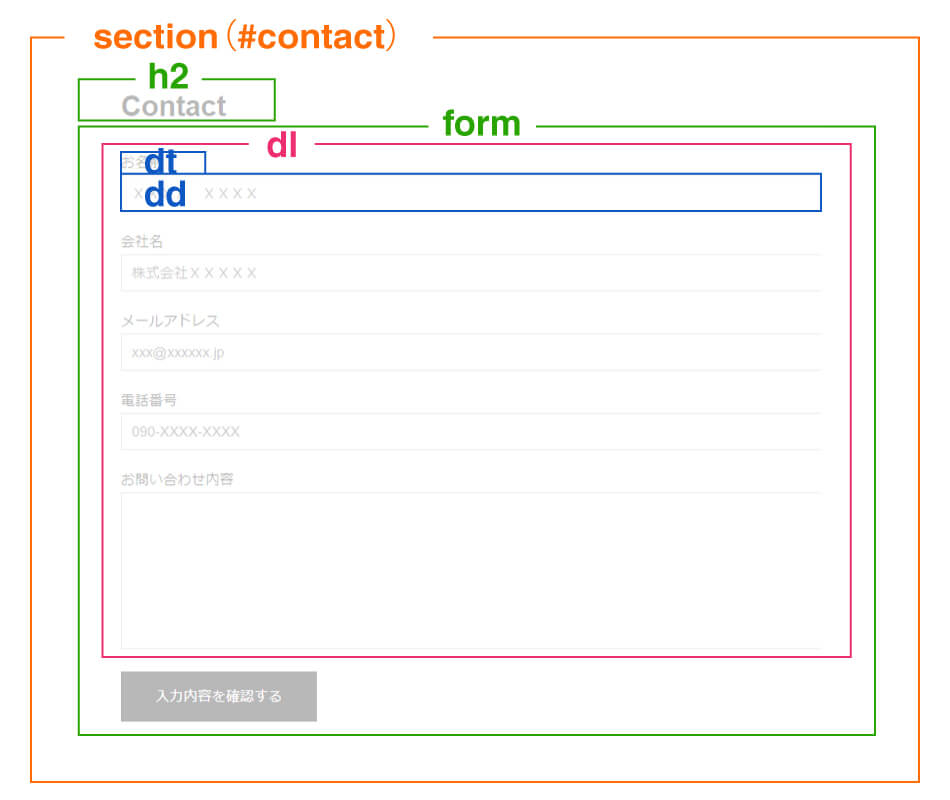
contact

解説!
エリア全体をsectionタグで囲みます。
- タイトル
- sectionのタイトルをh2タグで記述します。
- フォーム
- フォームエリア全体をformタグで囲み、フォーム内のラベルと入力フィールドをそれぞれdtタグ、ddタグで記述します。
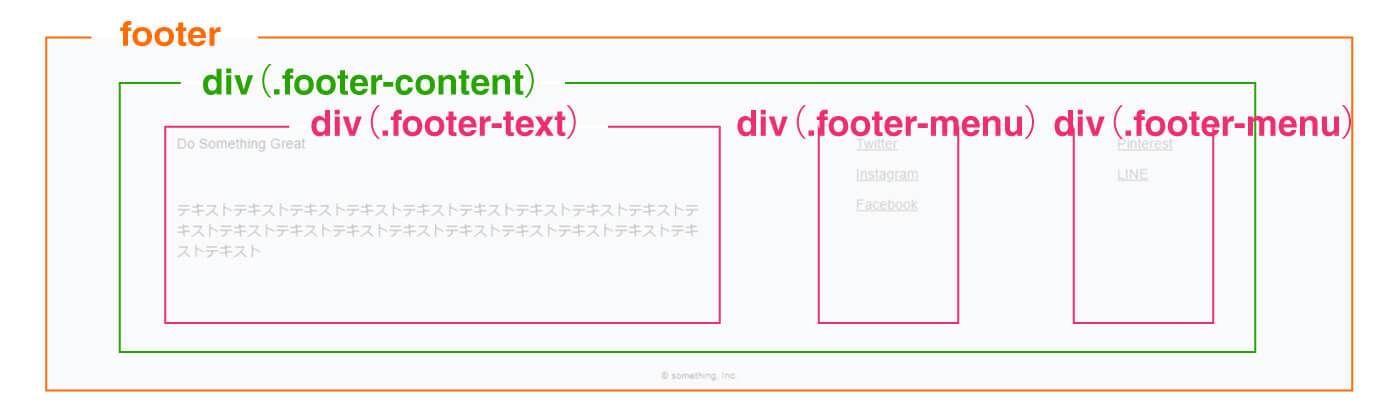
footer

解説!
- footer
- フッター全体をfooterタグで囲みます。
- コンテンツ
-
フッター内のコンテンツ全体をdivタグで囲み、その中の3つのコンテンツもそれぞれdivタグで囲みます。
外側のdivタグにflexboxを指定することで、中の3つのコンテンツを横並びに配置します。