
【CSS】Grid(グリッドレイアウト)の使い方について
CSSのGrid(グリッドレイアウト)の使い方について解説していきます。
グリッドレイアウトを使うことで、タイル型レイアウトも簡単に実装できますのでぜひ使い方を理解しておいてください!
目次
1. Grid(グリッドレイアウト)とは?
グリッドレイアウトとは、格子状のマス目を使ってレイアウトを組み立てていく手法のことを言います。要素を行と列のグリッド状に配置することができ、複雑なレイアウトの作成も可能です。
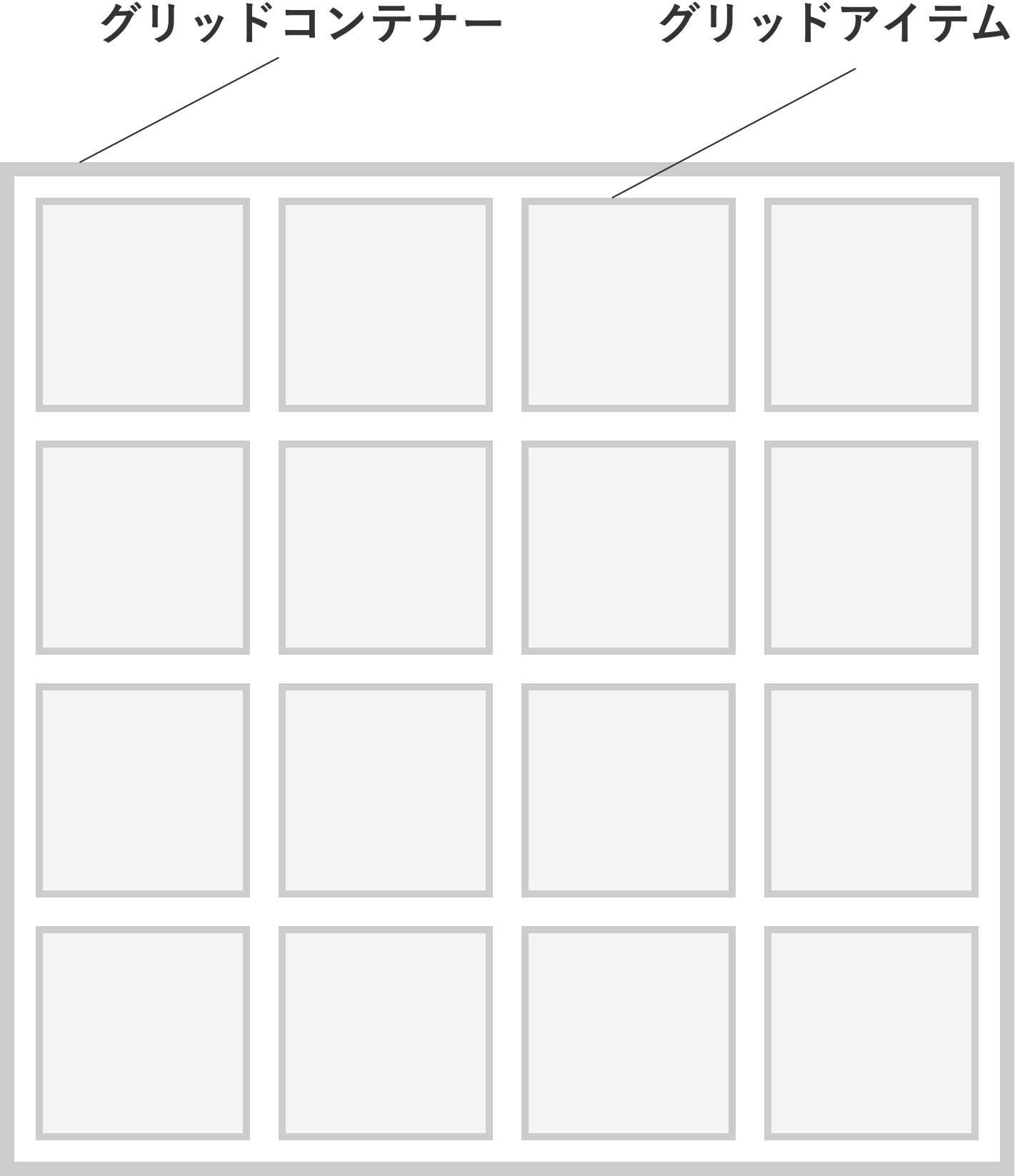
グリッドレイアウトの名称
グリッドレイアウトの外枠をグリッドコンテナー、中の要素をグリッドアイテムと呼びます。

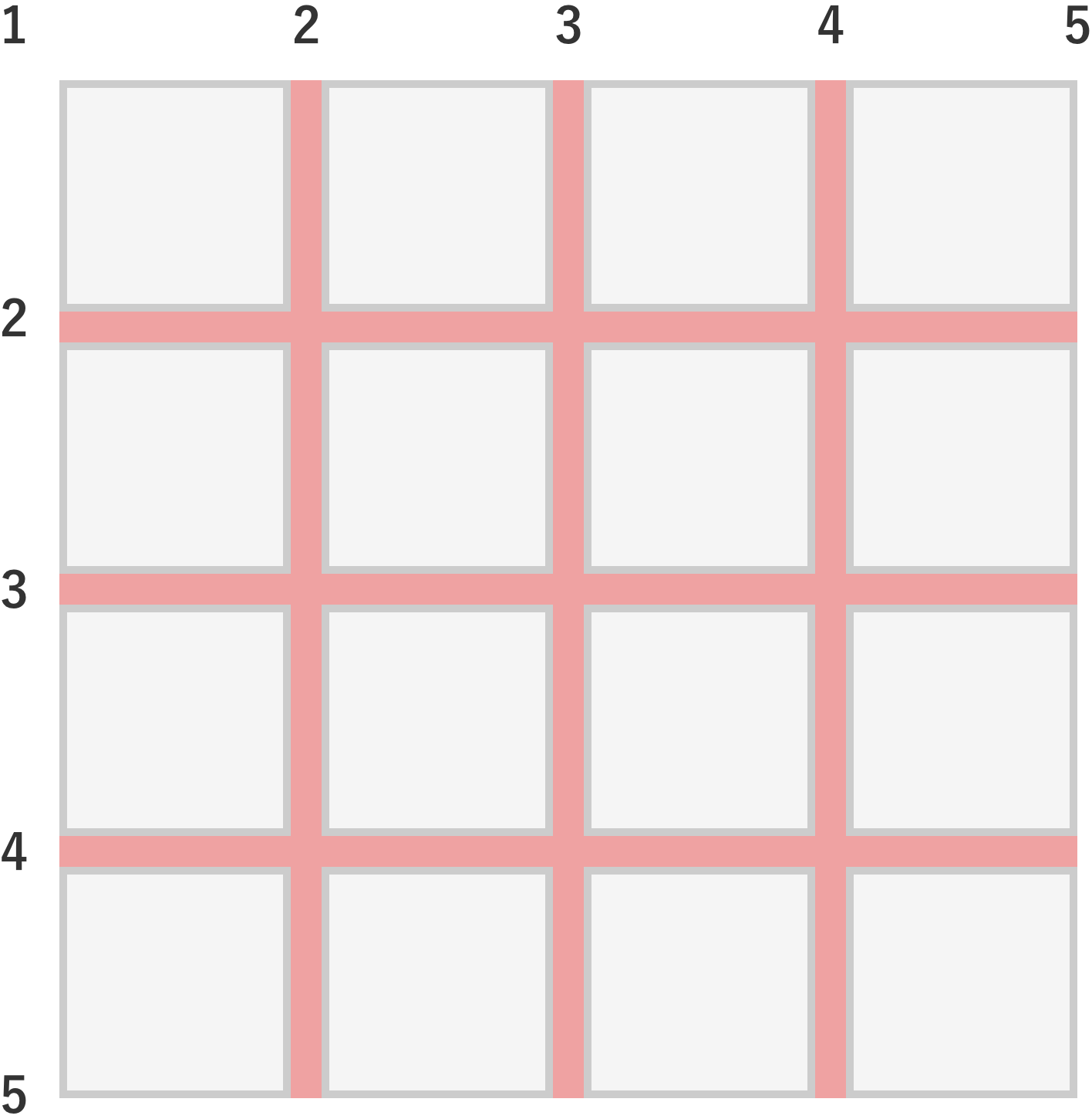
グリッドレイアウトの基本
グリッドレイアウトを組み立てる際の考え方として、水平方向と垂直方向のラインに1から順番に番号を振ります。
この番号を指定してグリッドアイテムの配置場所または配置範囲を設定していきます。
アイテムとアイテムの間の余白(図のピンク色の部分)は「gap」と呼びます。

2. Grid(グリッドレイアウト)の使用方法
グリッドレイアウトは、displayプロパティの値に「grid」を指定することで使用できます。
display: grid;
行と列の設定は下記のプロパティを使って行います。
3. grid-template-rows
グリッドレイアウトの各行に対して、個別の値を指定するか比率を指定して行の幅を設定します。
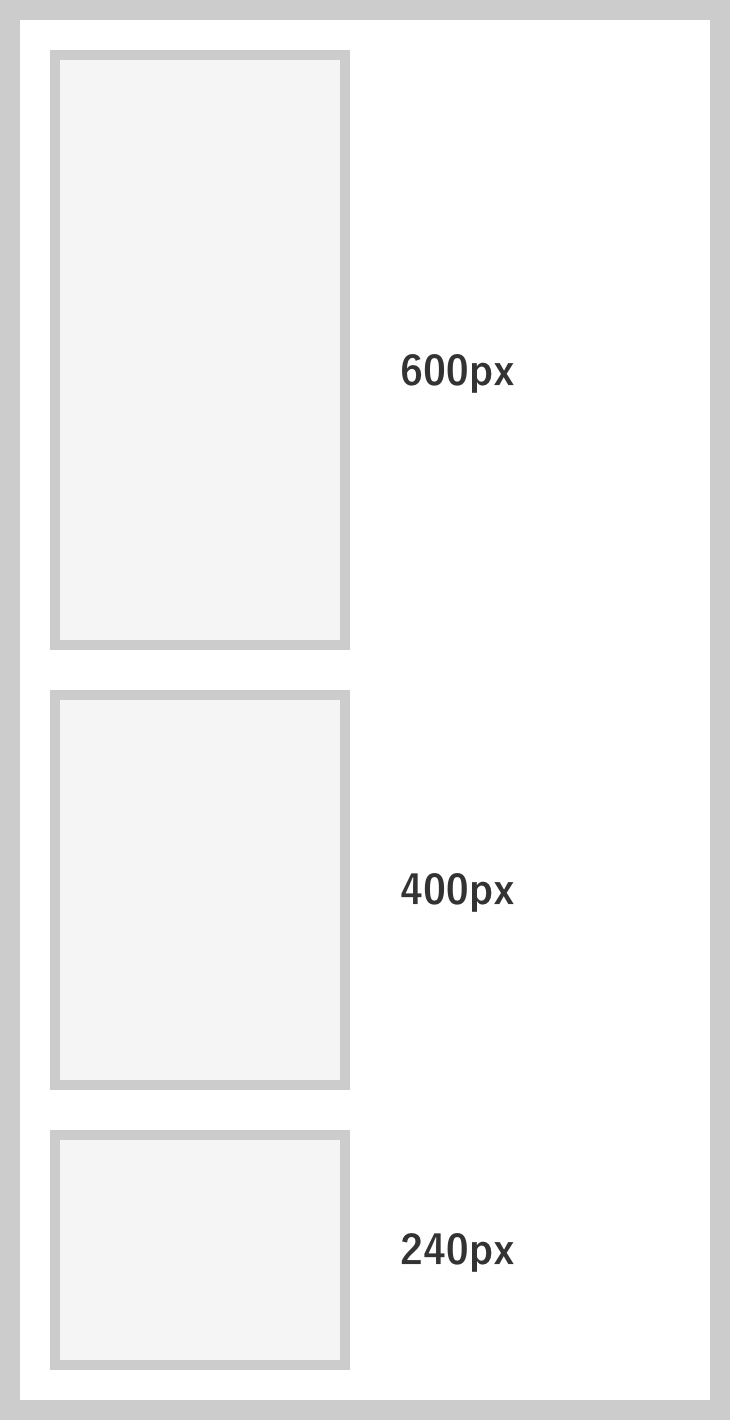
個別の値を設定
グリッドレイアウトの各行に対して個別の値を設定します。
例)
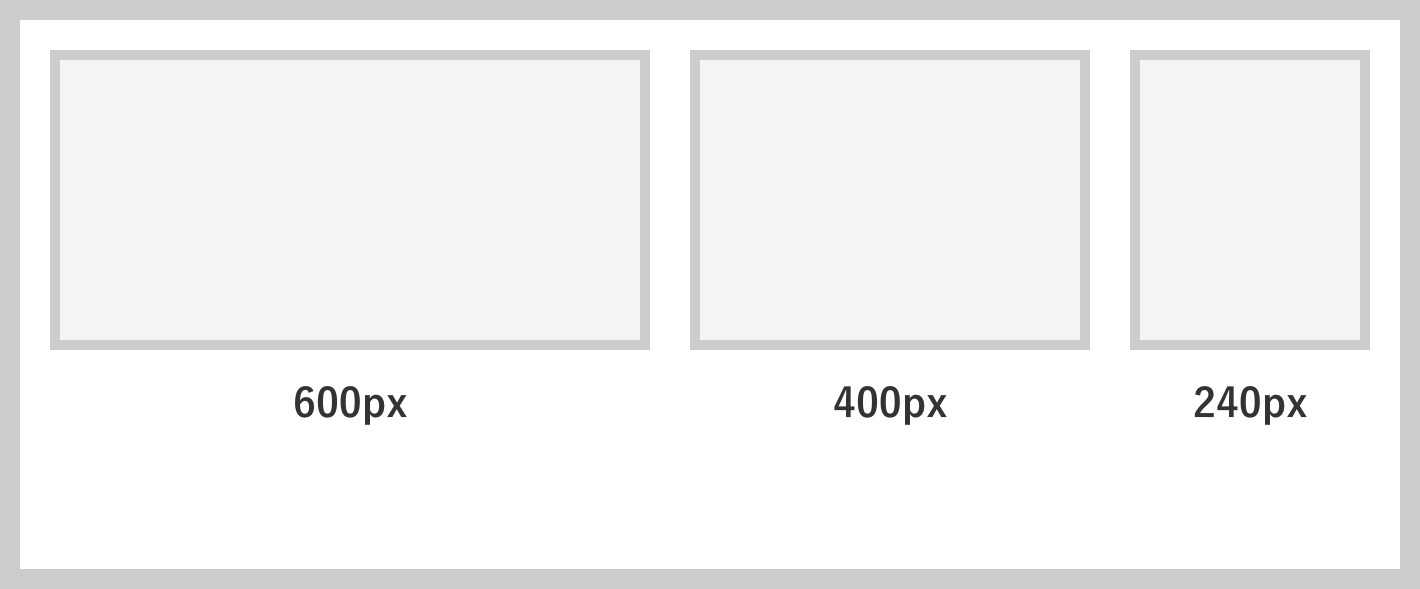
grid-template-rows: 600px 400px 240px;
1行目に600px、2行目に400px、3行目に240pxを設定します。

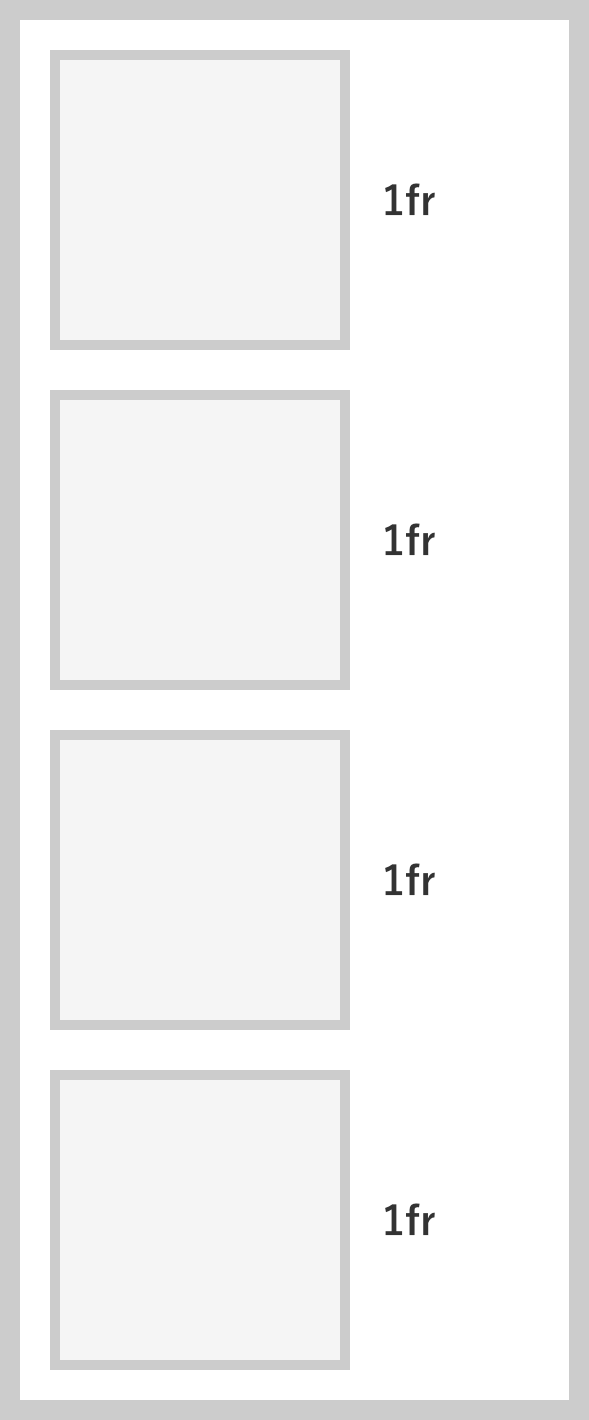
比率を設定
グリッドレイアウトの各行に対して比率を設定します。比率を設定する際は「fr」という単位を指定します。
例)
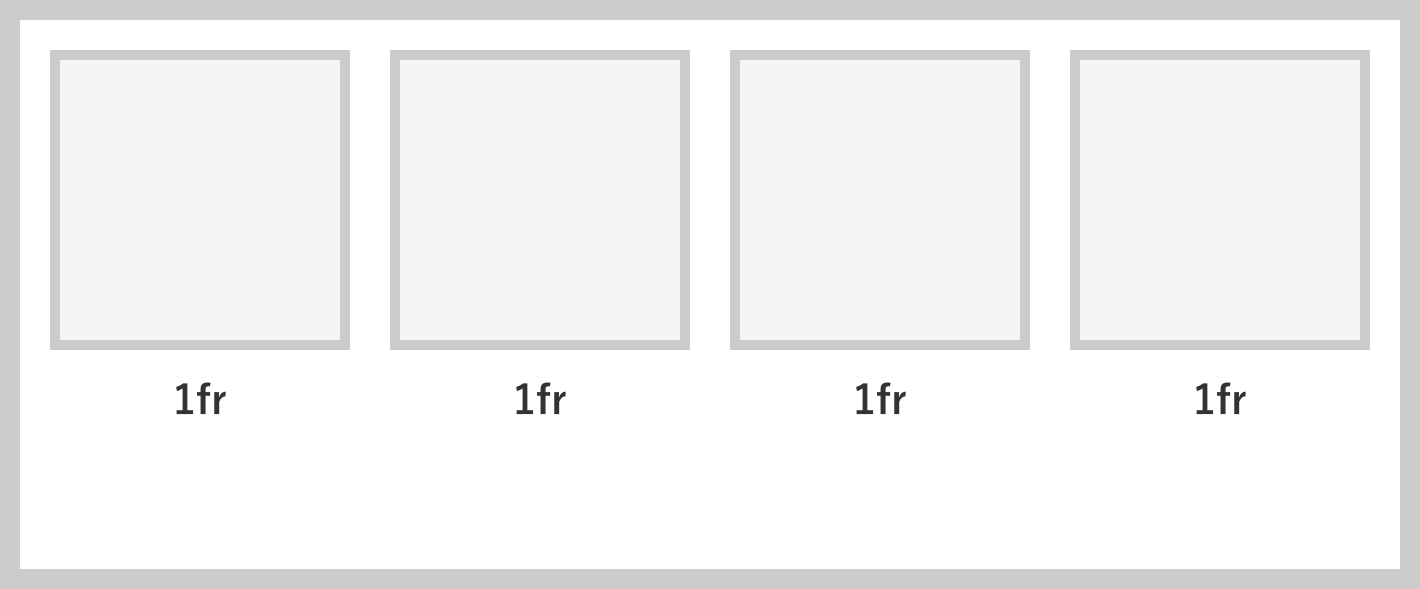
grid-template-rows: 1fr 1fr 1fr 1fr;
または、
grid-template-rows: repeat(4, 1fr);
1行目から4行目まで均等な幅を設定します。(※数値を2fr、3frとすることで幅の配分を変更できます。)

4. grid-template-columns
グリッドレイアウトの各列に対して、個別の値を指定するか比率を指定して列の幅を設定します。
個別の値を設定
グリッドレイアウトの各列に対して個別の値を設定します。
例)
grid-template-columns: 600px 400px 240px;
1列目に600px、2列目に400px、3列目に240pxを設定します。

比率を設定
グリッドレイアウトの各列に対して比率を設定します。「grid-template-rows」と同じく、比率を設定する際は「fr」という単位を指定します。
例)
grid-template-columns: 1fr 1fr 1fr 1fr;
または、
grid-template-columns: repeat(4, 1fr);
1列目から4列目まで均等な幅を設定します。(※数値を2fr、3frとすることで幅の配分を変更できます。)

5. グリッドレイアウトの使用例
グリッドレイアウトの主な使用例についてご紹介していきます。
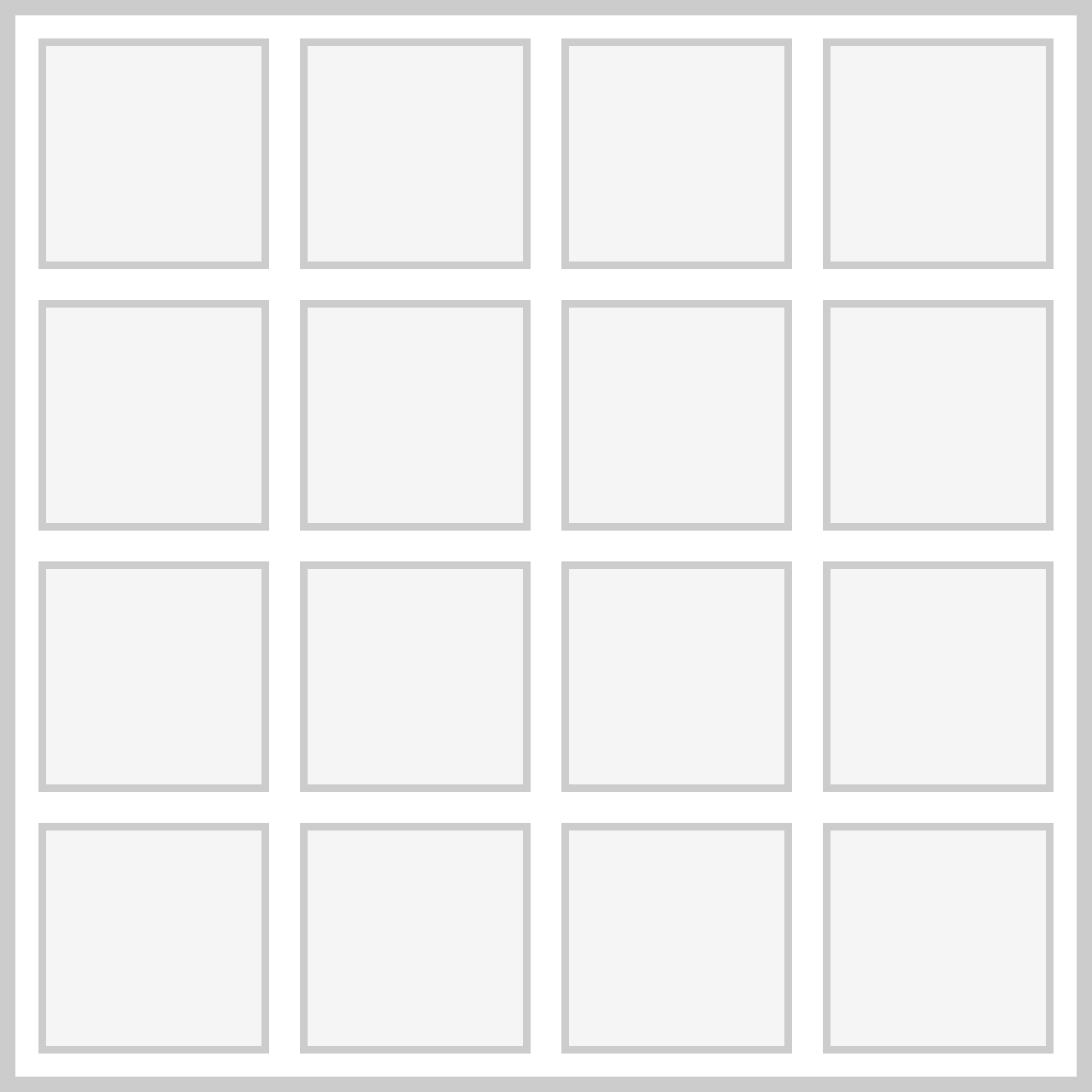
例1)4行4列のレイアウト
4行4列のグリッドレイアウトで表示します。

.grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 40px;
}
「grid-template-columns: repeat(4, 1fr);」で均等な幅で4列に設定し、「gap: 40px;」でアイテム間の余白を40pxに設定します。
例2)1つ目のアイテムが結合したレイアウト
4行4列のグリッドレイアウトで、1つ目のアイテムだけ2行2列のエリアで表示します。

.grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 40px
}
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
「grid-template-columns: repeat(4, 1fr);」で均等な幅で4列に設定し、「gap: 40px;」でアイテム間の余白を40pxに設定します。
「.item:nth-child(1)」で1つ目のアイテムに対して、「grid-column: 1 / 3;」で列の番号が1〜3番目まで、「grid-row: 1 / 3;」で行の番号が1〜3番目までの範囲を指定します。
※番号の考え方については「グリッドレイアウトの基本」を参照)
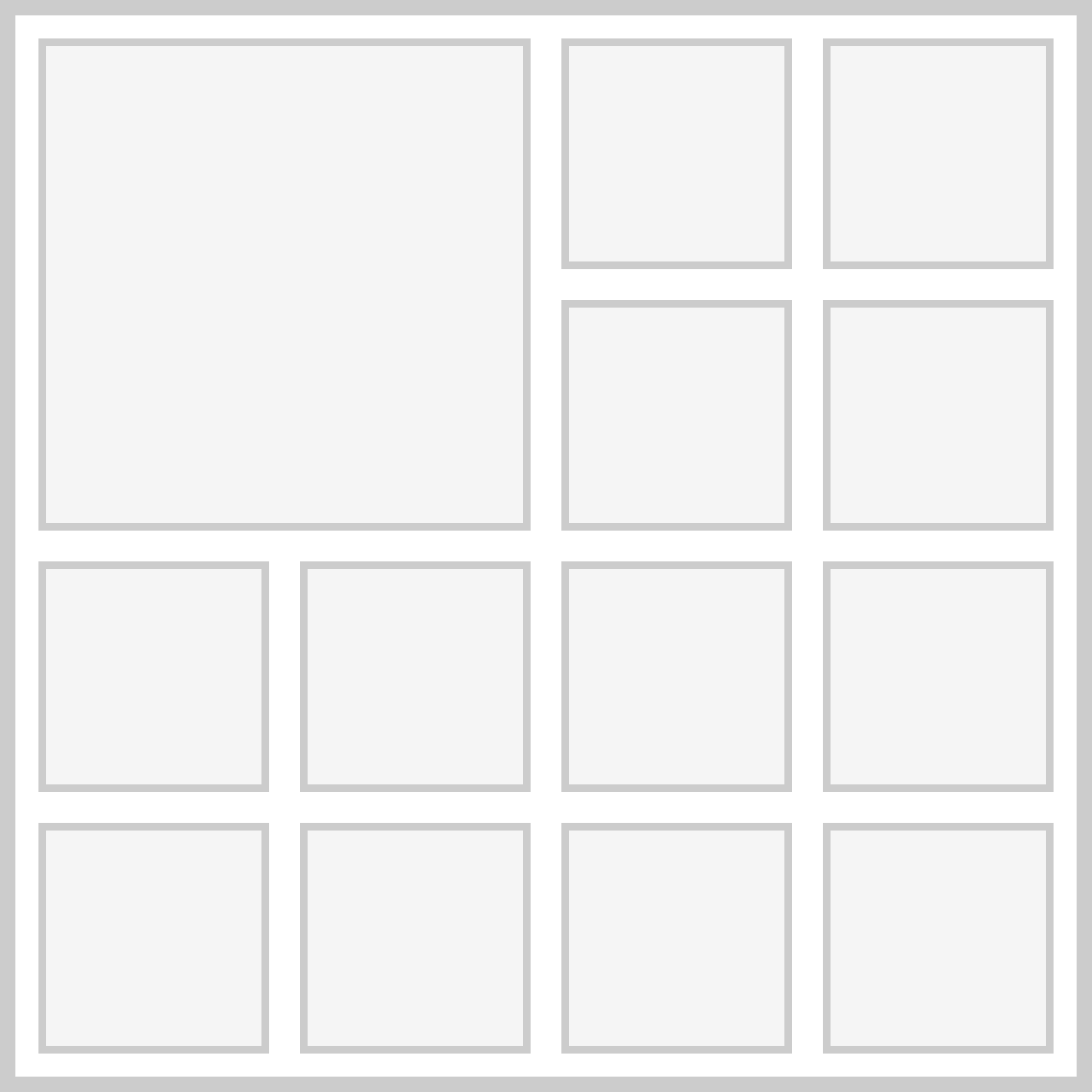
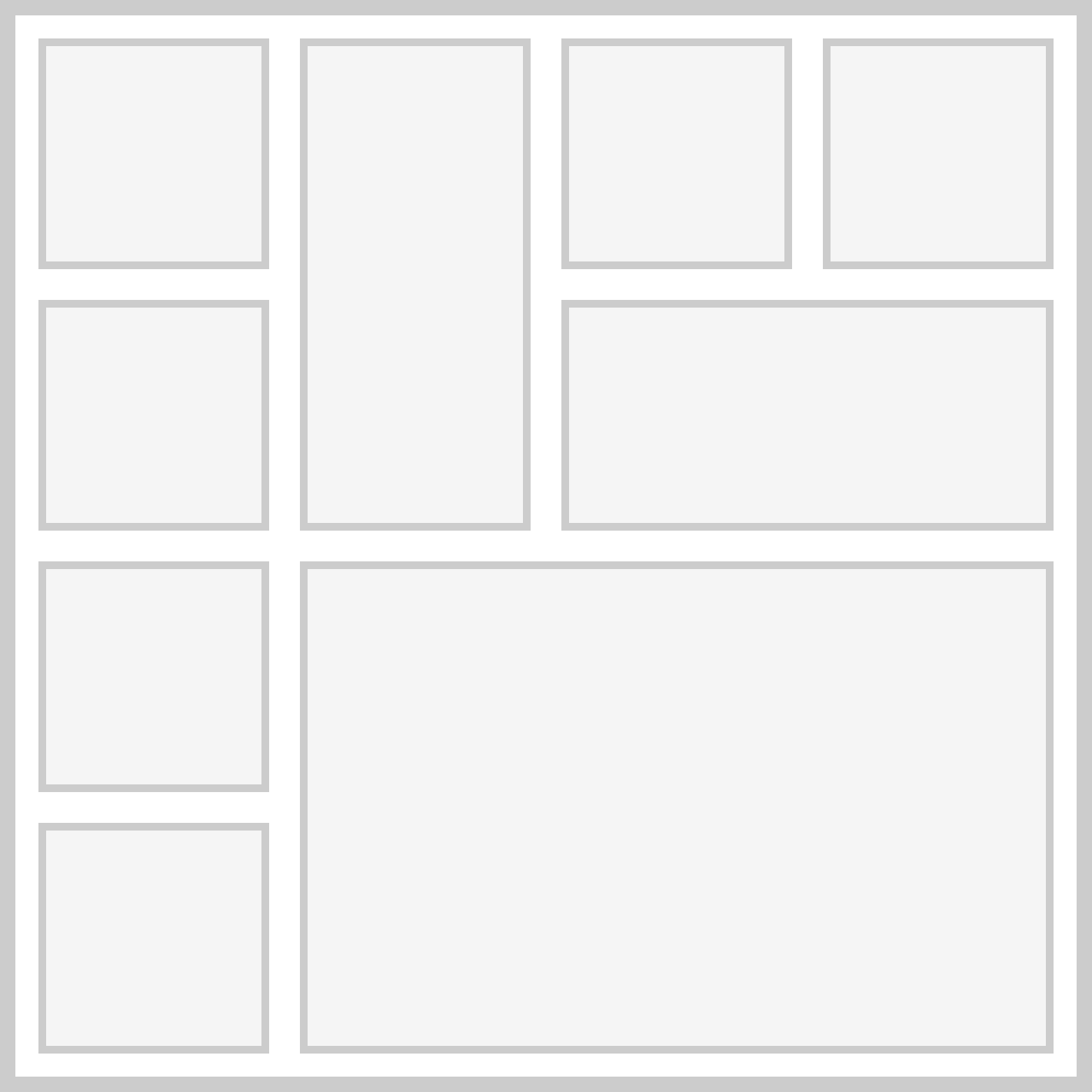
例3)結合したアイテムが複数ある複合型のレイアウト
2列目の2行を結合、2行目の3〜4列目を結合、4〜5行目の2〜4列目を結合して表示します。

.grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 40px
}
.item:nth-child(2) {
grid-column: 2 / 3;
grid-row: 1 / 3;
}
.item:nth-child(6) {
grid-column: 3 / 5;
grid-row: 2 / 3;
}
.item:nth-child(8) {
grid-column: 2 / 5;
grid-row: 3 / 5;
}
「grid-template-columns: repeat(4, 1fr);」で均等な幅で4列に設定し、「gap: 40px;」でアイテム間の余白を40pxに設定します。
「.item:nth-child(2)」で2つ目のアイテムに対して、「grid-column: 2 / 3;」で列の番号が2〜3番目まで、「grid-row: 1 / 3;」で行の番号が1〜3番目までの範囲を指定します。
「.item:nth-child(6)」で6つ目のアイテムに対して、「grid-column: 3 / 5;」で列の番号が3〜5番目まで、「grid-row: 2 / 3;」で行の番号が2〜3番目までの範囲を指定します。
「.item:nth-child(8)」で8つ目のアイテムに対して、「grid-column: 2 / 5;」で列の番号が2〜5番目まで、「grid-row: 3 / 5;」で行の番号が3〜5番目までの範囲を指定します。
※番号の考え方については「グリッドレイアウトの基本」を参照)
6. まとめ
CSSのGrid(グリッドレイアウト)の使い方について解説してきました。
グリッドレイアウトについてまとめると下記の通りです。
グリッドレイアウトは、displayプロパティの値に「grid」を指定することで使用できます。
display: grid;
下記のプロパティと一緒に使用することで行と列の設定を行うことができます。
グリッドレイアウトを使いこなすことでタイル型のレイアウトが簡単に実装できるようになります。
コーディングの幅も広がりますので、しっかりと理解して使いこなせるようにしておきましょう!








