【コーディング例あり】模写コーディングのやり方【手順を解説】
HTMLとCSSでの模写コーディングのやり方と、具体的な手順について解説します。
手順の後に、具体的なコーディング例もありますので、コーディングのやり方を知りたいという方は、ぜひ最後まで目を通してみてください。
模写コーディングの手順
模写コーディングの手順について解説していきます。
コーディングの手順は人によって様々なので、どのやり方が一番よいというのはないのですが、 ここでは初心者の方におすすめな手順を紹介します。
下記の手順で進めていけば、何から手を付けてよいかわからずに悩んでしまう、というようなことはなくなります。
模写コーディングは下記の7つの手順で行っていきます。
<模写コーディング7つの手順>
- 手順①:模写のルールを決める
- 手順②:模写するサイトを把握する
- 手順③:レイアウト構成をメモする
- 手順④:全体のHTMLとCSSをコーディングする
- 手順⑤:各パーツのHTMLとCSSをコーディングする
- 手順⑥:JavaScriptのコーディングを行う(※ある場合のみ)
- 手順⑦:確認(デザインとソースコードのチェック)
順に解説していきます。
手順①:模写のルールを決める
模写コーディングを行う際は、まずルールを明確にしておきます。
ルール設定の目安としては、初心者の方は緩め、慣れている方はなるべくオリジナルサイトと同じものが作れるよう厳しめに設定してみてください。
ちなみに、初心者の方は下記のルールが取り組みやすくてちょうどいいです。
-
フォントの種類やカラーにはこだわらない。
→ディベロッパーツールで調べてもいいが、細かいところはあわせなくてもよい -
細かいマージンやパディングにはこだわらない。
→ディベロッパーツールで調べてもいいが、細かいところはあわせなくてもよい -
レスポンシブのブレークポイントはあわせる
→デザインに影響がでる場合があるので、ここはあわせておく -
ソースコードは見ない
→考えたり試行錯誤することでスキルがあがるので
フォントカラーや細かいマージンにこだわらなくてもよいと書きましたが、 大事なのはフォントカラーを一致させることでなく、同じようなデザインでコーディングできるようになることです。
ディベロッパーツールでちょっと確認してみて、調べるのに時間がかかりそうなら、見た目をあわせるだけで大丈夫です。
「レイアウト」と「動き」の模写に注力しましょう!
手順②:模写するサイトを把握する
模写のルールを決めたら、次は対象サイトをよく観察して把握します。
確認するポイントは主に下記の3点です。
- デザインの確認
→レイアウトやページの構成はどうなっているか - 動きの確認
→スクロールやマウスオーバー、クリック時の動きはどうなっているか - レスポンシブの確認
→画面サイズがかわったとき、デザインはどのように変化するのか
このあたりが把握できるまで、しっかりと観察してみてください。
手順③:レイアウト構成をメモする
模写サイトの全体像を把握したら、次はレイアウト構成を紙にメモします。
レイアウト構成の確認は下記の2段階で行っていきます。
- 全体のレイアウト構成を確認
- 各パーツのレイアウト構成を確認
1.全体のレイアウト構成を確認
まずは全体のレイアウト構成を確認します。
全体のレイアウ構成というのは、header、main、aside、section、footerなど、サイトの主要なブロックの単位です。
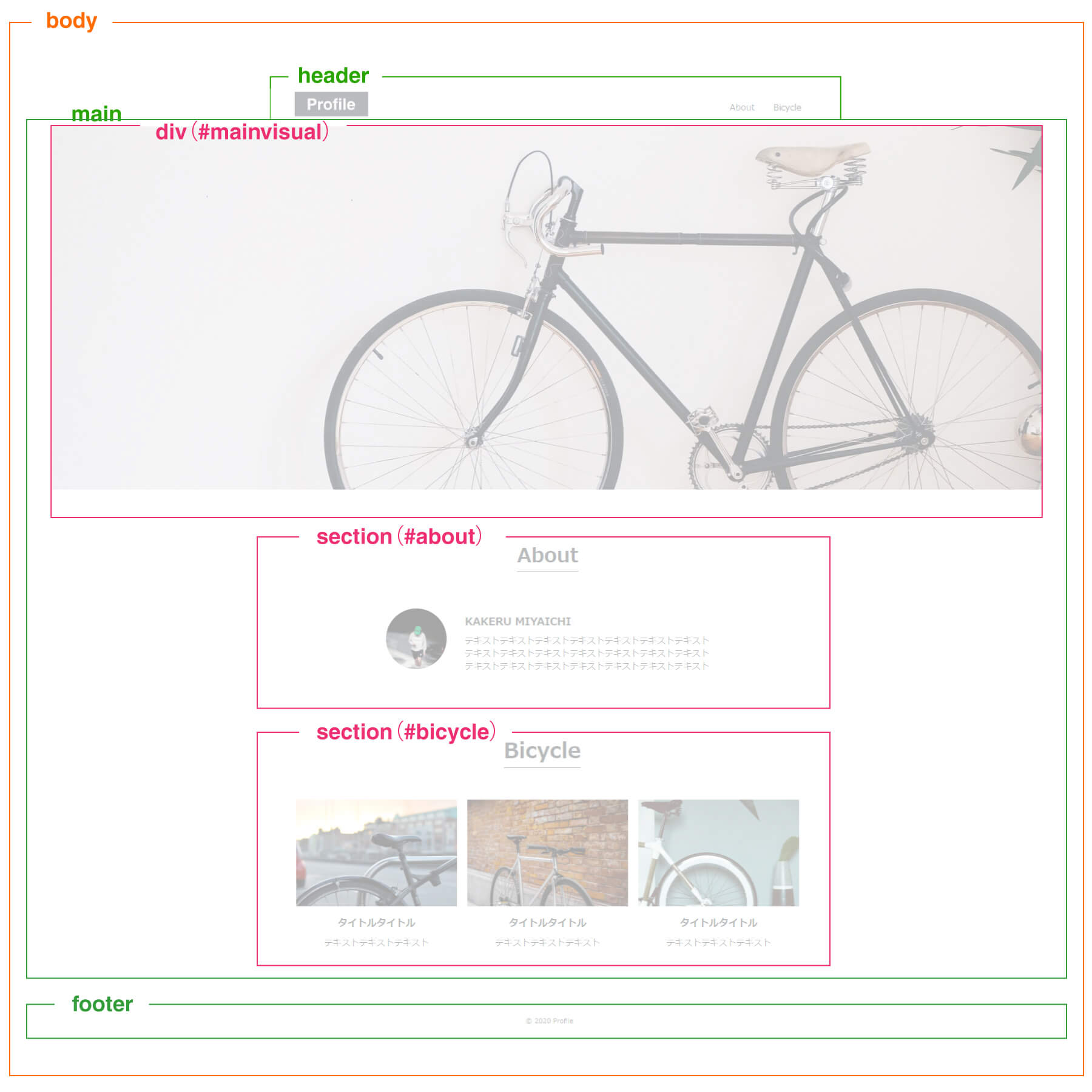
ここに関しては、言葉だけだとわかりづらいと思うので、下記の参考イメージをご確認ください。
<全体のレイアウト構成メモ>
こちらはデータで作成していますが、簡単な手書きのメモでOKです。あまり時間をかけずにレイアウト構成を把握することに注力しましょう。
2.各パーツのレイアウト構成を確認
次に各パーツのレイアウト構成を確認します。
先ほど作成した全体のレイアウト構成を、もう少し細かく分割していきます。
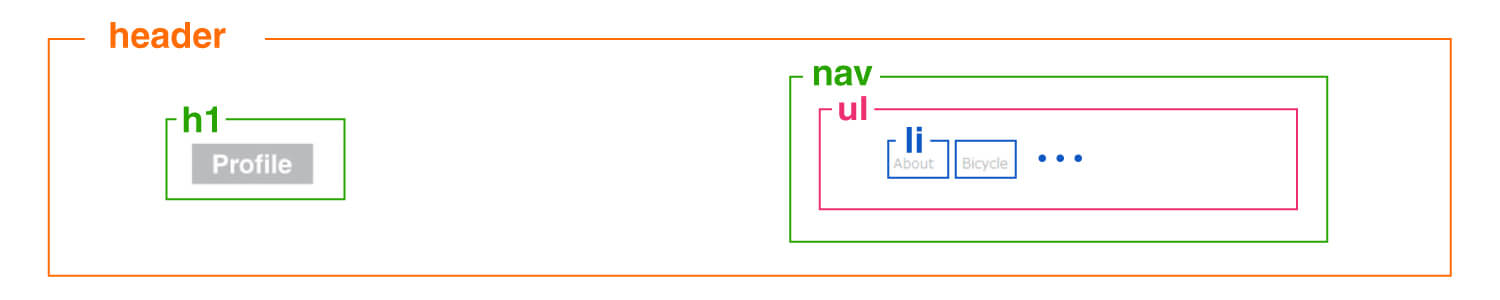
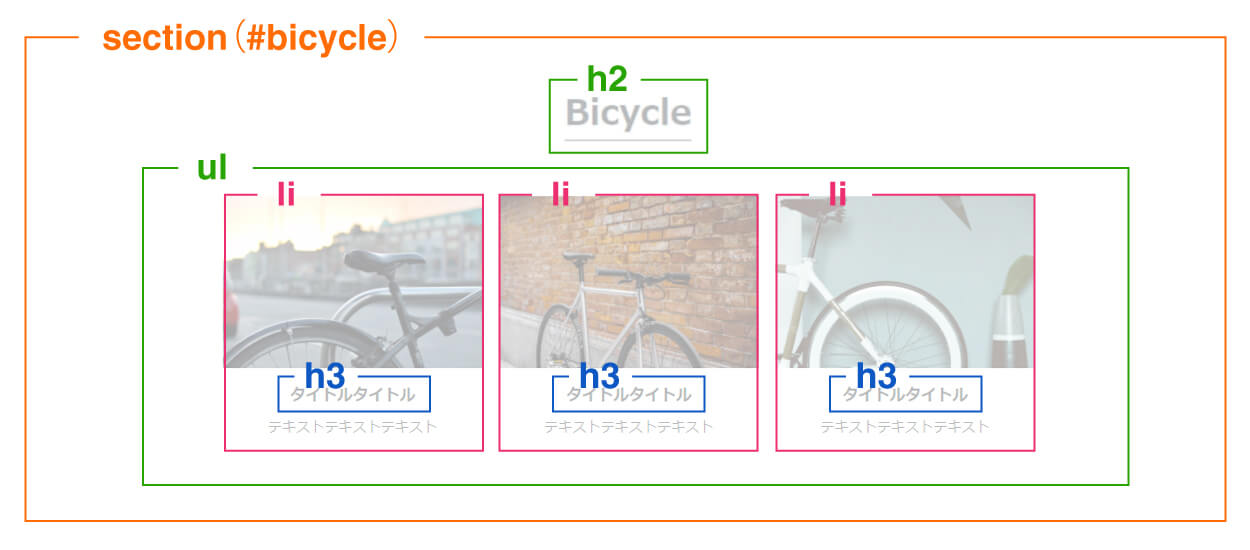
下記が参考イメージです。
<ヘッダーのレイアウト構成>
<セクションのレイアウト構成>
上記のようなレイアウト構成を、パーツごとにメモしていきます。
以上で、レイアウト構成は完了です。
ここまで準備しておくと、コーディングがかなり楽になります!
手順④:全体のHTMLとCSSをコーディングする
ここから、いよいよコーディングに入っていきます。
HTML
まずは、全体のレイアウト構成でメモした内容をもとに、全体の大まかなHTMLのコーディングを行います。
イメージとしては、head部分の記述とheader、main、aside、section、footerなど主要なブロックの枠だけをコーディングしておきます。
CSS
全体に適用するCSSをコーディングします。
html、body、img、その他、全体のレイアウトで使用するクラスなどです。
手順⑤:各パーツのHTMLとCSSをコーディングする
続いて、各パーツのコーディングを行っていきます。
こちらも、レイアウト構成でメモしたものを参考にコーディングしていきます。
header部分から順に、下に向かってコーディングしていくとわかりやすいです。
レスポンシブの対応も、各パーツ毎のコーディングのタイミングで行っておきます。
※全てコーディングが終わってから、レスポンシブの調整を行うというやり方もありますが、レイアウトが崩れたりした場合に原因箇所が特定しずらくなるので、はじめのうちは各パーツごとにレスポンシブ対応を行っていくやり方がおすすめです。
手順⑥:JavaScriptのコーディングを行う(※ある場合のみ)
サイト内でJavaScriptを使用している場合は、最後にコーディングを行います。
ちなみに、JavaScript、jQuery関連はちょっとややこしいので、とりあえずHTMLとCSSのコーディングを学習したいという方は、JavaScriptの模写は無視していただいてもOKです。
手順⑦:確認(デザインとソースコードのチェック)
コーディングが完成したら、最後に制作したものを確認します。
確認するポイントは下記の2点です。
- デザインと動きの確認
- ソースコードの確認
デザインと動きの確認
まずは、制作したものがオリジナルサイトと同じようにできているかを確認します。
レイアウトについては、ピクセル単位で一致しなくてもよいですが、同じようなデザインで仕上がっているかを確認します。
また、スクロールやクリック時の動作、レスポンシブ時の変化など動きの部分についても確認します。
ソースコードの確認
続いて、ソースコードの確認を行います。
ソースコードについては、色々なコーディングの仕方があるので模写の参考サイトは参考程度に利用してください。自分とは違う記述方法を学ぶことで、コーディングの幅を広げていただければと思います。
もし何か新しい発見があれば、次回のコーディングから取り入れてみてください。
長くなりましたが、以上が模写コーディングの手順になります。
コーディング例
模写コーディングの手順は上記の通りとなりますが、さらに具体的に知りたいという方にコーディング例をご紹介しておきます。
上記の手順にそって、実際に簡単なプロフィールサイトのコーディングを行っています。
具体的なコーディングイメージをつかみたいという方は、ぜひこちらの記事を参考にしてください。
▼コーディング解説【前編】レイアウト構成の組み立て方を解説
▼コーディング解説【後編】コーディングのやり方を解説
模写コーディングをしてみよう!
ここまで流れがつかめて、さっそく模写コーディングをはじめたいいう方は、すぐに実践に入っていきましょう。
実際に公開されているサイトを模写してもいいのですが、どれから始めていいかわからないという方は、難易度順にステップアップできる「おすすめの模写コーディング練習サイト」をまとめましたので、簡単なものから順にチャレンジしてみてください。
練習で制作したサイトは自由にポートフォリオへ掲載していただいてOKです!
学習の流れは、先ほどのコーディング手順と同じです。
- 全てのサイトに「デモ」があるので、まずはそちらをよく確認します。
- 次にレイアウト構成を考えます。
もし悩んだら「レイアウト構成」の解説ページがあるので、そちらを確認しましょう。 - 自力で一通りコーディングしてみます。
- 完成したら、「ソースコード」のページで自分の作ったコードと比較してみてください。
それでは、さっそく模写コーディングにチャレンジしてみましょう!