
【CSS】positionプロパティの使い方について
CSSのposition(ポジション)プロパティの使い方について解説していきます。
positionプロパティを使用することで、要素を固定させたり任意の位置に配置することができます。
実務でも頻繁に使用するプロパティですので、しっかりと学習していきましょう!
目次
1. positionプロパティとは?
positionプロパティは要素を任意の位置に配置するためのプロパティです。
positionプロパティを使用することで、要素を固定させたり重ね合わせたりすることができます。
positionプロパティは、位置を指定するための「top、bottom、left、right」プロパティや重なり順序を指定するための「z-index」プロパティとセットで使用されることが多いので、それぞのプロパティについても解説していきます。
2. positionの位置指定(top、bottom、left、right)
top、bottom、left、rightは、要素の位置を指定するためのプロパティです。基準となる位置から上、下、左、右の移動位置を指定します。指定した値をリセットする場合は初期値である「auto」を指定します。
- top:上からの移動位置
- bottom:下からの移動位置
- left:左からの移動位置
- right:右からの移動位置
- auto:指定した位置をリセット
3. positionの重なり順序の指定(z-index)
要素の重なり順序を指定するためのプロパティです。0を基準として-2147483647から2147483647までの値を指定でき、数値が大きいほうが前に表示されます。一般的には、後で要素が追加になった場合に間に入れられるよう、10単位(10、20、30・・・)で使用することが多いです。(※positionを指定していない場合やpositionにstaticが指定されている場合は、z-indexが効かないので注意が必要です。)
4. positionの主な値と使い方
ここでは、positionの値の中でも実務でよく使う値について使い方をまじえて紹介していきます。
実務でもよく使う主な値は下記の5つです。
4-1. fixed
positionプロパティにfixedを指定した場合、要素は指定された位置で固定されます。(ページをスクロールした際ももとの位置の状態を保ちます。)
■fixedの使用例
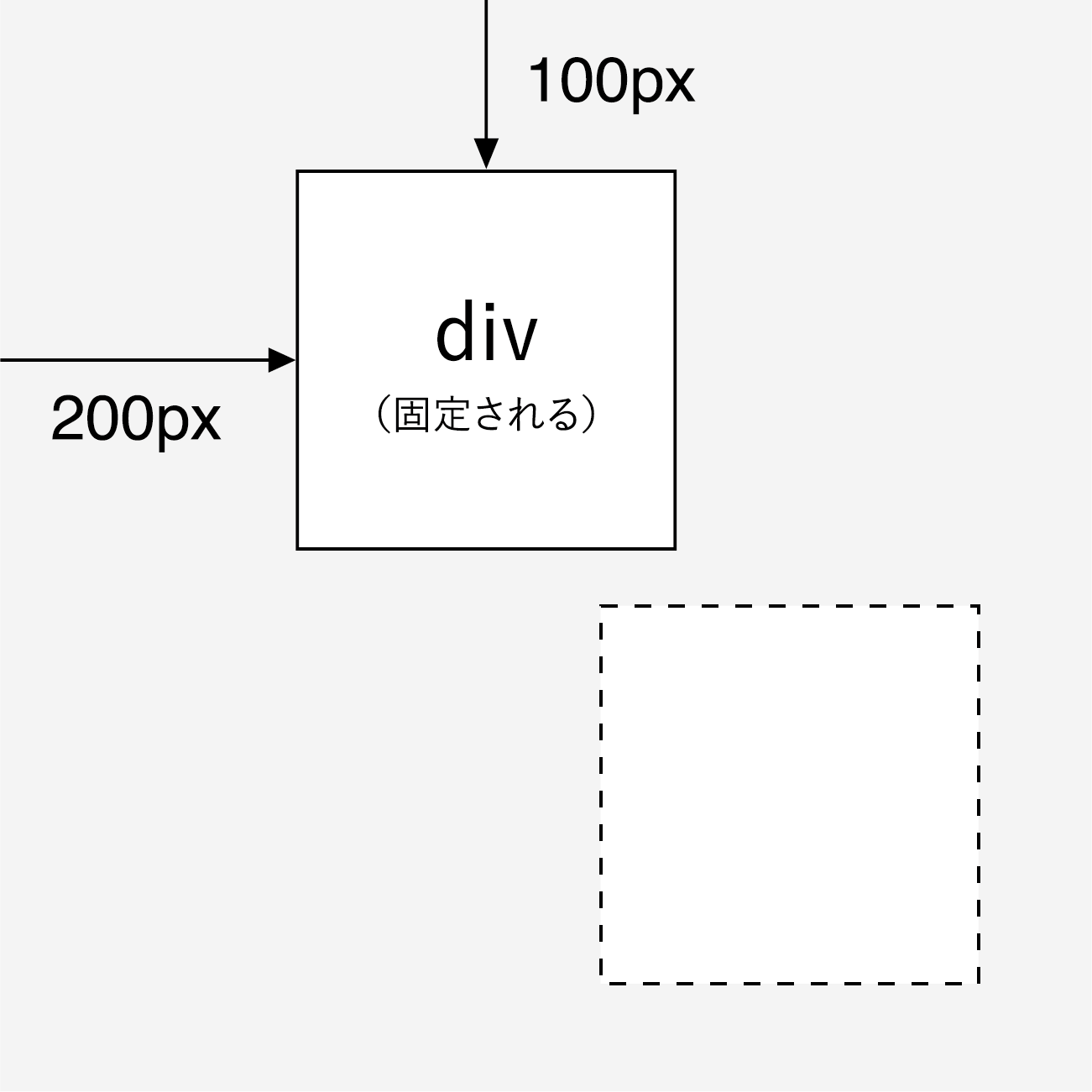
要素は画面左上を基準に上から100px、左から200pxの位置に移動して固定されます。
position: fixed;
top: 100px;
left: 200px;

4-2. relative
positionプロパティにrelativeを指定した場合、もとの位置を基準に指定された数値の分だけ移動します。
■relativeの使用例
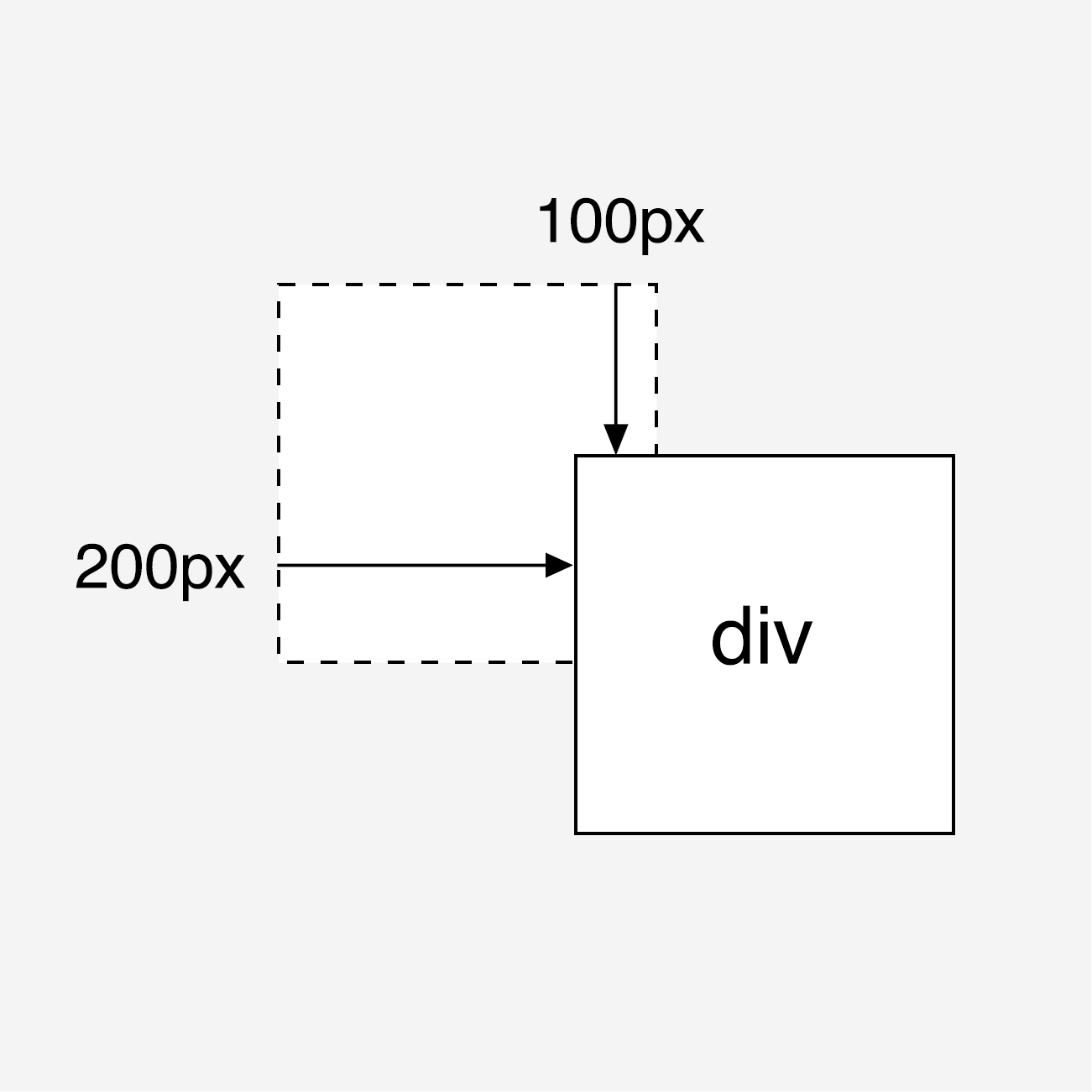
要素はもとの位置を基準に上から100px、左から200pxの位置に移動します。
position: relative;
top: 100px;
left: 200px;

4-3. absolute
positionプロパティにabsoluteを指定した場合、ウィンドウを基準に指定された数値の分だけ移動します。親要素にrelativeが設定されている場合は、ウィンドウではなく親要素の位置が基準となります。子要素にabsoluteが設定されると親要素から独立するため、親要素の高さがなくなるのが特徴です。
■absoluteの使用例(親要素にrelativeが指定されていない場合)
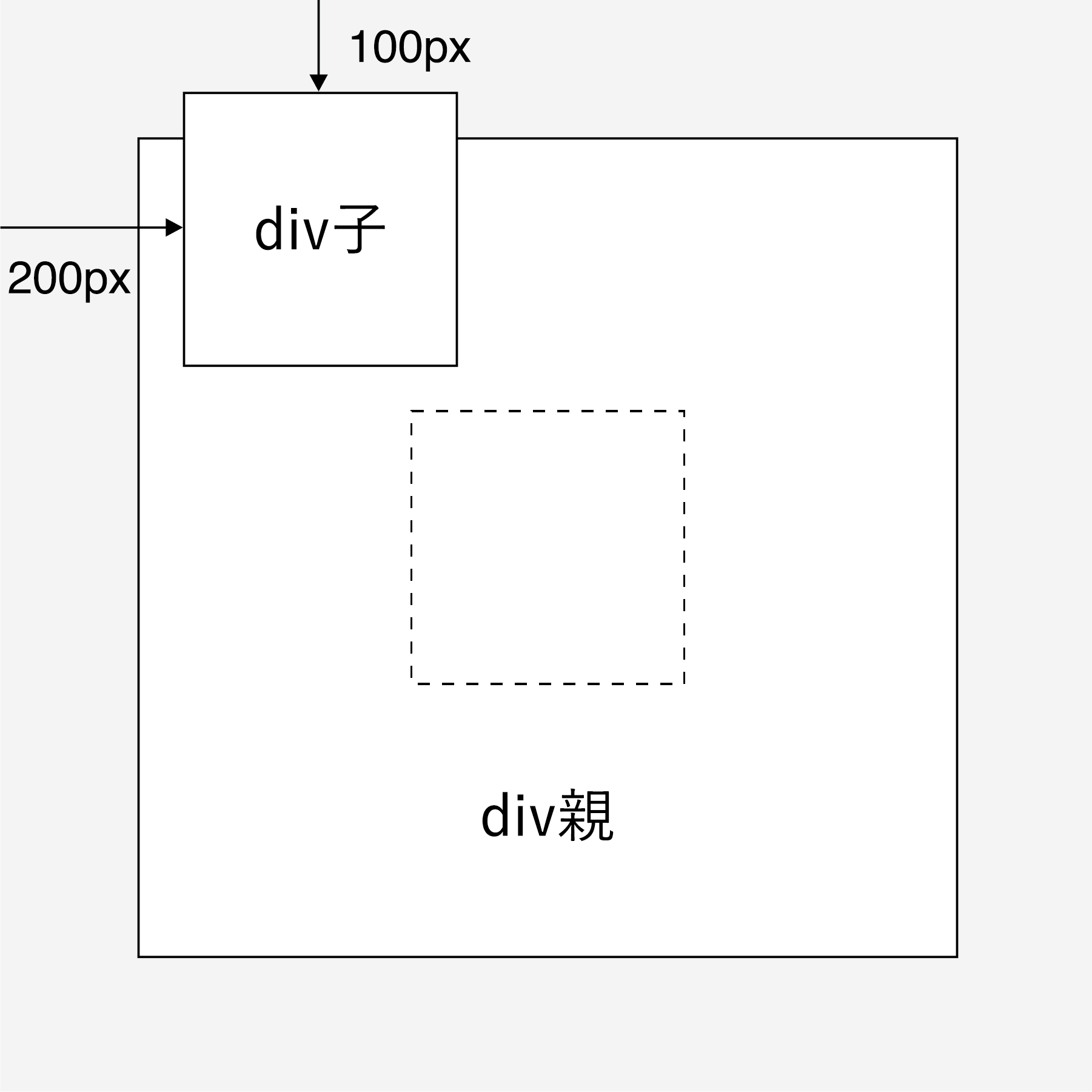
要素はウィンドウを基準に上から100px、左から200pxの位置に移動します。
position: absolute;
top: 100px;
left: 200px;

■absoluteの使用例(親要素にrelativeが指定されている場合)
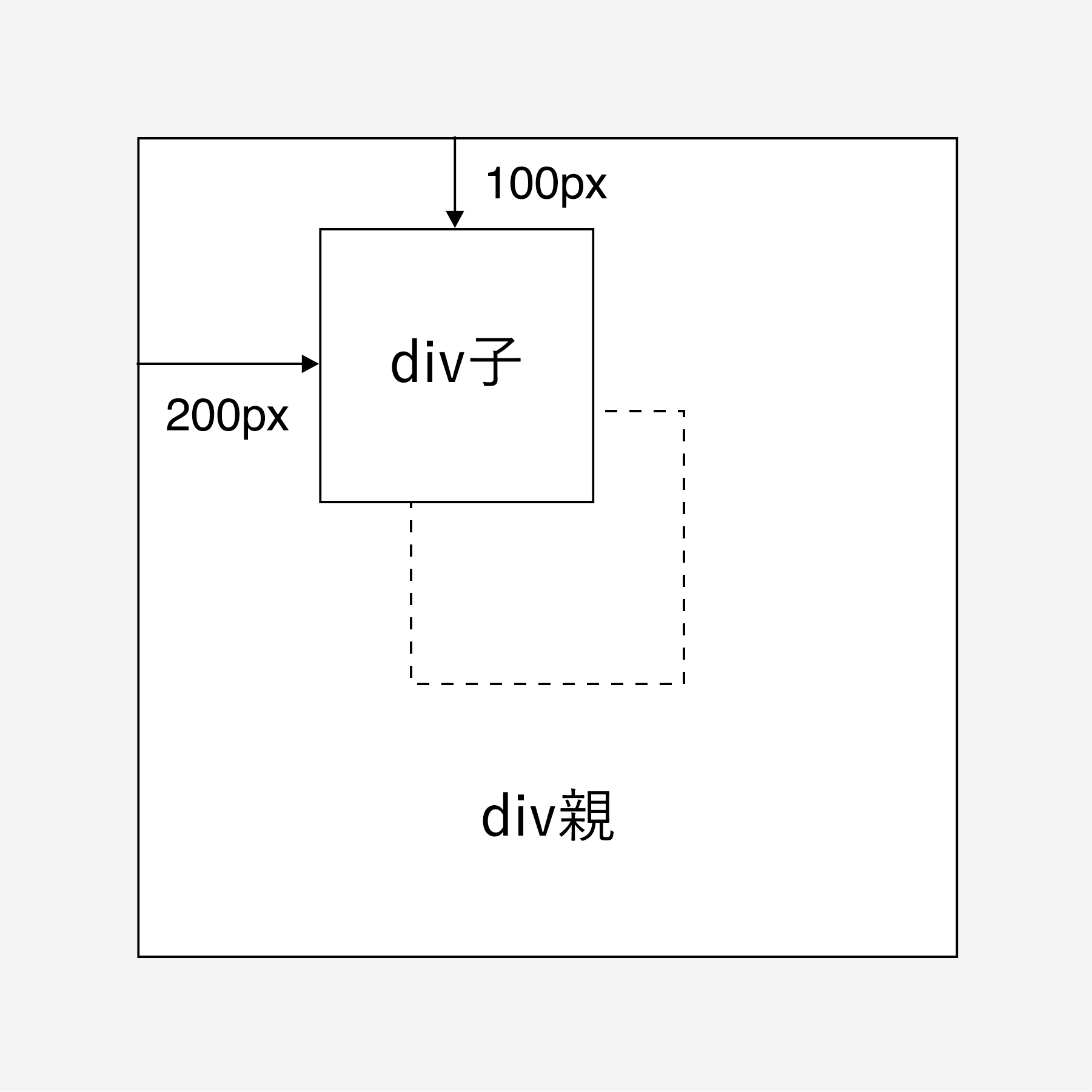
要素は親要素を基準に上から100px、左から200pxの位置に移動します。
position: absolute;
top: 100px;
left: 200px;

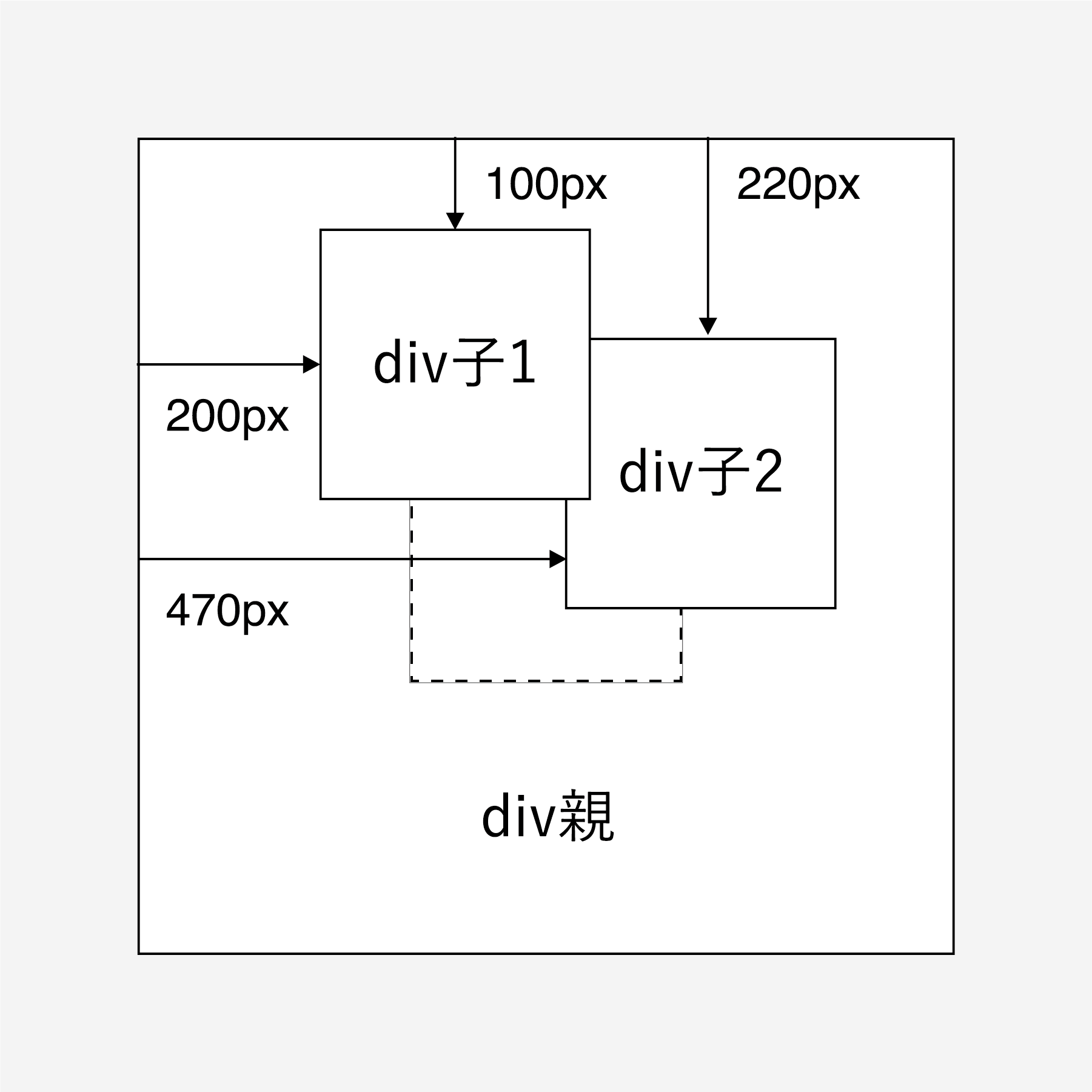
■absolute(複数)の使用例(親要素にrelativeが指定されている場合)
子1の要素は親要素を基準に上から100px、左から200pxの位置に移動します。子2の要素は親要素を基準に上から220px、左から470pxの位置に移動します。子1の要素はz-indexに20、子2の要素は10が設定されており、子1の方が値が大きいので子1が前に表示されます。
[div子1]
position: absolute;
top: 100px;
left: 200px;
z-index: 20;
[div子2]
position: absolute;
top: 220px;
left: 470px;
z-index: 10;

4-4. static
positionプロパティにstaticを指定した場合、もとの位置に配置されます。指定したpositionをリセットしたい場合などに使用します。positionプロパティの初期値です。
4-5. sticky
positionプロパティにstickyを指定した場合、もとの位置に配置されますが、親要素の中で固定されて表示されます。サイドバーの追従バナー等でよく使用されます。上記の値に比べると実務での使用頻度は少なめです。
5. まとめ
CSSのpositionプロパティの使い方について解説してきました。
positionプロパティは、要素を固定させたり任意の位置に配置することができる便利なプロパティです。
positionプロパティは、位置を指定するための「top、bottom、left、right」プロパティや重なり順序を指定するための「z-index」プロパティとセットで使用されることが多いです。
positionプロパティの中で、実務でよく使用する主な値は以下の5つです。
レイアウト配置のコーディングの際に適切な値が使いこなせるように、使い方についてしっかりと理解しておきましょう!









