カスタムフィールドの使用方法
最終更新日
カスタムフィールドを使用するための、設定方法と取得方法について解説します。
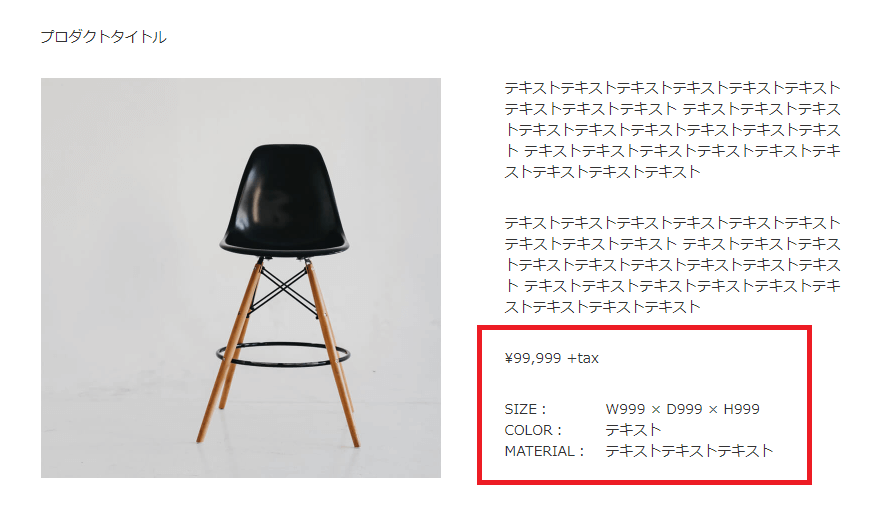
例として、投稿ページの下記赤枠の箇所をカスタムフィールドで取得します。
カスタムフィールドの設定方法
設定画面
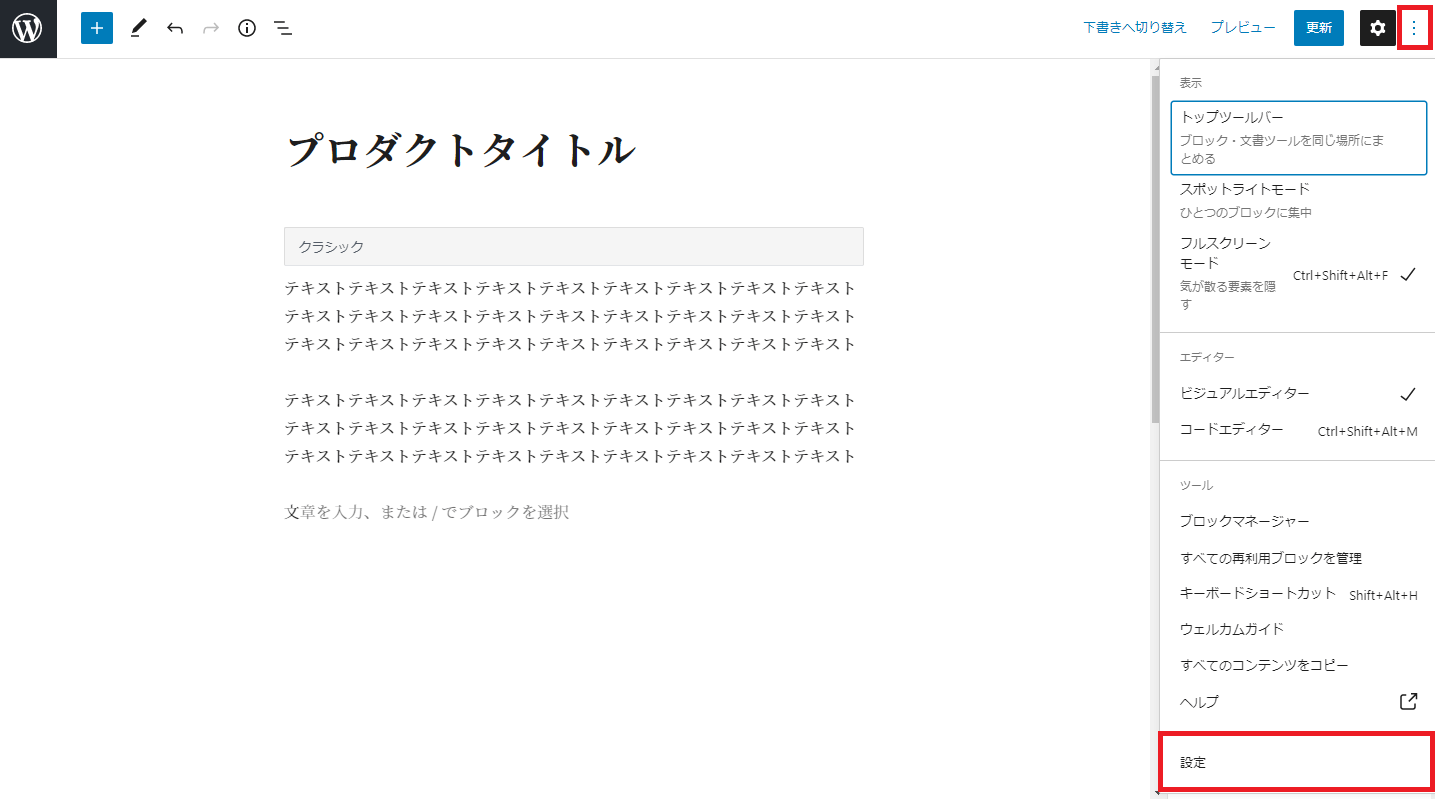
投稿画面の右上メニューをクリックしてサイドメニューを表示した後、一番下の「設定」をクリックします。
カスタムフィールドの有効化
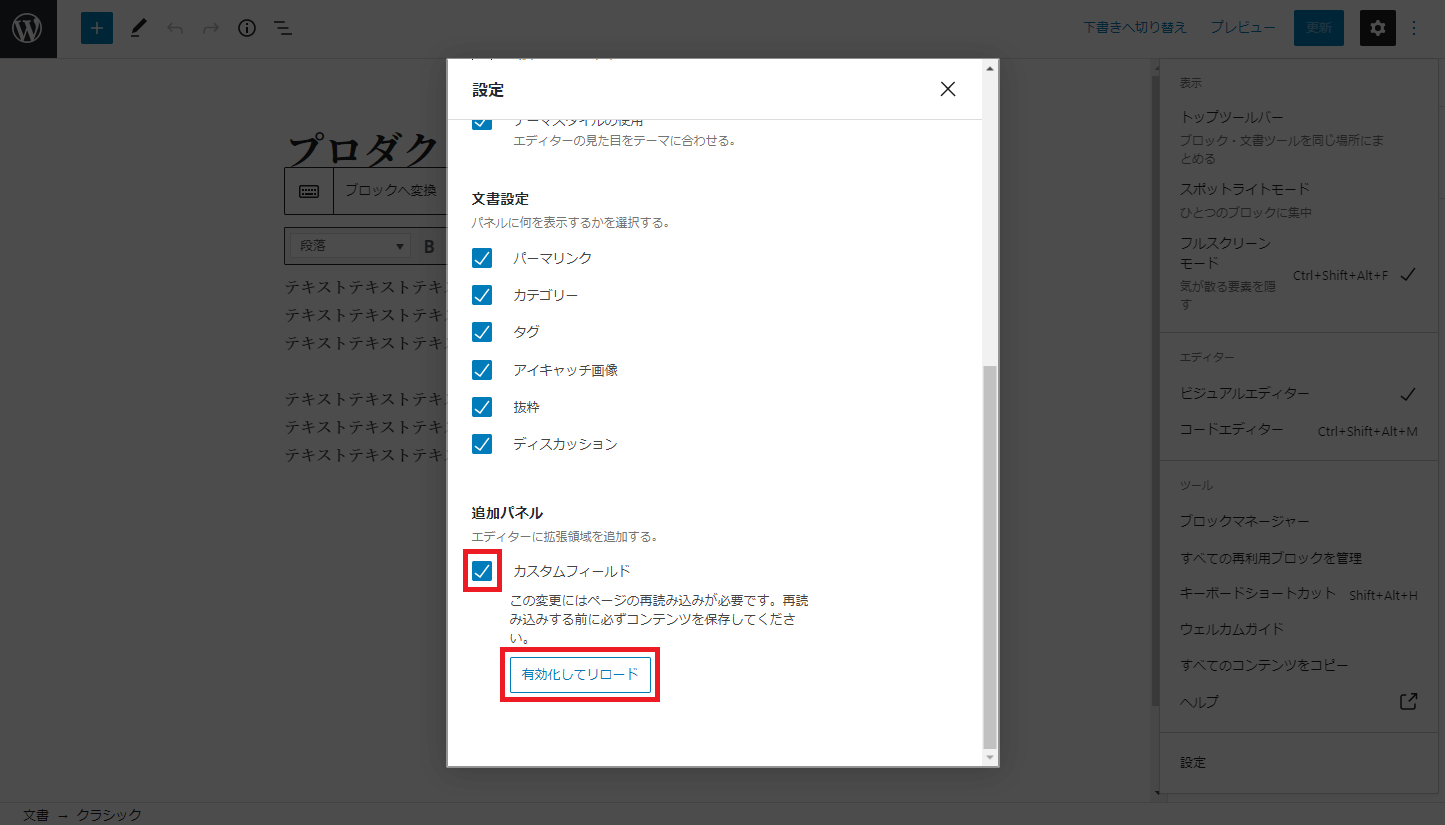
一番下の「カスタムフィールド」にチェックした後、「有効化してリロード」ボタンをクリックします。
カスタムフィールドの設定
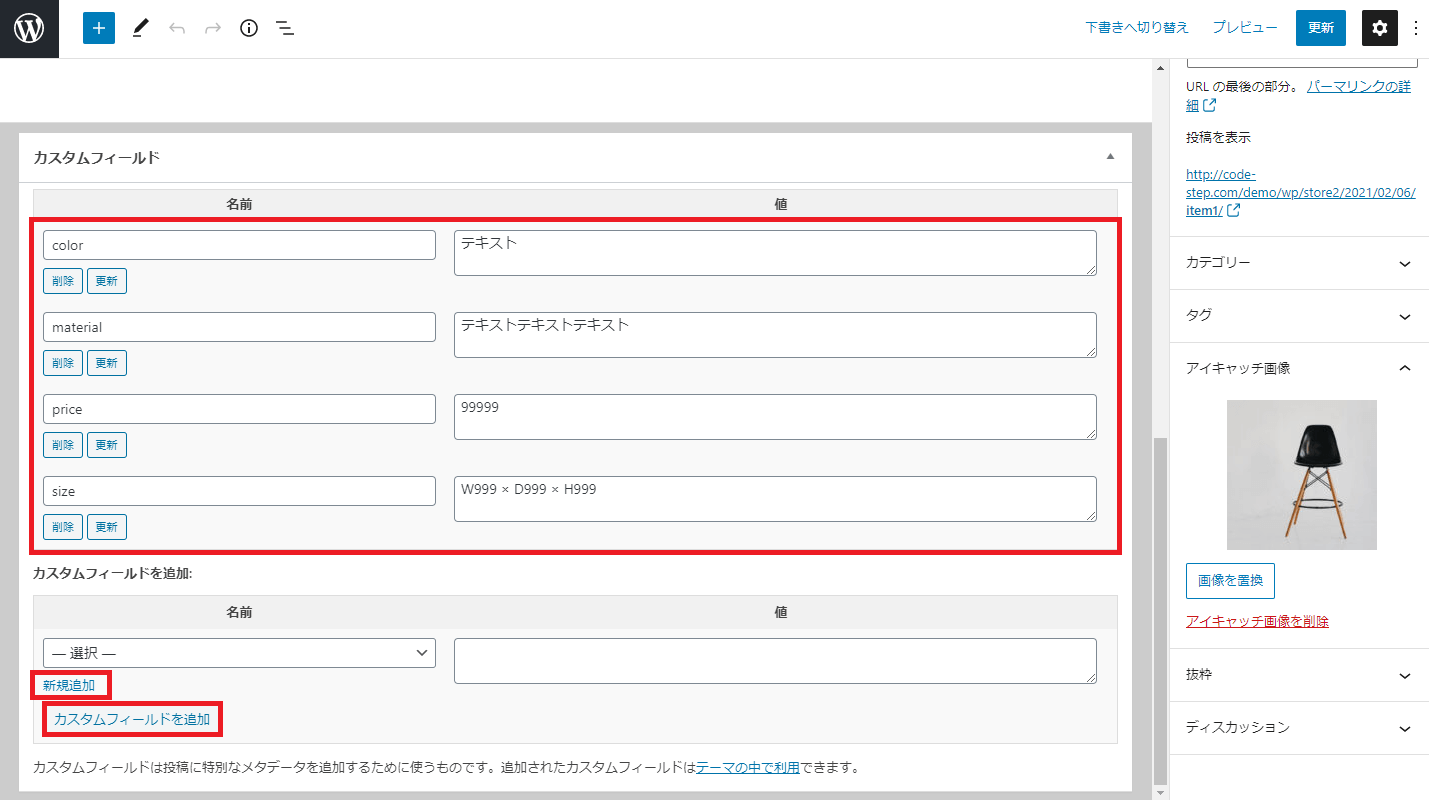
投稿画面の下に、カスタムフィールドを設定するエリアが表示されるので、「新規追加」リンクをクリックして「名前」と「値」を入力した後、「カスタムフィールドを追加」ボタンをクリックしてカスタムフィールドを追加していきます。
一度追加した「名前」はプルダウンに登録されるので、次回以降はプルダウンの中から選択して使用します。
カスタムフィールドの取得方法
カスタムフィールドは、下記の関数で取得できます。
例の取得・表示方法は下記の通りです。
echo get_post_meta(get_the_ID(), 'price', true);
echo get_post_meta(get_the_ID(), 'size', true);
echo get_post_meta(get_the_ID(), 'color', true);
echo get_post_meta(get_the_ID(), 'material', true);










get_post_meta($post_id, $key, $single);
$post_id:投稿のID
$key:カスタムフィールドのキー名
$single:false(配列)または、true(文字列)