
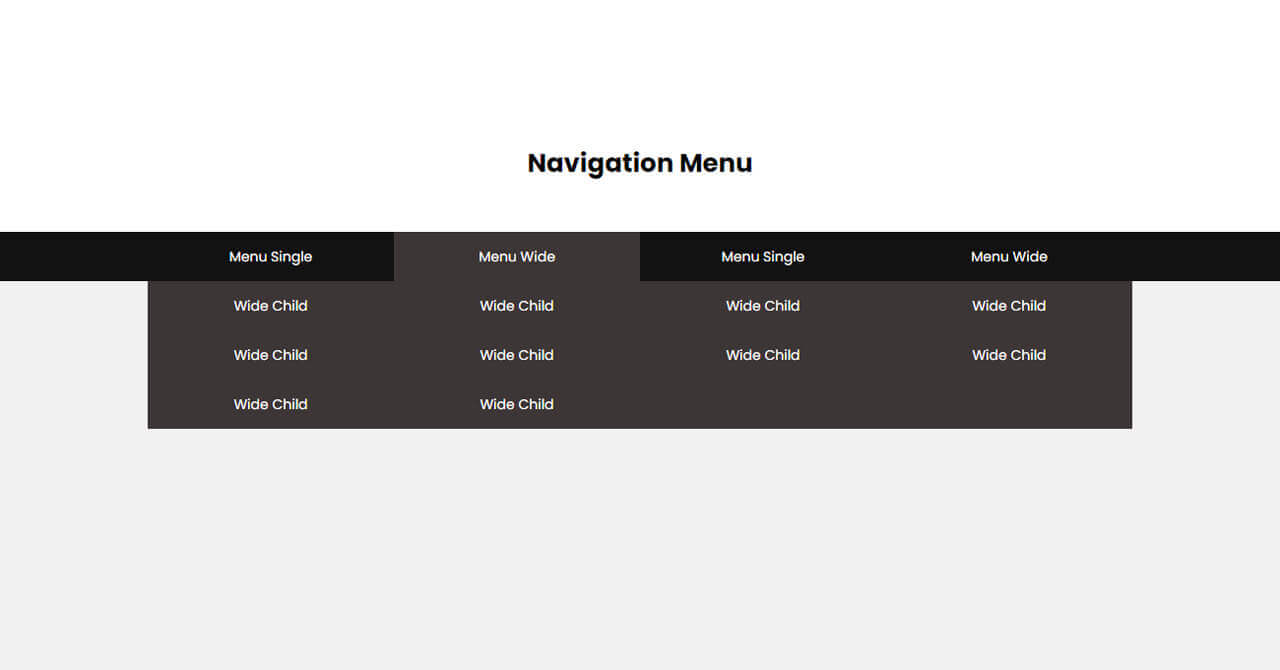
【レイアウト構成】番外編:ドロップダウンメニューの練習
レイアウト構成

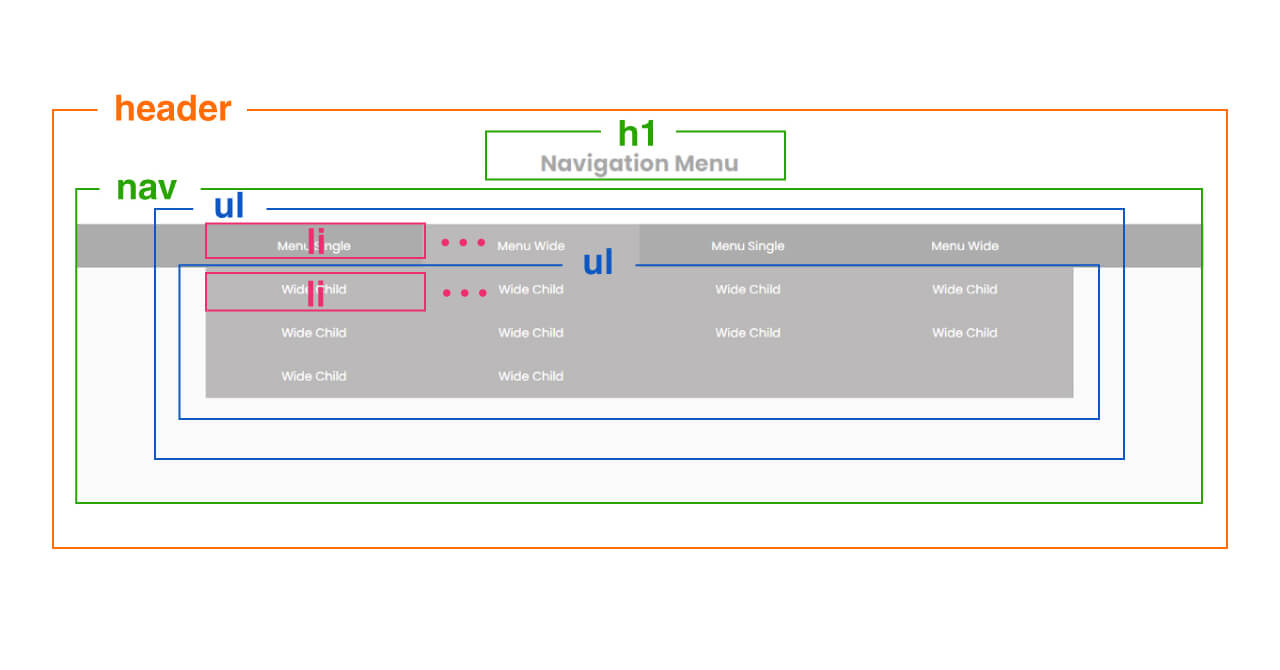
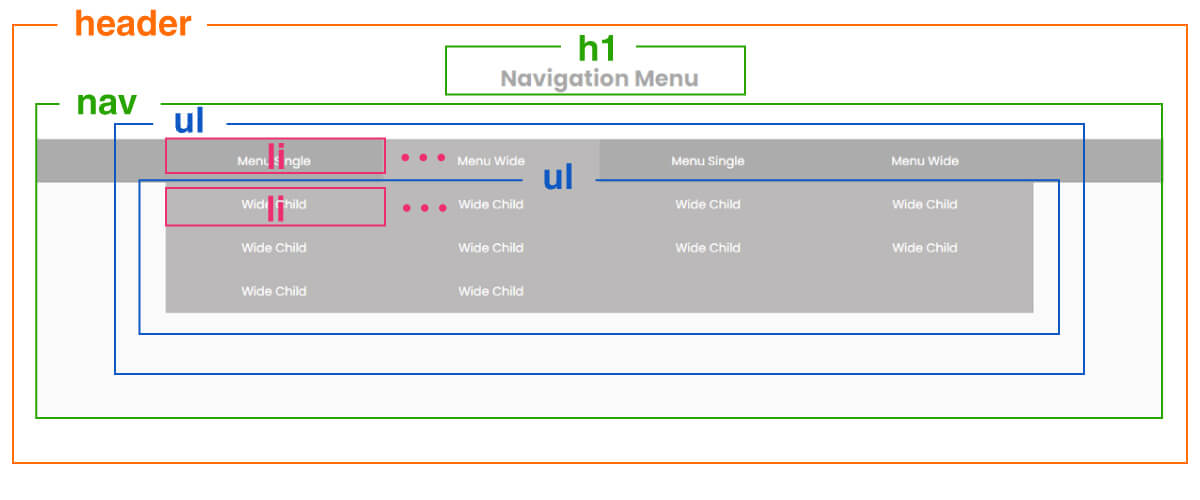
コーディングのヒント!
全体をheaderタグで囲みます。
- タイトル
- h1タグで記述します。
- ドロップダウンメニュー
-
全体をnavタグで囲み、メニュー部分をul、liのリストタグで横並びに配置します。
liタグの中に、さらにul、liタグでドロップダウン用のサブメニューを作ります。
サブメニューは、初期状態では表示しないため「visibility: hidden;」で非表示に設定しておき、ホバー時に「visibility: visible;」で表示します。
サブメニューの位置は、positionを使って設定します。シングルメニューはliタグを基準に、ワイドメニューはmenu全体のulタグを基準に設定します。