
リストタグの種類と使い方について
リストタグの種類と使い方について解説していきます。
目次
1. リストタグの種類
リストタグには下記の3種類があり、それぞれ意味が異なります。
- ul
- ol
- dl
2. ul、liタグ(順不同のリスト)
■用途
箇条書きのような順序の決まっていないリストに使用します。
■使用例
HTML
<ul>
<li>リストの項目A</li>
<li>リストの項目B</li>
<li>リストの項目C</li>
</ul>
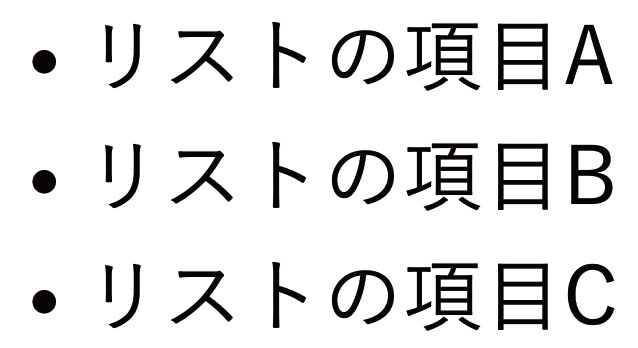
■表示結果

3. ol、liタグ(順序性のあるリスト)
■用途
1番目、2番目、のように順序が決まっているリストに使用します。
■使用例
HTML
<ol>
<li>リストの1番目</li>
<li>リストの2番目</li>
<li>リストの3番目</li>
</ol>
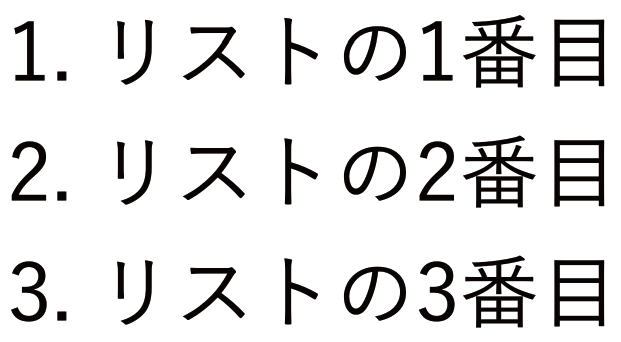
■表示結果

4. dl、dt、ddタグ(用語の定義リスト)
■用途
「説明する言葉」と「説明文」のように、言葉と説明がセットになっているようなリストに使用します。
■使用例
HTML
<dl>
<dt>言葉1</dt>
<dd>言葉1の説明文</dd>
<dt>言葉2</dt>
<dd>言葉2の説明文</dd>
<dt>言葉3</dt>
<dd>言葉3の説明文</dd>
</dl>
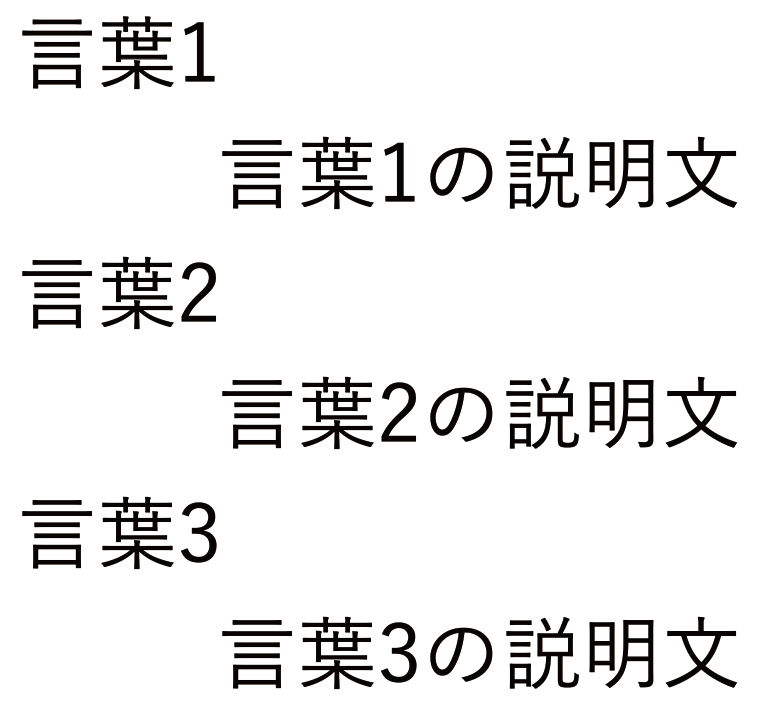
■表示結果

5. まとめ
リストタグの種類と使い方についてについて解説してきました。
リストタグには3種類あり、それぞれの用途は下記の通りです。
- ul、liタグ
- 箇条書きのような順序の決まっていないリストに使用
- ol、liタグ
- 1番目、2番目、のように順序が決まっているリストに使用
- dl、dt、ddタグ
- 「説明する言葉」と「説明文」のように、言葉と説明がセットになっているようなリストに使用
リストタグは用途にあわせて適切な使い方をしましょう!









