Warning: Undefined array key 0 in /home/sitevis/code-jump.com/public_html/wpcj/wp-content/themes/code-jump/single-base.php on line 11
Warning: Attempt to read property "cat_name" on null in /home/sitevis/code-jump.com/public_html/wpcj/wp-content/themes/code-jump/single-base.php on line 12
Warning: Attempt to read property "slug" on null in /home/sitevis/code-jump.com/public_html/wpcj/wp-content/themes/code-jump/single-base.php on line 13
おすすめの記事
関連記事

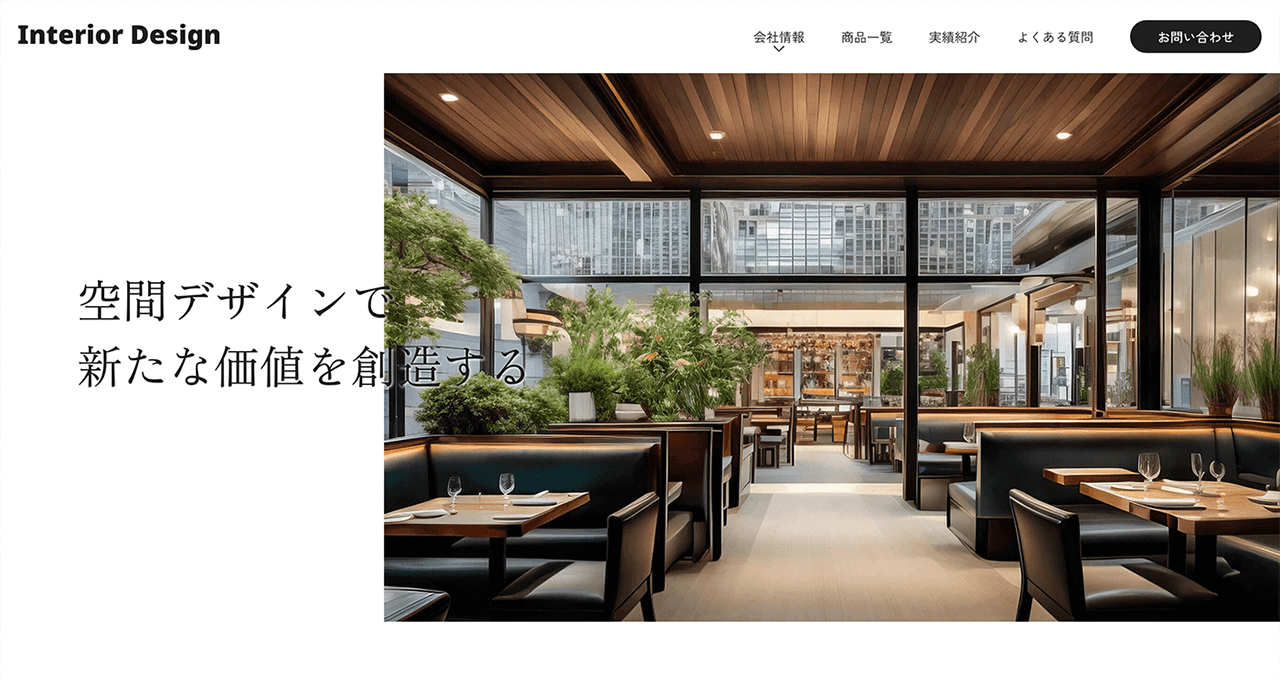
【HTMLサイトをWordPress化しよう】①完成イメージ確認編

【書籍紹介】第6章:実践編/コーポレートサイト

FileZillaのダウンロードとインストール方法について解説

【HTMLサイトをWordPress化しよう】⑨投稿ページ編
Warning: Undefined array key 0 in /home/sitevis/code-jump.com/public_html/wpcj/wp-content/themes/code-jump/part-relation-article.php on line 15
Warning: Attempt to read property "slug" on null in /home/sitevis/code-jump.com/public_html/wpcj/wp-content/themes/code-jump/part-relation-article.php on line 15
Warning: Undefined array key 0 in /home/sitevis/code-jump.com/public_html/wpcj/wp-content/themes/code-jump/part-relation-article.php on line 16
Warning: Attempt to read property "cat_name" on null in /home/sitevis/code-jump.com/public_html/wpcj/wp-content/themes/code-jump/part-relation-article.php on line 16






