
【HTMLサイトをWordPress化しよう】①完成イメージ確認編
今回は、HTMLサイトをWordPress化する手順を解説していきます。
WordPress化するサイトは、HTML、CSSの模写コーディングで学習した「ストアサイト(インテリア)」です。
HTMLサイトの制作がまだの方は、こちらの課題にもチャレンジしてみてください。
学習の対象者
学習の対象者は下記の方です。
- WordPressの基本的な操作を理解している方
- PHPの基本文法(変数、if文、while文 等)を学習済みの方
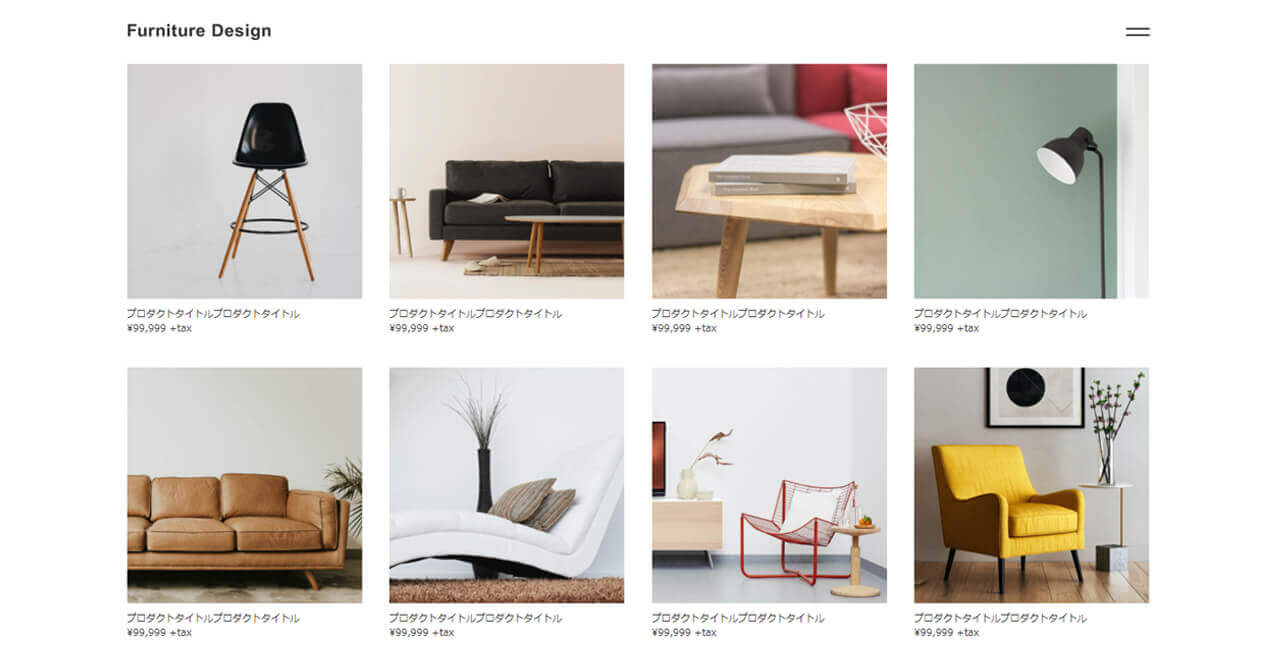
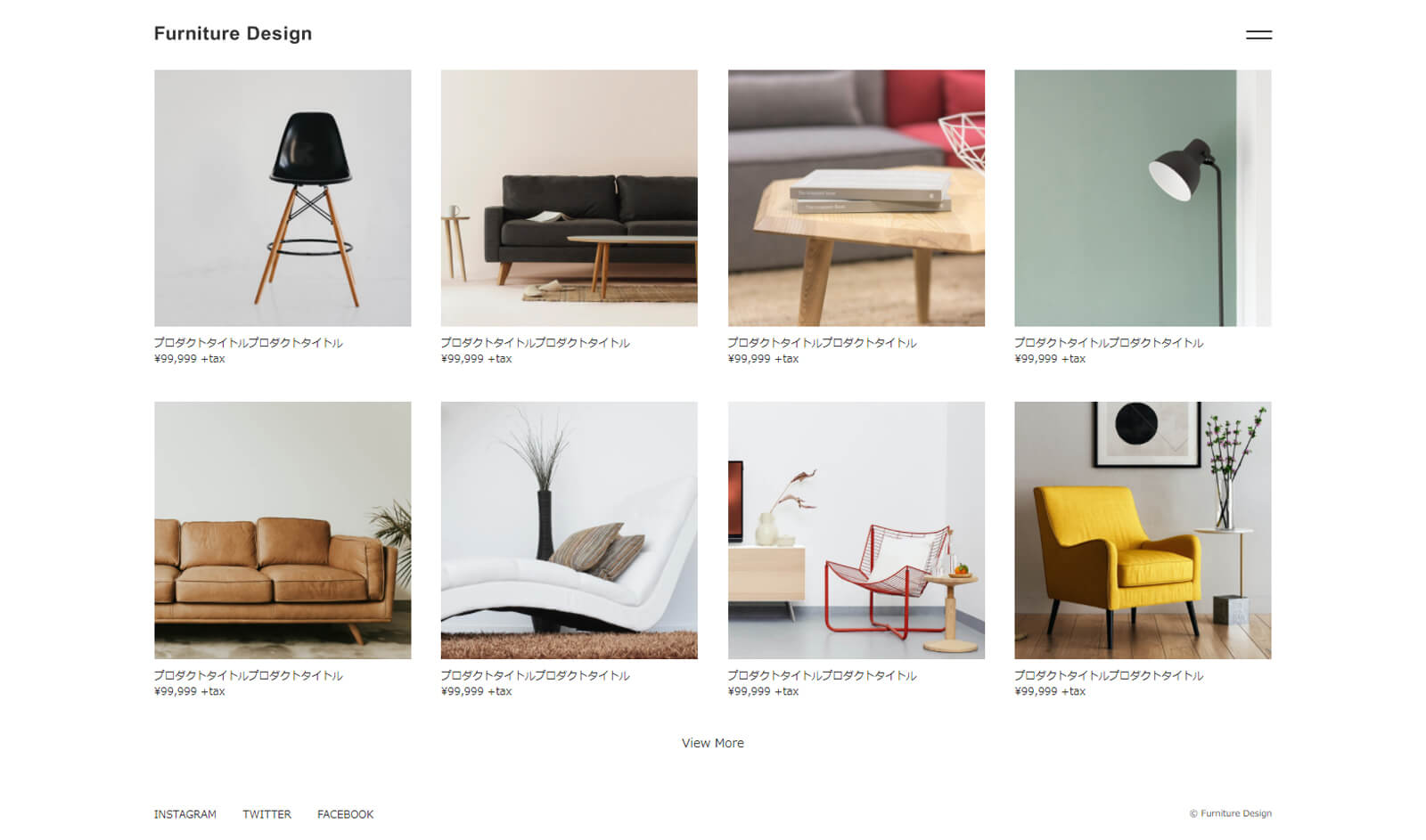
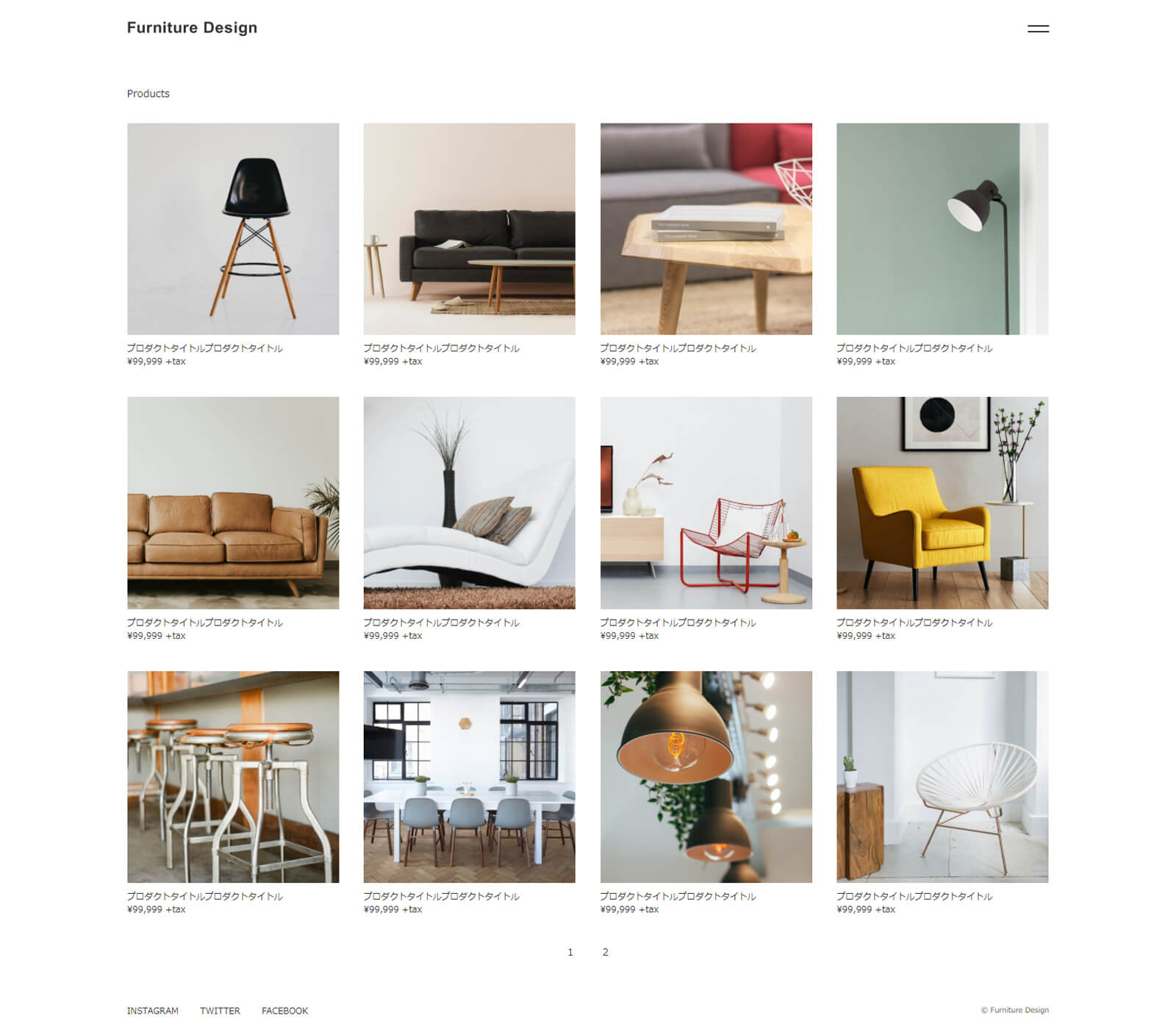
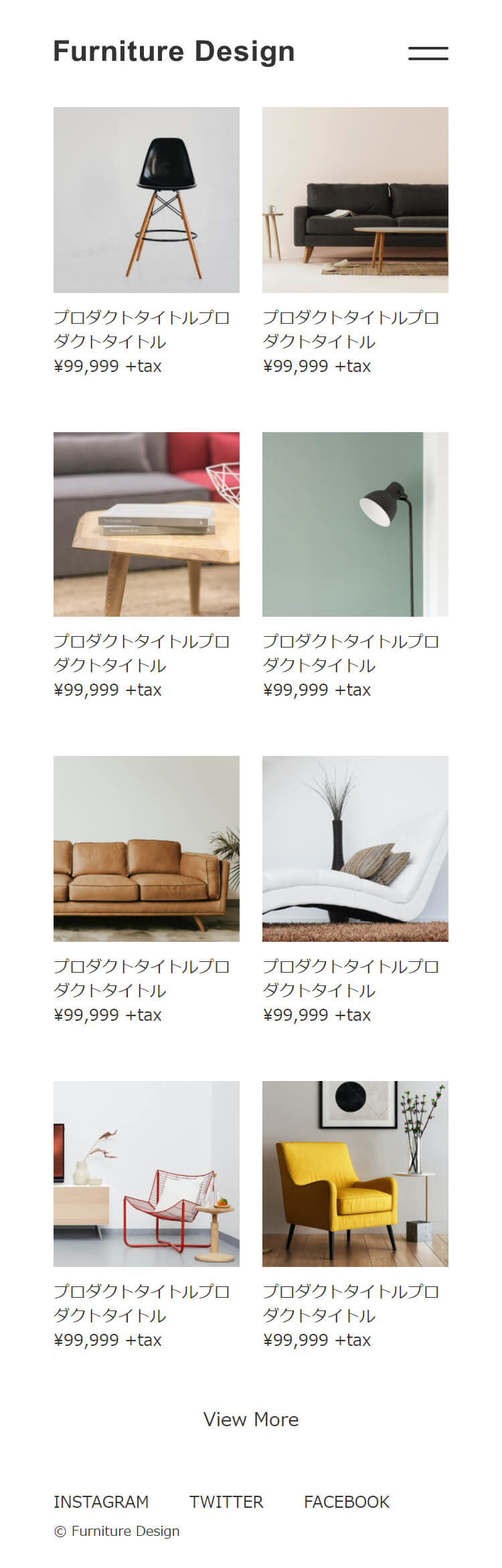
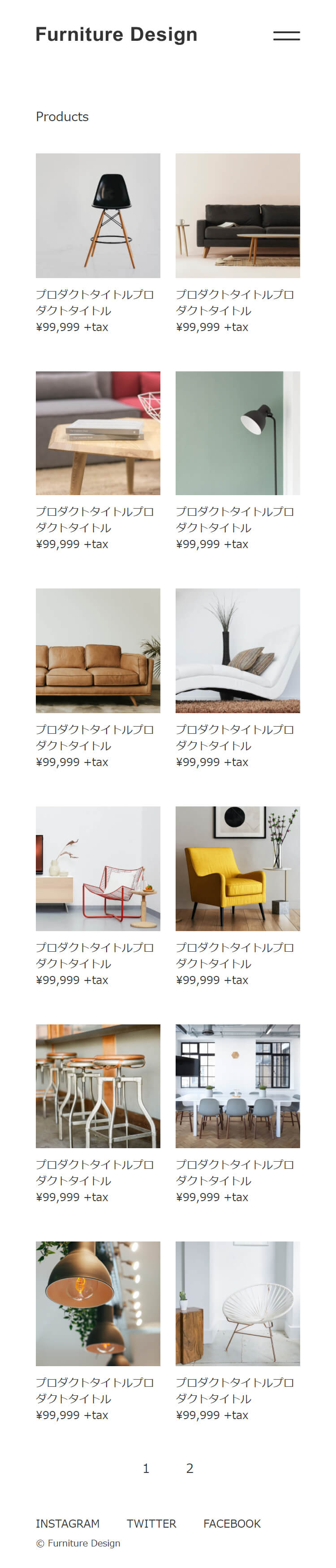
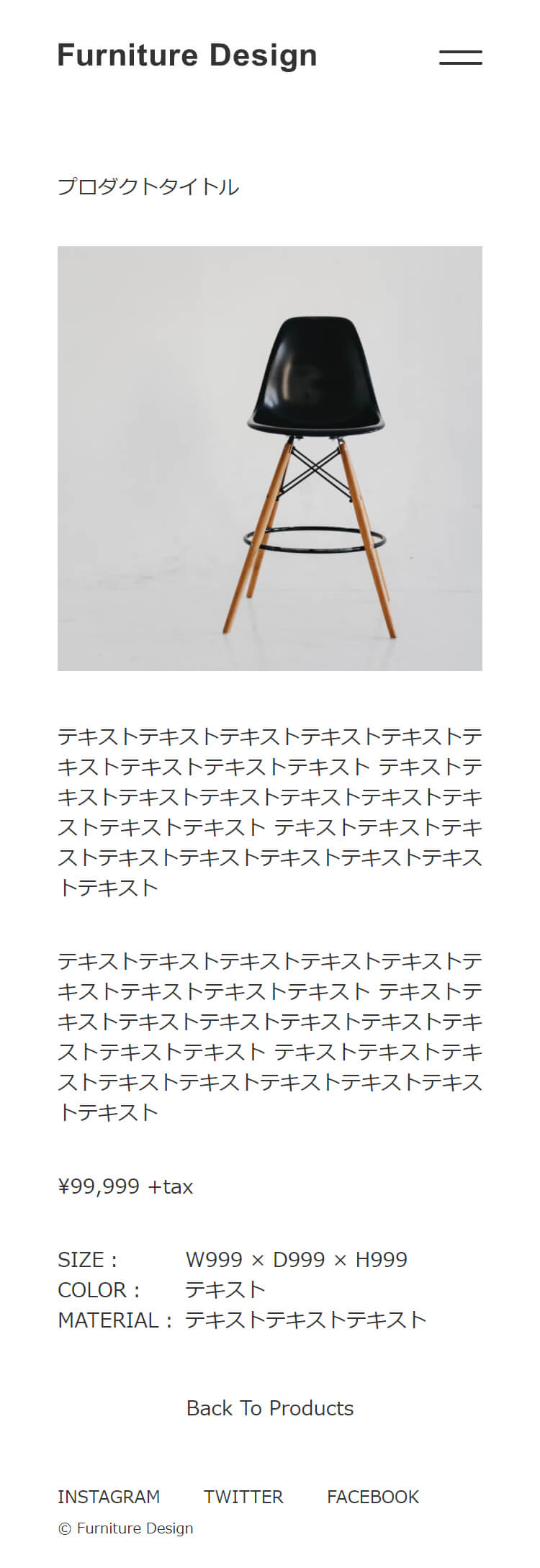
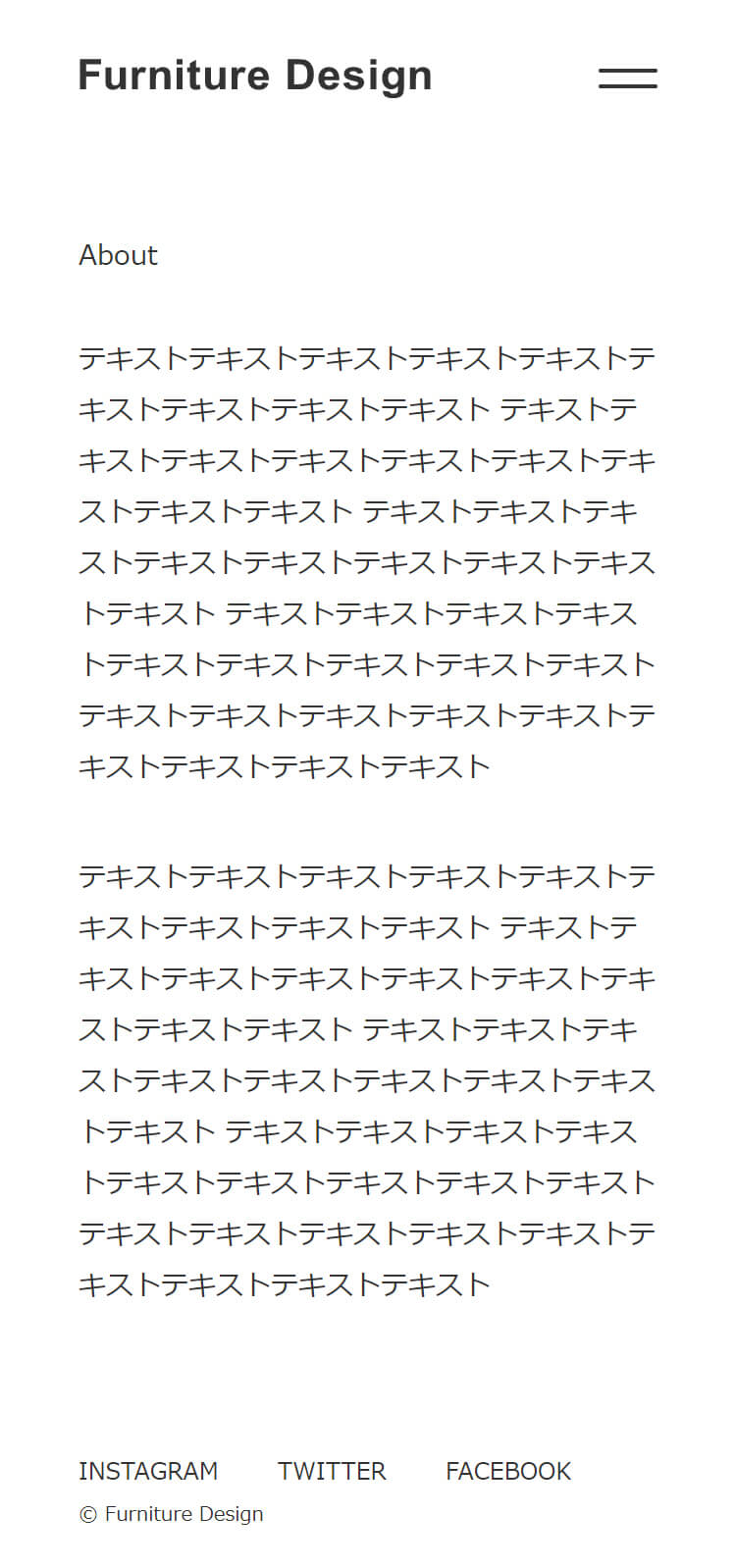
完成イメージ
作るサイトの完成イメージはこちらです。
WordPressサイトの仕様
今回、WordPress化するサイトの仕様は下記の通りです。
- トップページ、Productsページ
- 投稿画面で登録された製品情報を新しいものから順に表示します。
- 1ページの表示件数は、トップページが8件、Productsページが12件です。
- Productsページは12件ごとに次のページへ遷移できるようにします。
- 詳細ページ
- 投稿画面で登録された製品情報を表示します。
- 金額、サイズ、カラー、マテリアルについては、カスタムフィールドを使用します。
- About、Companyページ
- 管理画面から編集できるように、固定ページで登録します。
ローカル環境の構築
ローカル環境でWordPressサイトを作るための環境構築がまだの方は、こちらを参考に環境構築を行ってください。
今回はストアサイトを作るので、WordPressのサイト名の箇所は「fd」に置き換えてください。
環境構築が完了したら、WordPress化のためのサイト設計を行います。