
【HTMLサイトをWordPress化しよう】⑧カテゴリ一覧編
Products一覧ページを作成します。
Products一覧はWordPressのカテゴリ一覧として表示します。
category.phpの作成
テーマディレクトリの直下に、カテゴリ一覧を表示するためのテンプレートファイル「category.php」を作成します。
C:\Users\ユーザー名\Local Sites\fd\app\public\wp-content\themes\fd\category.php
category.phpのコーディング
新規にコーディングしていきます。
コードは下記の通りです。
category.php
<?php get_header(); ?>
<main>
<div class="content wrapper">
<?php
$cat = get_the_category();
$catname = $cat[0]->cat_name;
?>
<h1 class="page-title"><?php echo $catname; ?></h1>
<ul class="product-list">
<?php if(have_posts()): ?>
<?php while(have_posts()):the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<img src="<?php the_post_thumbnail_url('full'); ?>" alt="">
<p><?php the_title(); ?></p>
<p>¥<?php echo esc_html(get_post_meta($post->ID, 'price', true)); ?> +tax</p>
</a>
</li>
<?php endwhile; ?>
<?php endif; ?>
</ul>
</div>
</main>
<?php get_footer(); ?>
解説していきます。
カテゴリ名の取得
$cat = get_the_category();
$catname = $cat[0]->cat_name;
ページタイトルに表示するカテゴリ名を取得します。
「get_the_category」でカテゴリ情報を取得し、「$cat[0]->cat_name」で、カテゴリ情報の中からカテゴリ名だけを取得します。
データの取得
while(have_posts()):the_post();
データを1件づつ取得します。
各値を取得・表示
- the_permalink()
- 記事のパーマリンクを表示します。
- the_post_thumbnail_url()
- 記事のアイキャッチを表示します。
- the_title()
- 記事のタイトルを表示します。
- get_post_meta()
- カスタムフィールドの値を取得します。
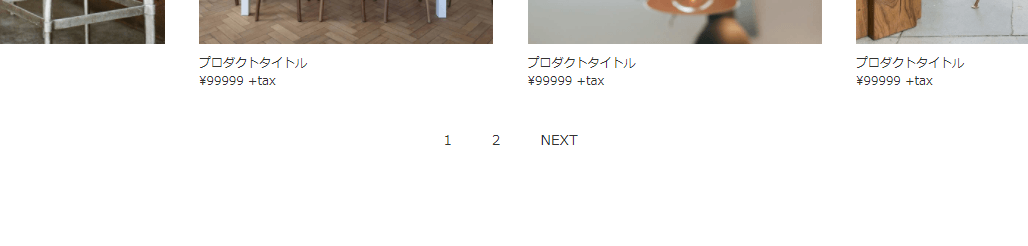
ページネーションの作成
一覧ページのコーディングが完了しましたが、このままでは全ての投稿記事が1ページに表示されてしまうので、ページを切り替えるためのページネーションを作成します。
ページネーションについては、下記の記事を参考に、「functions.php」にコードを追加していきます。
ページネーションの機能が作成できたら、「category.php」からその機能を呼び出します。
追加するのは、「category.php」の下記の場所です。
category.php
<?php
if (function_exists("pagination")) {
pagination($wp_query->max_num_pages);
}
?>
</div>
</main>
ページネーションのコーディングは完了です。
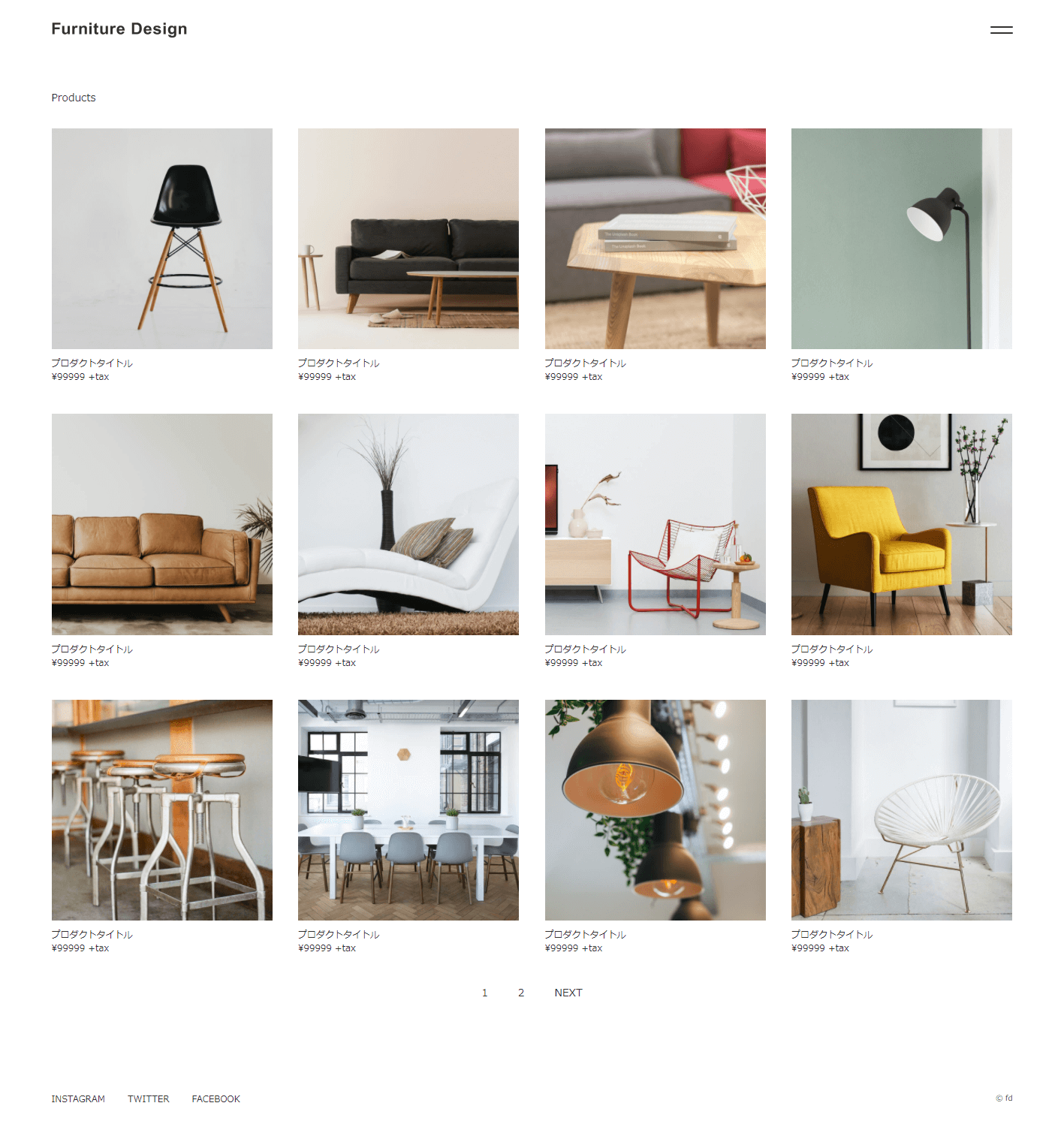
それでは、Products一覧の表示確認を行いましょう。
Products一覧の表示確認
下記の通り、Products一覧ページが表示されていればOKです。
ページネーションの表示と動作も確認しておきましょう。
以上でカテゴリ一覧のコーディングは終了です。
次は製品情報を表示するための、詳細ページの作成を行っていきます。
次の記事 >
< 前の記事