
【HTMLサイトをWordPress化しよう】⑩固定ページ編
Aboutページ、Companyページを作っていきます。
WordPressの固定ページのテンプレート「page.php」を使って表示します。
page.phpの作成
テーマディレクトリの直下に、投稿ページを表示するためのテンプレートファイル「page.php」を作成します。
C:\Users\ユーザー名\Local Sites\fd\app\public\wp-content\themes\fd\page.php
page.phpのコーディング
page.phpのコードは下記の通りです。
page.php
<?php get_header(); ?>
<main>
<div class="content wrapper">
<h1 class="page-title"><?php the_title(); ?></h1>
<?php the_content(); ?>
</div>
</main>
<?php get_footer(); ?>
固定ページに関しては、タイトルと本文を表示するだけのテンプレートを用意しておき、中身のコンテンツは管理画面の固定ページで管理します。
こうすることで、編集作業が管理画面だけで行えるようになります。
AboutページとCompanyページの作成
WordPress管理画面の固定ページから、AboutページとCompanyページを作成します。
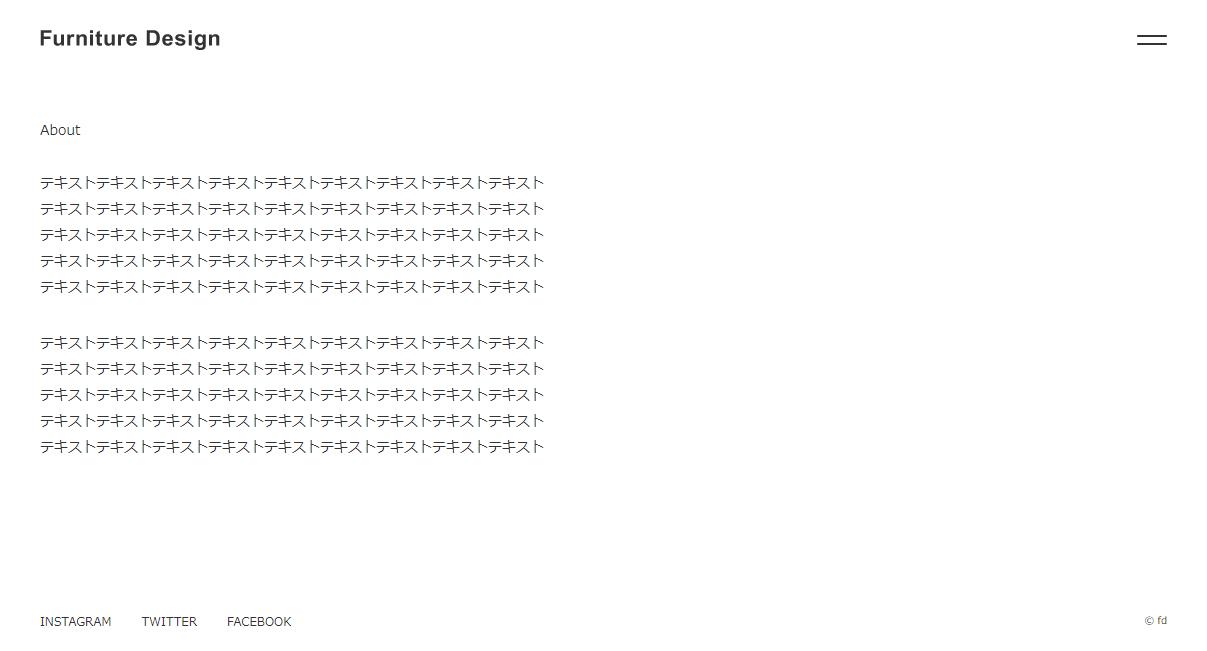
Aboutページ
下記の情報で登録を行います。
タイトル:About
スラッグ:about
本文:固定ページ内の「コードエディタ」を使用して下記のコードを入力します。
<div id="about">
<p>
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
</p>
<p>
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
</p>
</div>
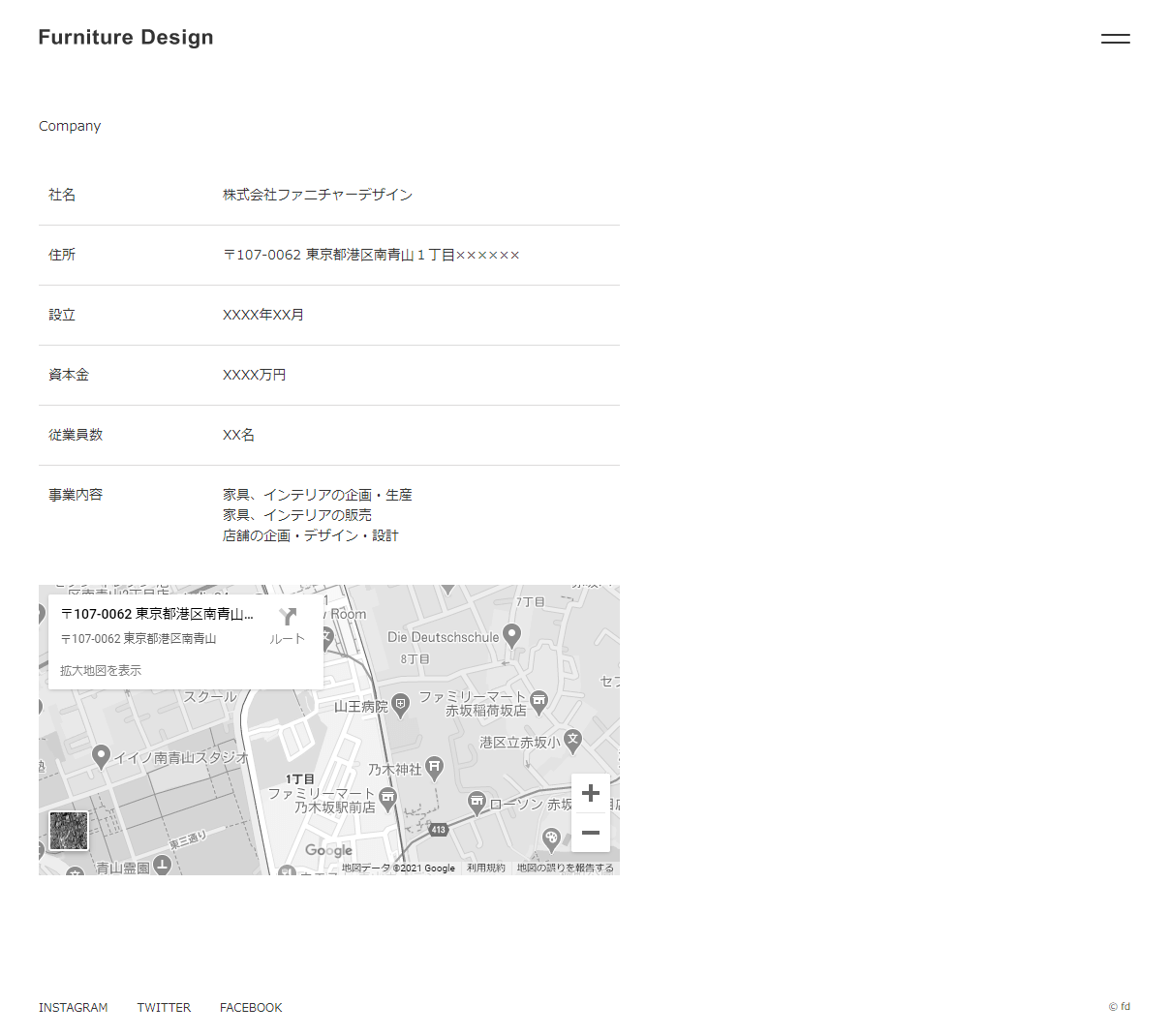
Companyページ
下記の情報で登録を行います。
タイトル:Company
スラッグ:company
本文:固定ページ内の「コードエディタ」を使用して下記のコードを入力します。
<div id="company">
<dl class="info">
<dt>社名</dt>
<dd>株式会社ファニチャーデザイン</dd>
<dt>住所</dt>
<dd>〒107-0062 東京都港区南青山1丁目××××××</dd>
<dt>設立</dt>
<dd>XXXX年XX月</dd>
<dt>資本金</dt>
<dd>XXXX万円</dd>
<dt>従業員数</dt>
<dd>XX名</dd>
<dt>事業内容</dt>
<dd>
家具、インテリアの企画・生産<br>
家具、インテリアの販売<br>
店舗の企画・デザイン・設計
</dd>
</dl>
<div class="map">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.2914382280856!2d139.72342666557796!3d35.669825288204194!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188c820ac932eb%3A0xc68079dd10afd971!2z44CSMTA3LTAwNjIg5p2x5Lqs6YO95riv5Yy65Y2X6Z2S5bGx77yR5LiB55uu!5e0!3m2!1sja!2sjp!4v1611987713735!5m2!1sja!2sjp"></iframe>
</div>
</div>
表示確認
Aboutページです。
Companyページです。
以上で、【HTMLサイトをWordPress化しよう】シリーズは全て終了です。
お疲れ様でした!