【模写コーディング】初心者向けのLP練習サイト【解説あり】
模写コーディング初心者の方にぴったりの、練習用LPサイトをご紹介します。
コーディングの解説もついていますので、ぜひ最後までご覧になってみてください。
練習用のLPサイトは下記のポートフォリオサイトです。
▼PC表示
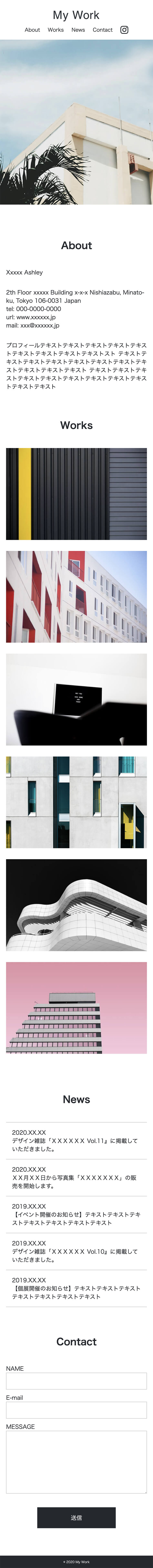
▼スマホ表示
▼デモ
デモサイトはこちらからご確認いただけます。
このLPを初心者の方におすすめする理由
①:基礎的な学習内容がつまっている
実務のサイト制作で頻繁に使う、HTMLとCSSの基礎的な内容がつまった練習用LPサイトになっています。
具体的には、下記の内容が学べます。
- header、footer、main、navタグを使ったレイアウトの組み立て方
- sectionの使い方
- h1、h2タグの使い方
- メインビジュアルの全幅表示(高さ固定)
- PCとスマホでの画像切り替え
- リストタグ(dl、dt、dd、ul、li)の使い方
- Flexboxを使用した画像の横並び
- コンタクトフォーム(form、input、textarea)の使い方
- レスポンシブ対応
②:レイアウト構成がシンプル
初級者の方が学習しやすいように、サイトのレイアウト構成をシンプルに仕上げています。
全体のレイアウト構成は、header、main、footerの3つだけです。
headerの中はh1タグとnavタグ、mainの中はsectionタグとh2タグという基本的な構成になっているので、コーディングの際にレイアウトが組み立てやすいです。
③:コーディング量が適切
初級者の方が模写コーディングに取り組む際に注意していただきたいのが、模写するサイトのコーディングボリュームです。
短すぎると勉強にならないですが、あまりに長すぎても初心者の方には混乱をまねく原因になってしまいます。
こちらの練習用LPでは、コーディングのポイントを下記の7つに絞りました。
- 1.ヘッダー
- 2.メインビジュアル
- 3.Aboutセクション
- 4.Worksセクション
- 5.Newsセクション
- 6.Contactセクション
- 7.フッター
それぞれのポイントに異なった学習内容を盛り込み、各ポイントのボリュームを大きくしすぎないことで、飽きたり挫折したりしないような適切なコーディング量に調整しています。
④:正しいHTMLとCSSでコーディングされている
模写コーディングをする場合、模写の途中や模写が終わった後でソースコードを確認するかと思いますが、その際にそのサイトのHTMLとCSSが正しい仕様で記述されているかというのは大事な要素の1つです。
HTMLとCSSが適切かどうかを判断する方法の1つとして、Web技術の標準化を行っている非営利団体W3Cが定める標準規格に準拠しているかどうかという見方があります。
こちらの練習用LPは、W3Cに準拠したコーディングを行っており、W3Cが公開しているHTMLチェックサービス「Markup Validation Service」で、エラーがないことを確認しています。
※2021年1月29日付けで、WHATWGのHTML Review DraftがW3C勧告となりました。
⑤:コーディングの解説がある
模写コーディングの途中で行き詰ってしまった時のために、コーディング解説を用意しています。
解説の内容は下記の2点です。
- レイアウト構成の解説
- ソースコードの解説
上記の内容を実際のコーディングの手順に沿って解説しています。
特に、「コーディングの前にレイアウト構成を考える」という点はすごく大切ですので意識して取り組んでみてください。
「レイアウト構成」と「ソースコード」の解説は下記からご覧いただけます。
<レイアウト構成の解説>
<ソースコードの解説>
模写コーディングのやり方
はじめて模写コーディングに取り組むという方で、模写コーディングのやり方がわからないという方はこちらの記事を参考にしてみてください。
模写コーディングの手順をステップごとに解説しています。
また、最後に実際のコーディング例も記載しています。
レベル別のコーディング練習サイト
当サイトでは、初心者向けの練習サイト以外にもレベル別に入門編から上級編まで模写コーディングの練習サイトを用意しています。
さらに、最後にコーディング練習の総仕上げとして、実案件をモデルにした仮想のコーディング案件も用意しています。詳しくは「Codejump Pro」をご参照ください。
自分のスキルにあったものから順に学習していくことで、挫折することなくコーディングの学習を進めることができます。
以下が練習サイトの一例です。
【入門編】LPサイト
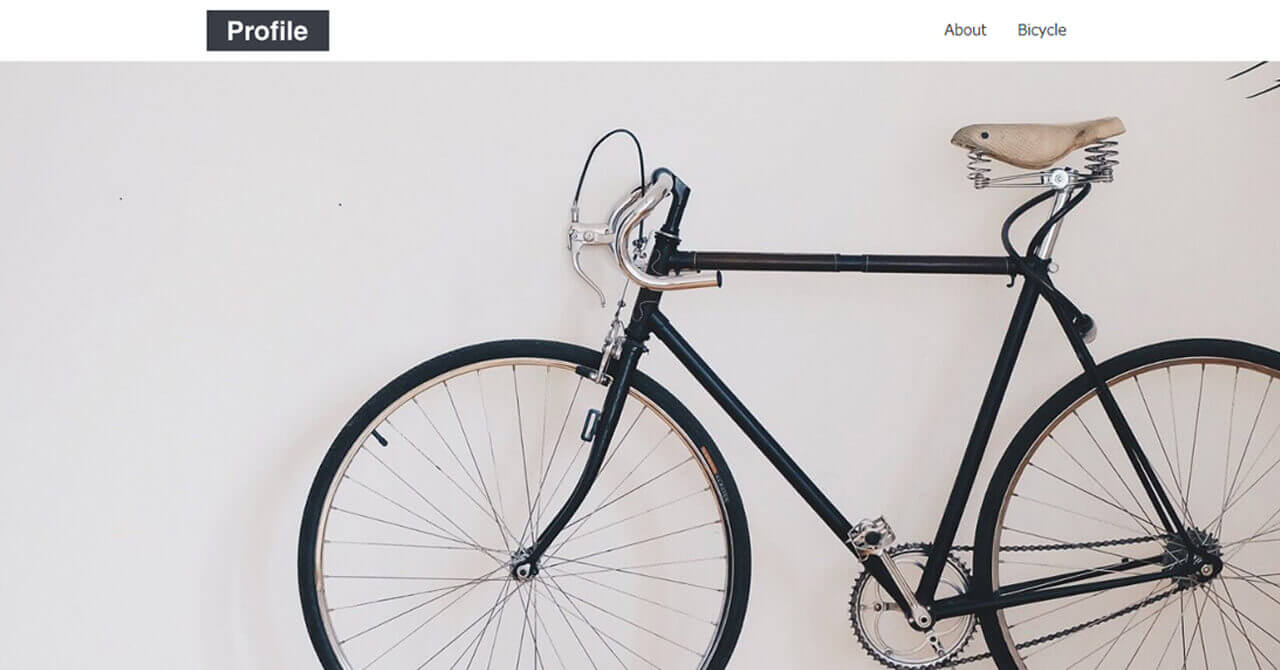
基礎学習を終えたばかりの方で、はじめて模写コーディングにチャレンジするという方は、こちらのサイトからチャレンジしてみてください。ちょうどよいウォーミングアップになると思います。
プロフィールサイト/1カラム レスポンシブ
【初級編】1カラムレイアウト
今回ご紹介したポートフォリオサイトと同じく、初級編の練習サイトになります。こちらのサイトでは、主に画像に文字やボタンを重ねる「position」の使い方が学べます。
ストアサイト(書店)/1カラム レスポンシブ
positionプロパティの使い方については、下記の記事もあわせて参考にしてみてください。
【CSS】positionプロパティの使い方について
【中級編】2カラムレイアウト
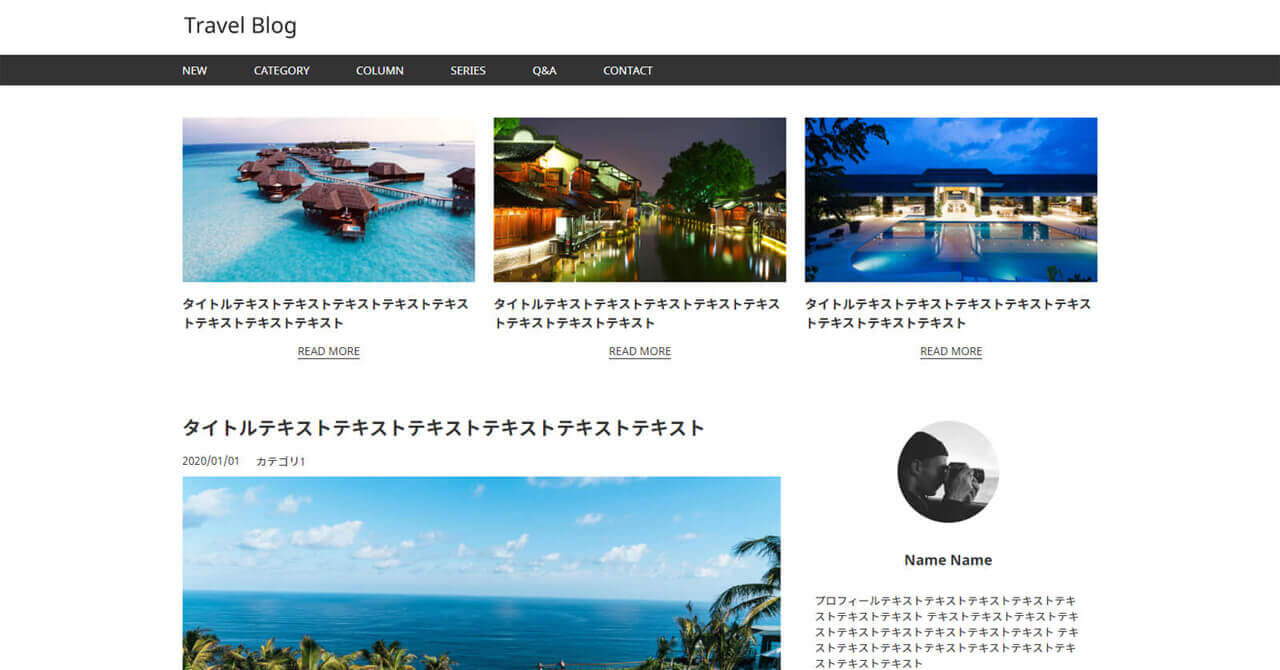
LPの模写を終えた方は、こちらの2カラムのブログサイトの模写がおすすめです。
2カラムのブログタイプはWordPressでもよく使われるレイアウトですので、勉強しておくとのちのち役に立ちます。
ブログサイト/2カラム レスポンシブ
【上級編】グリッドレイアウト
最後の上級編は、主にjQueryの学習に重点をおいた模写サイトです。
ハンバーガ―メニュー、カルーセルスライダー、スムーススクロールといった実務でよく使われるjQueryが学べます。
メディアサイト/グリッドレイアウト レスポンシブ
ここまで模写コーディングに取り組んでみて、まだあまりHTMLやCSSが理解できていないという方は、再度、基礎を固め直すのも一つの手です。
基礎学習はプロゲートという学習サイトがおすすめです。プロゲートで学習すべき範囲については、下記の「【Web制作編】プロゲートはどこまで学習すればよいか?」で詳しく解説していますので、ぜひ参考にしてみてください。
なんとなくでも、模写コーディングのやり方が分かった方は、以下の練習課題一覧から自分のレベルにあった練習サイトを選んで、引き続き模写コーディングの練習を進めていってみてください。
繰り返し練習することで、必ずスキルが身についていきます!