
【CSS】backgroundプロパティの使い方について
backgroundプロパティは背景画像や背景色、サイズ、位置などを一括して指定するプロパティです。
ここでは、background関連のプロパティの中でも特に実務でよく使用するプロパティの使い方について解説していきます。
目次
1. background-color(色)
background-colorは、要素の背景色を指定するプロパティです。
■背景を黒で表示する場合
background-color: rgb(0, 0, 0);

■背景を黒の透明度50%で表示する場合
background-color: rgba(0, 0, 0, 0.5);

2. background-image(画像)
background-imageは、要素の背景に画像を指定するプロパティです。
■背景に画像を表示する場合
background-image: url(../img/bg.jpg);

■背景の画像を透明度50%で表示する場合
背景画像を透過させる場合、そのままでは透明度の設定ができないため「background-color」と「background-blend-mode」をセットで使用して透明度を設定します。
background-image: url(../img/bg.jpg);
background-color: rgba(255, 255, 255, 0.5);
background-blend-mode: lighten;

3. background-repeat(繰り返し)
background-repeatは、背景画像の繰り返し方法を指定するプロパティです。
初期値は「repeat」で繰り返しが設定されており、繰り返しをしたくない場合は「no-repeat」を設定します。
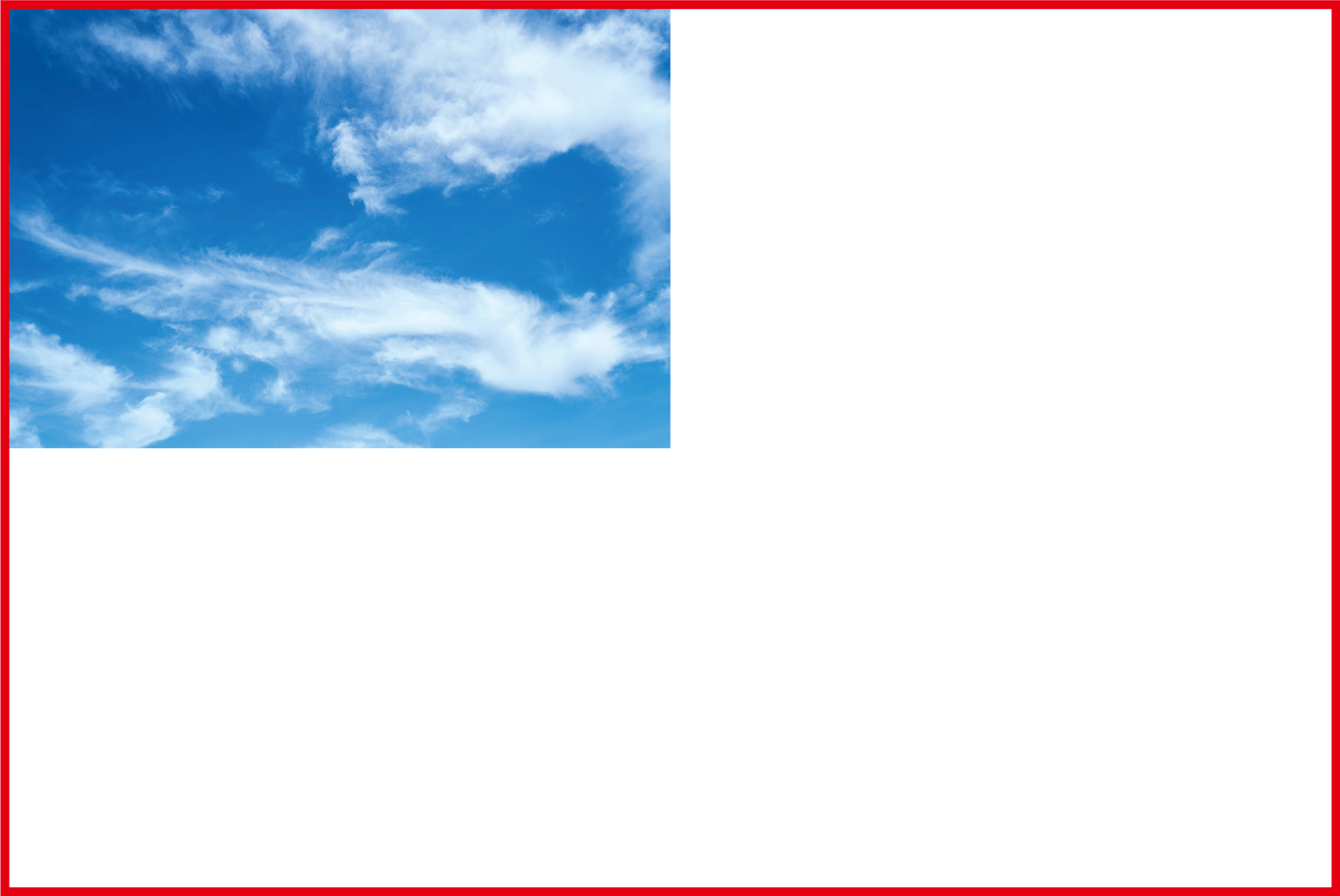
■背景画像を繰り返し無しで表示する場合
background-image: url(../img/bg.jpg);
background-repeat: no-repeat;

■背景画像を繰り返し有りで表示する場合
繰り返し有り(repeat)の場合、横方向と縦方向の両方に対して繰り返しを行います。
background-image: url(../img/bg.jpg);
background-repeat: repeat;

※横方向、または縦方向のみに繰り返しを行う場合、「repeat-x」と「repeat-y」を使用します。
- repeat-x:横方向のみ繰り返しを行う
- repeat-y:縦方向のみ繰り返しを行う
4. background-position(位置)
background-positionは、背景画像を表示する位置を指定するプロパティです。
■背景画像を中央の上端に表示する場合
background-image: url(../img/bg.jpg);
background-position: center top;

5. background-size(サイズ)
background-sizeは、背景画像の表示サイズを指定するプロパティです。
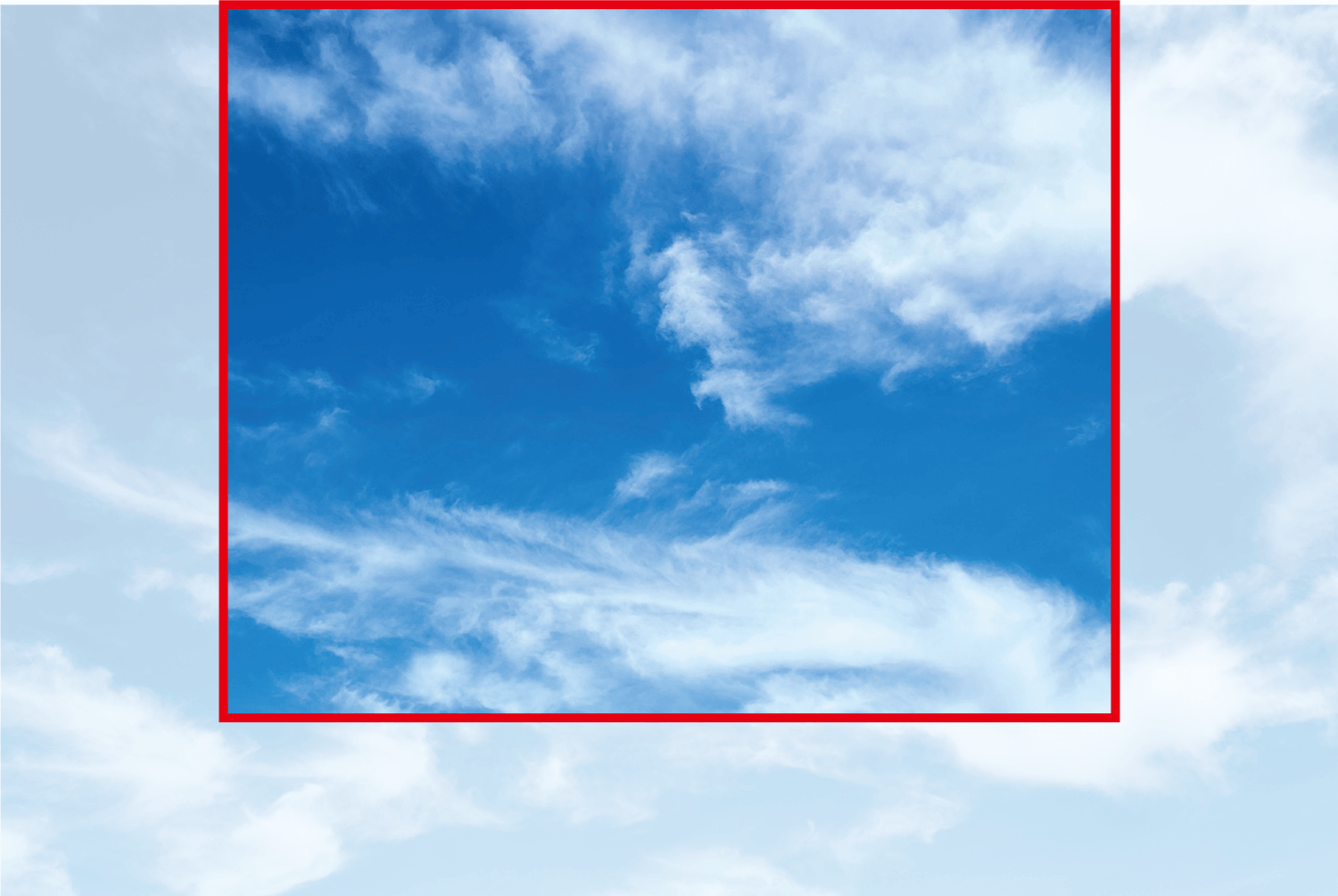
■背景画像を領域からはみ出した部分はトリミングして表示する場合
background-image: url(../img/bg.jpg);
background-size: cover;

「background-size」でよく使用する値は下記の2つです。
- contain:縦横比を維持したまま領域に収まるように拡大縮小されます。
- cover:縦横比を維持したまま領域からはみ出した部分はトリミングされて表示されます。
6. まとめ
実務でよく使用するbackground関連のプロパティの使い方について解説してきました。
主なプロパティは下記の5種類です。
- background-color(色)
- background-image(画像)
- background-repeat(繰り返し)
- background-position(位置)
- background-size(サイズ)
どれもよく使用するプロパティなのでしっかりと学習しておきましょう!









