
【CSS】clip-pathプロパティの使い方について
CSSのclip-pathプロパティの使い方について解説していきます。
clip-pathプロパティは要素を切り抜いて表示させたい時に便利なプロパティです。
目次
1. clip-pathプロパティとは?
clip-pathプロパティは、要素を切り抜いて表示させることができるプロパティです。多角形、円、楕円など、要素を様々な形に切り抜くことができます。
clip-pathプロパティの主な値は下記の通りです。
2. inset():四角形
「inset()」は、要素を四角に切り抜くことができます。
■指定方法
clip-path: inset(上 下 左 右);
■使用例
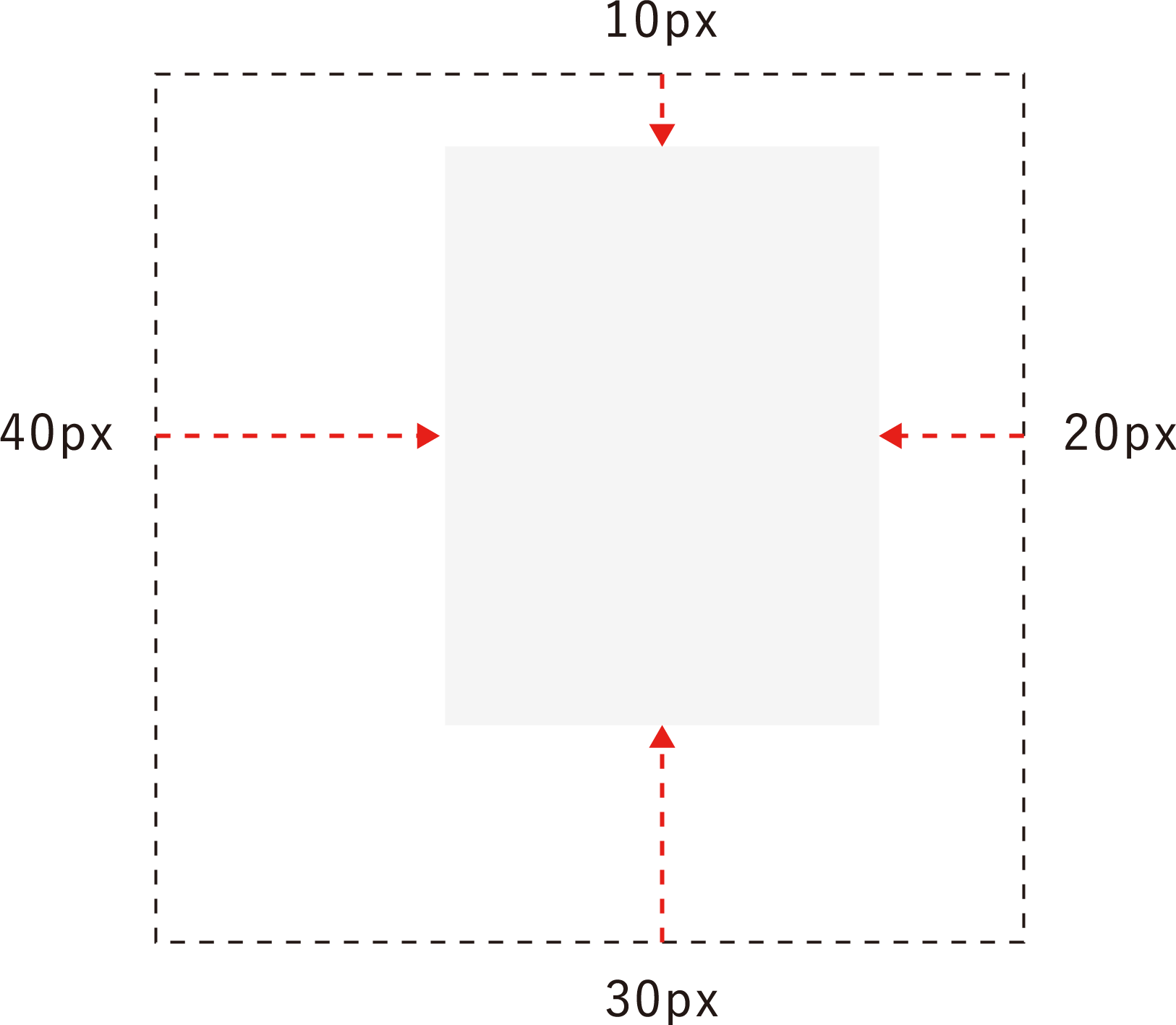
要素を上から10px、右から20px、下から30px、左から40pxの位置で切り抜きます。
clip-path: inset(10px 20px 30px 40px);

3. circle():円
「circle()」は、要素を円に切り抜くことができます。
■指定方法
clip-path: circle(半径 at 円の中心のX座標 円の中心のY座標);
■使用例
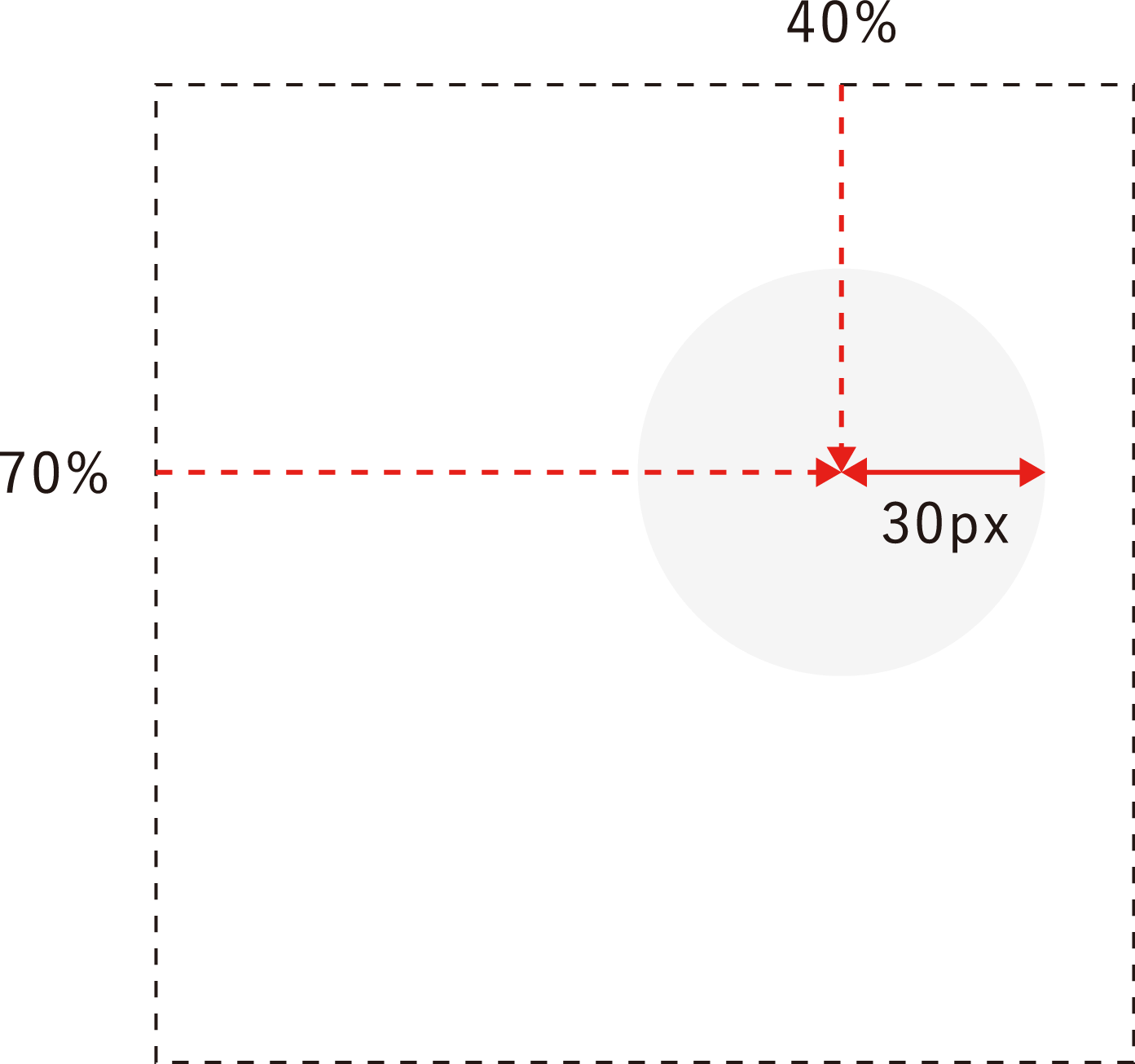
要素を半径30pxの円にして、左から70%、上から40%の位置で切り抜きます。
clip-path: circle(30px at 70% 40%);

4. ellipse():楕円
「ellipse()」は、要素を楕円に切り抜くことができます。
■指定方法
clip-path: ellipse(X軸方向の半径 Y軸方向の半径 at 円の中心のX座標 円の中心のY座標);
■使用例
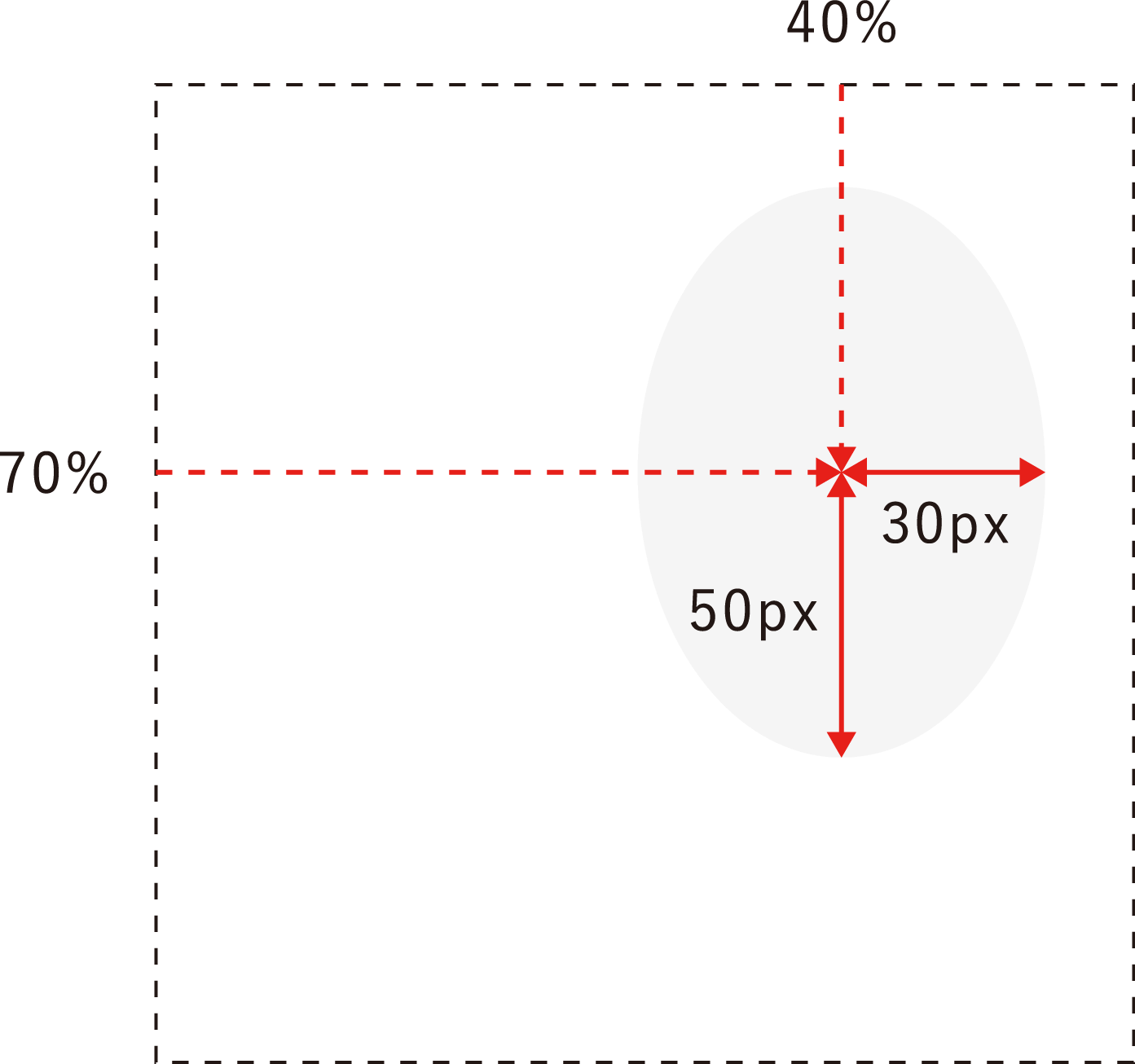
要素を横の半径30px、縦の半径50pxの楕円にして、左から70%、上から40%の位置で切り抜きます。
clip-path: ellipse(30px 50px at 70% 40%);

5. polygon():多角形
「polygon()」は、要素を多角形に切り抜くことができます。実務ではボックスのラインを斜めにしたりするのによく使用します。
■指定方法
clip-path: polygon(X座標 Y座標, X座標 Y座標, X座標 Y座標, ・・・);
■使用例1(三角形)
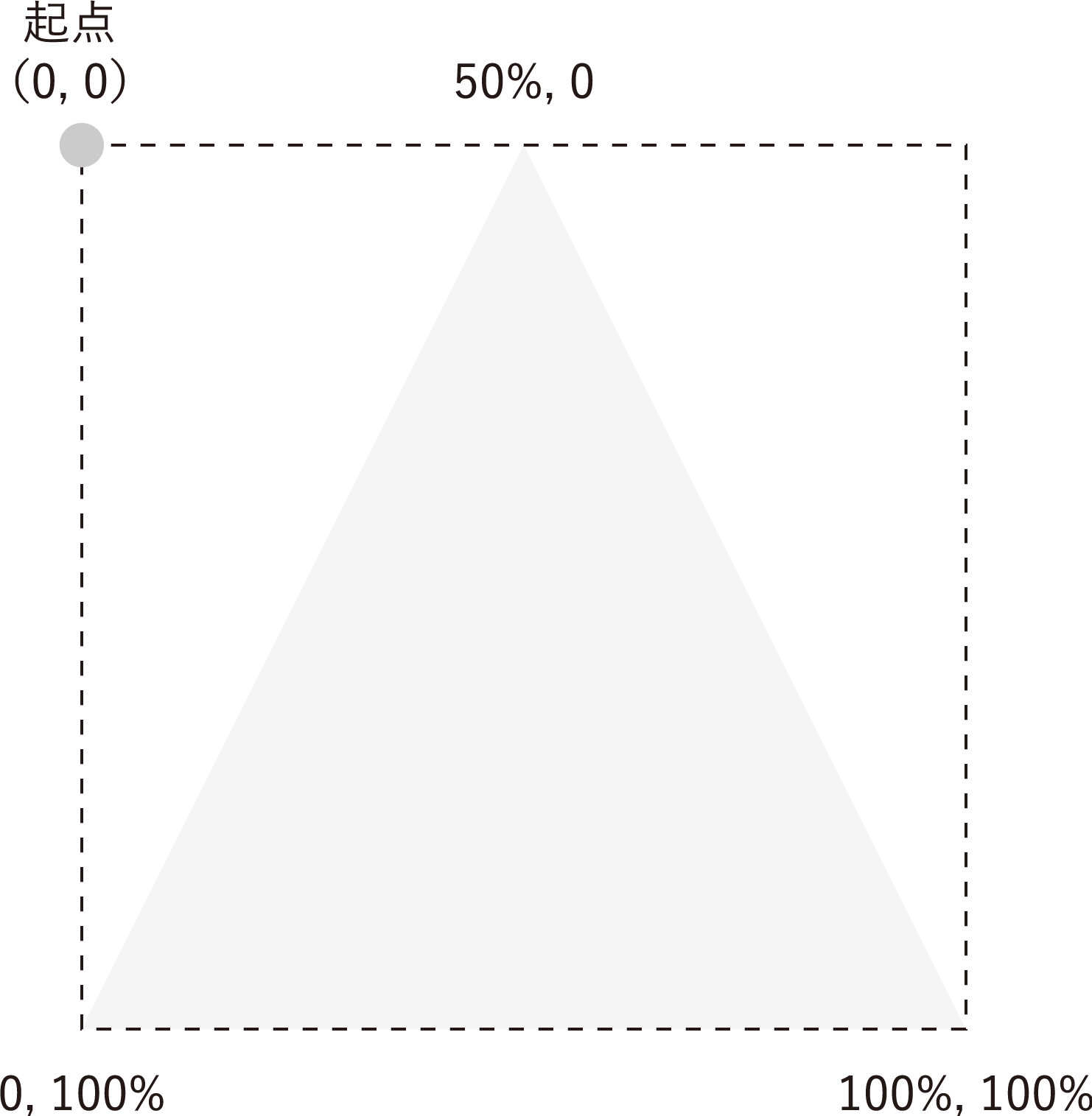
1個目の点が左から50%、上から0の位置、2個目の点が左から100%、上から100%の位置、3個目の点が左から0、上から100%の位置で切り抜きます。
clip-path: polygon(50% 0, 100% 100%, 0 100%);

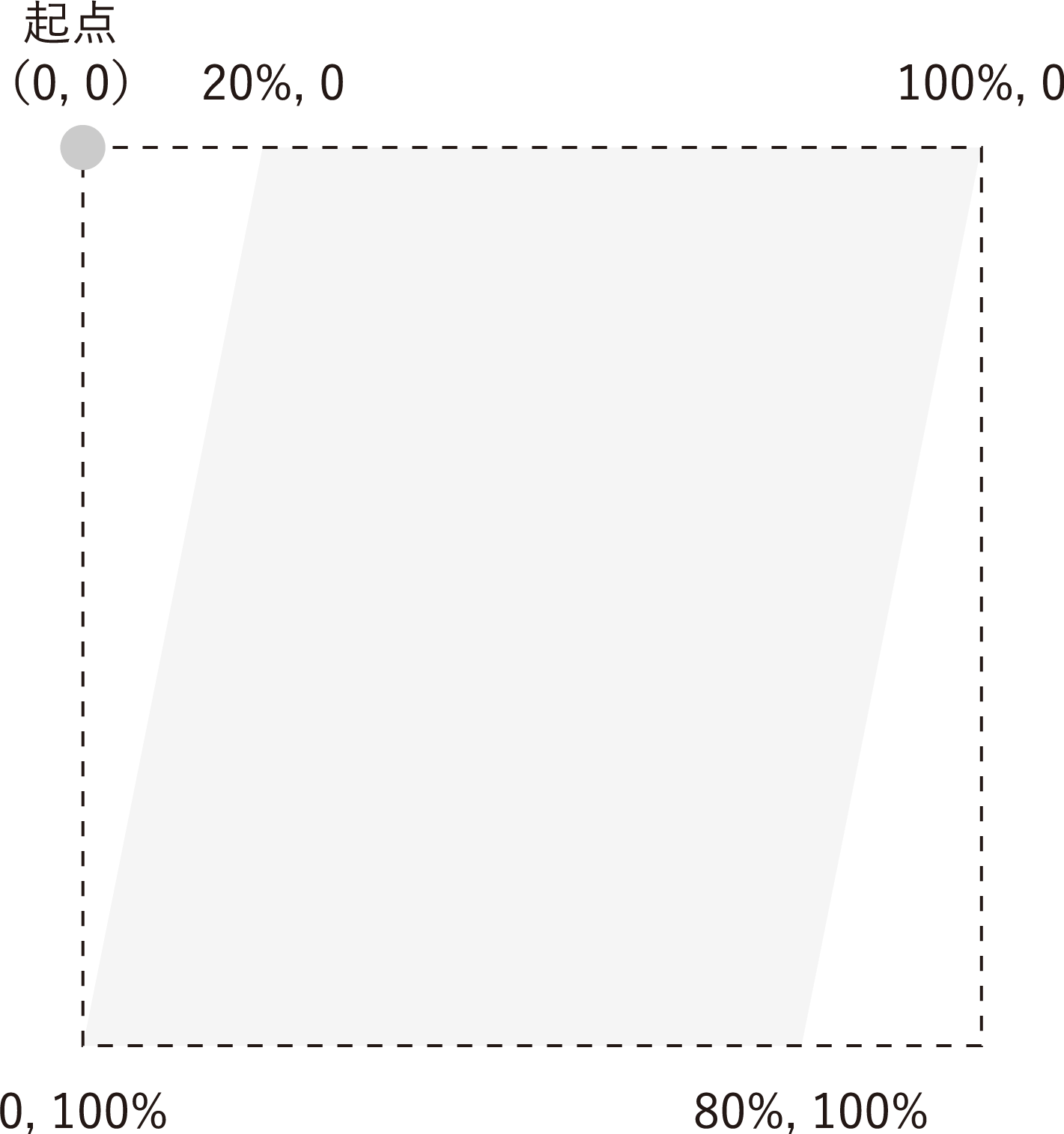
■使用例2(平行四辺形)
1個目の点が左から20%、上から0の位置、2個目の点が左から100%、上から0の位置、3個目の点が左から80%、上から100%の位置、4個目の点が左から0、上から100%の位置で切り抜きます。
clip-path: polygon(20% 0, 100% 0, 80% 100%, 0 100%);

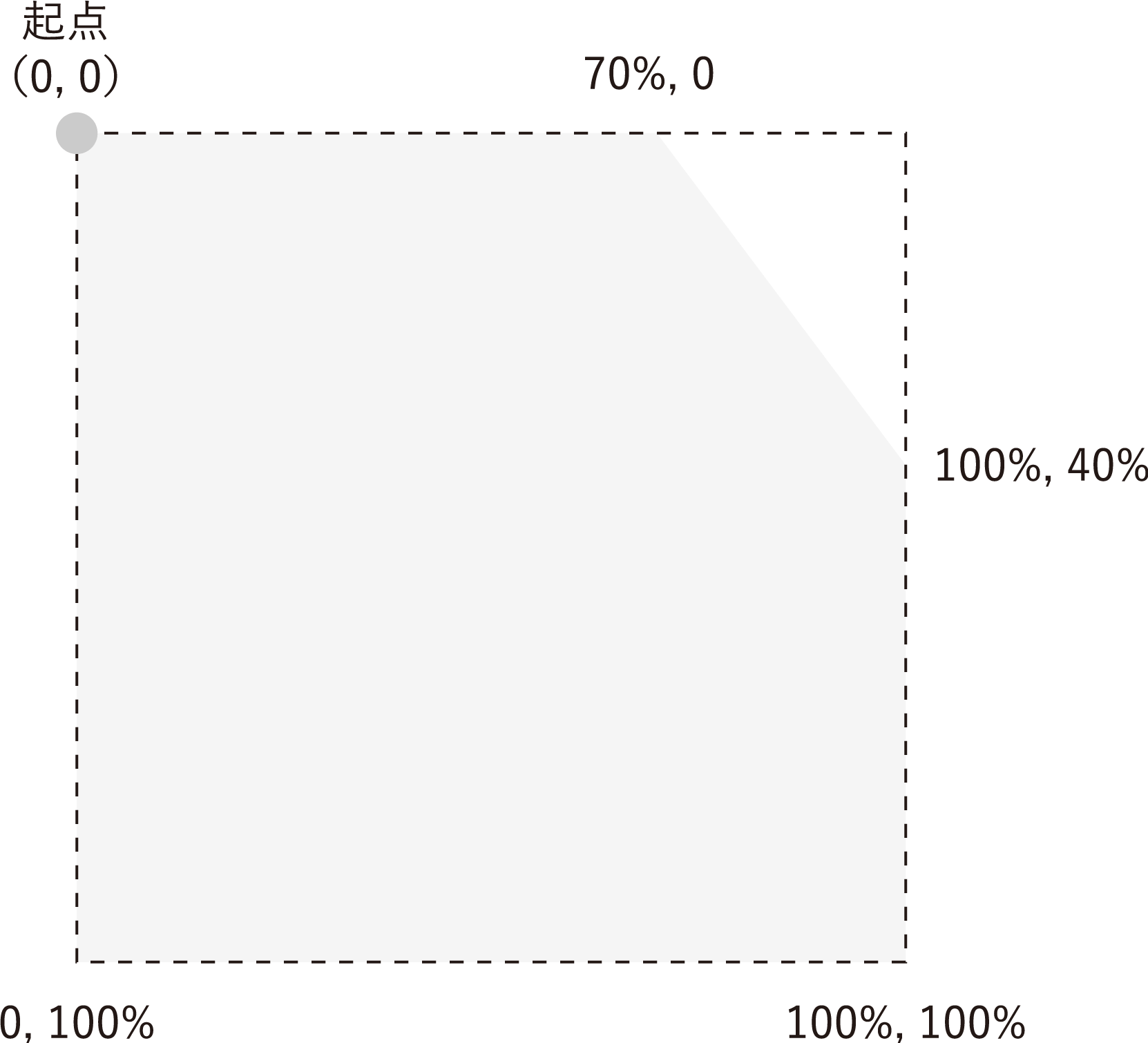
■使用例3(台形)
1個目の点が左から0、上から0の位置、2個目の点が左から70%、上から0の位置、3個目の点が左から100%、上から40%の位置、4個目の点が左から100%、上から100%の位置、5個目の点が左から0、上から100%の位置で切り抜きます。
clip-path: polygon(0 0, 70% 0, 100% 40%, 100% 100%, 0 100%);

6. まとめ
CSSのclip-pathプロパティの使い方について解説してきました。
clip-pathプロパティを使うことで、要素を色々な形に切り抜くことができます。
主な値は下記の通りです。
clip-pathプロパティを使いこなすことで、効率的にコーディングを行いましょう!









