
【CSS】object-fitプロパティの使い方について
画像の表示を制御するobject-fitプロパティの使い方について解説していきます。
object-fitプロパティは、画像をトリミングする際などに便利なプロパティです。
今回は、実務でもよく使用する「contain」と「cover」について詳しく解説していきます。
目次
1. object-fitとは?
object-fitとは、画像が表示領域に対してどのようにフィットするのかを決めるためのプロパティです。
object-fitプロパティの値には下記の5種類があります。
| fill | 初期値です。ボックスのサイズに合わせて画像を引き伸ばします。画像の縦横比は維持されません。 |
|---|---|
| contain | 画像がボックス内に収まるように拡大、縮小しますが、縦横比は維持します。ボックスのサイズに合わせて画像のサイズが調整され、余白ができる場合があります。(containの表示を確認) |
| cover | 画像がボックス全体を覆うように拡大、縮小します。縦横比は維持されますが、ボックスのサイズに合わせて画像がトリミングされることがあります。(coverの表示を確認) |
| none | 画像は元のサイズのまま表示され、縦横比も維持されます。 |
| scale-down | contain と none の動作を比較し、どちらか小さいサイズで表示します。画像の縦横比は維持されます。 |
今回は、上記の中でも特によく使用する「contain」と「cover」の表示について確認していきます。
2. contain
object-fitプロパティに「contain」を指定した場合、画像の表示は下記の通りとなります。
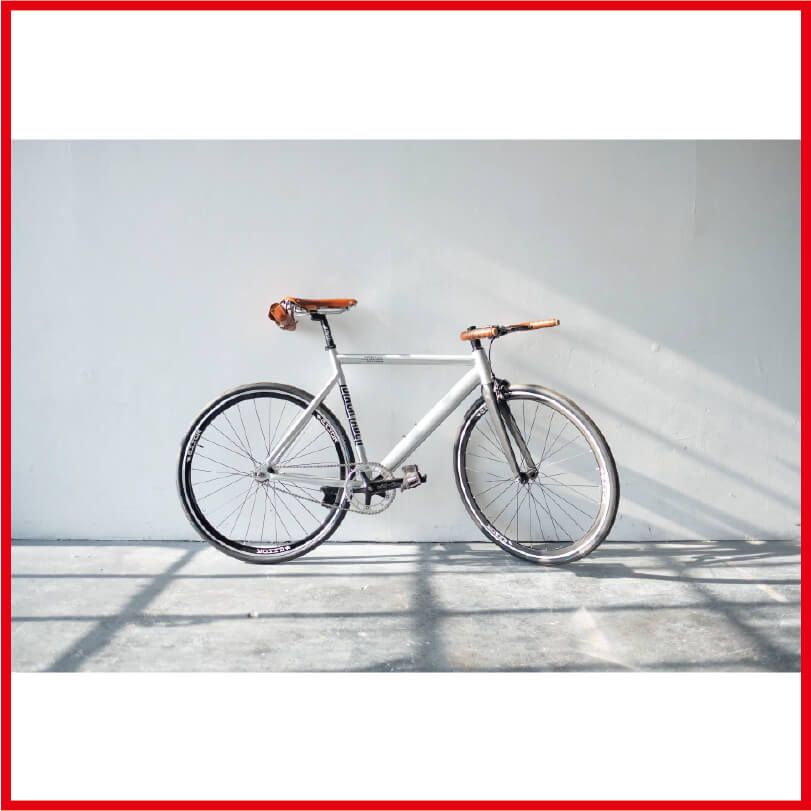
■元の画像

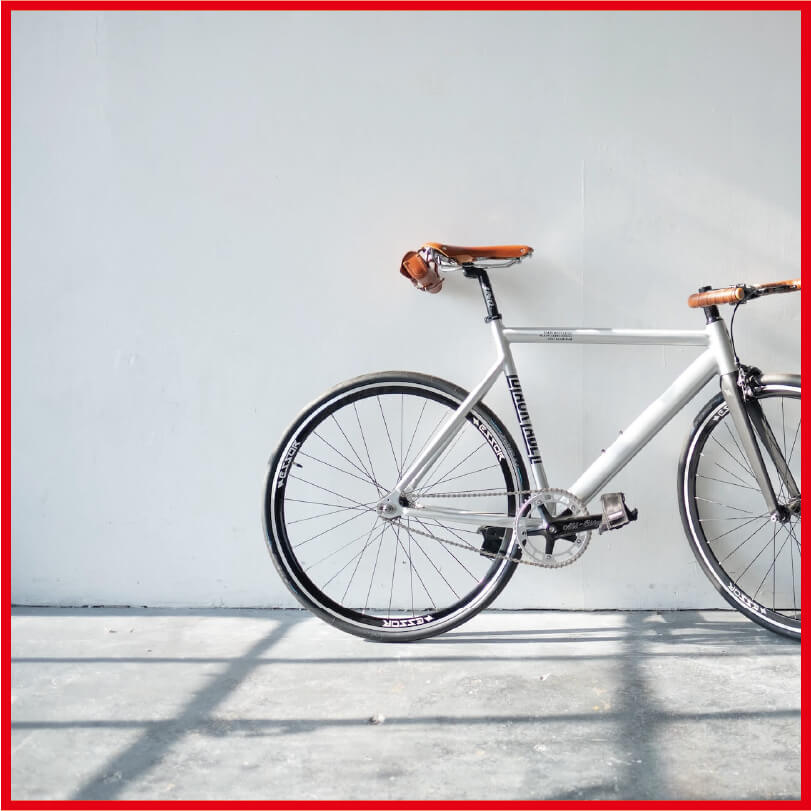
■「object-fit: contain」を指定した場合
縦横比を維持したままボックスに収まるように縮小されます。

3. cover
object-fitプロパティに「cover」を指定した場合、画像の表示は下記の通りとなります。
■元の画像

■「object-fit: cover」を指定した場合
縦横比を維持したままボックスからはみ出た部分はトリミングされて表示されます。
(左右のはみ出た部分がトリミングされています。)

「contain」は、ボックスサイズいっぱいに画像を表示したい場合などに使用します。
4. 表示位置の指定
「object-fit」は、「object-position」プロパティとセットで使用することで、表示位置を指定することができます。
表示位置の指定は、主に%、数値(px)、キーワード(top、bottom、left、right、center)で指定することができます。
例えば、「object-fit:cover」と「object-position:left」を指定した場合は、以下のように左寄せでトリミングされます。
■「object-fit:cover」と「object-position:left」を指定した場合
画像は左寄せで配置され、ボックスからはみ出た右側の部分はトリミングされます。

5. まとめ
object-fitプロパティについて解説してきました。
object-fitプロパティは、画像をボックス内にどのように表示するかを決めるためのプロパティです。
画像の縦横比を維持したままボックスに収める「contain」や、画像をトリミングしてボックスいっぱいに表示する「cover」は実務でもよく使用しますので、使いこなせるようにしておきましょう!









