
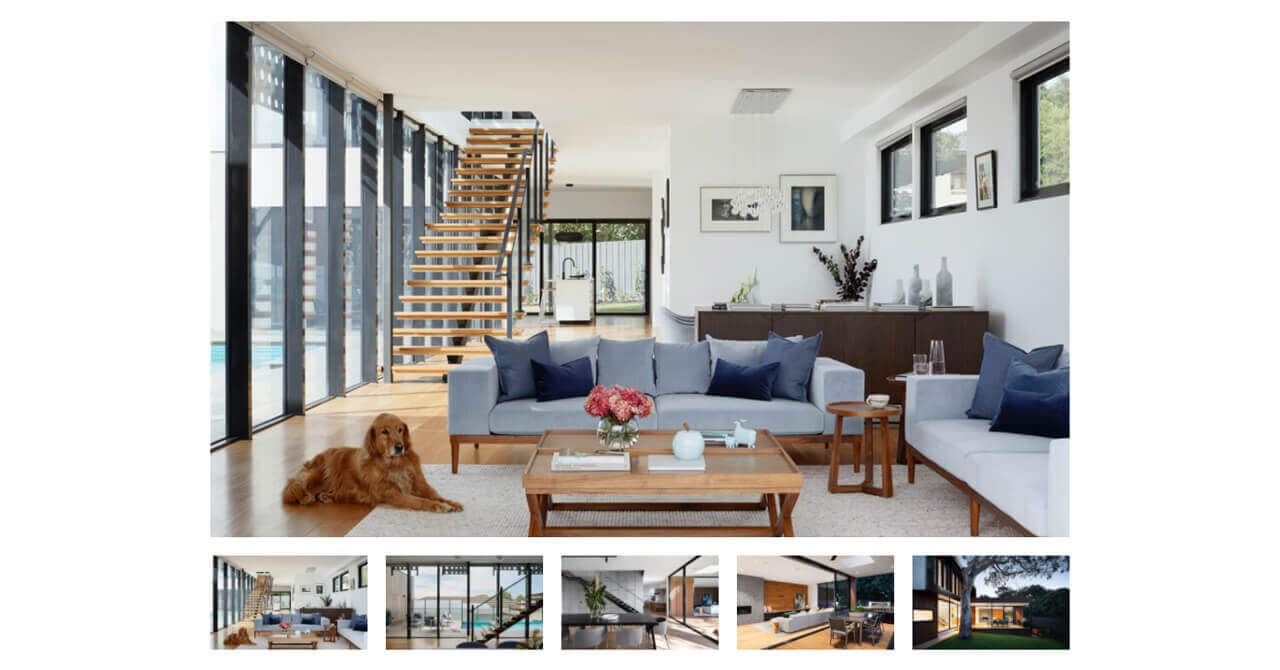
【レイアウト構成】番外編:複数画像をホバーで切り替え
レイアウト構成

コーディングのヒント!
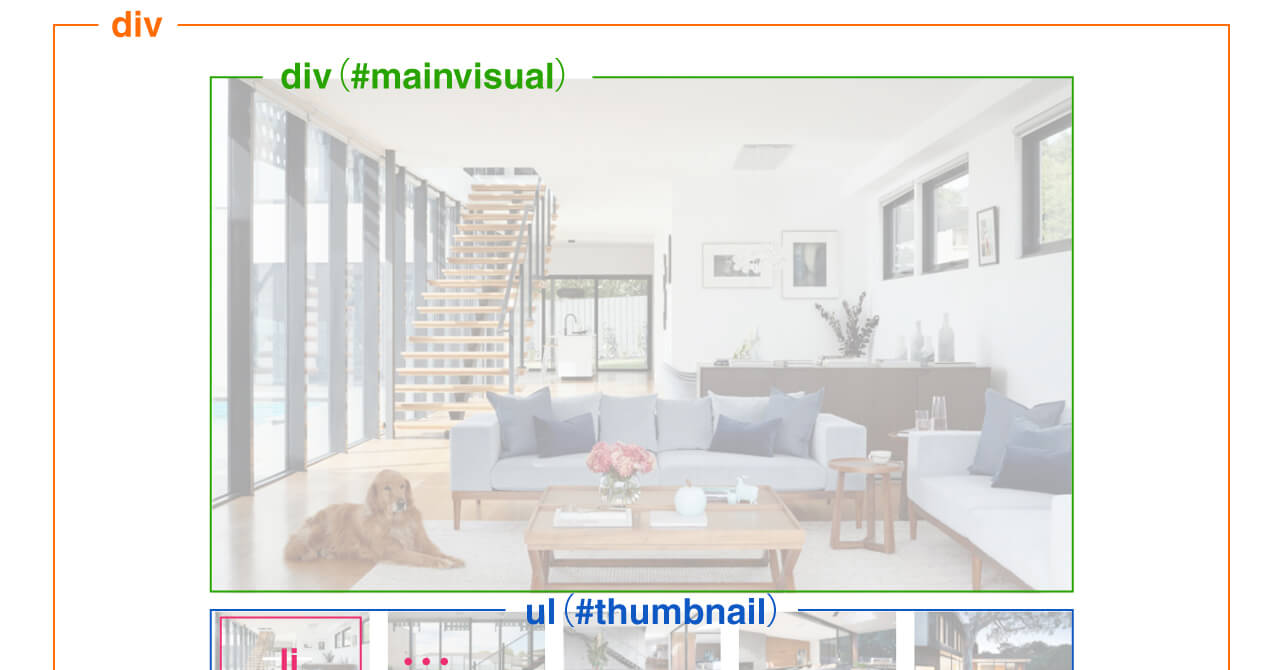
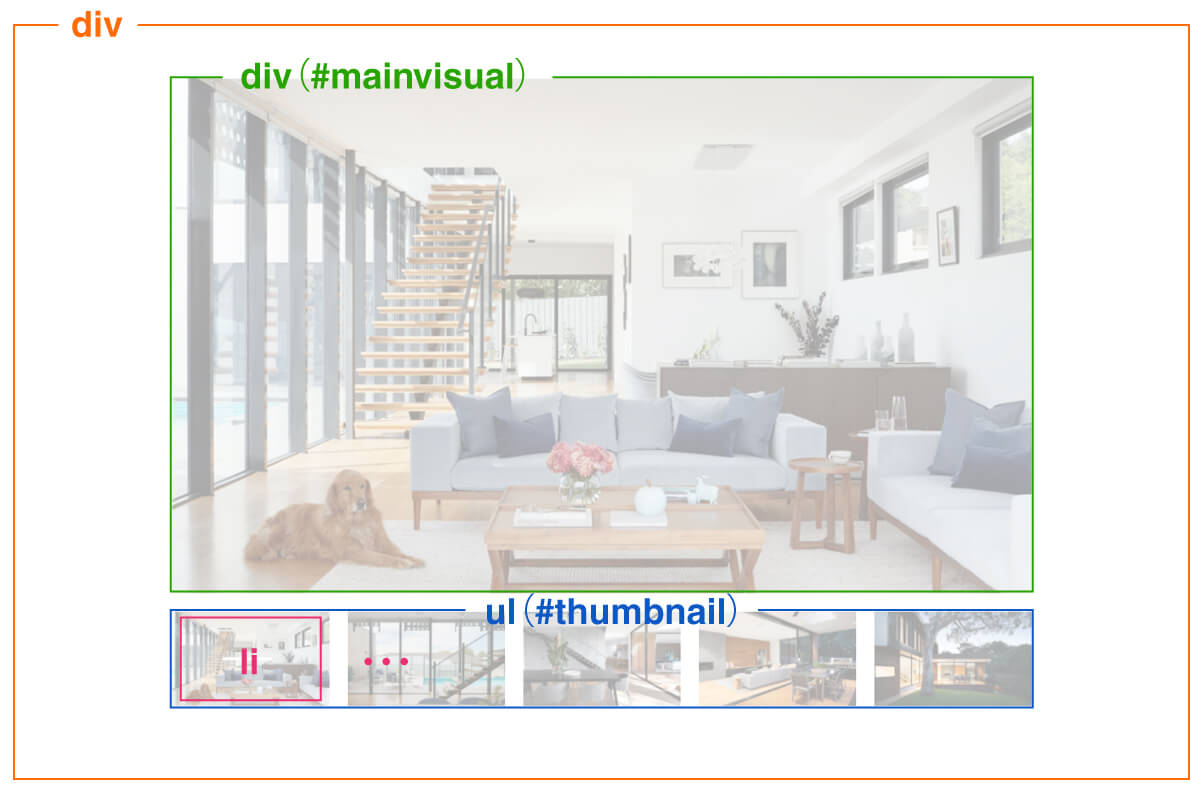
コンテンツの横幅を設定するため、全体をdivタグで囲みます。
- メイン画像
- divタグで囲み、jQueryで要素を指定するためのID名をつけておきます。
※クラス名でもよいですが、クラス名は同一ページ内で複数回使用できるため、特定の要素を指定したい場合はID名を設定しておくのがおすすめです。 - サムネイル画像
-
ul、liタグで記述して、Flexboxで横並びに配置します。
こちらもjQueryで要素を指定するためのID名をつけておきます。 - ホバーの画像切り替え
- サムネイルがホバーされた際の処理は、jQueryのmouseoverイベントを使用します。メイン画像をfadeOutで非表示にしてから、attr関数でメイン画像のsrcを変更します。その後、fadeInでメイン画像を表示します。