
【HTML+CSS練習】サンプルサイトで学ぶコーディング練習
Codejumpは、サンプルサイトの制作を通してHTMLとCSSのコーディング練習を行うためのWebサイト制作の学習に特化したサイトです。
対象者は、HTMLとCSSの基礎学習を終えた方です。
練習用のサンプルサイトは、入門編から上級編までスキルに応じて選択することができます。
【HTML+CSS】練習用サンプルサイト
HTML、CSSの練習用サンプルサイトの一覧は以下の通りです。
各レベルの特徴
- 入門編のサンプルサイト
- HTMLとCSSの基礎学習を終えたばかりの方におすすめの、簡単なHTMLとCSSだけでコーディングできるシンプルなサンプルサイトです。
- 初級編のサンプルサイト
- 入門編よりも使用するHTMLタグやCSSプロパティの種類が多く、コンテンツの量も増えてより学習できる範囲が広がります。
- 中級編のサンプルサイト
- 2カラムやグリッドレイアウトなど、少し複雑なHTMLやCSSを使用しています。また、JavaScript(jQuery)も少し使用します。
- 上級編のサンプルサイト
- JavaScript(jQuery)を多く使用した動きのあるサンプルサイトです。JavaScript(jQuery)の基礎学習を終えた方向けです。
- 番外編のサンプルサイト
- Webサイト制作でよく使う技術をスポット的に学習するためのサンプルサイトです。
【HTML+CSS】練習方法について
練習するサイトを選んだら、メニューページを参照してサンプルサイトのコーディング練習を開始します。
各サンプルサイトには、「レイアウト構成の解説」と「ソースコード(コメント付き)」がついているので、コーディングに悩んだ際のヒントになります。
サンプルサイトの練習方法は、下記の2つからお選びいたただけます。
- ①:デザインカンプをもとにコーディングする
- ②:サンプルサイトをもとに模写コーディングする
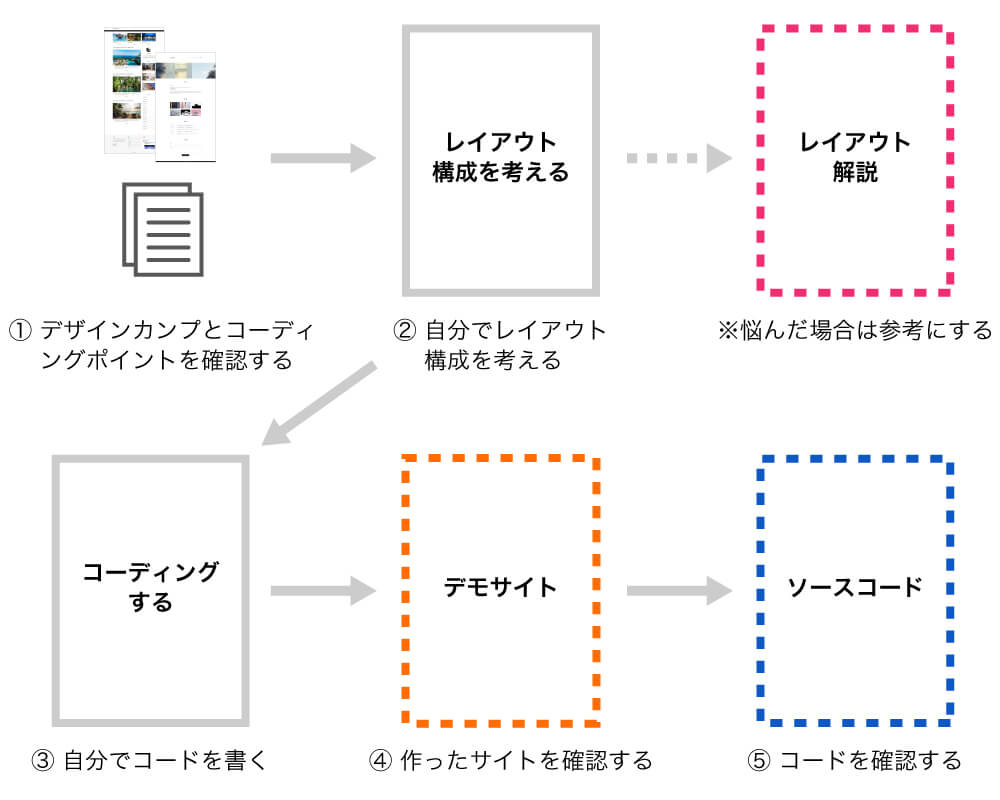
①:デザインカンプをもとにコーディングする
各練習課題には、「デザインカンプ」と「コーディングポイント」が用意されているので、2つの情報をもとにコーディングしていきます。

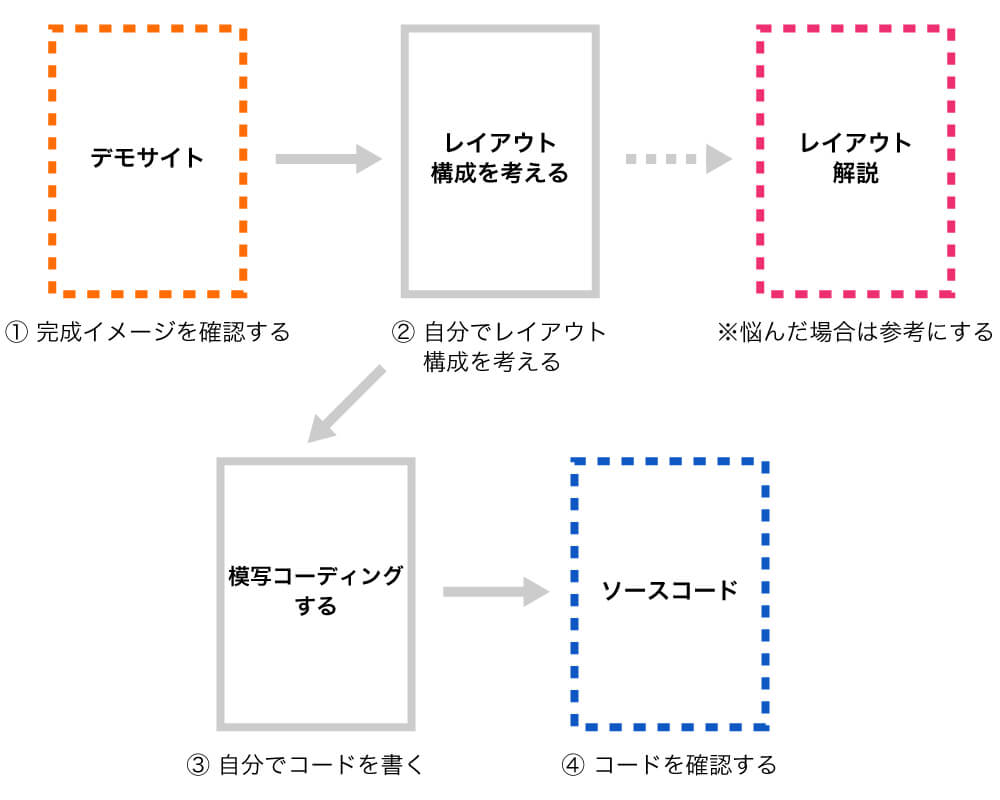
②:サンプルサイトをもとに模写コーディングする
サンプルサイトを確認しながら、同じサイトを模写コーディングしていきます。

【HTML+CSS】コーディングの手順について
デザインカンプをもとにコーディングを行う場合や、サンプルサイトをもとに模写コーディングを行う場合のHTMLのコーディング手順は、下記の記事で詳しく解説しています。
初めてサンプルサイトのコーディングを行う方は、参考にしてみてください。
実際のコーディング例も紹介しています。
【HTML+CSS】コーディングしてみよう!
それではさっそくコーディング練習を開始してみましょう!
はじめての方は、まずは入門編の練習課題からスタートするのがおすすめです。
入門編のサイトを何個か作ってみて慣れてきたら初級編、中級編と難易度をあげていってみてください。
そうすることで、挫折することなく楽しみながらコーディング練習を継続することができます。
一番最初に取り組む入門編のおすすめサイトは下記です。
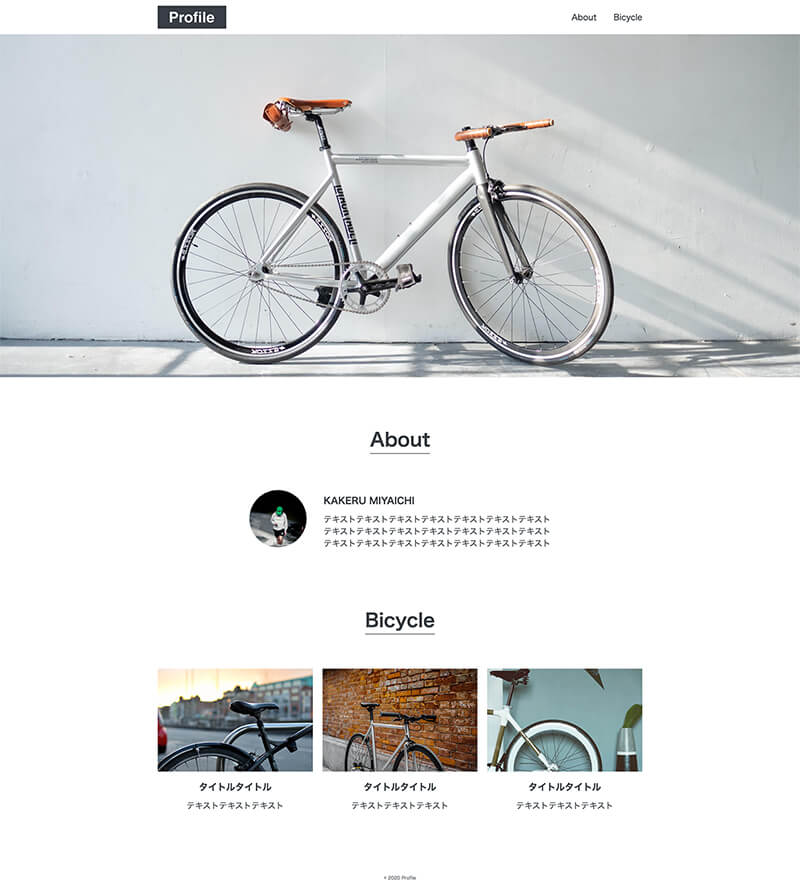
【HTML/CSS コーディング練習】入門編:プロフィールサイト/LP
こちらのコーディング練習課題には、実際のコーディングの流れにしたがって解説している記事(「【前編】レイアウト構成の解説」と「【後編】コーディングの解説」)がありますので、模写やデザインカンプからのコーディングで手が止まってしまった場合は参考にしてみてください。
▼コーディング解説【前編】レイアウト構成の組み立て方を解説
▼コーディング解説【後編】コーディングのやり方を解説
以上となります。
それではコーディング練習頑張ってください!