
marginとpaddingの違いと使い分けについて
WEBサイトで余白を表す「margin」と「padding」の違いと使い分けについて解説していきます。
「margin」と「padding」はそれぞれ余白になる場所が異なります。
目次
1. 「margin」と「padding」の違いと使い分けについて
marginとpaddingの違いは、marginが「要素の外側の余白」を表すのに対し、paddingは「要素の内側の余白」を表します。
従って、ボックスなどの外側に余白を設定したい場合はmarginを使用し、内側に余白を設定したい場合はpaddingを使用します。
以下で、それぞれ図を使って解説していきます。
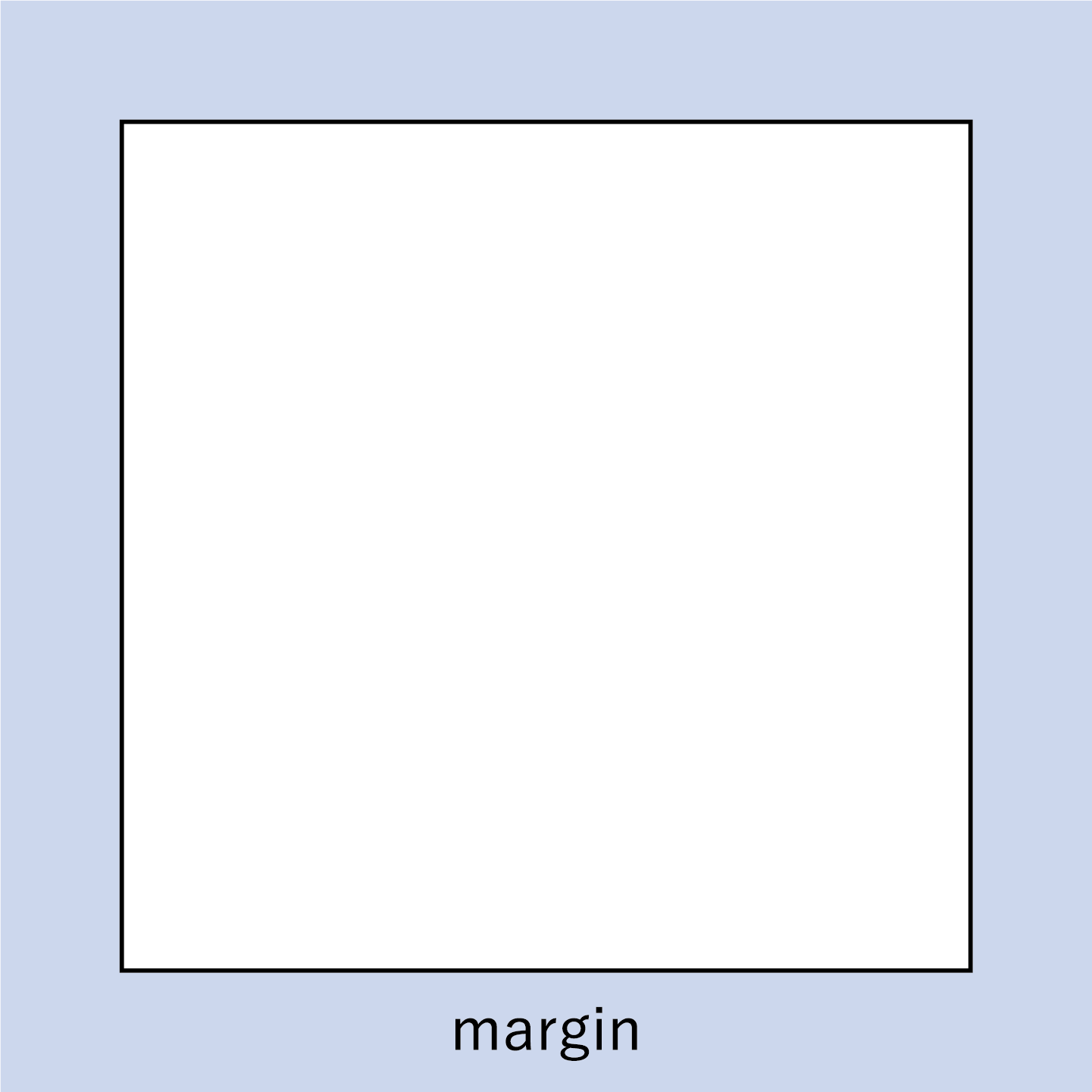
2. margin
marginは「要素の外側の余白」を表します。
要素の外側に余白を設定したい場合は、「margin」を使用します。

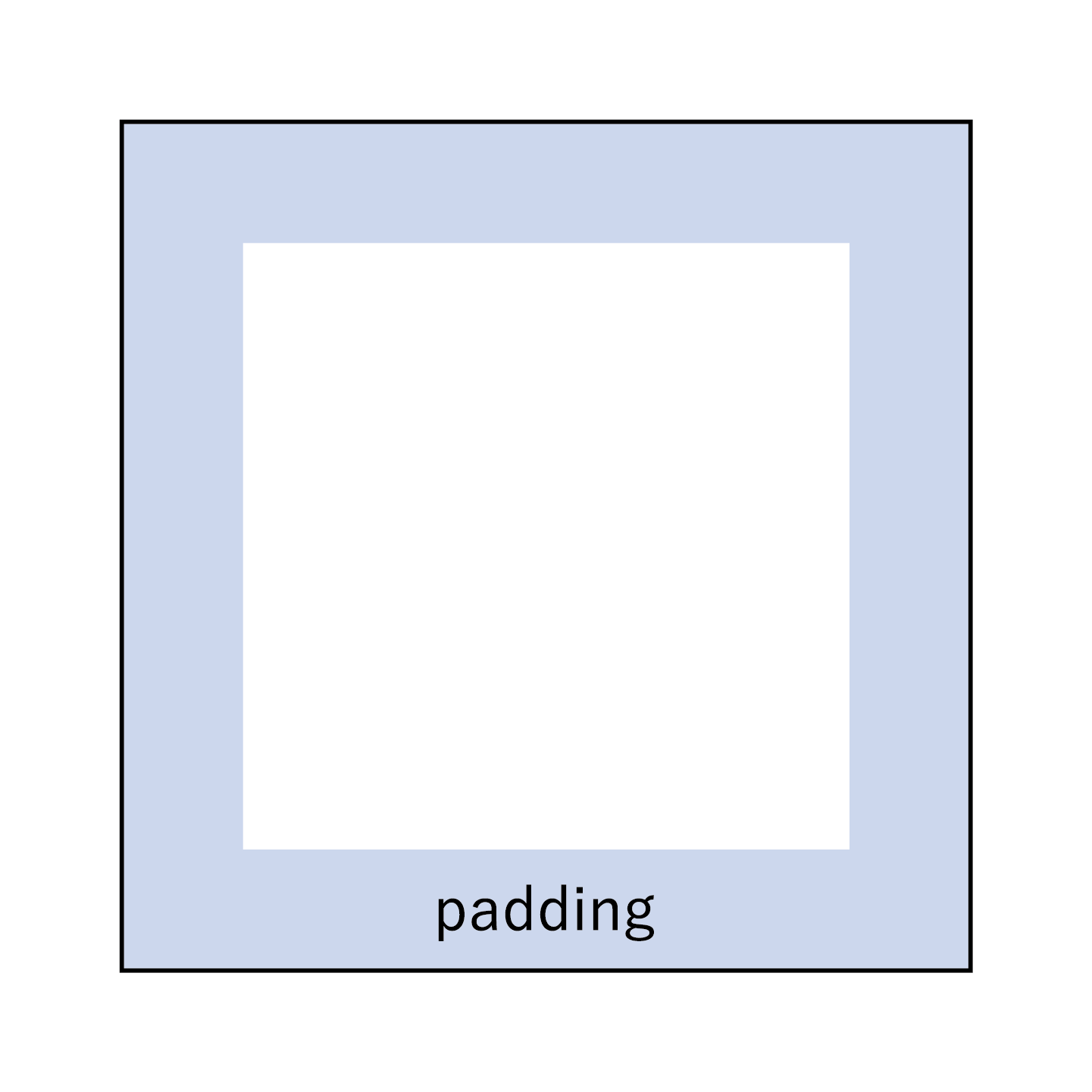
3. padding
paddingは「要素の内側の余白」を表します。
要素の内側に余白を設定したい場合は、「padding」を使用します。

4. marginは上か下か?
縦に並んだボックスの間に余白を設定する際、上のボックスに「margin-bottom」を設定するか下のボックスに「margin-top」を設定するかで悩むことがあるかと思います。
結果はどちらも一緒ですが、その時々で上につけたり下につけたりしていると、どのmarginが効いているのか分からなくなるので、どちらかに基準を決めておくとよいでしょう。
例えば、基本は下にとりつつ必要に応じて上にとるという風に基準となるルールを決めておくとコードの管理がしやすくなります。
5. まとめ
「margin」と「padding」の違いと使い分けについて解説してきました。
margin と padding はどちらも余白の設定を表しますが、marginが「要素の外側の余白」を表すのに対し、paddingは「要素の内側の余白」を表します。
余白を設定する際は、要素の内側か外側かを意識しながら、適切なプロパティを選択しましょう!









