
【レイアウト構成】応用編:メディアサイト/グリッドレイアウト
目次
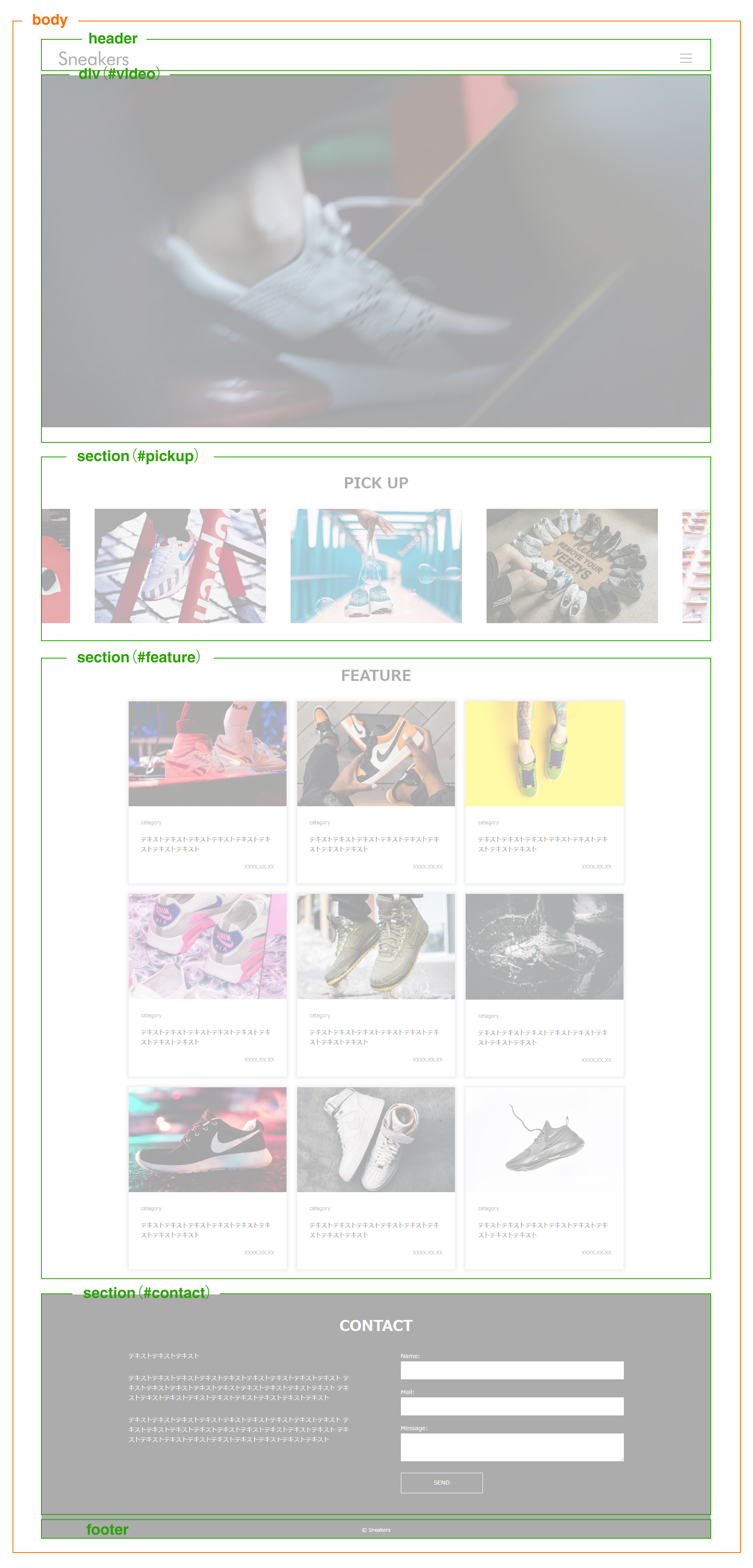
全体のレイアウト構成

解説!
グリッドレイアウトのサイトです。
レイアウト構成は下記の通りです。
- header
- ロゴとハンバーガ―メニューを囲みます。
- div(#video)
- 動画のエリアを囲みます。
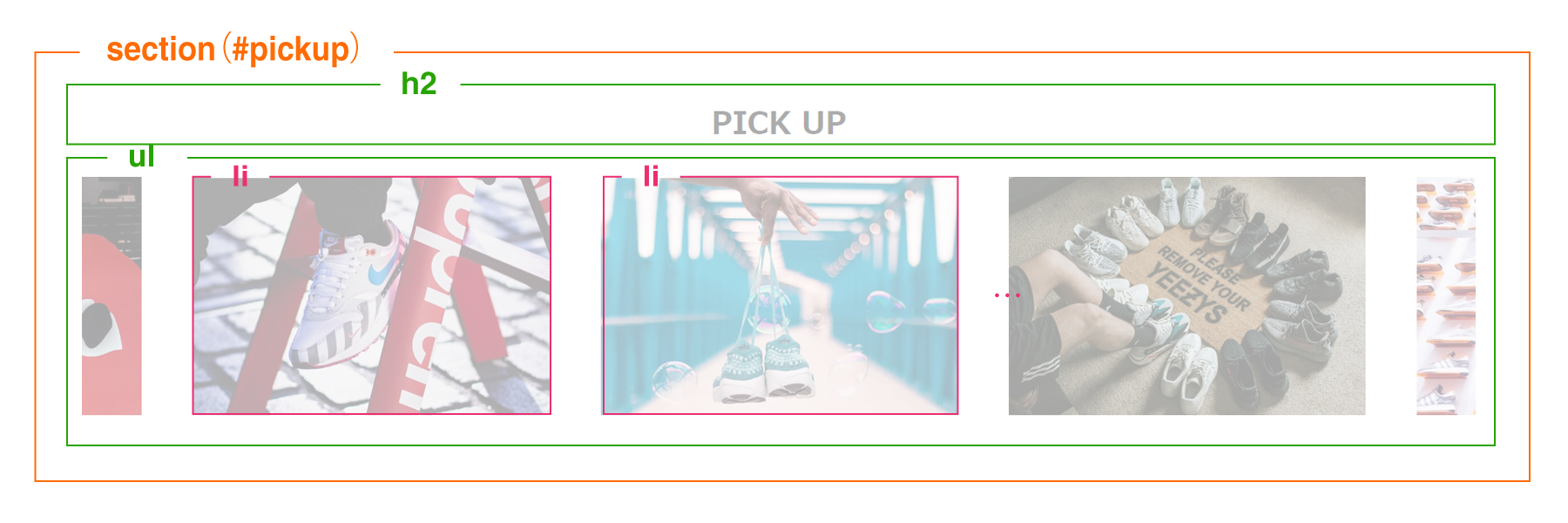
- section(#pickup)
- pickupエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
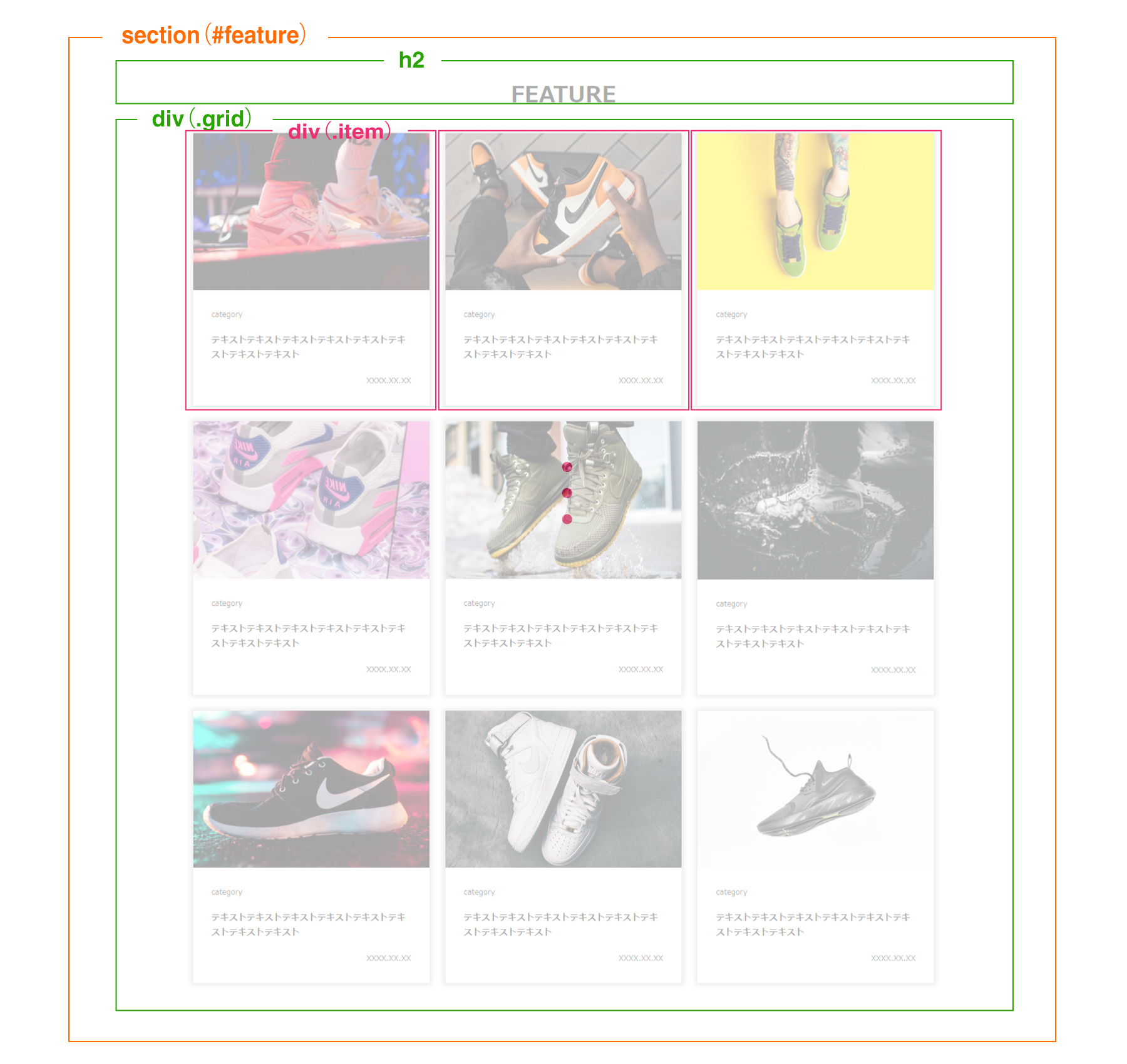
- section(#feature)
- グリッドレイアウトのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
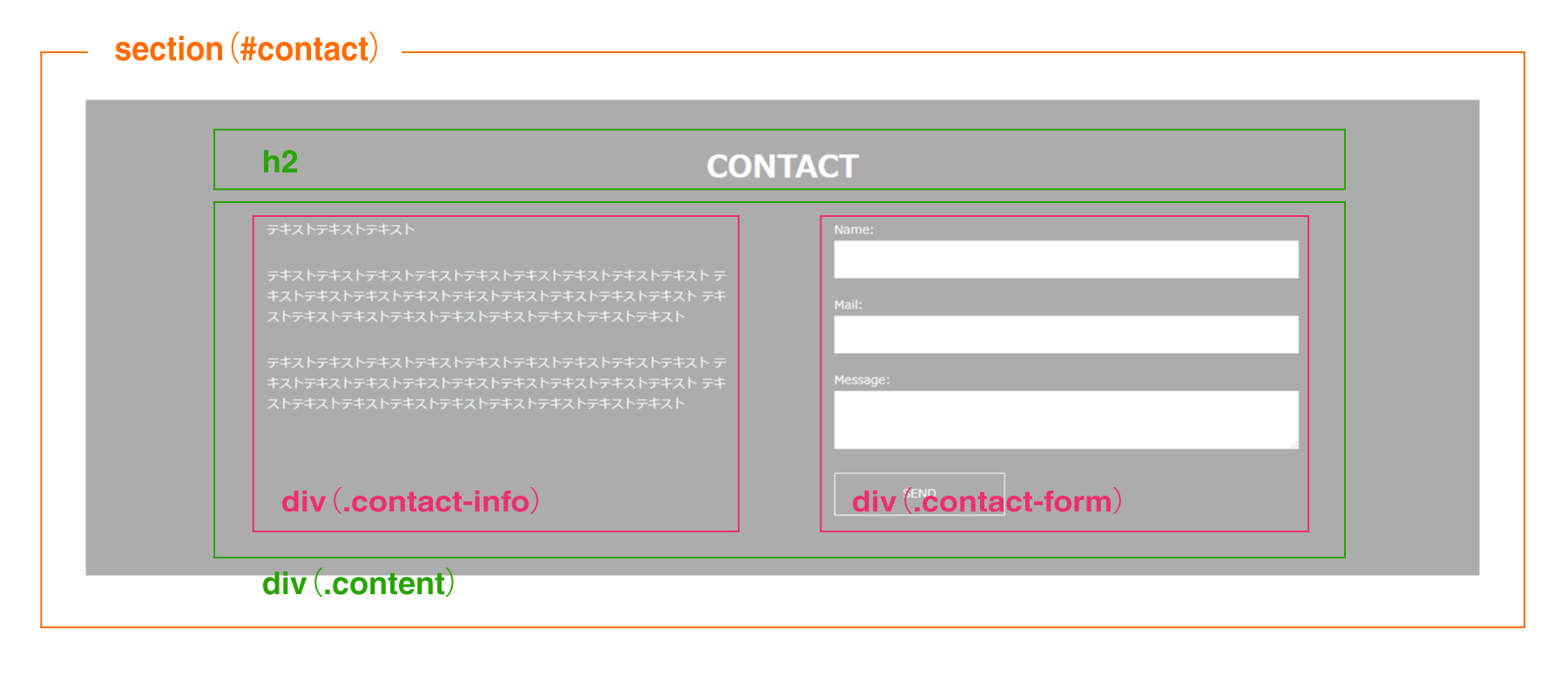
- section(#contact)
- コンタクトフォームのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- footer
- コンテンツ下のfooter部分を囲みます。
各パーツのレイアウト構成
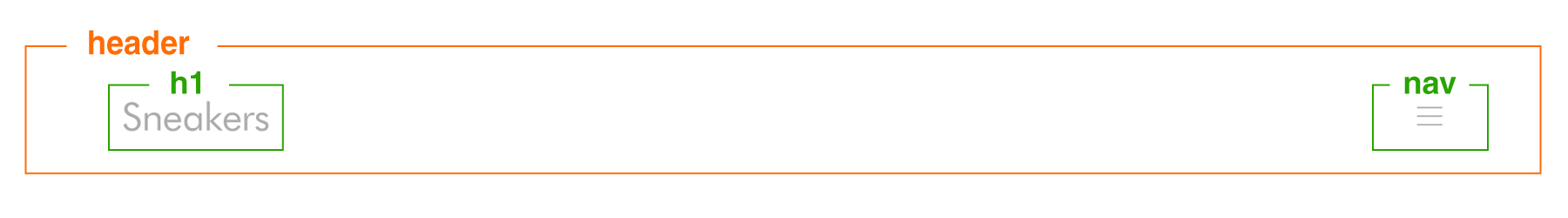
header

コーディングのヒント!
- header
- ロゴとハンバーガ―メニューをflexboxの両端揃えで横並びに配置します。
- ロゴ
- h1タグで記述します。
- ハンバーガ―メニュー
-
navタグの中にメニューを記述します。
ハンバーガ―メニューの3本線を表現するクラスとメニューオープン時に全体にかけるマスク用のクラスを作ります。
ハンバーガ―メニューがクリックされた際に、jQueryでメニューのオープン、クローズを切り替えます。
div(#video)

コーディングのヒント!
videoタグで動画を埋め込みます。
videoタグの属性で、自動再生、繰り返し、消音、インライン再生を設定します。
section(#pickup)

コーディングのヒント!
エリア全体をsectionタグで囲みます。
- カルーセルスライダー
- jQueryを使用します。カルーセルスライダーのjQueryはいろいろ種類があるのですが、今回は「slick」を使用しています。
section(#feature)

コーディングのヒント!
エリア全体をsectionタグで囲みます。
- グリッドレイアウト
-
displayにgridを指定して、gridレイアウトを実装します。
grid-template-columnsで画像の並べ方やサイズを指定します。※グリッドレイアウトの詳細については、「【CSS】Grid(グリッドレイアウト)の使い方について」で詳しく解説しています。
- 画像フェード表示
- スクロールイベント発生時に、画像が表示されるタイミングでopacityとtransformを設定して画像をフェード表示させます。
section(#contact)

コーディングのヒント!
エリア全体をsectionタグで囲みます。
- フォーム
-
フォームのエリアはformタグで囲みます。
入力フィールドやボタンなど、フォームに関する情報は全てこのformタグ内に記述します。
フォーム内はdlタグを用いて、ラベルをdtタグ、入力フィールドをddタグで記述します。
送信ボタンは、CSSの「:hover」で、マウスホバー時の色反転を実装します。
footer

コーディングのヒント!
フッター全体をfooterタグで囲みます。
コピーライトをpタグで記述します。