
【レイアウト構成】入門編:フォトサイト/1カラム
目次
- 全体のレイアウト構成
- 各パーツのレイアウト構成
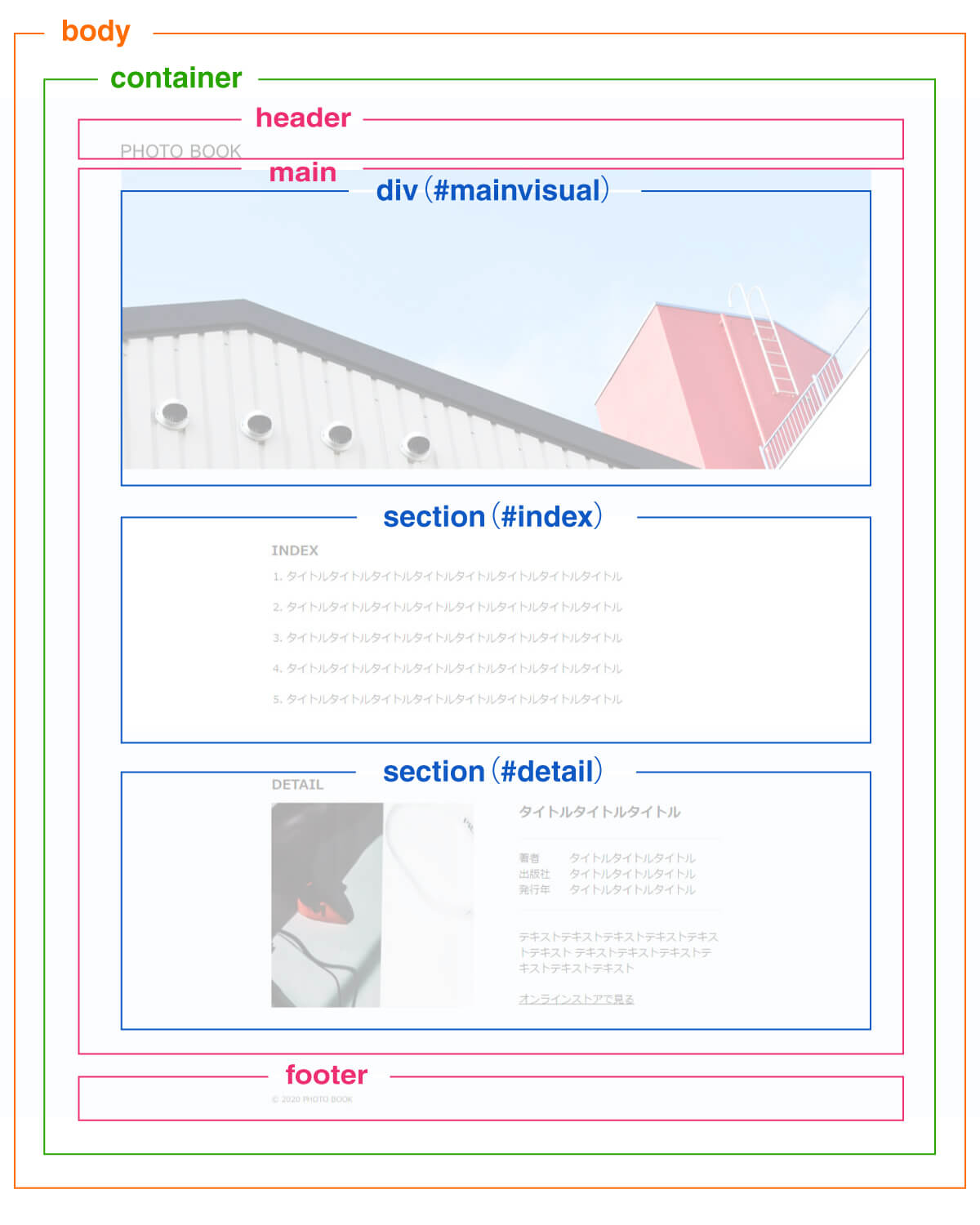
全体のレイアウト構成

解説!
レイアウト構成は下記の通りです。
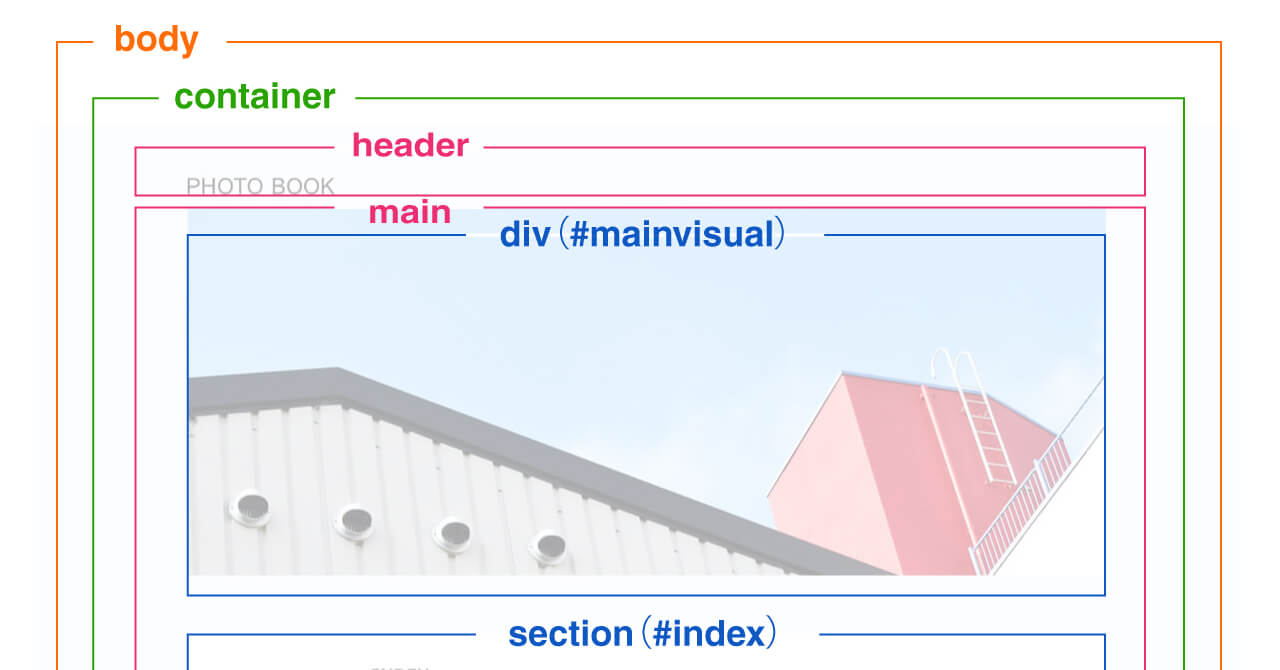
- header
- ロゴを囲みます。
- main
- コンテンツのメインエリア全体を囲みます。
- div(#mainvisual)
- メインビジュアルのエリアを囲みます。
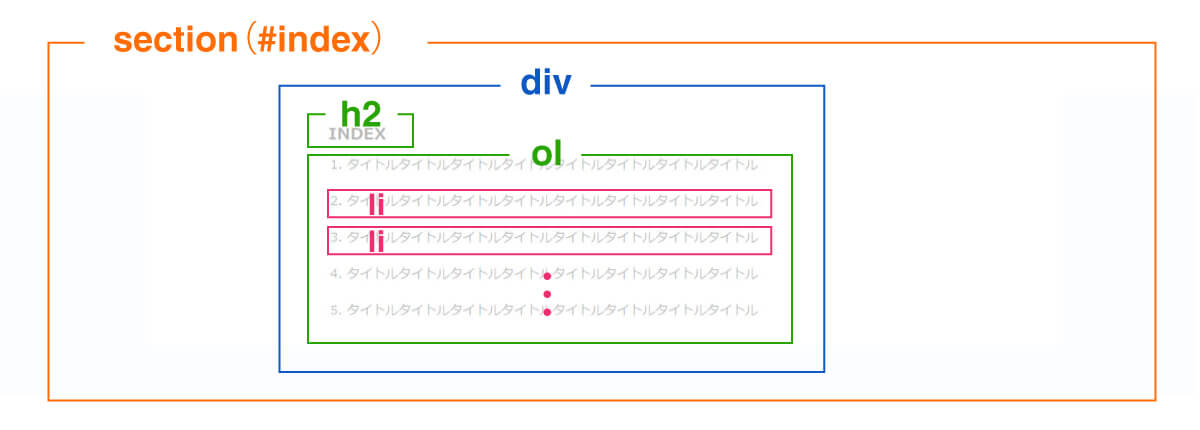
- section(#index)
- Indexコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
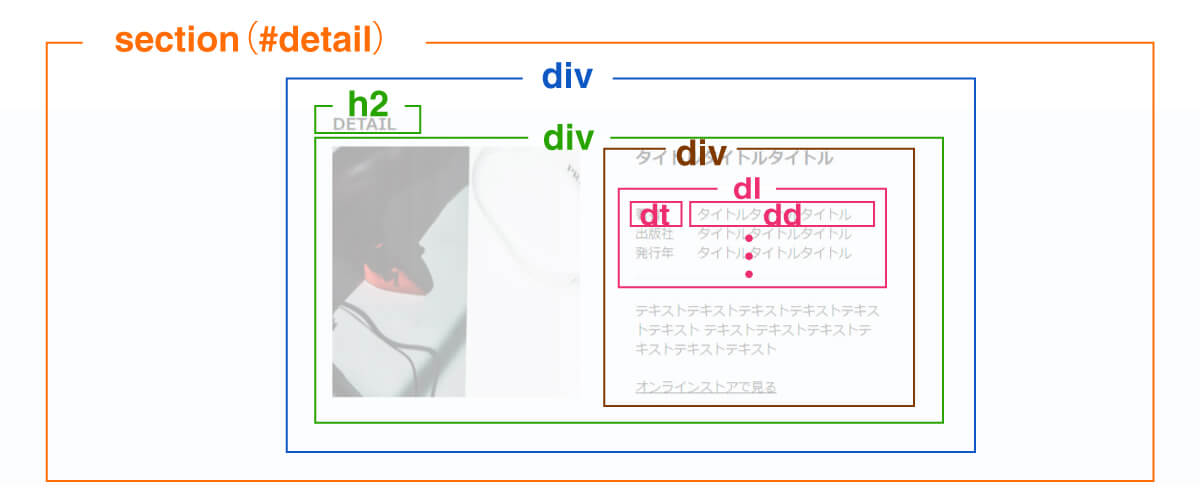
- section(#detail)
- Detailコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- footer
- コンテンツ下のfooter部分を囲みます。
各パーツのレイアウト構成
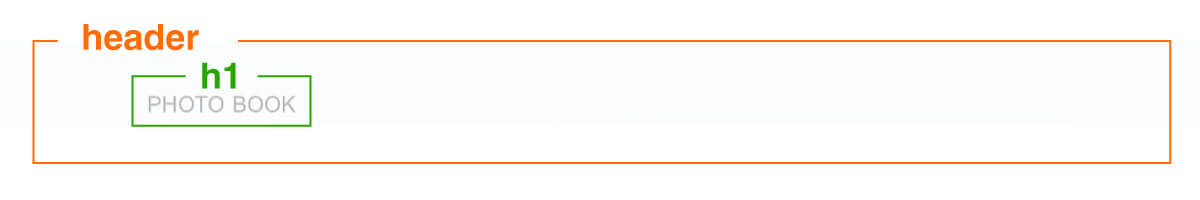
header

コーディングのヒント!
ヘッダー全体をheaderタグで囲みます。
ロゴをh1タグで記述します。
div(#mainvisual)

コーディングのヒント!
メインビジュアル全体をdivタグで囲み、マージンの設定を行います。
section(#index)

コーディングのヒント!
エリア全体をsectionタグで囲み、背景を白に設定します。
中のコンテンツ部分をdivタグで囲み、横幅を600pxに設定して中央に配置します。
- タイトル
- h2タグで記述します。
- Indexリスト
-
番号付きのリスト、ol、liタグを使用します。
ちなみに、順序性のない箇条書きの場合は、ul、liタグを使用します。
section(#detail)

コーディングのヒント!
エリア全体をsectionタグで囲みます。
中のコンテンツ部分をdivタグで囲み、横幅を600pxに設定して中央に配置します。
- タイトル
- h2タグで記述します。
- 画像とテキストエリアの横並び
- 画像とテキストエリア全体をdivタグで囲み、Flexboxで横並びに配置します。
- 著者、出版社、発行年
-
dl、dt、ddタグを使用します。
dtタグとddタグは、Flexboxで横並びに配置します。
footer

コーディングのヒント!
フッター全体をfooterタグで囲みます。
コピーライトをpタグで記述します。