
【Web制作編】プロゲートが終わったら次にやるべきこと
プロゲートでHTML&CSS、JavaScritp、jQueryを一通り学んだ後、次に何を学習すればよいかは悩むところです。
ここでは、プロゲートが終わったら次にやるべきことについて解説していきます。
目次
1. プロゲートが終わったら次にやるべきこと
プロゲートは、HTML&CSS、JavaScritp、jQueryの基礎を一通り理解するための学習です。
プロゲートでの学習を終えたら、次はそれらの技術を使ってWebサイトを作れるようになるための練習を行っていきます。
ちなみに、仕事でコーディングを行っていくことを目指している方は、最終的には「デザインカンプ」と呼ばれるデザインデータをもとにWebサイトが作れるようにならないといけないため、そこを目標としてコーディングの練習を行っていきます。
プロゲートを終えた後の学習のステップは下記の通りです。
<プロゲートが終わった後の学習ステップ>
- ステップ①:ローカル環境を構築する(エディタ、ブラウザ)
- ステップ②:解説を見ながら簡単なサンプルサイトを作る
- ステップ③:模写コーディングで練習する【入門編〜上級編】
- ステップ④:デザインカンプからのコーディングで練習する【入門編〜上級編】
- ステップ⑤:仕事で通用するコーディングスキルを身につける
- ステップ⑥:サーバーについて理解する
それでは、順に解説していきます。
ステップ①:ローカル環境を構築する(エディタ、ブラウザ)
プロゲートでは、コードを書くためのエディタや表示ブラウザが用意されていましたが、実際のコーディングでは自分のPCにエディタとブラウザを入れておく必要があります。
まずは、エディタとブラウザのインストールと設定を行っていきましょう。
エディタ
今回は、Webサイト制作のコーディングでもよく使用されている「Visual Studio Code」を使用します。「VSコード」とも呼ばれ今では定番のエディタです。コーディングに特化しているエディタなので便利な機能がたくさんついています。
VSコードのダウンロードとインストールについては、以下の「VSコードのダウンロードとインストール方法について解説」を参考にしてください。
ブラウザ
ブラウザは、Googleが提供している「Chrome」を使用します。こちらもシェア率No1のブラウザです。
Google Chromeは、以下のChromeの公式サイトにアクセスして、中央の「Chrome をダウンロード」という青いボタンをクリックすることでダウンロードできます。
エディタとブラウザの設定が完了したら、いよいよコーディングの練習に入っていきましょう。
ステップ②:解説を見ながら簡単なサンプルサイトを作る
まずは、ウォーミングアップとして簡単なサンプルサイトを作ってみましょう。
とはいえ、いきなり自力で作るのが難しい場合は、まずは解説を見ながら一緒に作ってみるのがおすすめです。
一番最初のコーディングにぴったりなのは、こちらの入門編のサンプルサイトです。
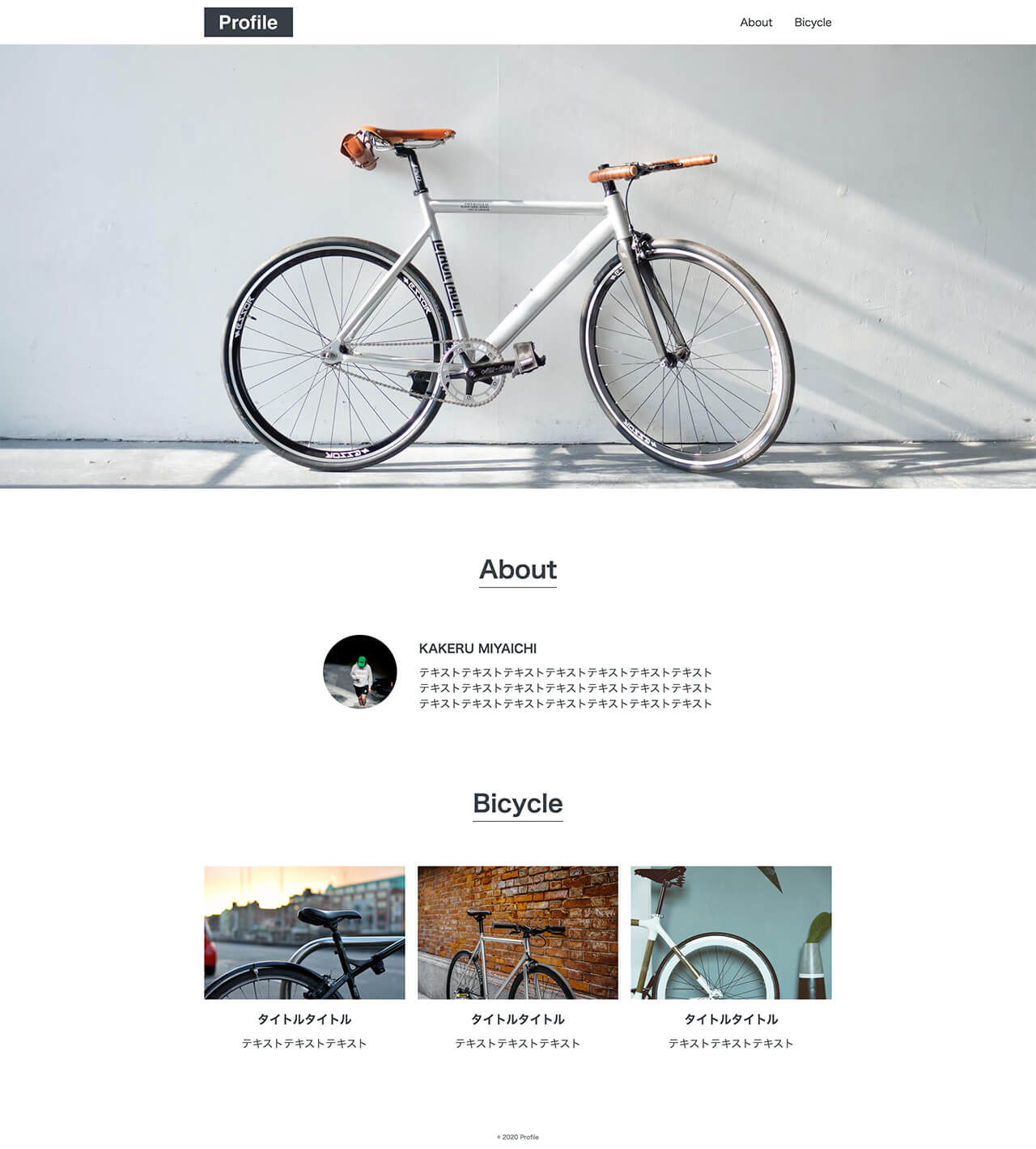
<入門編:プロフィールサイト>
1枚のWebページで、ヘッダー、メインビジュアル、テキストと画像のコンテンツというシンプルな構成で、最初のコーディング練習にぴったりのサンプルサイトです。
こちらのサンプルサイトを解説を見ながら一緒に作ってみましょう。
解説は実際のコーディングと同じく、まずはレイアウト構成の確認を行い、その後、全体のコーディングと各パーツのコーディングを進めていきます。
それでは、以下の解説を見ながらコーディング練習を進めていきましょう!
<レイアウト構成>
<コーディング>
上記を終えたら、次の模写コーディングに入っていきますが、まだコーディングの流れがあまり理解できていないという方は、以下のサンプルサイトの解説を見ながらさらに理解を深めてください。
<入門編:フォトサイト>
【HTML/CSS コーディング解説】入門:フォトサイト(前編)
【HTML/CSS コーディング解説】入門:フォトサイト(後編)
<入門編:レシピサイト>
【HTML/CSS コーディング解説】入門:レシピサイト(前編)
【HTML/CSS コーディング解説】入門:レシピサイト(後編)
<初級編:ポートフォリオサイト>
【HTML/CSS コーディング解説】初級:ポートフォリオサイト(前編)
【HTML/CSS コーディング解説】初級:ポートフォリオサイト(後編)
ステップ③:模写コーディングで練習する【入門編〜上級編】
コーディングの流れが一通りつかめたら、次は自力でコーディングをしてみます。
実際の仕事ではデザインカンプや仕様書をもとにコーディングを行うのですが、いきなりデザインカンプからのコーディングは「ハードルが高い」という場合は、サンプルサイトを見ながら同じものを作ってみる「模写コーディング」という練習方法がおすすめです。
模写コーディングであれば、デベロッパーツールでコードを確認しながらコーディングを進めることができるので、デザインカンプからコーディングを行うよりも取り組みやすくなります。
初めて模写コーディングにチャレンジするという方は、以下の模写コーディングの手順を解説した記事を参考にしてみてください。(コーディング例のところは、ステップ②のサンプルサイトの解説と同様ですのでスキップしてください。)
<模写コーディングの手順>
模写コーディングの手順が確認できたら、次はいよいよ模写コーディングに入っていきます。
模写コーディングの練習サイトも入門編から徐々にレベルを上げていくのがおすすめです。以下の記事で模写コーディングのおすすめサイトを紹介していますので参考にしてみてください。
<模写コーディングのおすすめサイト>
模写コーディングはあくまでも、コーディングに慣れるための練習です。
入門編から上級編まで全ての練習課題を模写する必要はありませんので、ある程度コーディングに慣れてきたら次のデザインカンプからのコーディングに進んでください。
それでは、いよいよデザインカンプからのコーディングに入っていきます。
ステップ④:デザインカンプからのコーディングで練習する【入門編〜上級編】
デザインカンプからのコーディングは、実務と同じくデザインデータを見ながらコーディングしていく練習方法です。より実践的な練習方法になりますので、ここでのコーディング練習はしっかりと行いましょう。
取り組む練習課題は、模写コーディングの時と同じく入門編から上級編の練習課題を使います。模写コーディングである程度コーディングスキルは身についているかと思いますので、入門編からはじめなくてもOKです。自分のスキルにあったものから始めていってください。
以下の記事で無料で配布している「Adobe XD」と「Figma」のデザインカンプを一覧にまとめていますので、参考にしてみてください。
ステップ⑤:仕事で通用するコーディングスキルを身につける
ここまできたらコーディングスキルはかなり身についているかと思います。
しかし、今まで練習してきたのはあくまで練習用のサンプルサイトです。実際に仕事で作るWebサイトとはコンテンツのボリュームやデザイン、動作の複雑さなどのレベルが異なります。
最後は仕事で通用するスキルを身につけるため、実務レベルのコーディング練習を行っていきましょう。
実務レベルのコーディング練習は、実際に公開されているサイトを参考にしながら同じものを作ってみる練習です。
以下のギャラリーサイトにいろいろな業種やデザインのサイトが掲載されていますので、こちらを参考に練習するサイトをピックアップしてみましょう。
MUUUUU.ORG
I/O 3000
Web Design Clip
上記のサイトにはデザインカンプはありませんが、もしデザインカンプと仕様書から実際の案件と同じようなコーディングを行ってみたい場合は、Codejump Pro を参考にしてみてください。
ステップ⑥:サーバーについて理解する
ここまでで、仕事に必要なコーディングスキルはほぼ身についたかと思います。
しかし、Webサイト制作を仕事にするにはコーディングスキルだけでは十分ではありません。コーディングで作ったWebサイトをサーバーにアップして公開するためのサーバーに関する知識が必要となります。
基本的には、Webサイト制作においてはよほど大規模なものでない限りレンタルサーバーを使うのが一般的です。そのため、レンタルサーバーを使ってコーディングしたWebサイトを公開する流れを学んでおく必要があります。
Webサイト公開の流れについては、以下の「Webサイトの公開手順を解説」という記事で詳しく解説しているので参考にしてみてください。
今後、Webサイト制作を仕事にしていく方は、できれば自分専用のレンタルサーバーを契約しておくのがおすすめです。
実際に触りながら作業してみることでより理解が深まるだけでなく、ポートフォリオなど自分のサイトを運用したり仕事のテスト環境として利用するなど、いろいろな用途で使用できます。
レンタルサーバーは会社によって特性やできることが変わってきますので、仕事で使う際はぜひ自分にあったものを選ぶようにしてください。
上記の参考サイト「Webサイトの公開手順を解説」の中でレンタルサーバーの選び方についても解説していますので、そちらもあわせて参考してみてください。
まとめ
以上が、プロゲートを終えた後にやるべき学習内容になります。
プロゲートは基礎学習がメインです。プロゲートが終わった後は、サンプルサイトを使いながら実際に作ってみる「応用練習」と、仕事で通用するスキルを身につけるための「実践練習」が非常に重要となります。
自分のスキルにあった練習素材を選びながら繰り返し何十サイトも作ってみてください。必ずコーディングスキルが身につきます。ぜひ途中で諦めずに最後まで学習を続けていただければと思います!