
tableタグを使った表の作り方について
tableタグを使った表の作り方について解説していきます。
tableタグは、Webサイト制作において表を作成する際によく使用するタグですので、しっかりと作成のポイントを押さえておきましょう!
目次
1. 表の基本
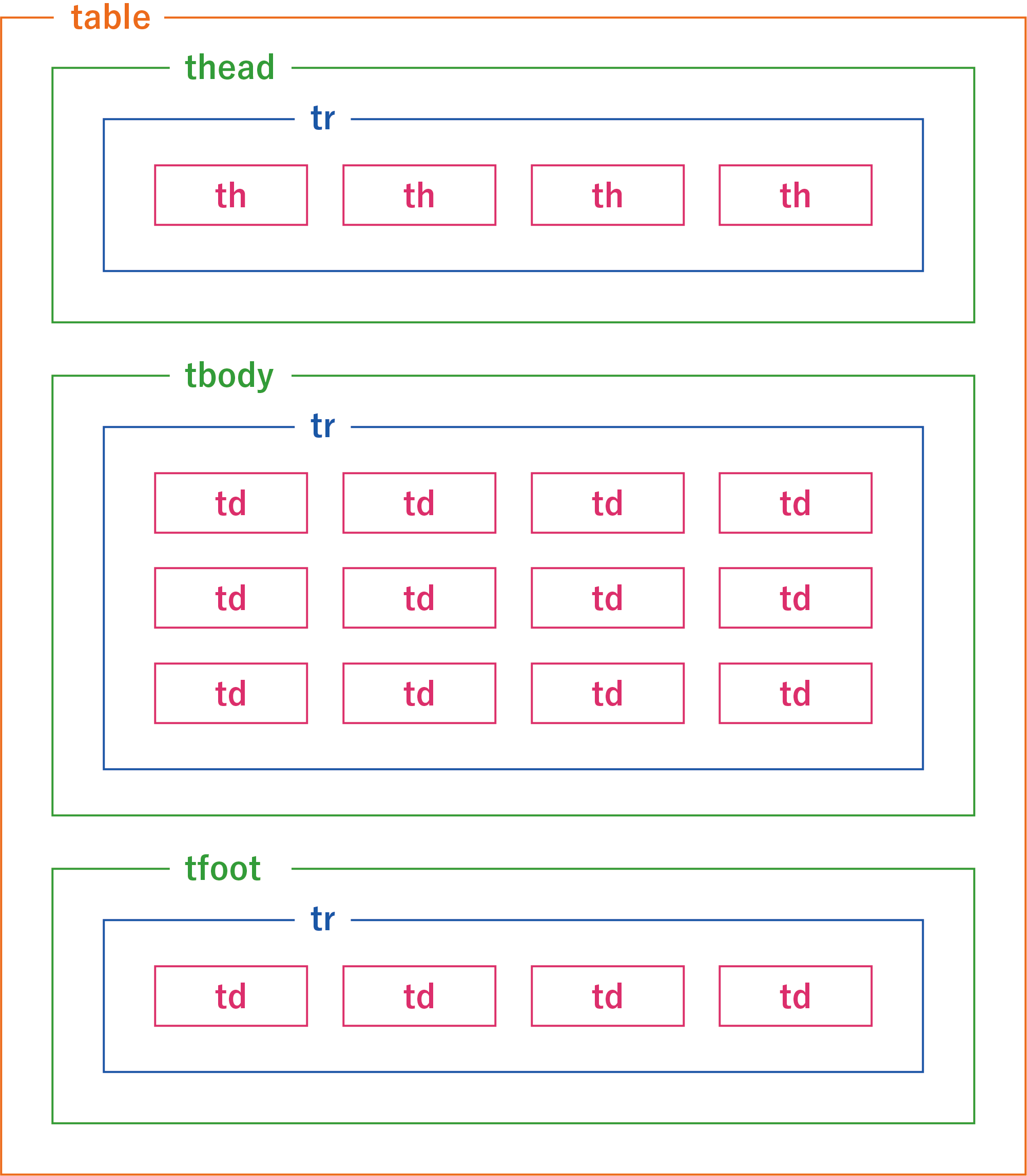
表を作る際はまず全体をtableタグで囲み、その中にthead、tbody、tfootタグ、さらにその中にtrタグ、最後にth、tdタグを使って記述します。
thead、tbody、tfootタグは必須ではありませんが、表の構造を明確化する意味でも使える場合は記述しましょう。
表の基本構造

| table | 表全体を囲むタグです。 |
|---|---|
| thead | 表のヘッダー部分を囲むタグです。(※必須ではない) |
| tbody | 表のボディ部分を囲むタグです。(※必須ではない) |
| tfoot | 表のフッター部分を囲むタグです。(※必須ではない) |
| tr | 表の中の行を囲むタグです。 |
| th | 表の中の見出しのセルを囲むタグです。 |
| td | 表の中の見出し以外のセルを囲むタグです。 |
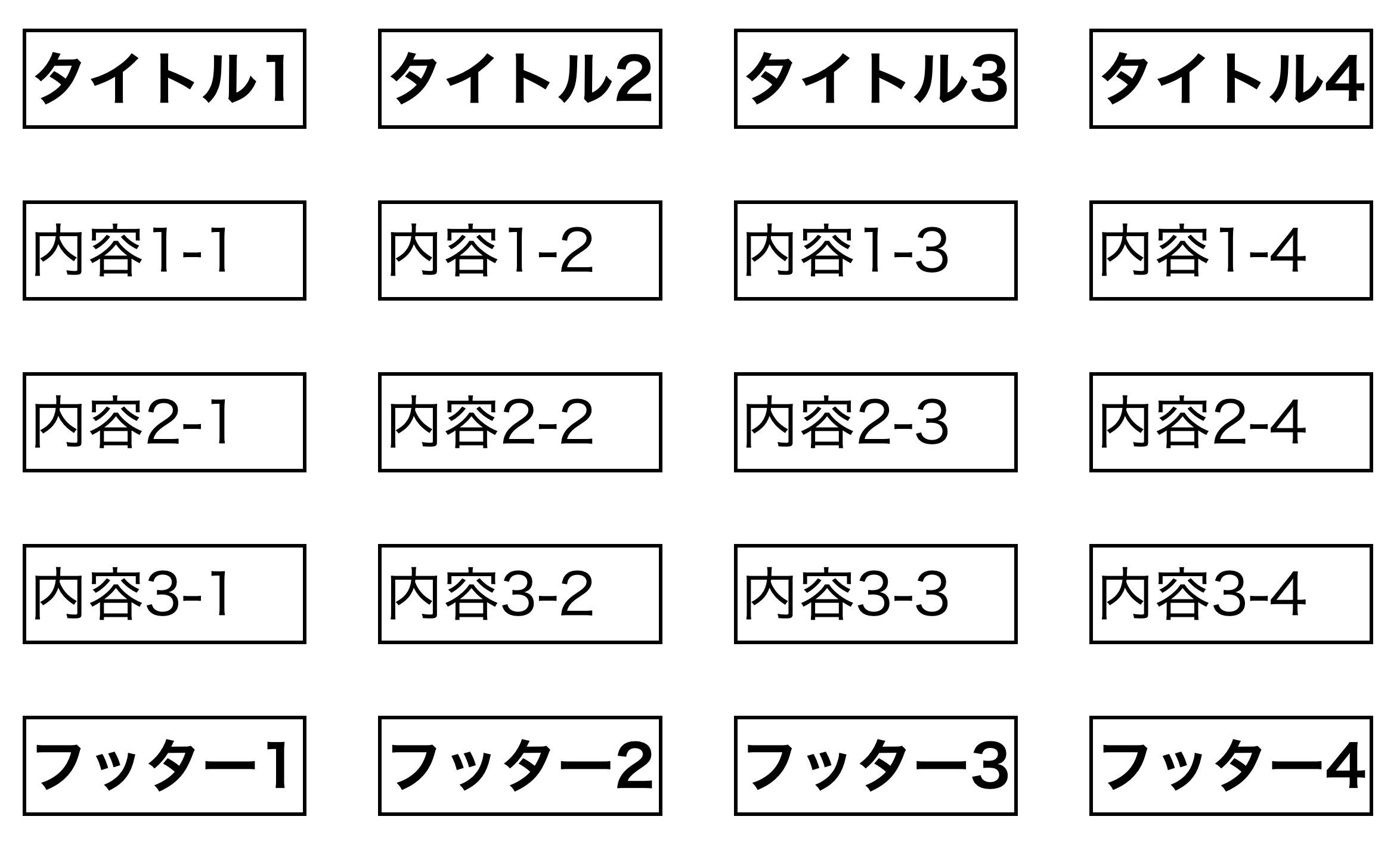
記述例と表示イメージ
■ソースコード
HTML
<table>
<thead>
<tr>
<th>タイトル1</th>
<th>タイトル2</th>
<th>タイトル3</th>
<th>タイトル4</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容1-1</td>
<td>内容1-2</td>
<td>内容1-3</td>
<td>内容1-4</td>
</tr>
<tr>
<td>内容2-1</td>
<td>内容2-2</td>
<td>内容2-3</td>
<td>内容2-4</td>
</tr>
<tr>
<td>内容3-1</td>
<td>内容3-2</td>
<td>内容3-3</td>
<td>内容3-4</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>フッター1</td>
<td>フッター2</td>
<td>フッター3</td>
<td>フッター4</td>
</tr>
</tfoot>
</table>
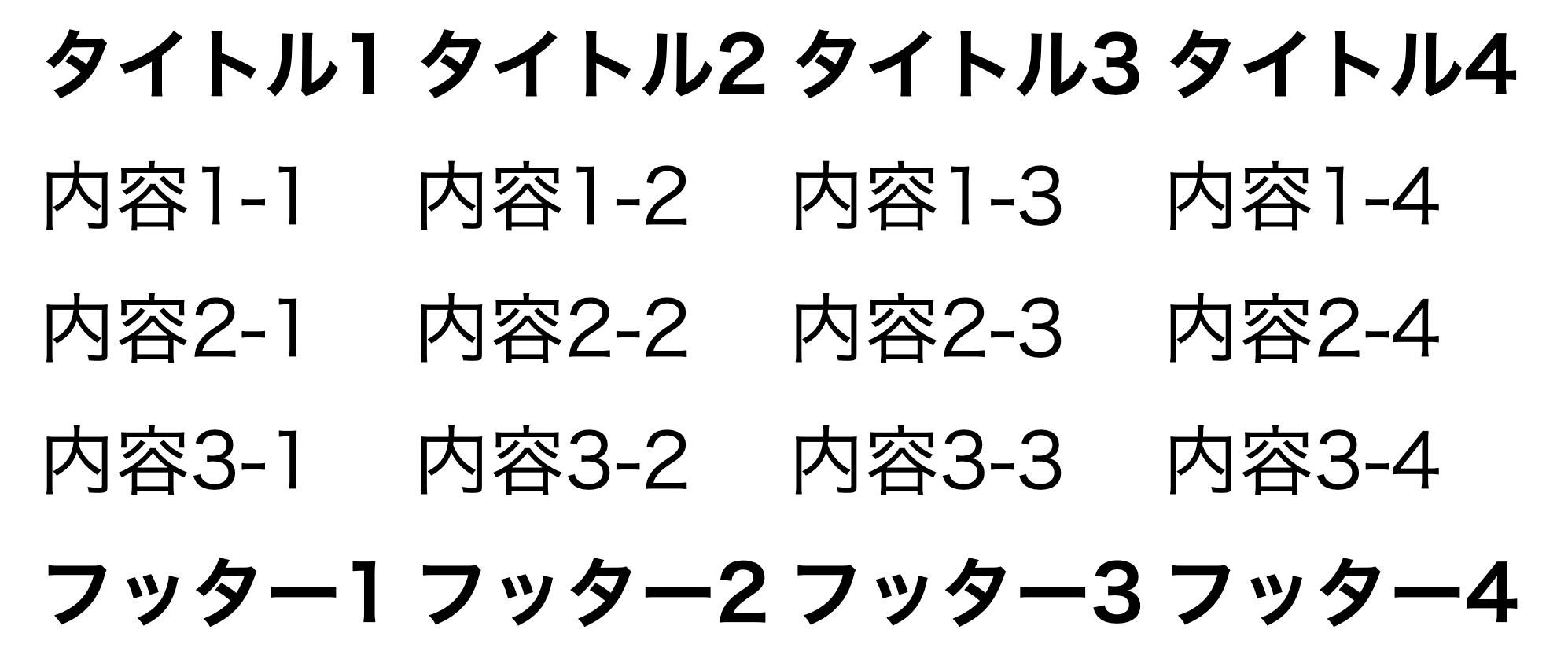
■表示イメージ

2. 表に枠線をつける
表に線をつける場合は、thタグとtdタグに対してCSSのborderプロパティを設定します。
基本の枠線
■ソースコード
※HTMLは上記と同様です。
CSS
th, td {
border: solid 1px #000;
}
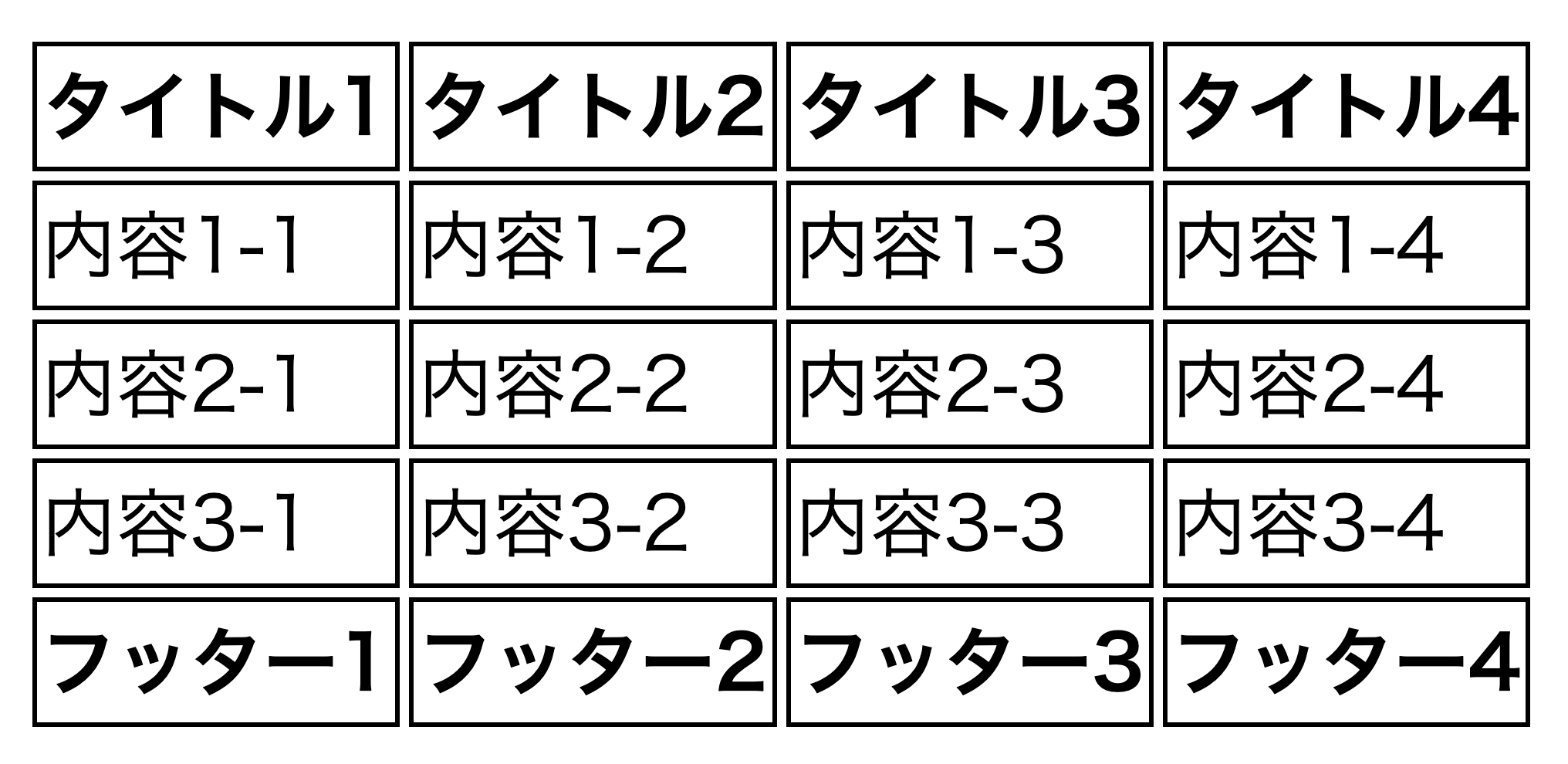
■表示イメージ

枠線の設定
枠線のデザインを変更する場合は、CSSの「border-collapse」プロパティと「border-spacing」プロパティを使います。
■border-collapse(枠線の表示方法)
border-collapse は、テーブルの枠線の表示方法を指定するプロパティです。テーブルのセル間の線をどのように扱うかを指定できます。border-collapse の主な値は下記の通りです。
- separate
- セルの枠線は重ならずに表示されます。(初期値)
- collapse
- セルの枠線は重なって、一つの線として表示されます。
■border-spacing(セル間のスペース)
border-spacing は、テーブルのセル間のスペースを設定するためのプロパティです。このプロパティは、「border-collapse」プロパティに「separate」の値が設定されている場合のみ有効になります。
border-spacing の値は、px、em、% で指定します。2つの値を指定することもでき、最初の値が水平方向のスペース、2つ目の値が垂直方向のスペースになります。
<記述例>
table {
border-spacing: 10px;
}
記述例と表示イメージ(枠線を重ねる)
■ソースコード
※HTMLは上記と同様です。
CSS
table {
border-collapse: collapse;
}
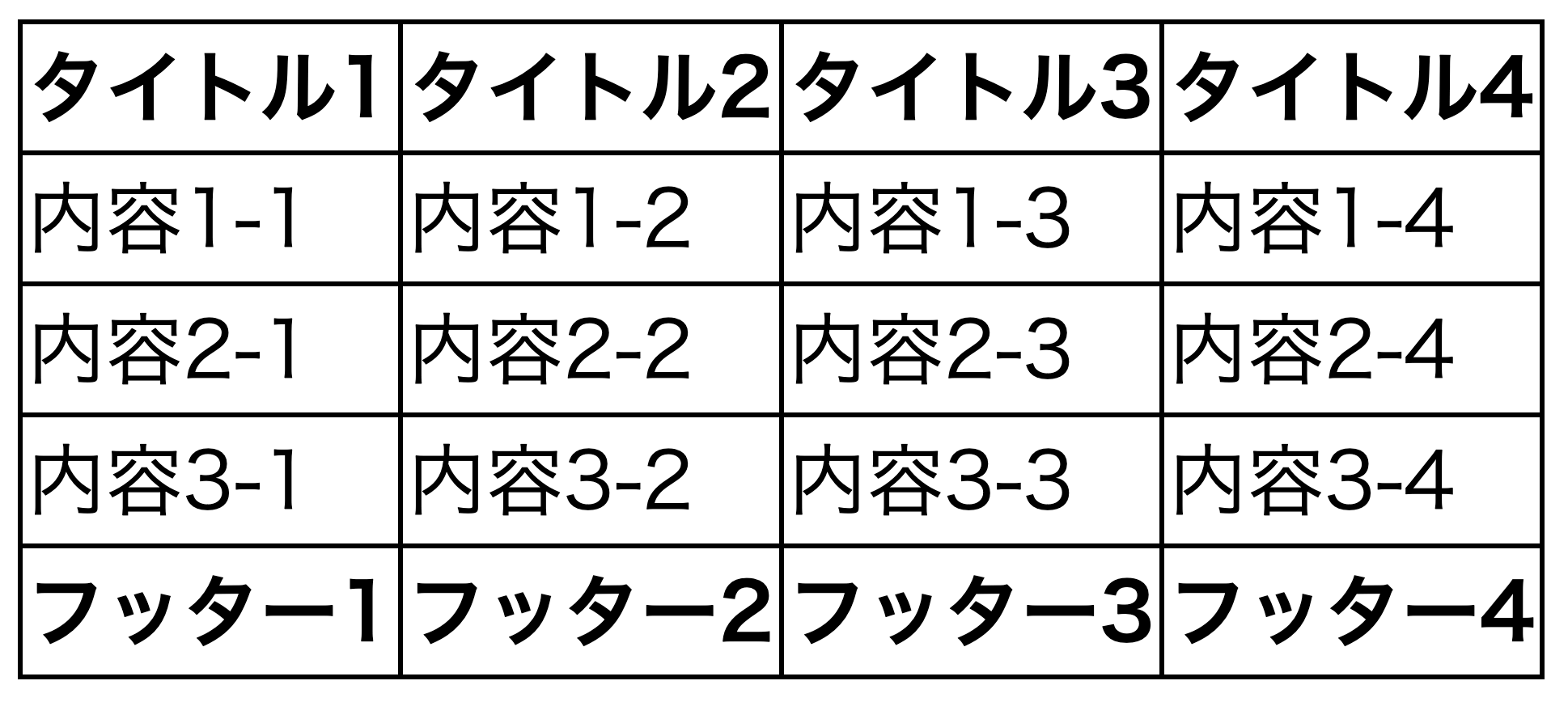
■表示イメージ

記述例と表示イメージ(枠線の間隔を広くする)
■ソースコード
※HTMLは上記と同様です。
CSS
table {
border-spacing: 20px;
}
■表示イメージ

3. 表のセルを結合する(行、列)
表の中のセルを結合する場合は、th、tdタグに対して「colspan」属性と「rowspan」属性を指定します。「colspan」と「rowspan」は同時に使用することもできます。
- colspan(列の結合)
- 横方向のセルを結合します。結合するセルの数を指定できます。
- rowspan(行の結合)
- 縦方向のセルを結合します。結合するセルの数を指定できます。
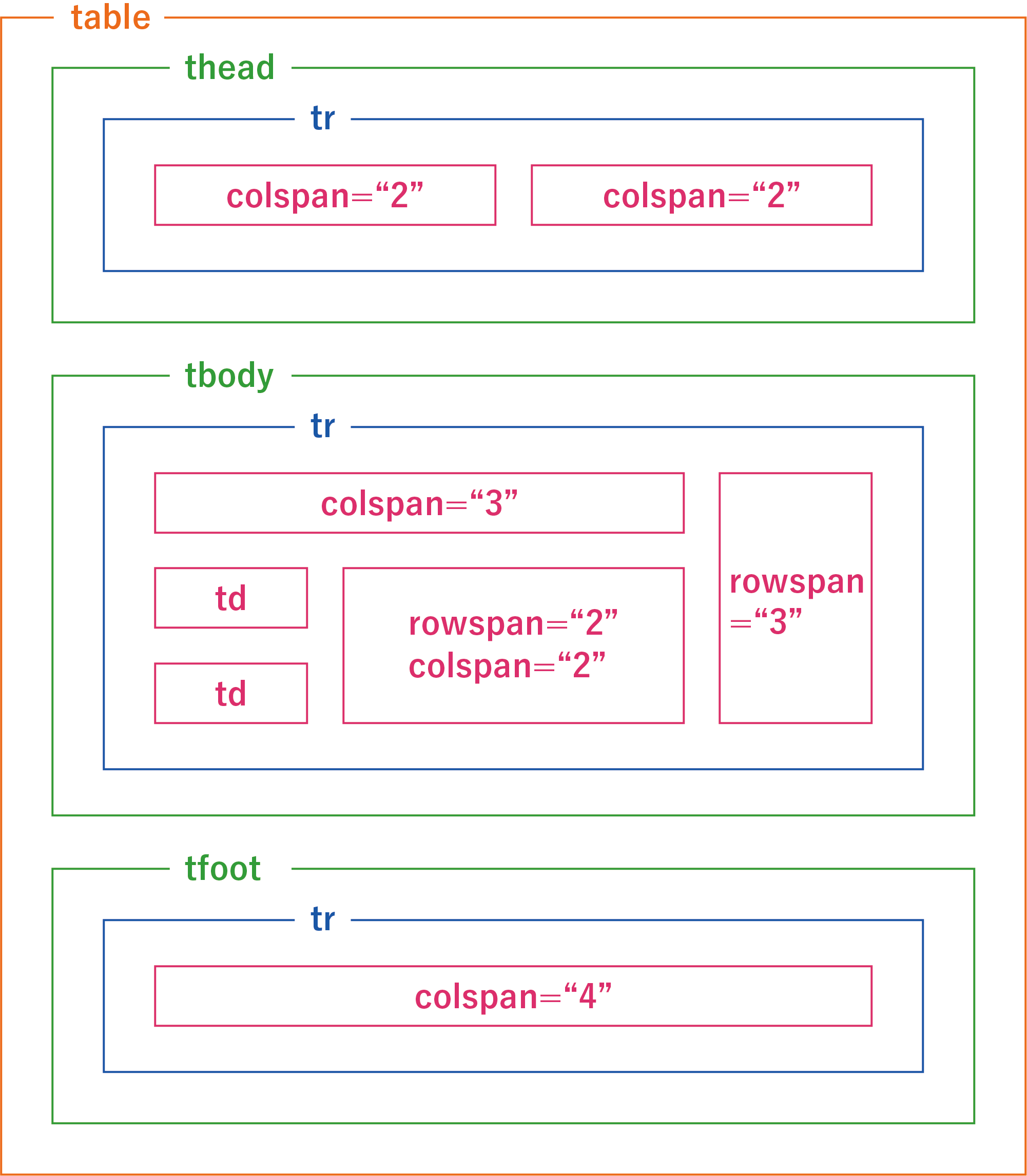
結合の基本構造
「colspan」で横のセルを結合し、「rowspan」で縦のセルを結合します。

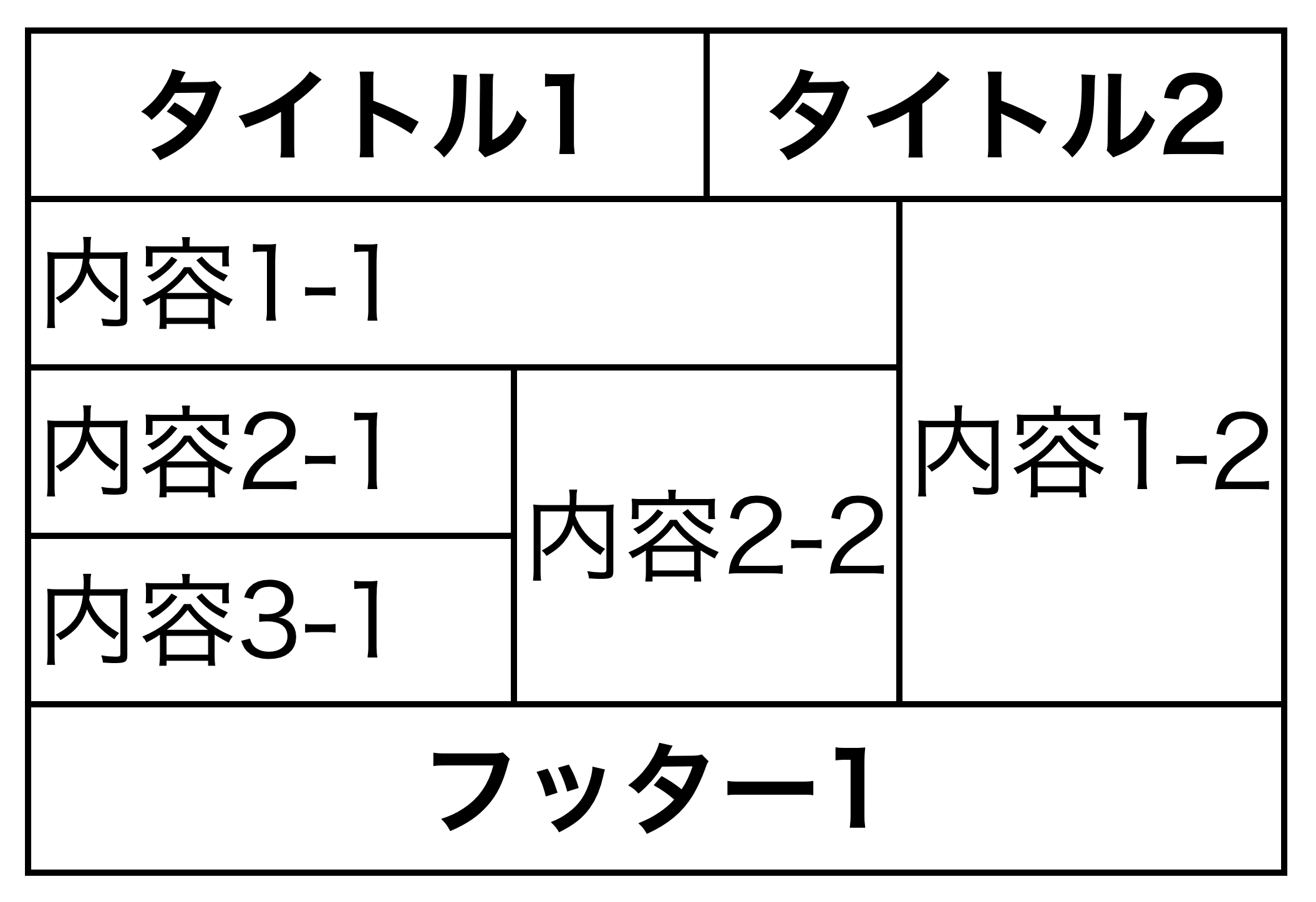
記述例と表示イメージ
■ソースコード
HTML
<table>
<thead>
<tr>
<th colspan="2">タイトル1</th>
<th colspan="2">タイトル2</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="3">内容1-1</td>
<td rowspan="3">内容1-2</td>
</tr>
<tr>
<td>内容2-1</td>
<td rowspan="2" colspan="2">内容2-2</td>
</tr>
<tr>
<td>内容3-1</td>
</tr>
</tbody>
<footer>
<tr>
<th colspan="4">フッター1</th>
</tr>
</footer>
</table>
CSS
table {
border-collapse: collapse;
}
■表示イメージ

4. まとめ
tableタグを使った表の作り方について解説してきました。
表を作る際はまず全体をtableタグで囲み、その中にthead、tbody、tfootタグ、さらにその中にtrタグ、最後にth、tdタグを使って記述します。
表に線をつける場合は、thタグとtdタグに対してCSSのborderプロパティを設定します。CSSの「border-collapse」プロパティと「border-spacing」プロパティを指定することで線の重なりや線と線の間隔を設定することができます。
また、th、tdタグに対して「rowspan」属性と「colspan」属性を指定することで、セル間の結合を行うことができます。
表に関する基本のタグやプロパティを駆使することで表のデザインを色々とカスタマイズすることができますので、ぜひおさえておきましょう!









