
【HTML/CSS コーディング解説】入門:ブランドサイト(前編)
目次
1. 完成イメージの確認
まずは、今回作るサイトの完成イメージを確認していきます。
完成イメージは以下の通りです。
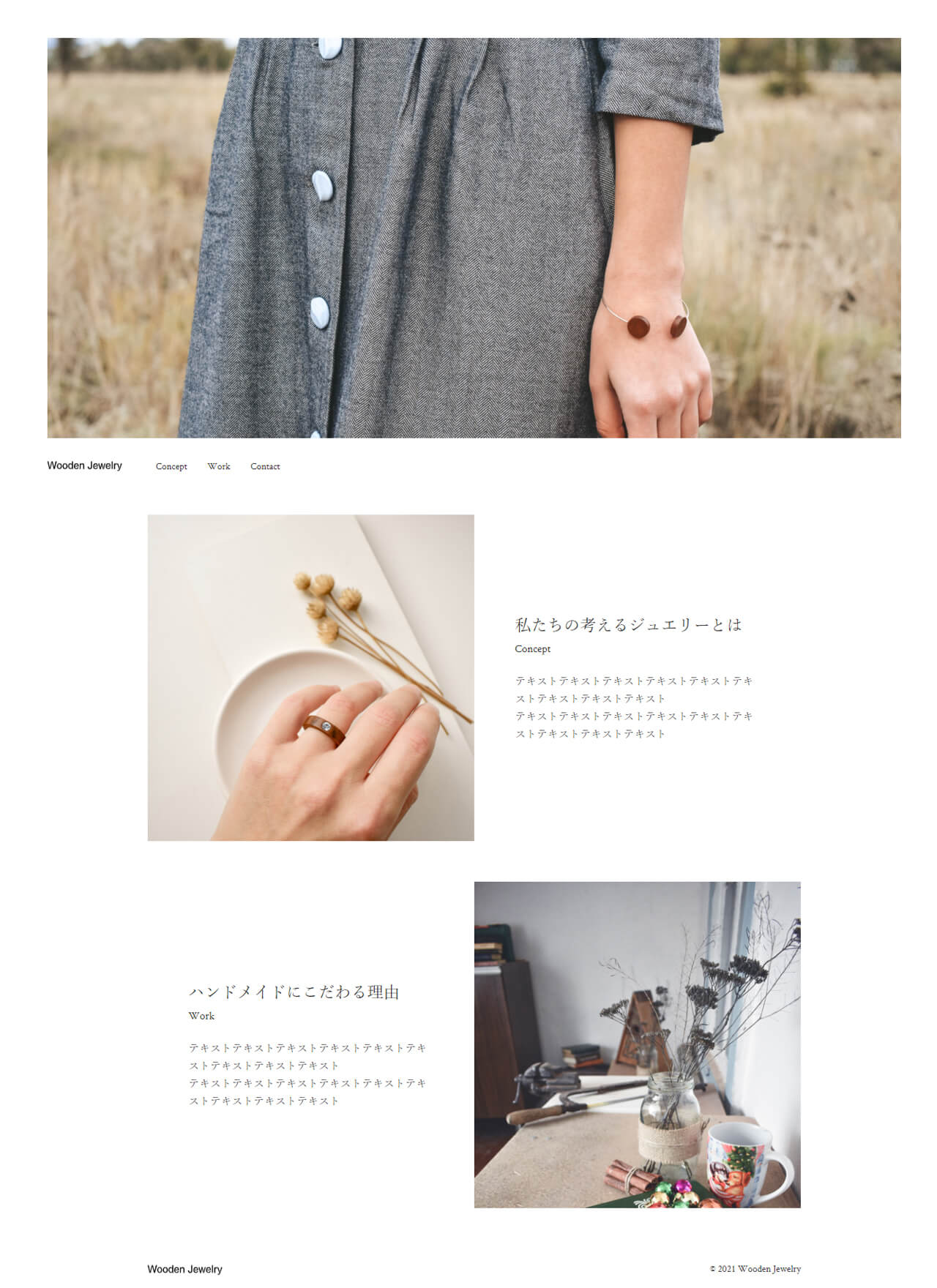
▼PC表示

▼スマホ表示

▼デモサイト
デモサイトはこちらからご確認いただけます。
メインビジュアル下にヘッダーを配置したブランドサイトです。
写真とテキストを交互に横並びに配置するレイアウトは、WEBサイトでよくあるパターンですのでしっかりと練習していきましょう!
それでは、さっそくレイアウト構成から考えていきましょう!
2. レイアウト構成を考えよう
はじめに全体のレイアウト構成を考えます。
①:全体のレイアウト構成
まずはおおまかなブロック単位に分割します。
今回のサイトの場合は、下記のようなブロックにわかれます。

「メインビジュアル」「ヘッダー」「メインコンテンツ」「フッター」の4つの構成です。メインコンテンツの中は、「Concept」と「Work」セクションの2つに分かれます。
続いて、各パーツの中のレイアウト構成を考えていきましょう。
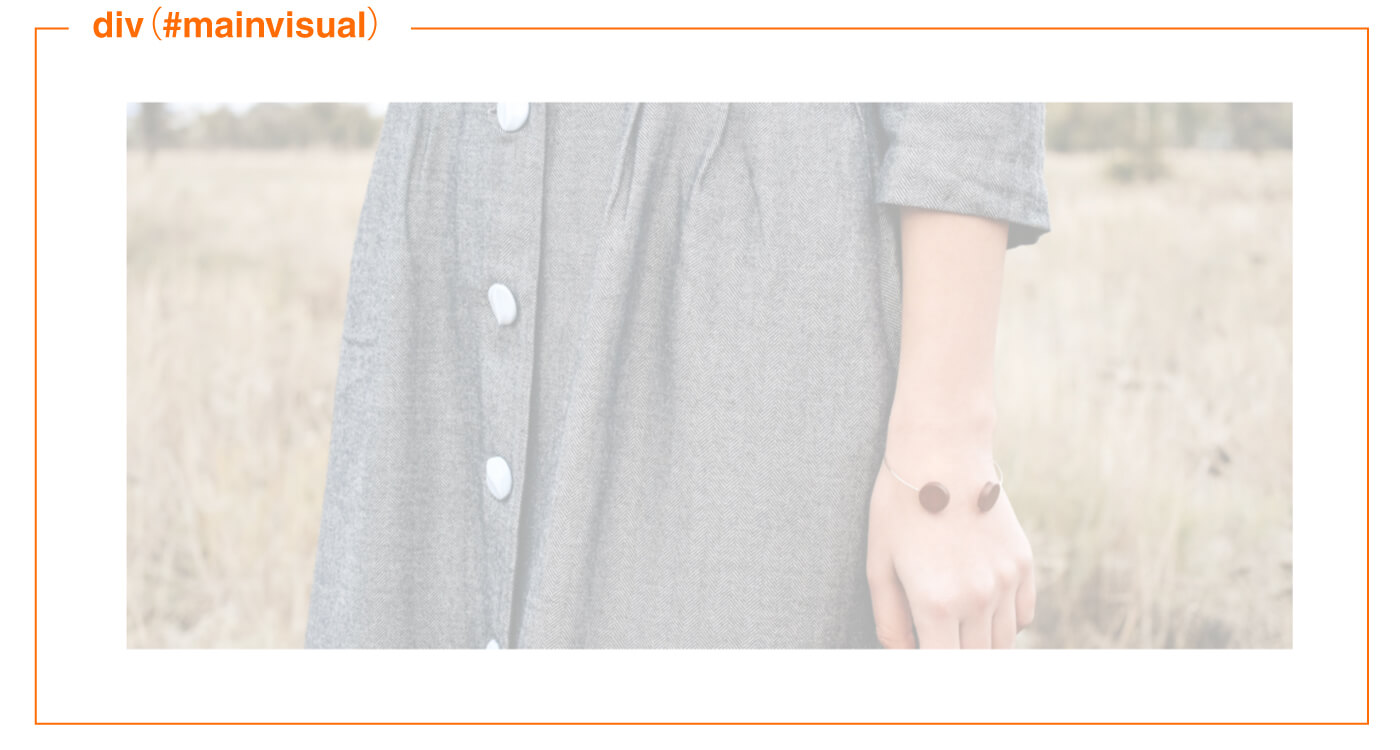
②:メインビジュアルのレイアウト構成
まずはメインビジュアルの構成から見ていきましょう。

画像全体をdivタグで囲みます。このdivタグに対してCSSで横幅の設定を行います。
以上で、メインビジュアルのエリアは終了です。
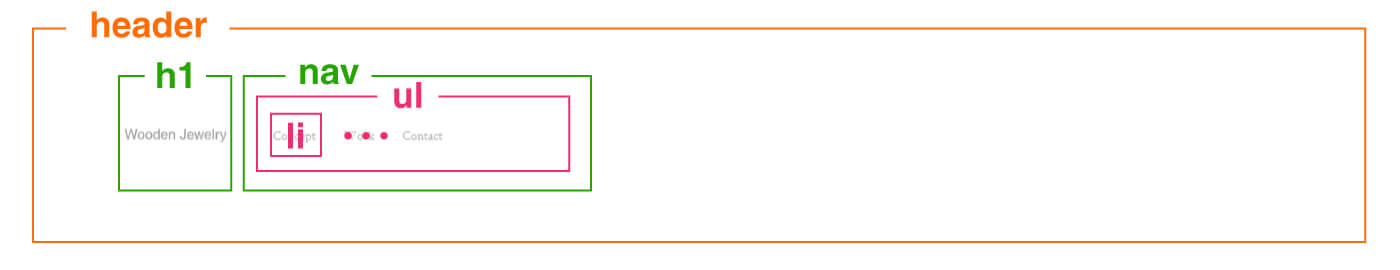
③:ヘッダーのレイアウト構成
続いてヘッダーです。

全体をheaderタグで囲みます。
ロゴはh1タグ、グローバルナビゲーションはnavタグで囲み、中のメニューはul、liタグで記述します。
以上で、ヘッダーは終了です。
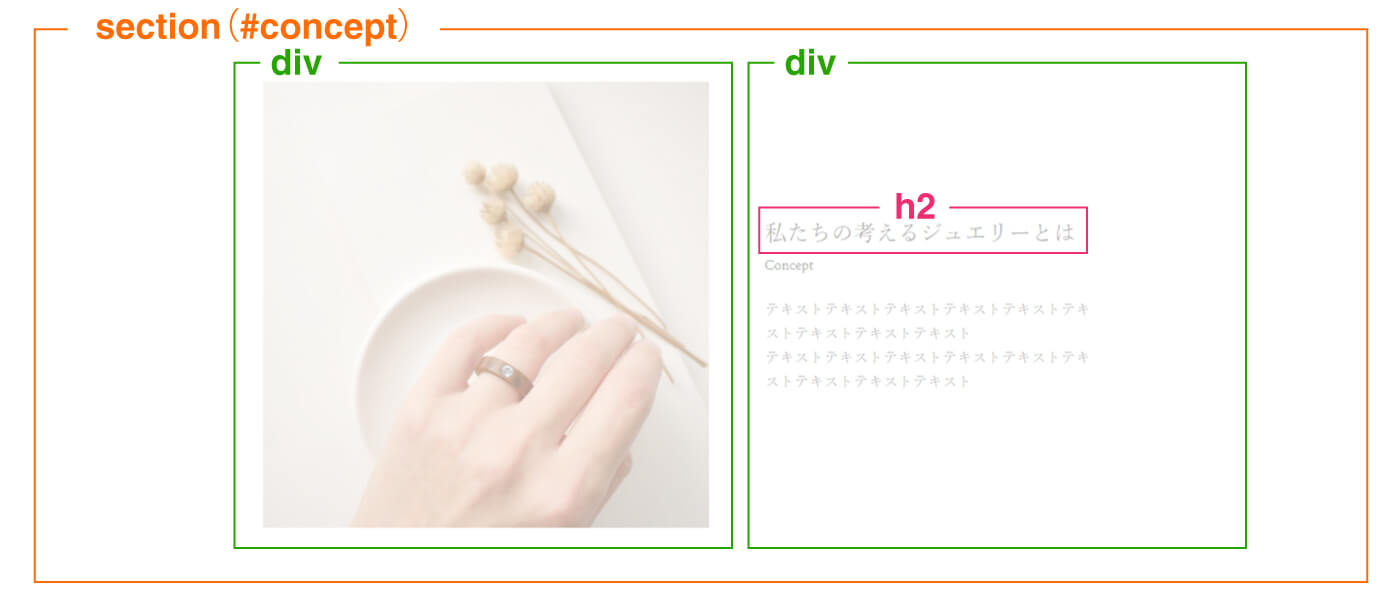
④:Conceptセクションのレイアウト構成
続いてConceptセクションです。

タイトルを含む一つのまとまったコンテンツなので、全体をsectionタグで囲みます。
画像とテキストエリアをそれぞれdivタグで囲み、タイトルはh2タグで囲みます。
以上で、Conceptセクションは終了です。
⑤:Workセクションのレイアウト構成
続いてWorkセクションです。

WorkセクションもConceptセクションと同様の記述になりますが、画像とテキストの位置を入れ替えます。
以上で、Workセクションは終了です。
⑥:フッターのレイアウト構成
最後にフッターです。

全体をfooterタグで囲みます。
中のロゴはdivタグ、コピーライトはpタグで記述します。
以上で、レイアウト構成は終了です。
それでは、後編のコーディングに入っていきましょう!










