
【レイアウト構成】入門編:ブランドサイト(ジュエリー)/1カラム
目次
- 全体のレイアウト構成
- 各パーツのレイアウト構成
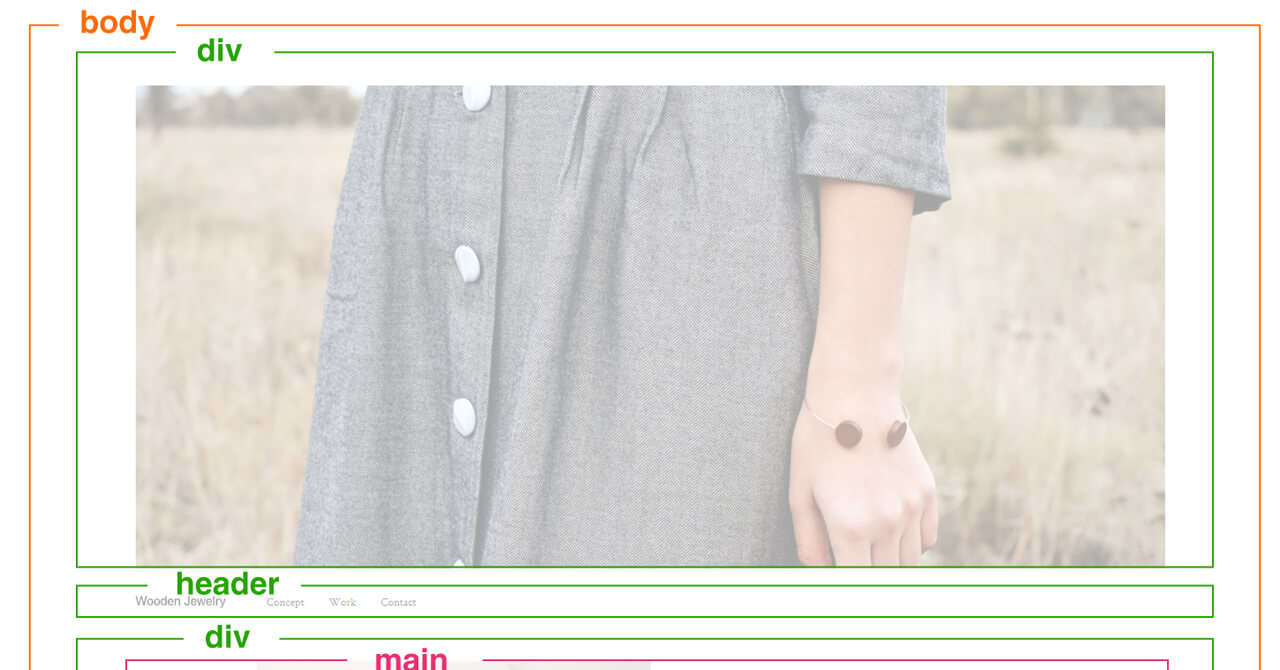
全体のレイアウト構成

解説!
レイアウト構成は下記の通りです。
- div(#mainvisual)
- メインビジュアルのエリアを囲みます。
- header
- ロゴとグローバルナビゲーションを囲みます。
- main
- ConceptとWorkのコンテンツ全体を囲みます。
- footer
- コンテンツ下のfooter部分を囲みます。
mainとfooter全体を囲むdivは、横幅を設定するためのdivです。
各パーツのレイアウト構成
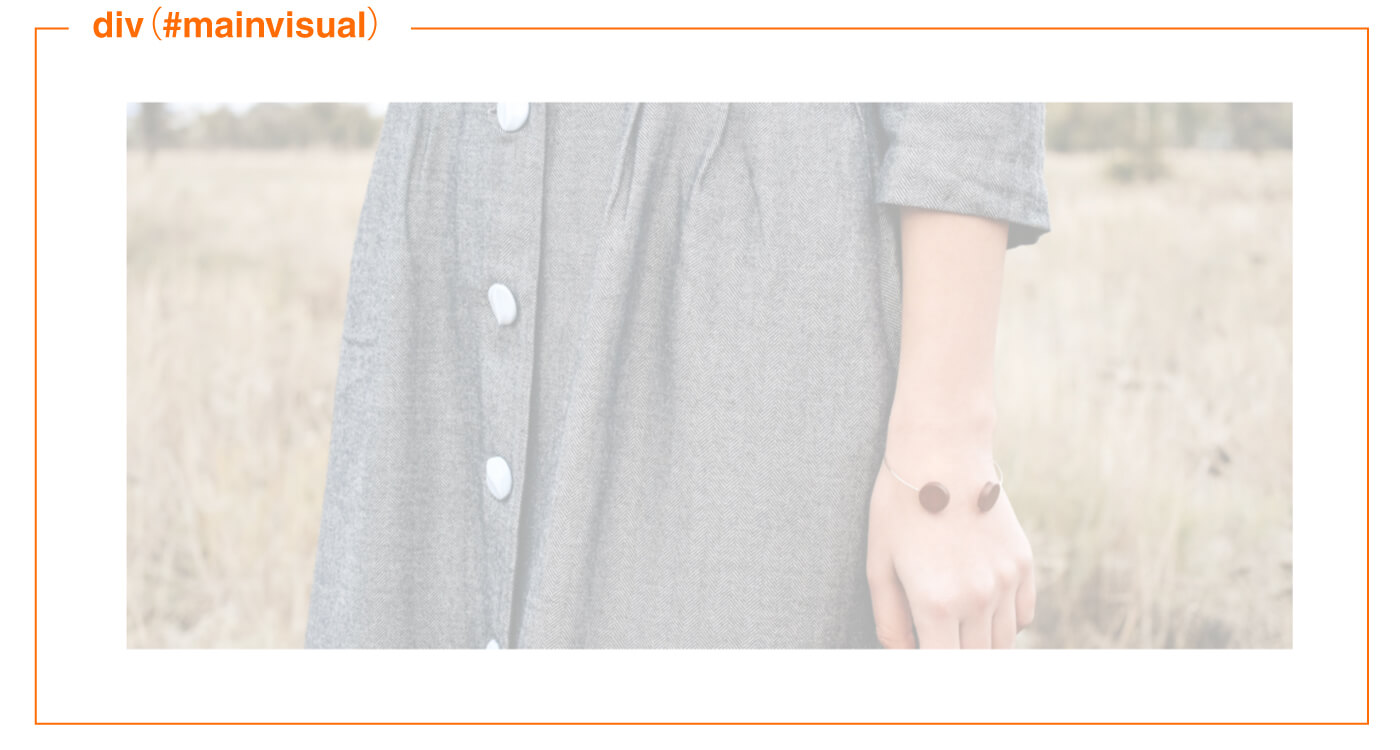
div(#mainvisual)

コーディングのヒント!
メインビジュアル全体をdivタグで囲み、マージンの設定を行います。
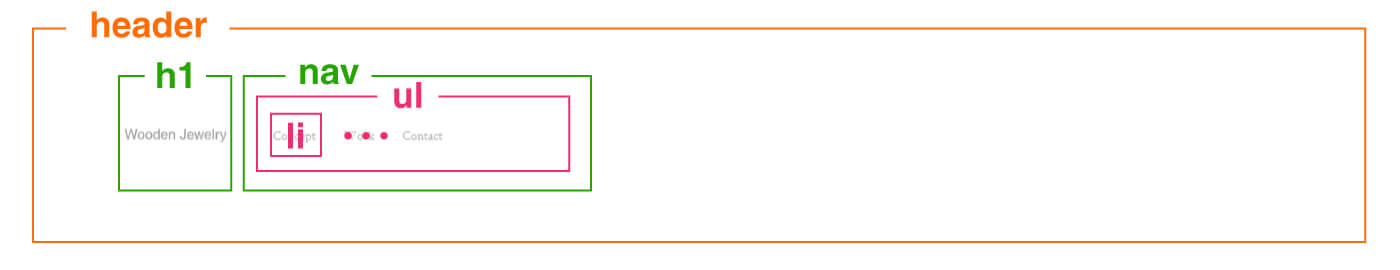
header

コーディングのヒント!
- header
- ロゴとグローバルナビをFlexboxで横並びに配置します。
- ロゴ
- h1タグで記述します。
- グローバルナビ
- navタグで囲んだ中に、ul、liタグを使用してCSSのFlexboxで横並びに配置します。
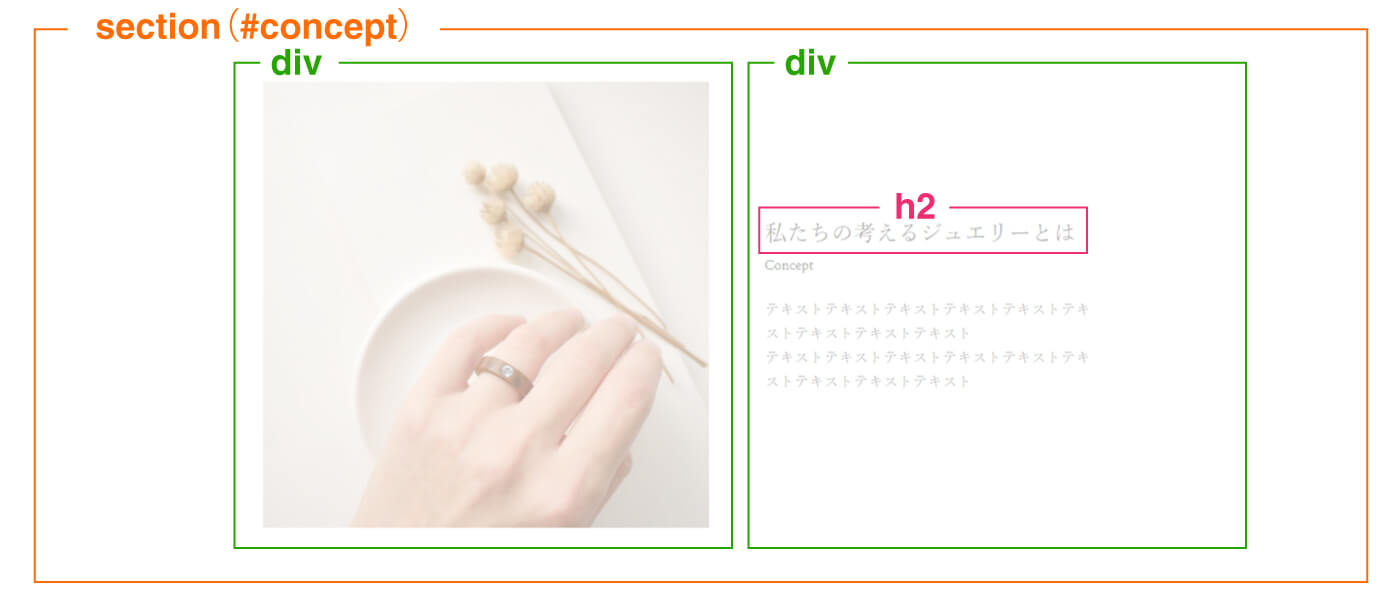
section(#concept)

コーディングのヒント!
エリア全体をsectionタグで囲み、画像とテキストエリアをFlexboxで横並びに配置します。
画像とテキストエリアの横幅はそれぞれ50%で設定し、テキストエリアのテキスト位置をpaddingで調整します。
- タイトル
- h2タグで記述します。
section(#work)

コーディングのヒント!
レイアウトはConceptと同様で、画像とテキストの位置を入れ替えます。
CSSはConceptと共通のものを作成してみましょう。
スマホ時は、画像、テキストの順で縦に並べますが、そのまま縦に並べるとWorkだけテキストが上にきてしまうので、「flex-direction: column-reverse;」で並び順を逆にします。
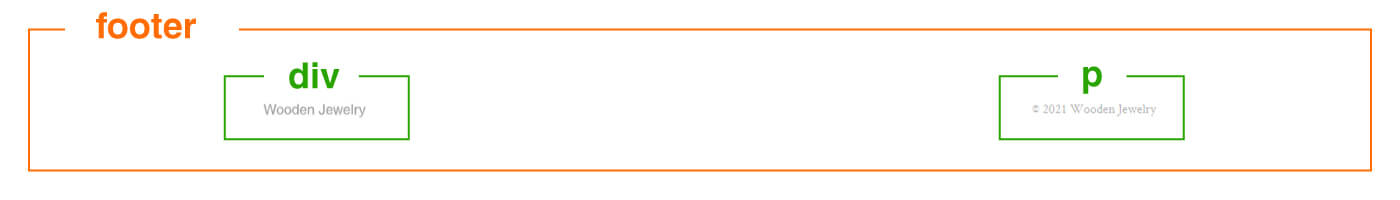
footer

コーディングのヒント!
フッター全体をfooterタグで囲みます。
ロゴとコピーライトをFlexboxで横並びに配置して両端で揃えます。