
【レイアウト構成】応用編:ランディングページ/CSSアニメーション
目次
全体のレイアウト構成

解説!
レイアウト構成は下記の通りです。
- header
- ロゴ、ハンバーガーメニューを囲みます。
- main
- コンテンツのメインエリア全体を囲みます。
- div(#mainvisual)
- メインビジュアルのエリアを囲みます。
- section(#reason)
- Reasonコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#voice)
- Voiceコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#summary)
- Summaryコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- div(#entry)
- 申し込みボタンのエリアを囲みます。
- footer
- コンテンツ下のfooter部分を囲みます。
各パーツのレイアウト構成
header

コーディングのヒント!
- ロゴ
- h1タグで記述します。
- ハンバーガ―メニュー
- ハンバーガ―メニューの3本線を表現するクラスを作成します。
クリック時に表示するメニューはnav、ul、liタグで記述し、初期状態は非表示に設定しておきます。
ハンバーガ―メニューがクリックされた際に、jQueryでメニューのオープン、クローズを切り替えます。
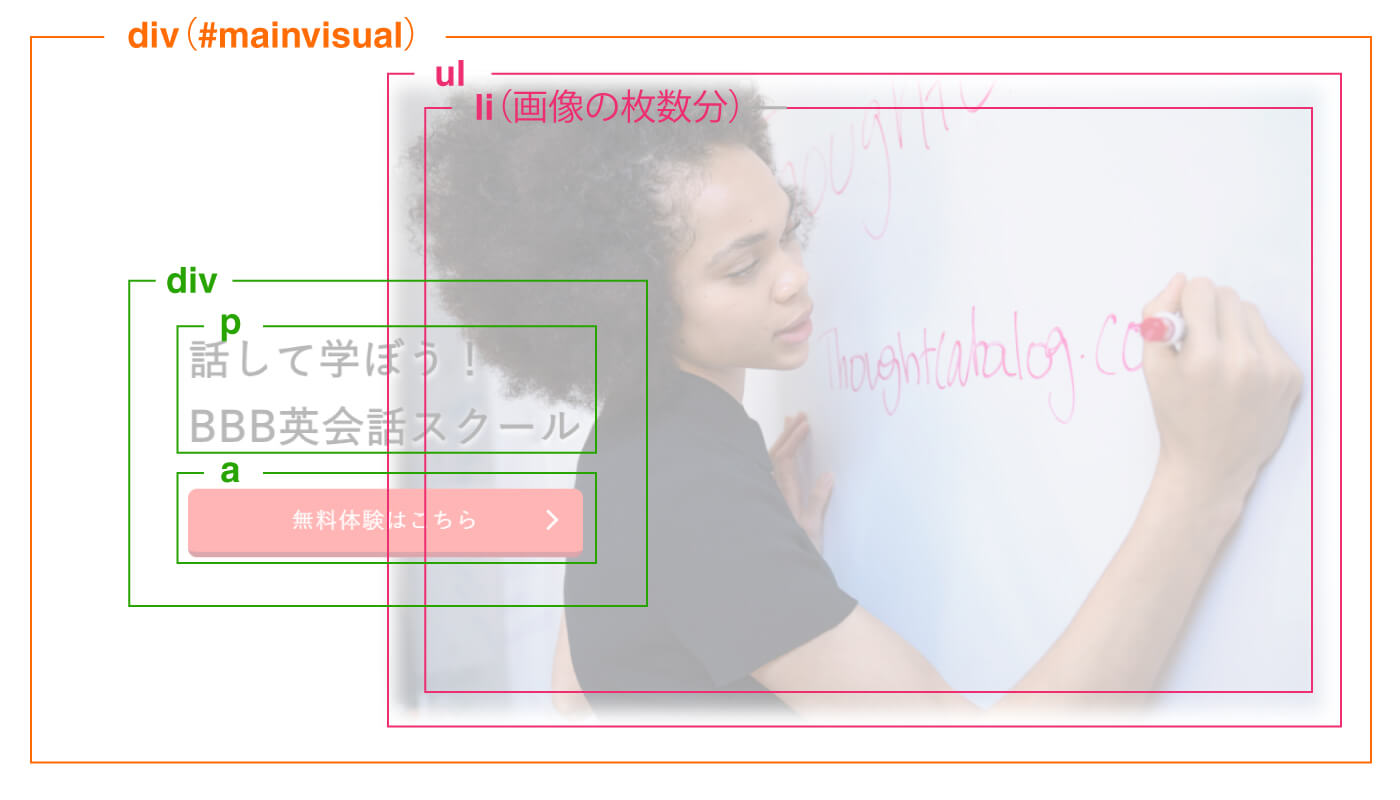
div(#mainvisual)

コーディングのヒント!
- 画像
- CSSアニメーションを使用して3枚の画像をフェードイン、フェードアウトで切り替えます。
フェードイン、フェードアウトは keyframes で opacity を0から1に変化させることで表現し、2枚目以降のアニメーション開始タイミングをずらすことで3枚の画像が時間差で切り替わるように設定します。 - テキストとボタン
- positionを使用して、画像の上に重なるように配置します。
ボタンをホバー時に、少し大きくするのは transform の scale を使用します。
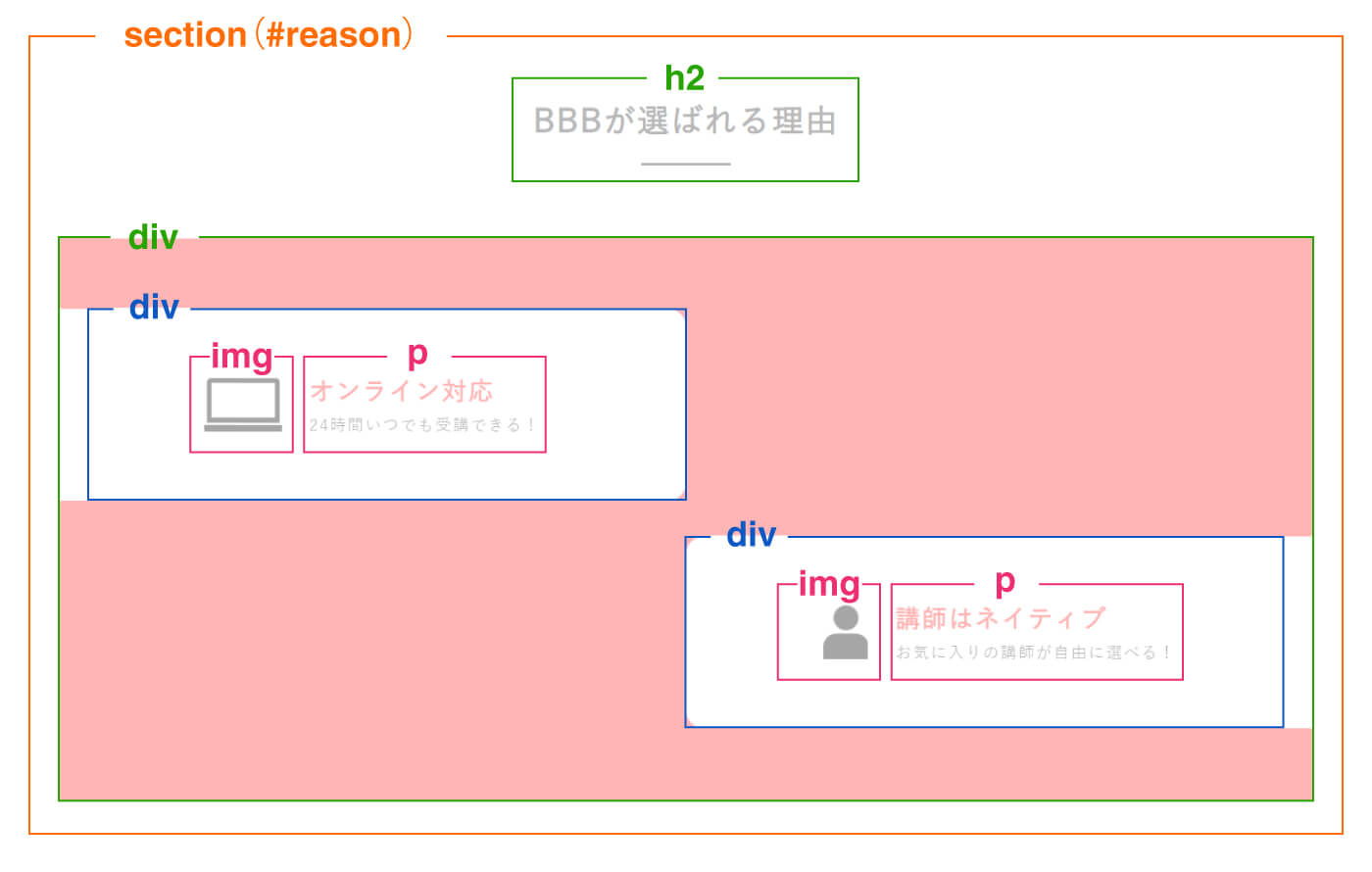
section(#reason)

コーディングのヒント!
エリア全体をsectionタグで囲みます。
- タイトル
- タイトル全体をh2タグで囲みます。
下線は、疑似要素(after)を使用します。
その他のセクションでも使いまわせるように、共通のCSSとして定義しておくと便利です。 - スライド表示
- コンテンツをそれぞれ左と右から keyframes の translateX を使用してスライドさせます。
スライドは、要素が画面下に表示されたタイミングでjQueryのプラグイン「inview.js」を使用して実行します。
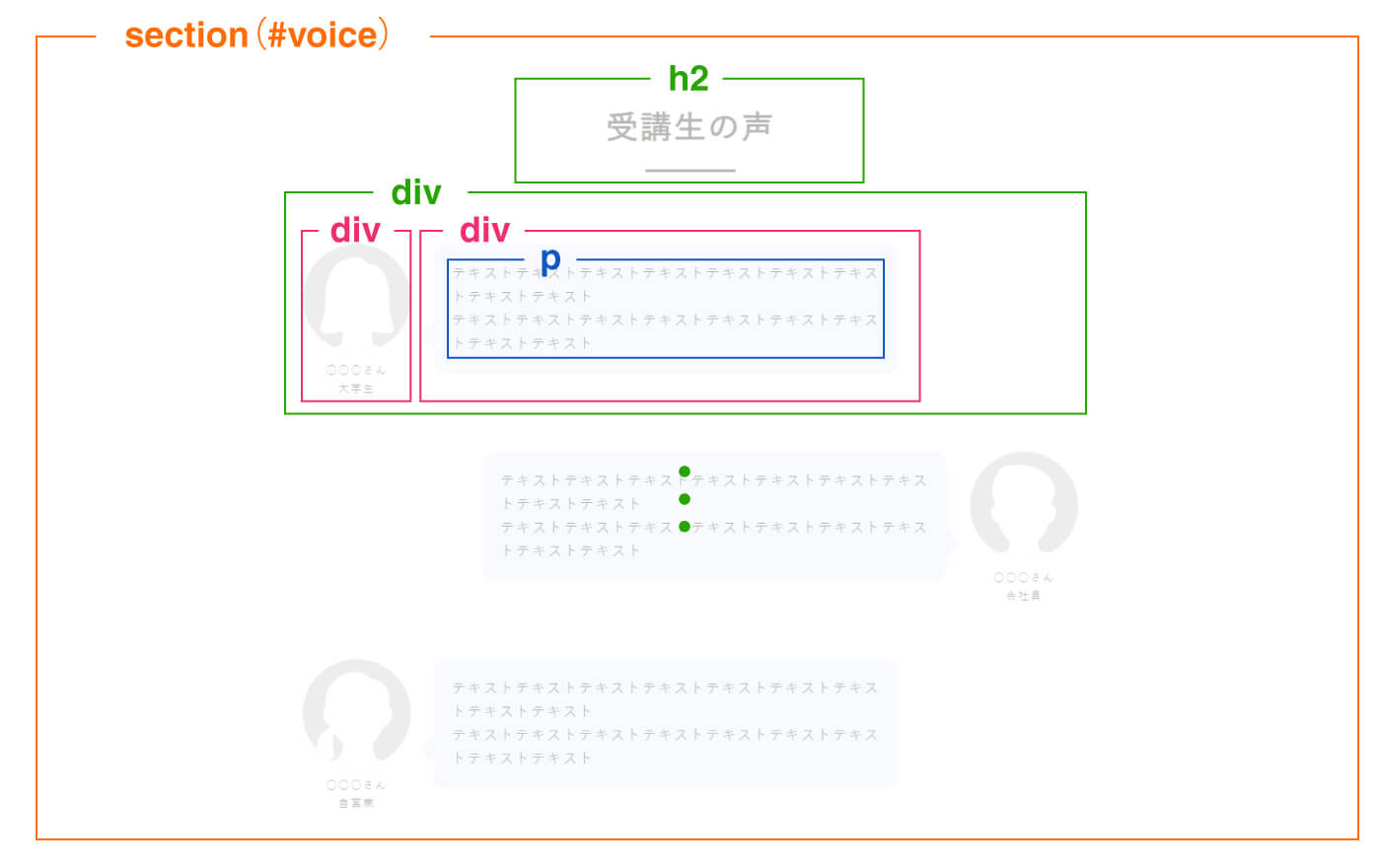
section(#voice)

コーディングのヒント!
エリア全体をsectionタグで囲みます。
- タイトル
- タイトルは、「#reason」と同様です。
- ふきだし
- ふきだしの矢印は、疑似要素の border と transparent を使用して作ります。
ふきだしの拡大表示は、keyframes で scale と opacity を変化させることで表現します。
アニメーションの実行タイミングについては、上のスライドと同じく「inview.js」で行います。
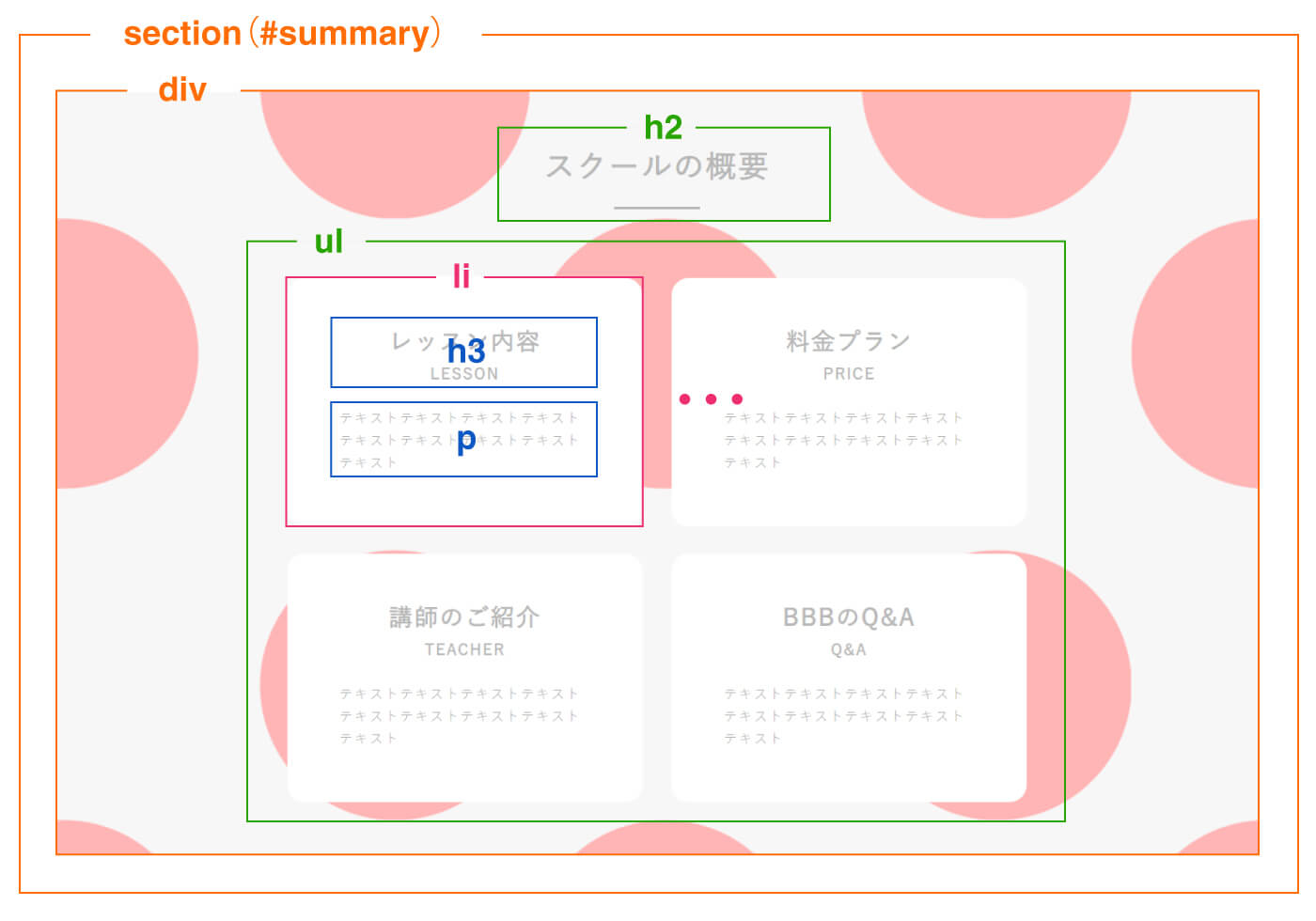
section(#summary)

コーディングのヒント!
エリア全体をsectionタグで囲み、背景のドット画像とanimationの設定を行います。
- タイトル
- タイトルは、「#reason」と同様です。
- 背景画像の動き
背景画像の動きは、 keyframes で background-position を変化させることで表現します。
animation で infinite を指定することで、背景画像の動きを無限に繰り返すことができます。※background関連のプロパティの使い方については、下記の記事を参考にしてください。
【CSS】backgroundプロパティの使い方について
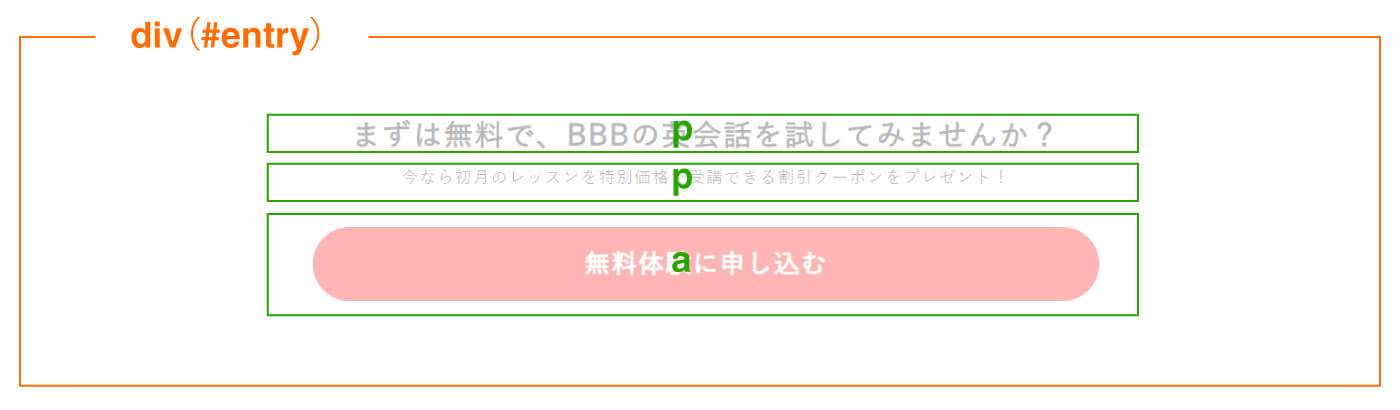
div(#entry)

コーディングのヒント!
エリア全体をdivタグで囲みます。
- ボタン
- ホバー時に色を反転させて、赤枠線の白いボタンに変化させます。
ボタンの大きさが変わらないように、ホバー前にも赤枠線を設定しておくのがポイントです。
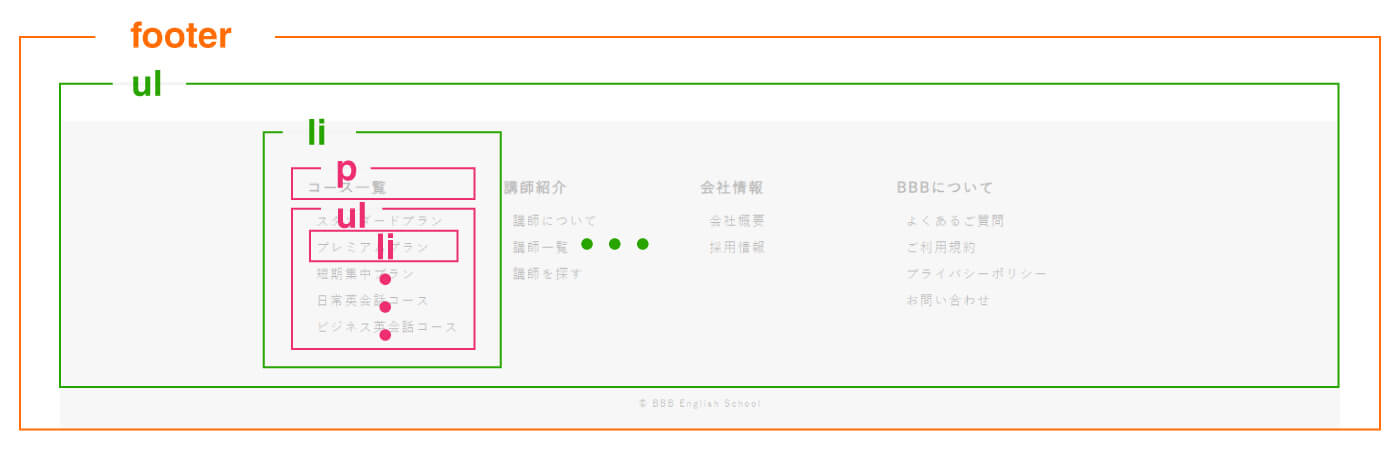
footer

コーディングのヒント!
フッター全体をfooterタグで囲みます。
- フッターメニュー
- それぞれのメニューをul、liタグで囲み、Flexboxで両端揃えの横並びに配置します。
さらに各メニューの中をul、liタグで記述して、ul、liタグが入れ子になるように設定します。






































