
【レイアウト構成】入門編:フォトサイト2/1カラム
目次
- 全体のレイアウト構成
- 各パーツのレイアウト構成
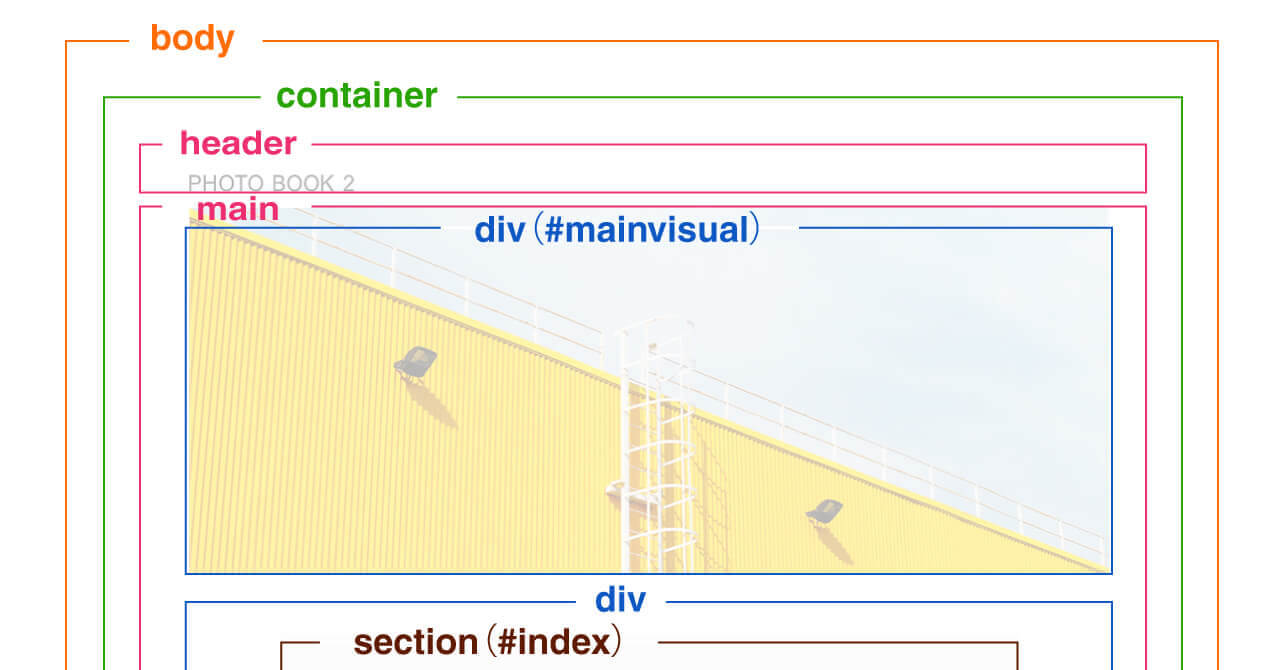
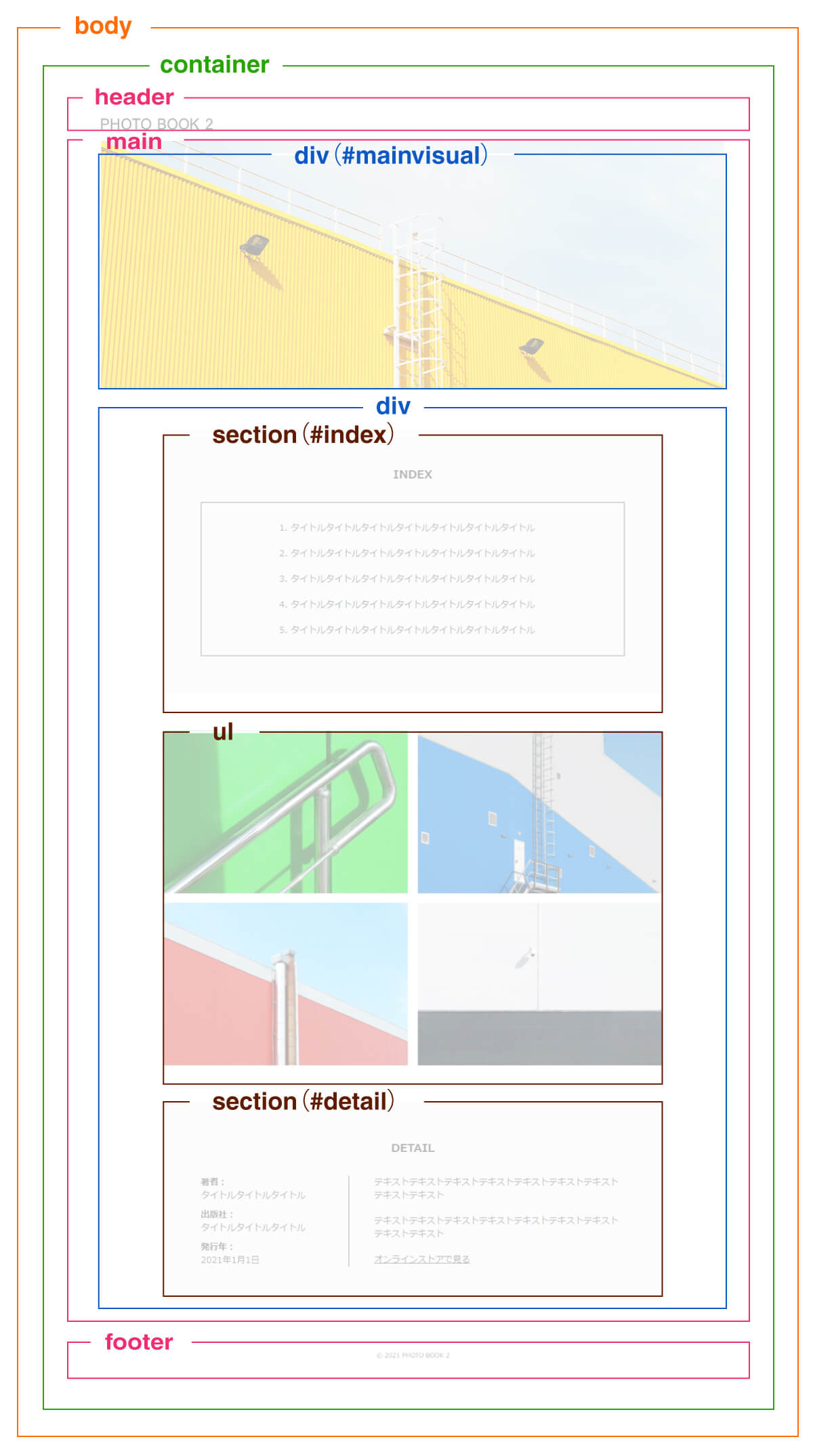
全体のレイアウト構成

解説!
レイアウト構成は下記の通りです。
- header
- ロゴを囲みます。
- main
- コンテンツのメインエリア全体を囲みます。
- div(#mainvisual)
- メインビジュアルのエリアを囲みます。
- section(#index)
- Indexコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- 画像エリア
- ul、liタグで画像エリアを囲みます。
- section(#detail)
- Detailコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- footer
- コンテンツ下のfooter部分を囲みます。
各パーツのレイアウト構成
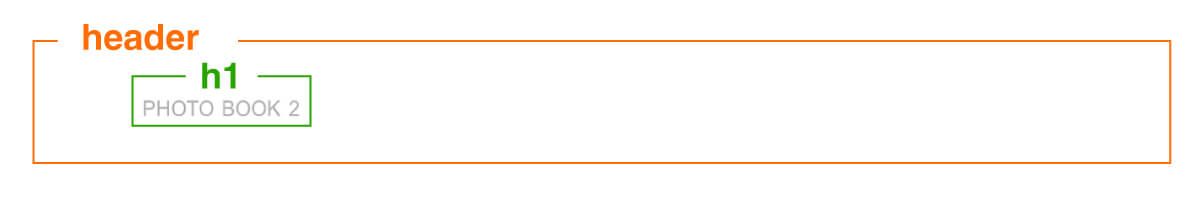
header

コーディングのヒント!
ヘッダー全体をheaderタグで囲みます。
ロゴをh1タグで記述します。
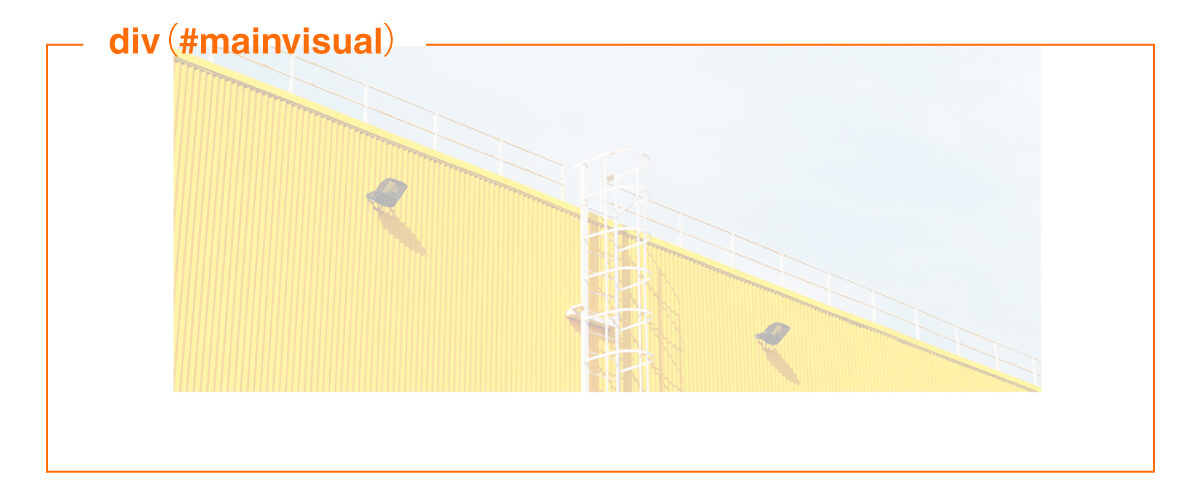
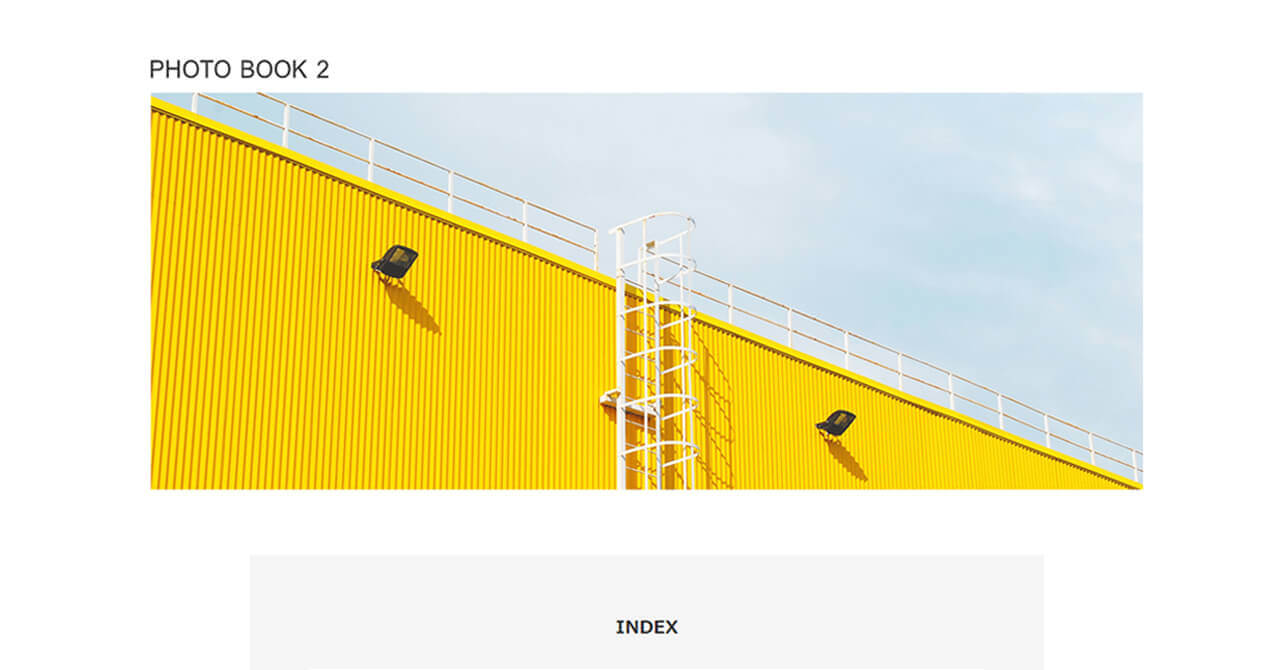
div(#mainvisual)

コーディングのヒント!
メインビジュアル全体をdivタグで囲み、マージンの設定を行います。
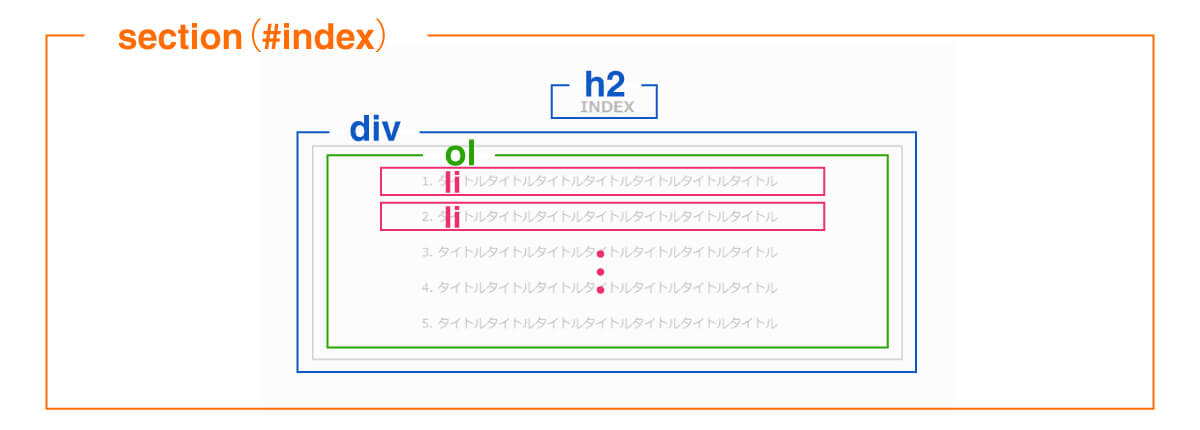
section(#index)

コーディングのヒント!
エリア全体をsectionタグで囲み、背景をグレーに設定します。
- タイトル
- h2タグで記述します。
- Indexリスト
-
全体をdivタグで囲み、枠線を引きます。
番号付きのリスト、ol、liタグを使用して目次をコーディングします。
ちなみに、順序性のない箇条書きの場合は、ul、liタグを使用します。
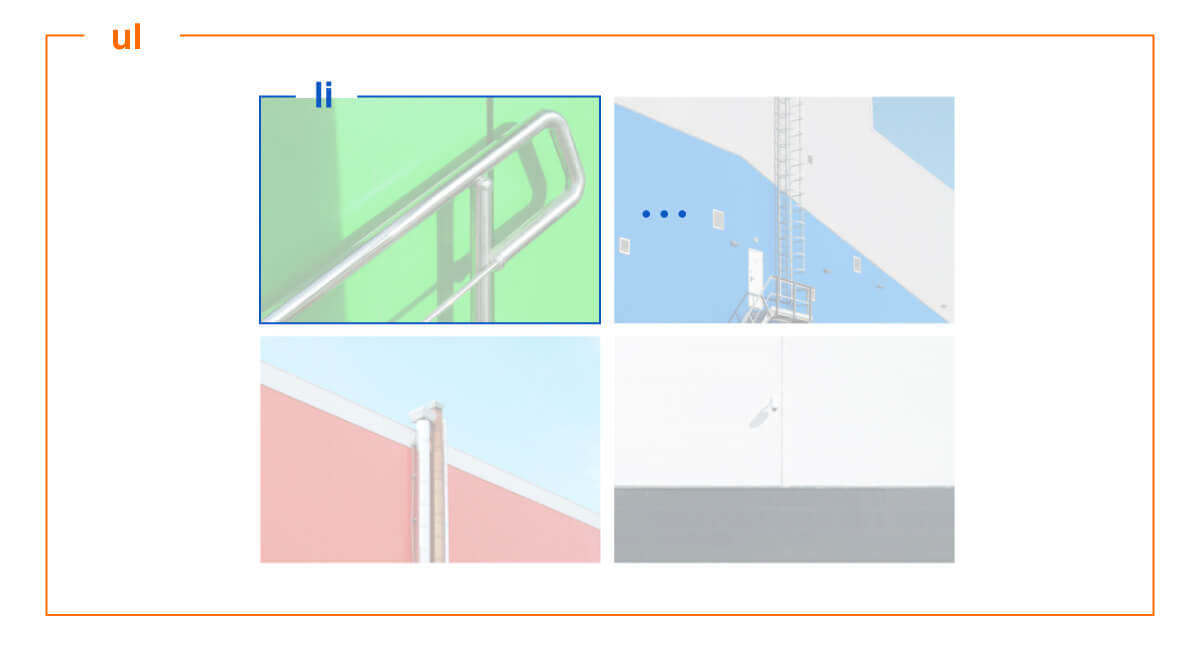
画像エリア

コーディングのヒント!
ul、liタグで記述し、Flexboxで横並びに配置します。
画像が2列になるよう、liタグにwidthを設定するのとFlexboxに折り返し設定するのを忘れずに行いましょう。
section(#detail)

コーディングのヒント!
エリア全体をsectionタグで囲み、背景をグレーに設定します。
- タイトル
- h2タグで記述します。
- 出版情報とテキストエリア
- 全体をdivタグで囲み、Flexboxで横並びに配置します。
- 著者、出版社、発行年
- dl、dt、ddタグで記述します。
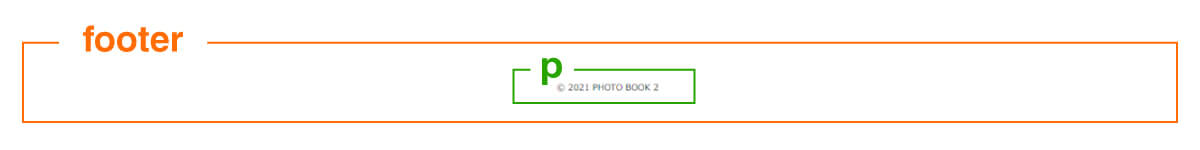
footer

コーディングのヒント!
フッター全体をfooterタグで囲みます。
コピーライトをpタグで記述します。

 コーディング練習の習慣化にX(旧Twitter)をオススメする理由
コーディング練習の習慣化にX(旧Twitter)をオススメする理由 【模写コーディング】初心者向けのLP練習サイト【解説あり】
【模写コーディング】初心者向けのLP練習サイト【解説あり】 divタグとspanタグの違いと使い分けについて
divタグとspanタグの違いと使い分けについて 【模写コーディング】おすすめの練習サイト【入門編~上級編】
【模写コーディング】おすすめの練習サイト【入門編~上級編】


























