
【HTML/CSS コーディング解説】入門:フォトサイト2(前編)
目次
1. 完成イメージの確認
まずは、今回作るサイトの完成イメージを確認していきます。
今回作るのは前回と同じく1カラムのフォトサイトですが、間に画像のリストが入ったり細かいところのレイアウトが少し異なリます。
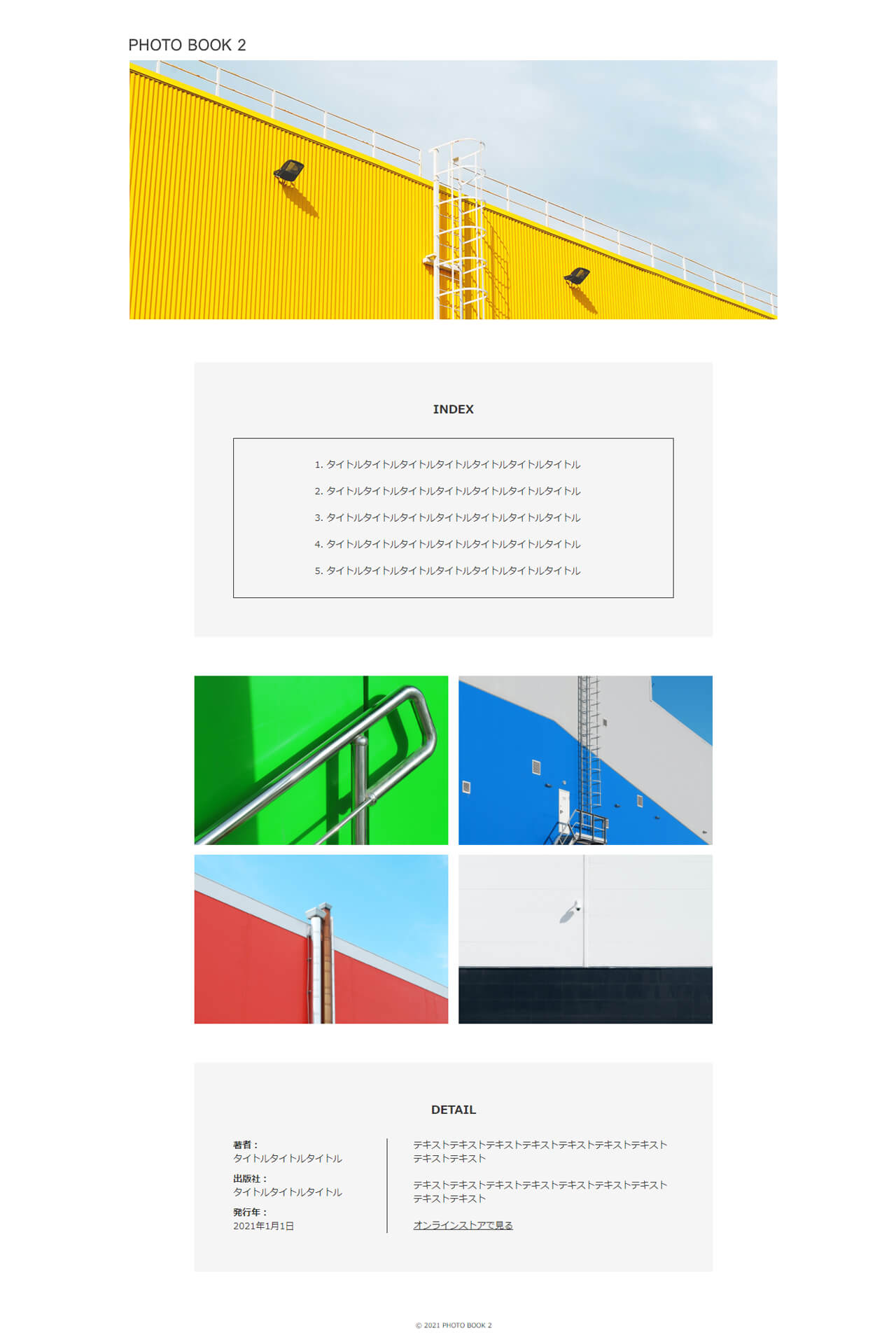
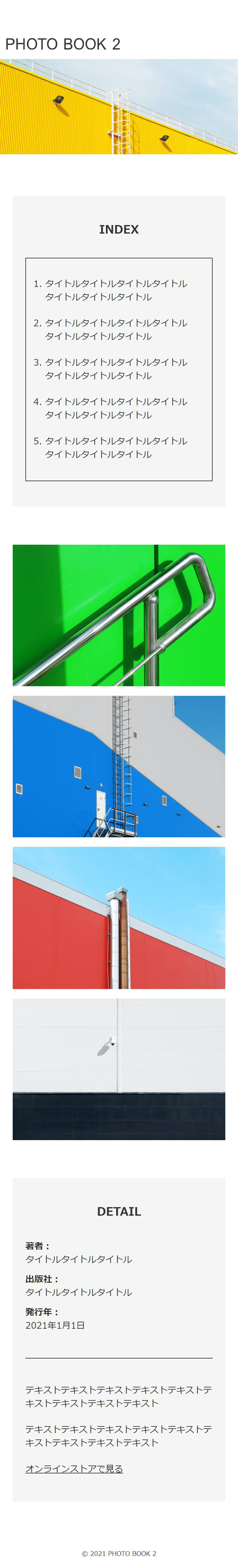
完成イメージは以下の通りです。
▼PC表示

▼スマホ表示

▼デモサイト
デモサイトはこちらからご確認いただけます。
それでは、さっそくレイアウト構成から考えていきましょう!
2. レイアウト構成を考えよう
はじめに全体のレイアウト構成を考えます。
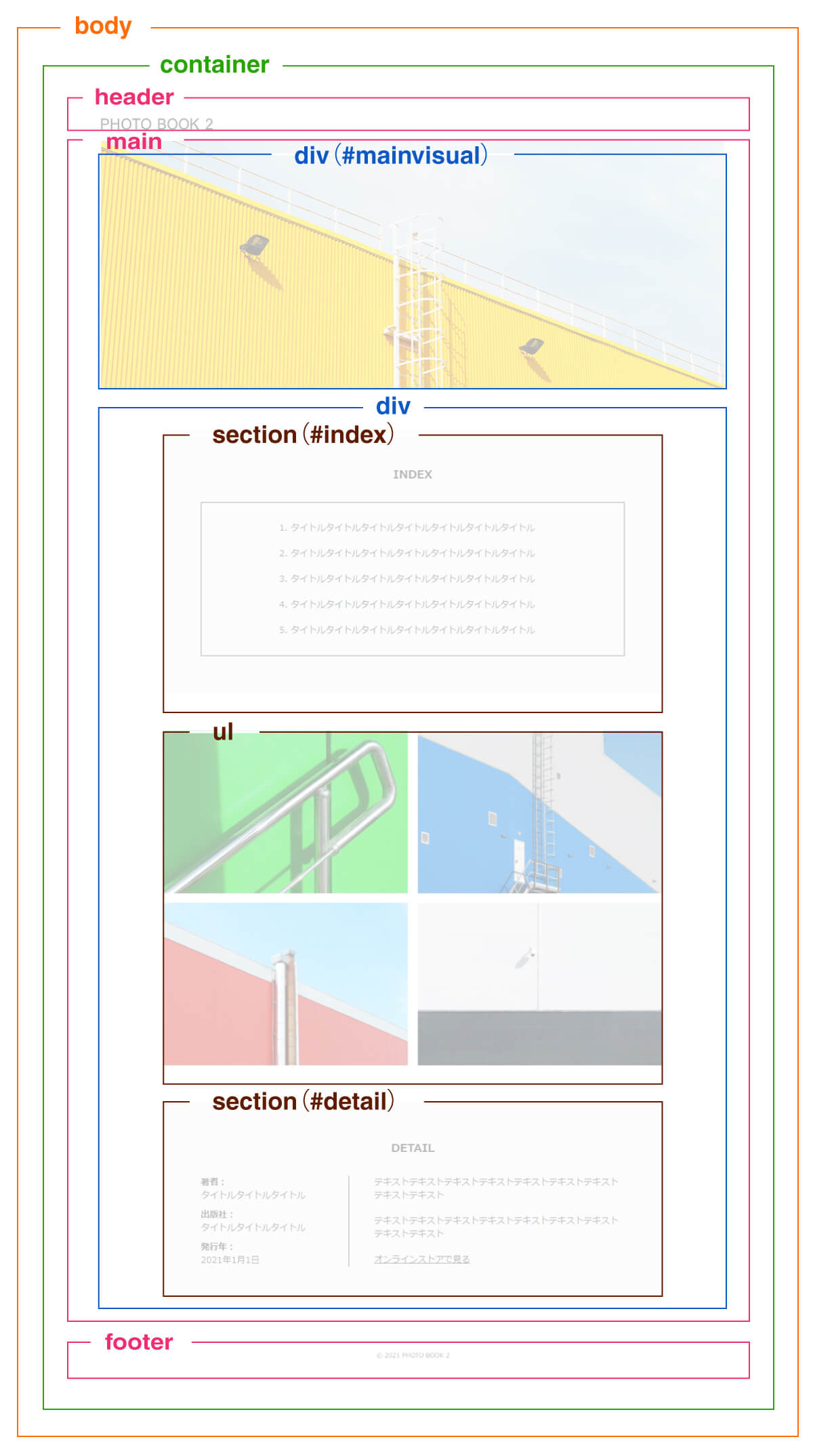
①:全体のレイアウト構成
headerやmain、footer、sectionといった大きなブロック単位での分割です。
今回のサイトの場合は、下記のようなブロックにわかれます。

全体の横幅を設定するため、外側をcontainerという名前のクラスで囲んでいます。
containerクラスの中は、header、main、footerに分かれます。
さらに、mainの中は「メインビジュアル」「Indexセクション」「画像一覧」「Detailセクション」の4つに分かれます。
メインビジュアル下のコンテンツは横幅を設定して中央に配置するため、divタグでグルーピングしています。
続いて、各パーツの中のレイアウト構成を考えていきましょう。
②:ヘッダーのレイアウト構成
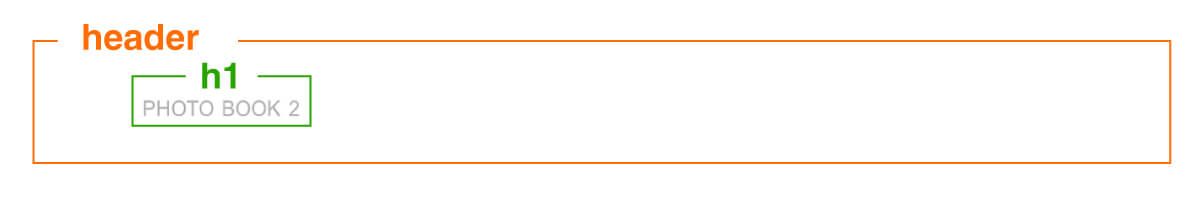
headerのレイアウト構成です。

全体をheaderタグで囲み、中のロゴをh1タグで囲みます。
以上でヘッダーは完了です。
続いてmainの中身です。
③:メインビジュアルのレイアウト構成
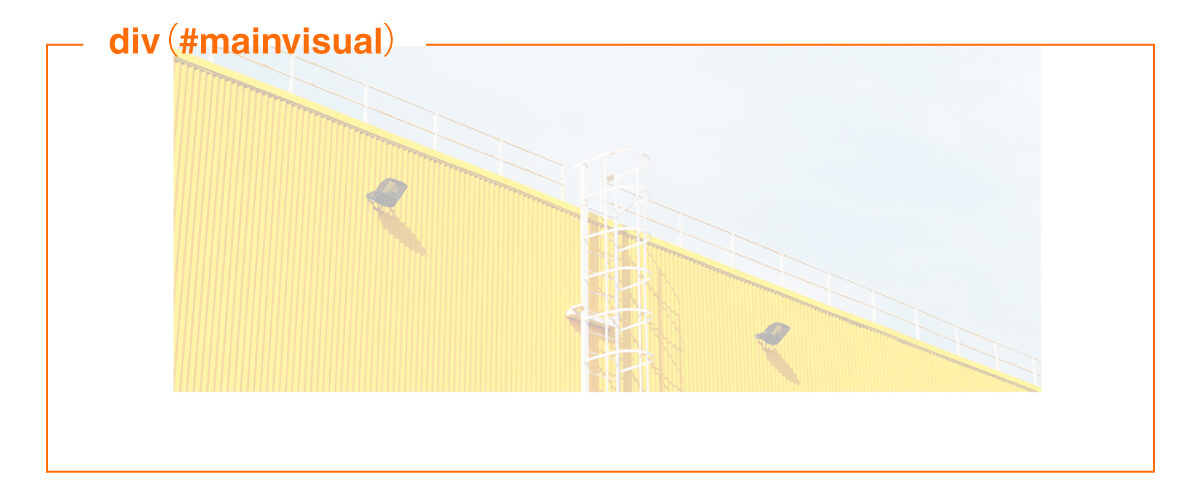
メインビジュアルのレイアウト構成です。

画像全体をdivタグで囲みます。このdivタグに対して後ほどCSSでmarginの設定を行なっていきます。
以上で、メインビジュアルは終了です。
④:Indexセクションのレイアウト構成
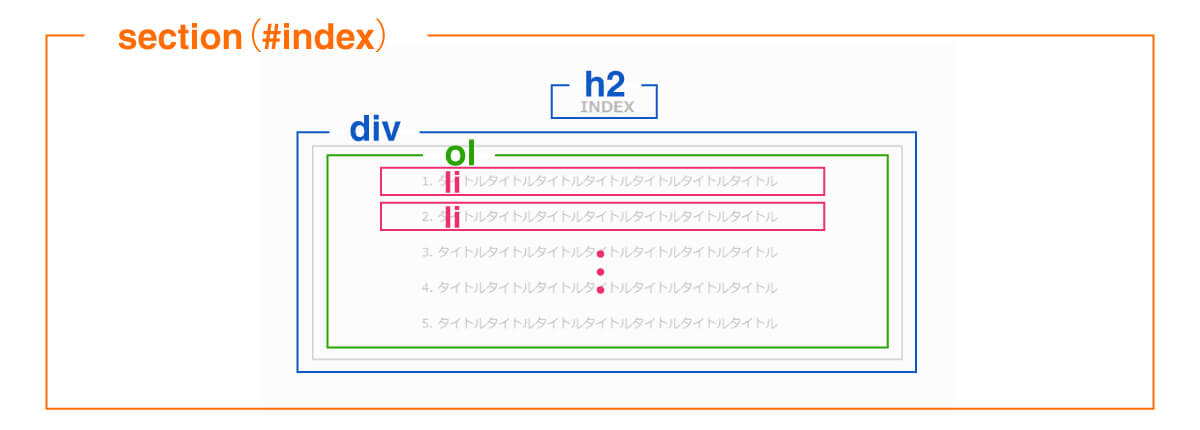
全体をsectionタグで囲みます。

タイトルはh2タグで囲みます。
コンテンツの外側に枠線を設定するため、全体をdivタグで囲みます。
目次部分は順序性のあるリストなので、ol、liタグで記述します。
以上で、Indexセクションは終了です。
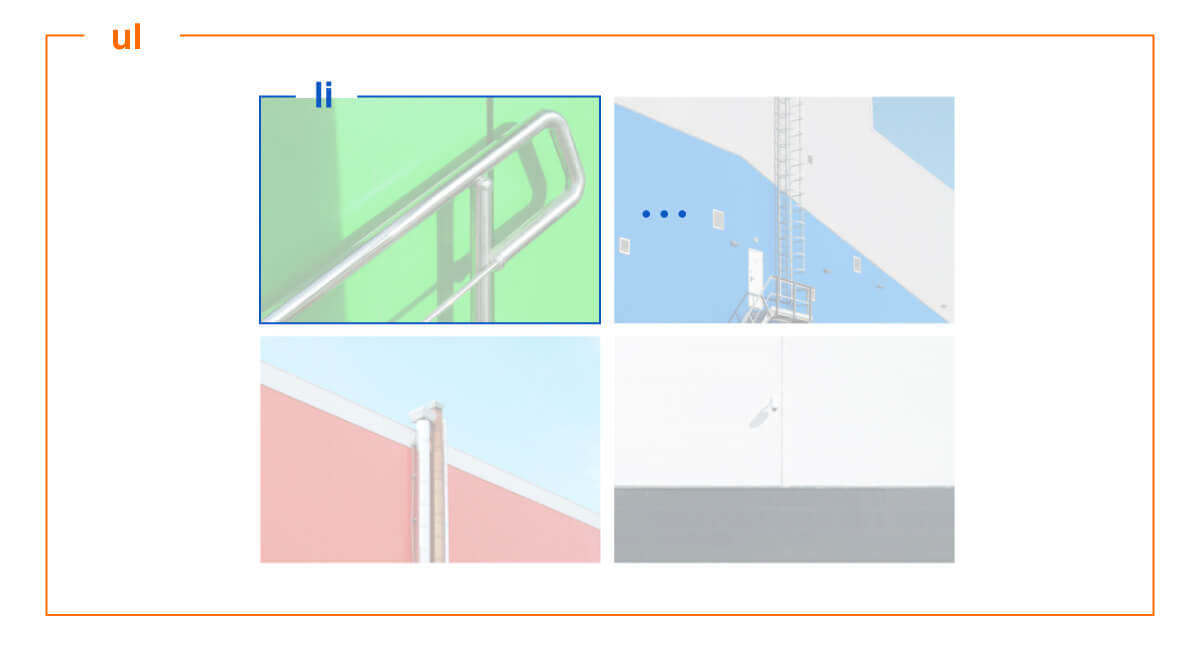
⑤:画像一覧のレイアウト構成
画像一覧エリアです。

画像がリスト形式になっているので、ul、liタグを使って記述します。(※divタグを使っても良いですが、画像やテキストなど同じコンテンツが繰り返されるような一覧形式のレイアウトはリストタグが使われことが多いです。)
以上で、画像一覧は終了です。
⑥:Detailセクションのレイアウト構成
全体をsectionタグで囲みます。

タイトルはh2タグで囲みます。
左側の書籍情報と右側の説明文は、Flexboxで横並びに配置するので全体をdivタグでグルーピングします。
書籍情報は、著者や出版社など項目と内容が対になっているので、dl、dt、ddタグを使って記述します。
以上で、Detailセクションは終了です。
⑦:フッターのレイアウト構成
最後にfooterのレイアウト構成です。

footerは全体をfooterタグで囲みます。
コピーライトはpタグで記述します。
以上で、レイアウト構成は終了です。
それでは、後編のコーディングに入っていきましょう!