【HTML/CSS コーディング解説】入門:レシピサイト(前編)
目次
1. 完成イメージの確認
まずは、今回作るサイトの完成イメージを確認していきます。
今回は画面幅いっぱいの写真を使ったレシピサイトのコーディングです。
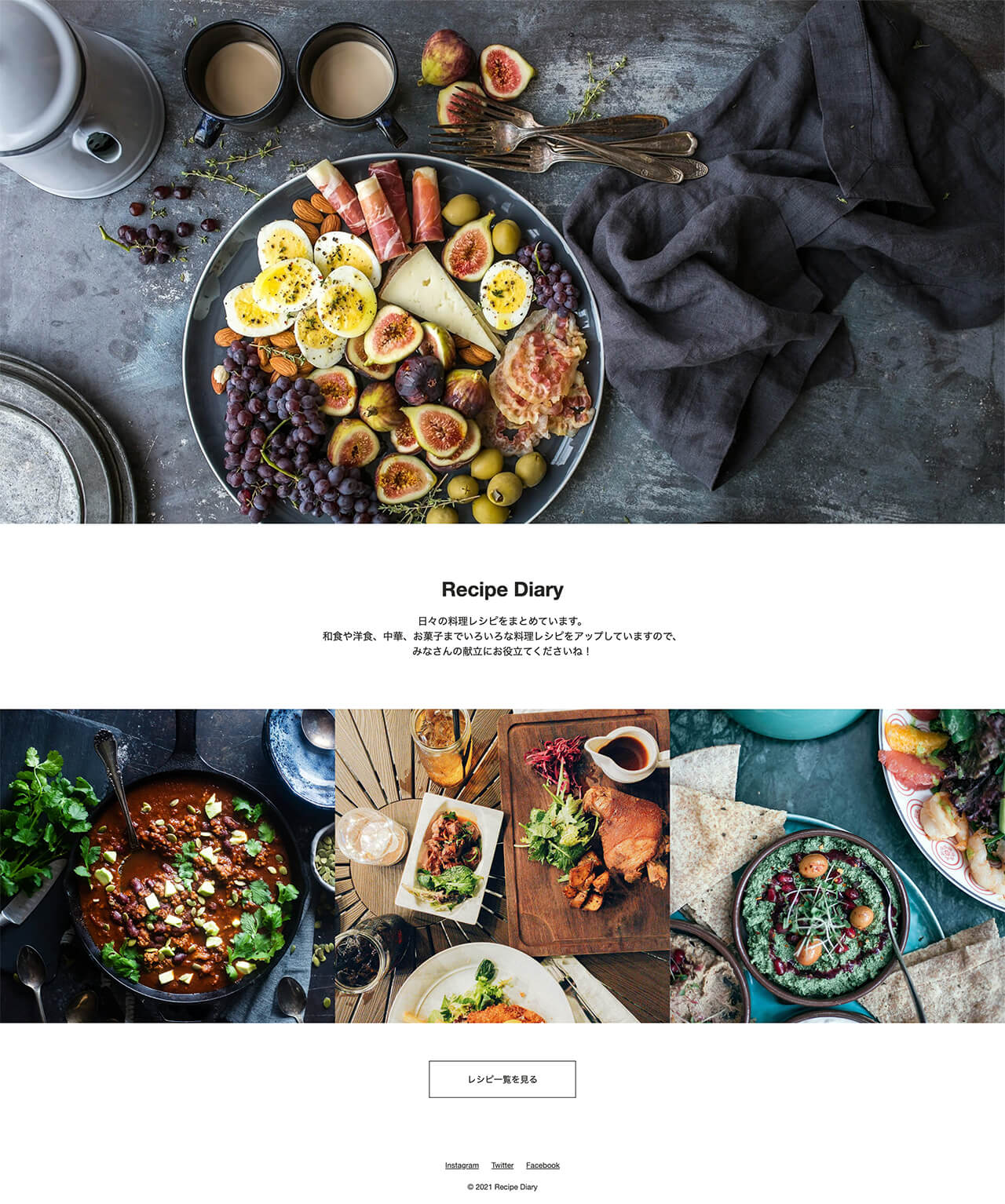
完成イメージは以下の通りです。
▼PC表示

▼スマホ表示

▼デモサイト
デモサイトはこちらからご確認いただけます。
それでは、さっそくレイアウト構成から考えていきましょう!
2. レイアウト構成を考えよう
はじめに全体のレイアウト構成を考えます。
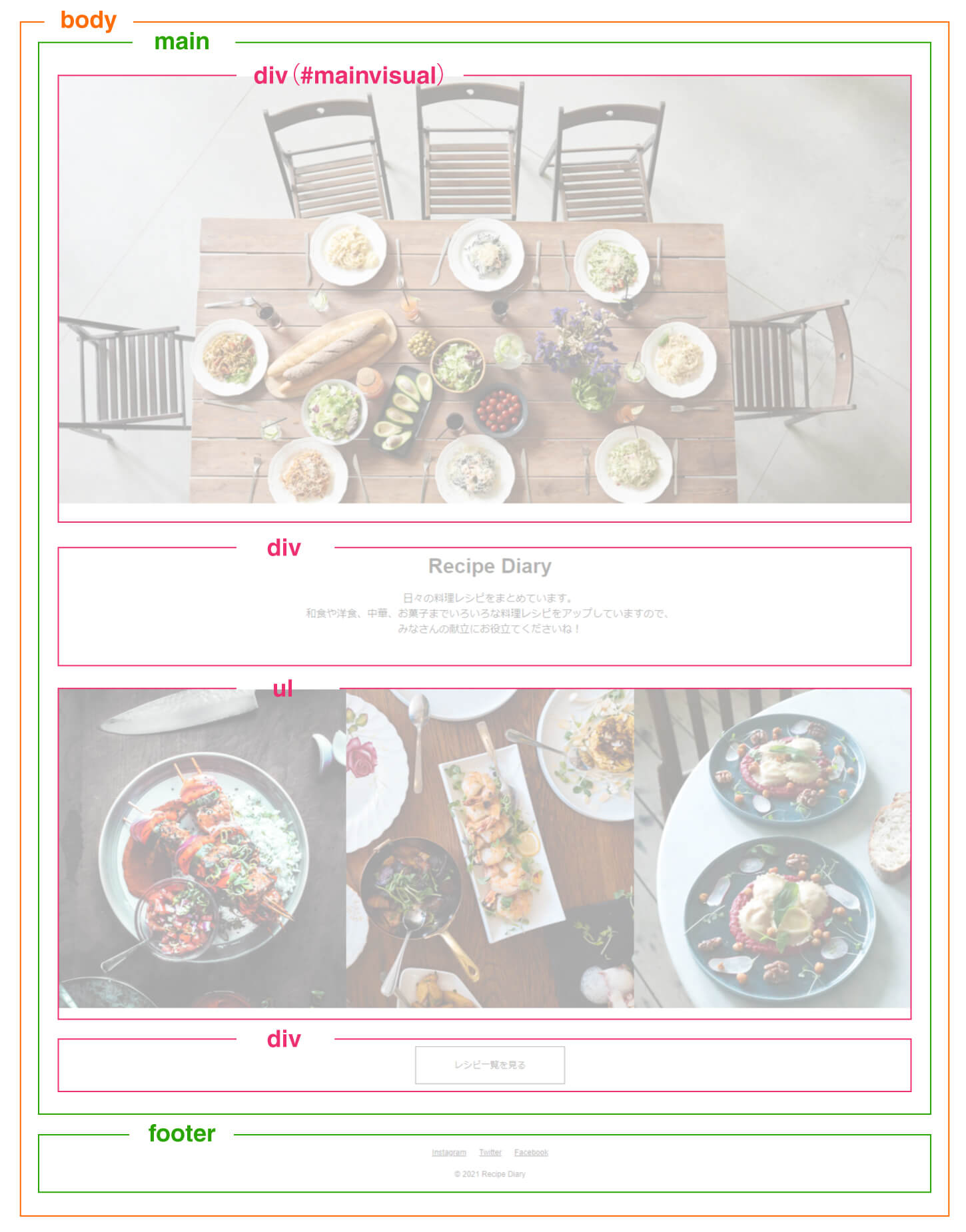
①:全体のレイアウト構成
まずはおおまかなブロック単位に分割します。
今回のサイトの場合は、下記のようなブロックにわかれます。

ヘッダーはなく、メインコンテンツとフッターだけの構成です。
メインコンテンツの中は、「メインビジュアル」「テキスト」「画像リスト」「ボタン」の4つのブロックに分かれます。
続いて、各パーツの中のレイアウト構成を考えていきましょう。
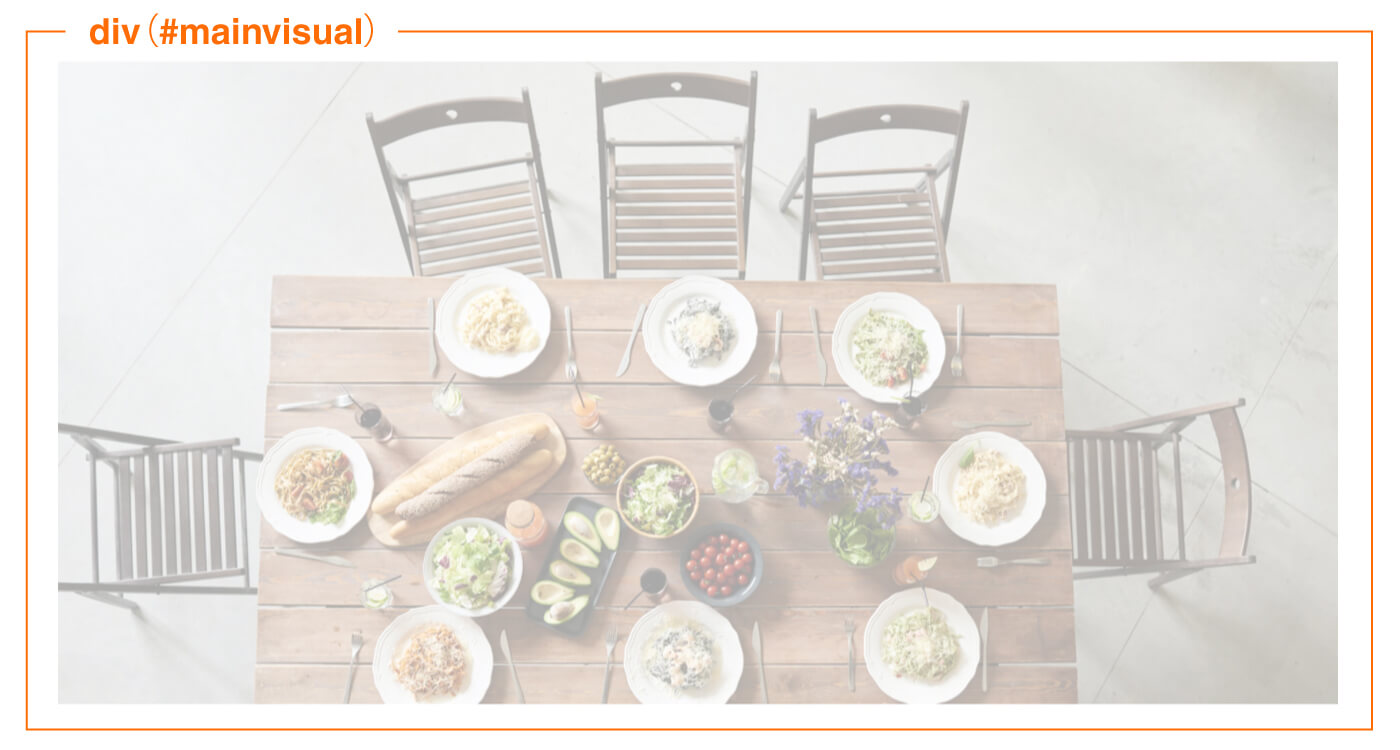
②:メインビジュアルのレイアウト構成
メインビジュアルは下記の通りです。

メインビジュアルはイメージ画像をdivタグで囲むだけです。
以上で、メインビジュアルは終了です。
③:テキストエリアのレイアウト構成
テキストエリアは下記の通りです。

全体をdivタグで囲み、中央寄せにします。(エリア内にタイトルが含まれていますが、このタイトルはサイト全体のタイトルでありこのエリアだけのタイトルではないため、sectionタグは使用しません。)
タイトルはサイト全体のタイトルを表すので、h1タグで記述します。
タイトル下のテキストはpタグで記述します。
以上で、テキストエリアは終了です。
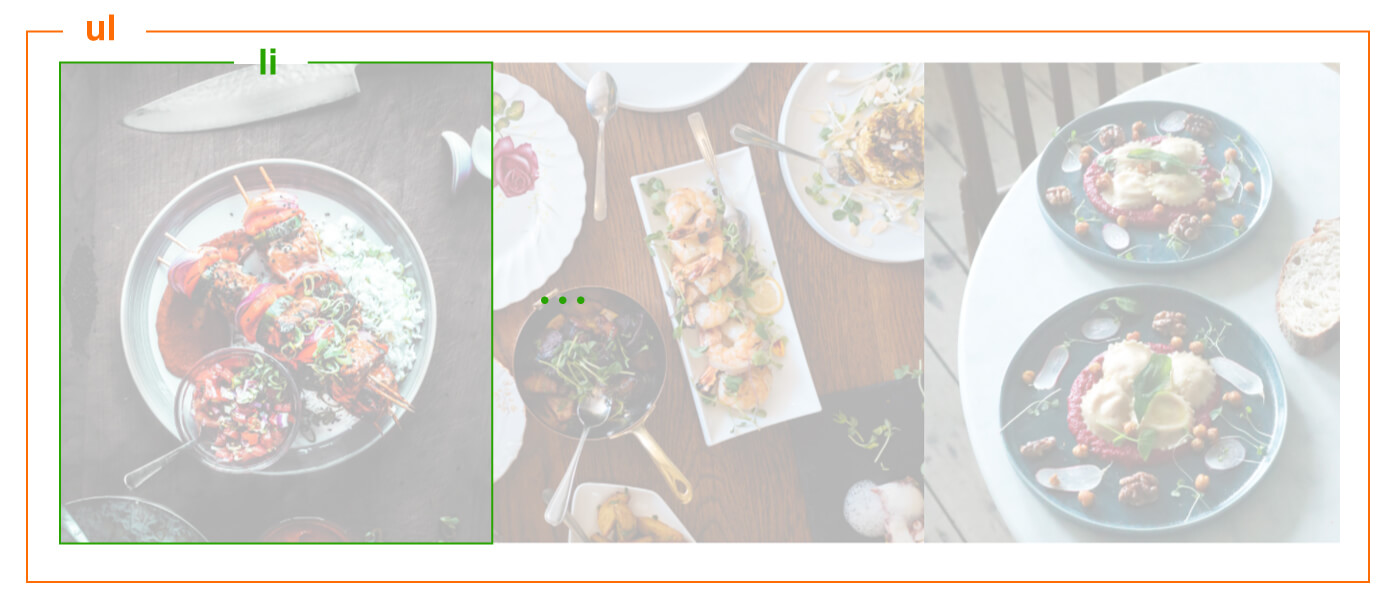
画像エリアのレイアウト構成
画像を横並びに配置します。

画像が一覧形式になっているので、ul、liタグを使って記述します。(※divタグを使っても良いですが、画像やテキストなど同じコンテンツが繰り返されるような一覧形式のレイアウトはリストタグが使われことが多いです。)
以上で、画像エリアは終了です。
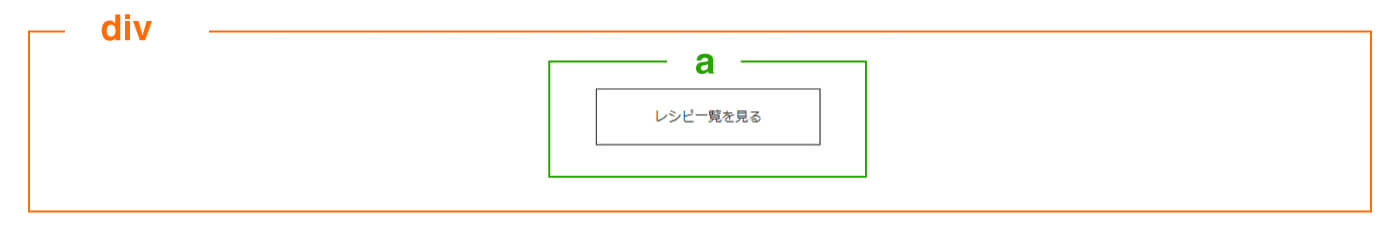
ボタンエリアのレイアウト構成
続いてボタンエリアです。

ボタンを中央に配置するため、全体をdivタグで囲みます。
ボタンはaタグで記述してリンクにします。
以上で、ボタンエリアは終了です。
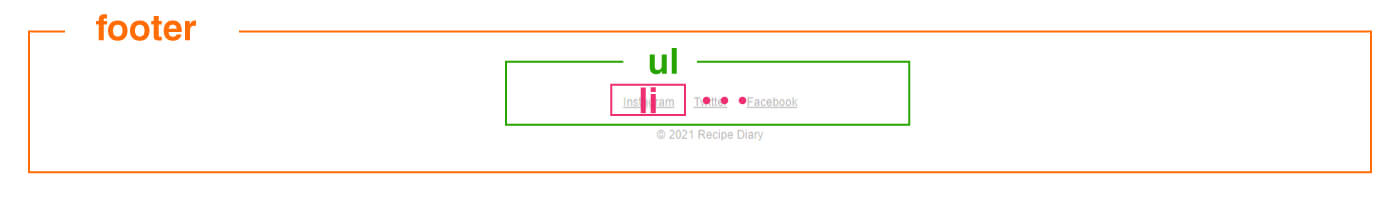
フッターのレイアウト構成
最後にフッターです。

フッターは全体をfooterタグで囲みます。
SNSのリンクはul、liタグで記述して、CSSで横並びに配置します。
以上で、レイアウト構成は終了です。
それでは、後編のコーディングに入っていきましょう!